WordPressでできる!写真投稿サイトの作り方(Part.1)環境整備編

みなさんはじめまして、佐藤芳治と申します。
みなさんは、WordPressというとブログサイトを構築するためのCMSというイメージをお持ちでないでしょうか?もちろん、その認識は正しいのですが、企業サイトのベースとして利用されていたり、大規模なポータルサイトで利用されていたり、実に多くの場面で利用されています。
また、現在もかなり早いペースでバージョンアップが繰り返されていて、機能も充実してきていますので、ブログに限らず、工夫次第で様々なことを実現することができます。
今回は、WordPressを使って、実際にサイトを作ってみながら、さまざまなナレッジをご紹介しようと思います。
具体的には、
- 投稿の管理をWordPressで行う
- 登録フォームはWordPressを使わない
というサイトの構築方法をサンプルサイトを用いながらご紹介します。
はじめに
今回制作するサンプルサイトでは、以下のことを実現します。

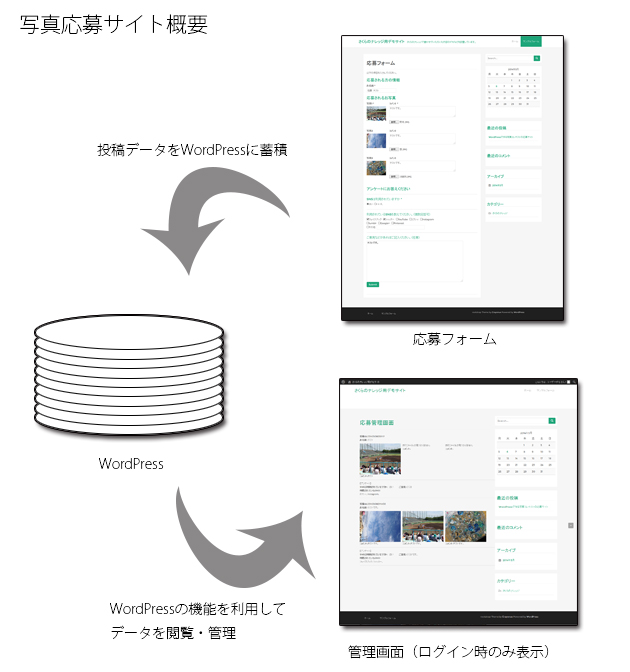
- ユーザーがフォームから写真や住所やコメントを投稿し、データはメール送信ではなく、WordPressに登録する
- 投稿されたデータは、カスタム投稿タイプとしてWordPressに蓄積する
- 投稿されたデータは、ログインすると見ることができる(関係者以外は閲覧できない)
今回制作するサンプルサイトの特徴は、WordPressの機能をサイト公開ではなく、組織内部向けのデータ管理機能として使っている点です。
コンテストやキャンペーンのサイトを制作する際に、多くの場合、フォームから入力された内容をメール等で受け取って処理するケースが大半かと思います。
しかし、写真コンテストのようなものを開催する場合、重い写真のデータをメールに添付される形にしてしまうと、メールサーバーの負担や個々人の使用するメールクライアントへの負担が相当なものになってしまいます。
今回は、応募フォームからの投稿データを、そのままWordPressに保存し、閲覧できるようにすることで、上記の問題を回避しようというのが目論見です。
サンプルデモは以下のURLにて公開しています。実際に動作させてみて、どのようなサイトを作ろうとしているのかをご確認いただければ幸いです。
http://sakunare.neuve.com/sakunare/make_photo_contst_site_by_wordpress/
サイト制作の過程は、以下の流れになります。
Part.1 環境整備
・WordPressのインストール
・Basic認証などを設置
・プラグインのインストール
・ユーザーの作成(管理者・閲覧者)
Part.2 制作
・応募用のカスタム投稿タイプの作成
・管理画面のメニューの変更
・投稿フォーム関連のプログラムの作成
・管理画面(WordPressのものではなく、応募を閲覧管理する画面)の作成
Part.3 動作確認
・テスト投稿、ログインしての確認
・ユーザー(閲覧者)の機能制限
最後に「拡張性についての考察」として、今回作ったものをベースにさらに使いやすくするためのカスタマイズのアイデアなども考えてみたいと思います。
※今回は、WP RootStrapというテーマを使っていますが、他のテーマでの大筋の流れはかわりません。WP RootStrapを選択した理由は、単純に画面がシンプルで説明がしやすいという理由からです。
環境整備
では、実際に環境を整備してから制作に入れるようにします。この記事では、ある程度、WordPressを触ったことがあるという前提で、基本的な部分は説明を省き、ポイント部分のみ詳細を記載します。もし、不明な部分等で検索エンジンを利用してもわからない場合には、筆者にご一報ください。参考になるURL等、なにかしらの情報提供が可能かと思います。
連絡先: neuvecom@gmail.com
<環境整備の主な内容>
- WordPressのインストール
- Basic認証などを設置
- プラグインのインストール
- ユーザーの作成(管理者・閲覧者)
「WordPressのインストール」や「Basic認証などを設置」は個々の環境によりますし、基本的な事項ですので、割愛させていただきます。
プラグインのインストール
つぎのプラグインのインストールですが、今回使用しているプラグインは以下のものになります。
- Advanced Custom Fields
- Admin Menu Editor
- Audit Trail
- Custom Post Type UI
- jQuery Colorbox
- Post Lists View Custom
- Show Current Template
- Stop the Bokettch
- User Switching
- WP Multibyte Patch
使い道で区分けすると、以下のようになります。
カスタム投稿タイプの設定および、投稿項目のカスタマイズ
- Advanced Custom Fields
- Custom Post Type UI
管理画面の使いやすさを向上させる
- Admin Menu Editor
- Post Lists View Custom
制作作業の効率アップや運営時のミス軽減
- Show Current Template
- Stop the Bokettch
- User Switching
- Audit Trail
画面表示系の使いやすさを向上させる
- jQuery Colorbox
- WP Multibyte Patch
各プラグインの概要
Advanced Custom Fields
このプラグインは、カスタムフィールドの設定が簡単に行えます。項目の設定はもちろん、上限による表示場所の変更や、プラグインによる項目の種類の追加などが行えます。
Custom Post Type UI
このプラグインは、カスタム投稿タイプの設定が簡単に行えます。今回は、このプラグインで「oubo」というカスタム投稿タイプを作成し、Advanced Custom Fieldsプラグインで設定した応募フォームの項目も対応したカスタムフィールドを紐づけて使っています。
Admin Menu Editor
このプラグインは、管理画面の左のメニューの表示項目を自在に変更することができます。今回は、Custom Post Type UIプラグインで追加したカスタム投稿タイプがデフォルトでは下の方に表示されてしまうのを、項目「ダッシュボード」の下に移動させ、ユーザが使いやすいように変更しています。
Post Lists View Custom
このプラグインは、管理画面の一覧画面の表示項目を自在に変更することができます。今回は、このプラグインを使っただけでは、実際のユーザーには使いにくいままである…という例示のために使っていまが、WordPressを扱い慣れているユーザーの場合は、このプラグインを導入するだけでもかなり使い勝手が向上します。
Show Current Template
このプラグインは、管理バーに現在使用しているテンプレートファイル名を表示します。開発時やデバッグ時には、この表示を参考に、問題個所にすばやくアクセスできるため、非常に便利です。
Stop the Bokettch
このプラグインは、管理バーに現在の設定が、検索エンジンに向けて公開されているかどうかを表示します。開発時には非公開にしていますが、公開後にこの設定を解除するのを忘れるミスが頻発するため、初期設定時にかならず導入するようにしています。
User Switching
このプラグインは、ユーザの切り替えを、ログアウトすることなく一時的に行うことができます。今回のように、複数のユーザー権限で使用するサイトを構築する際には、作業効率が非常に向上します。
Audit Trail
このプラグインは、ユーザーの動作を監視し、記録することができます。複数人で開発をしたり、開発途中でクライアントにサイトの管理画面を使って確認などをする必要がある場合、問題が起きた際の原因特定の助けになります。
jQuery Colorbox
このプラグインは、ページ内の画像のリンクをクリックした際に、jQueryのColorboxの機能を使って、画像を見やすくするためのものです。管理画面で機能のオプション設定を簡単に行えます。
WP Multibyte Patch
このプラグインは、日本のような2バイトの文字(日本語の文字等)にWordPressを対応させる他、2バイト文字を使用している地域での使用に便利な機能を追加します。標準で付属しています。
ユーザーの作成
インストールした初期の状態では、管理者ユーザーしかいませんので、閲覧のためのユーザーを作成しておきます。ケースバイケースですが、ここでは、閲覧権限のみを持った「demouser」を作成します。権限グループを「購読者」にしておいてください。
以上
「Part.1 環境整備編」はここまです。
次回は「Part.2 制作編」として、実際に機能の作りこみをしていきます。お楽しみに。