WordPressでできる!写真投稿サイトの作り方(Part.2)制作編

前回の記事で、環境整備はできましたので、制作に入ります。管理画面でできることはなるべく管理画面でするようにしていますが、どうしても、PHPのコードをいじる部分があります。PHPとかはちょっと…という方でも、ざっくりとした流れで把握していただければと思いますので、軽い気持ちで読み進めてください。
<制作の主な内容>
- 応募用のカスタム投稿タイプの作成
- 管理画面のメニューの変更
- 投稿フォーム関連のプログラムの作成
- 管理画面(WordPressのものではなく、応募を閲覧管理する画面)の作成
応募用のカスタム投稿タイプの作成
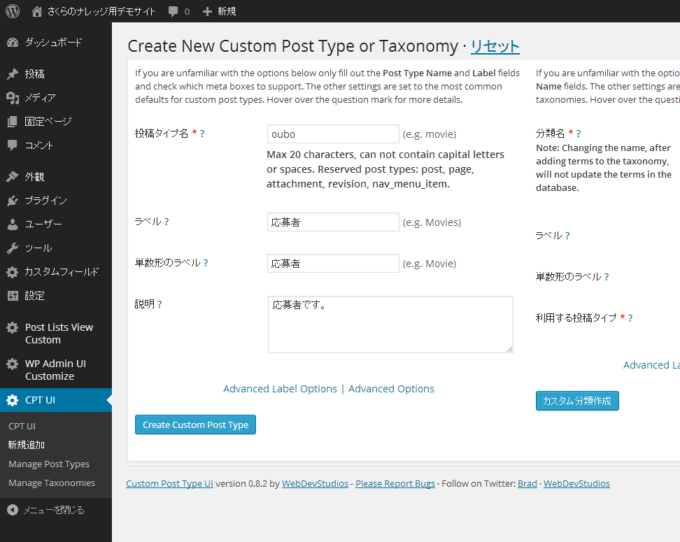
まず、応募フォームからの応募内容を受け入れるためのカスタム投稿タイプを設定します。カスタム投稿タイプは、Custom Post Type UIプラグインを使うと簡単に設定することができます。

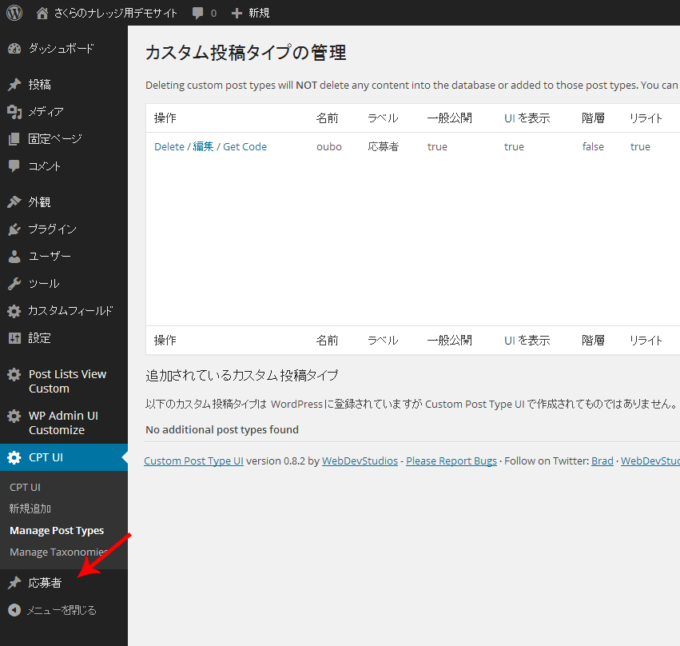
ここでは、「oubo」というカスタム投稿タイプを設定しています。投稿タイプ名は英数字、その他の項目は日本語でかまいません。日本語で設定すると、メニューの表示も日本語で表示されるようになります。

「Create Custom Post Type」ボタンを押すと、左のメニューの最後の方に、応募者という項目が追加されているのがわかると思います。
Advanced Label Optionsを以下のように設定します。
| Menu Name | 応募者管理 |
|---|---|
| 新規追加 | 新規応募者 |
| 新規項目追加 | 新規応募者を追加 |
| 編集 | 編集 |
| 項目を編集 | 応募者を編集 |
| 新規項目 | 新規応募者 |
| 表示 | 応募者を見る |
| 項目を表示 | 応募者を表示 |
| 項目検索 | 応募者から探す |
| 見つかりません | 応募者が見つかりません |
| ゴミ箱にはありません | ゴミ箱には応募者はいません |
| 親 | (設定しない) |
Advanced Optionsを以下のように設定します。
| 一般公開 | True |
|---|---|
| UI を表示 | True |
| Has Archive | True |
| Exclude From Search | True |
| 利用タイプ | Post |
| 階層 | False |
| リライト | True |
| カスタムリライトスラッグ | (設定しない) |
| With Front | True |
| クエリーバージョン | True |
| メニューの位置 | (設定しない) |
| Show in Menu | True |
| Menu Icon | (設定しない) |
| サポート | 「Title」のみにチェックを入れる |
| ビルトイン分類 | (設定しない) |
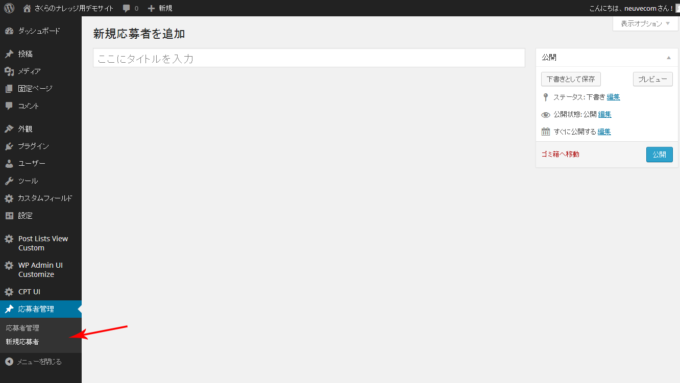
上記のように設定した後、「応募者管理」>「新規応募者」を見てみますと、

といったように、タイトルのみの入力項目がある管理画面が表示されます。
では、次に、ここに、カスタムフィールドを設定していきます。
カスタムフィールドの設定は、Advanced Custom Fieldsプラグインを使って簡単に行えます。
(左にメニューには、「カスタムフィールド」と表示されます。)

上記は、システム情報として、IPアドレスなど3つのフィールドを設定したところです。Advanced Custom Fieldsは設定のインポート/エクスポートができますので、一度に全部設定せずに、あらかじめいくつかのグループで分けて設定するといいでしょう。管理画面での表示もわかりやすくなります。
今回は以下のように設定しました。
(フィールドラベル:フィールド名:フィールドタイプ)
<一般情報>
| フィールドラベル | フィールド名 | フィールドタイプ |
|---|---|---|
| お名前 | yourname | テキスト |
[位置ルール] 投稿タイプ > 等しい > oubo
[順序番号] 0
[位置] High(after title)
[Style] Standard(WP metabox)
<応募写真>
| フィールドラベル | フィールド名 | フィールドタイプ |
|---|---|---|
| 写真1 | nv_photo1 | 画像 |
| 写真1(コメント) | nv_photo1_txt | テキストエリア |
| 写真2 | nv_photo2 | 画像 |
| 写真2(コメント) | nv_photo2_txt | テキストエリア |
| 写真3 | nv_photo3 | 画像 |
| 写真3(コメント) | nv_photo3_txt | テキストエリア |
[位置ルール] 投稿タイプ > 等しい > oubo
[順序番号] 1
[位置] High(after title)
[Style] Standard(WP metabox)
<アンケート>
| フィールドラベル | フィールド名 | フィールドタイプ |
|---|---|---|
| SNSは利用されていますか | use_sns | チェックボックス |
| 利用されているSNSを教えてください。(複数回答可) | which_use_sns | チェックボックス |
| ご意見などがあればご記入ください。(任意) | issu_txt | テキストエリア |
[位置ルール] 投稿タイプ > 等しい > oubo
[順序番号] 2
[位置] High(after title)
[Style] Standard(WP metabox)
<システム情報>
| フィールドラベル | フィールド名 | フィールドタイプ |
|---|---|---|
| 送信者IP | sender_ip | テキスト |
| 閲覧環境 | sender_client | テキスト |
| リファラ | sender_riffer | テキスト |
[位置ルール] 投稿タイプ > 等しい > oubo
[順序番号] 0
[位置] Normal(after content)
[Style] Standard(WP metabox)
本来なら、ここで、さらに管理画面の方を煮詰めていく作業に入るのですが、今回は、あまりこの管理画面をユーザーに触らせない仕様ですので、ここで一旦、カスタムフィールド設定の作業は終了します。応募フォームにある項目と比較して、設定し忘れた項目がないかなどを確認します。
管理画面のメニューの変更
次に、設定した応募者管理の項目はメニューの下の方にあり、使いづらい状況ですので、この位置を変更します。この変更は、Admin Menu Editorプラグインを利用して行います。実はこの設定は、先ほどのCustom Post Type UIプラグインでも可能なのですが、Admin Menu Editorプラグインの方がわかりやすい画面で設定できるので、こちらを使います。

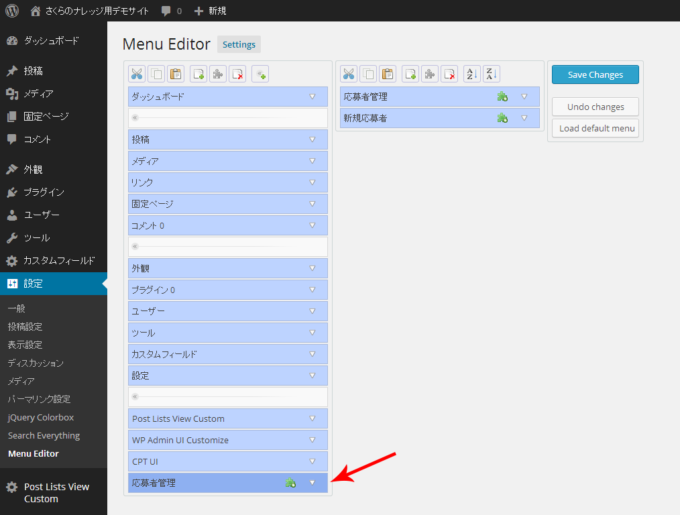
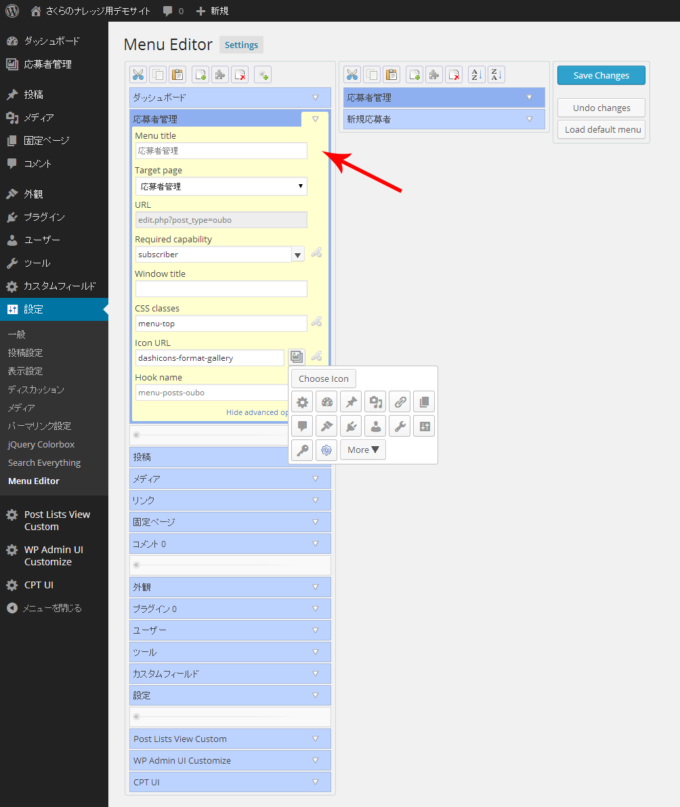
左側のメニューと同じならびでメニュー項目があるのがわかると思います。一番下にある、「応募者管理」をドラッグしてダッシュボードの下まで移動させます。項目の右側にある▼のボタンをクリックすると、下図のように、詳細な設定画面が表示されます(ここでは、アイコンを変更しています)。変更を確定させるために、右上の青い「Save Change」ボタンをクリックします。

すると、下図のように、メニューが移動しているのがわかると思います。

投稿フォーム関連のプログラムの作成
これで、データの受け皿の設定はできましたので、フォームの設置に入ります。フォームは、WordPressをインストールしたルートディレクトリに「formsample」というディレクトリを設置し、そこにphpファイルを作成して、動作させます。
ファイル構成
WordPressのルート
├ wp-load.php
└ formsample
├ index.php
├ post.php
├ validationEngine.jquery.css
├ js
│ ├ jquery-latest.js
│ ├ uploadpreview.js
│ ├ jquery.validationEngine.js
│ └ languages
│ └ jquery.validationEngine-ja.js
└ img
└ DDD.gif
処理の流れとしては、index.phpでフォームの表示/入力受付/入力内容チェックを行い、post.phpへデータを投げます。post.phpでは、データのWordPressへの登録と、サンクス画面の表示等を行います。その他のファイルは、動作に必要なファイル群です。
ポイントとしては、wp-load.phpを読み込むことで、設置したWordPressの機能を利用可能にしていることと、そのため、WordPressの部分のデザインと見た目の違和感のないフォームの設置が可能になっていることです。
作成するファイルの基本的な構成は、以下のような感じになります。
<?php require_once('../wp-load.php'); ?>
<?php get_header(); ?>
<!-- ここにフォームの内容 -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
既存のテーマの内容と合わせながら、作成してください。今回は、index.phpの方では、ヘッダ部分にjQuery等の本体サイトでは使用しないコードを差し込む必要があって、コードを読み込まず、直書きしています。
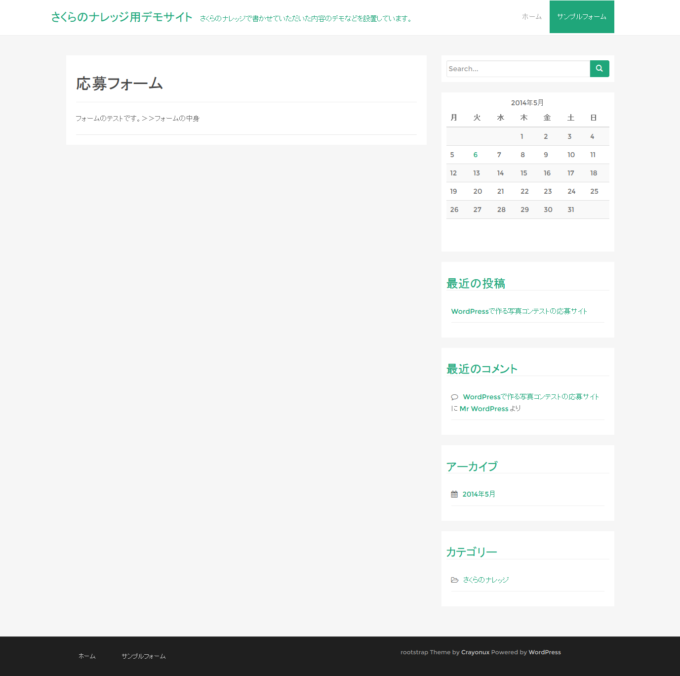
まず、上記のように、ヘッダ等を読み込んだ状態では、下図のようになります。

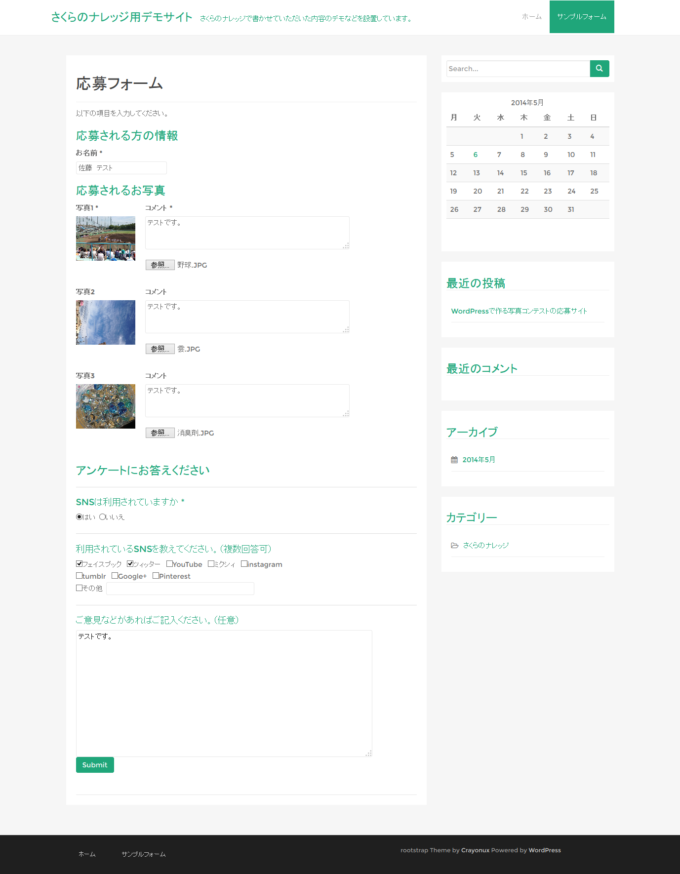
さらに、実際にフォームのHTML等のコードを追加して完成したフォームに、投稿用のデータを設定した状態は、以下のようになります。

これで、フォームの入力部分は完成です。
フォームから、WordPressへの投稿をする
入力部分は完成しましたが、Submitボタンを押されて流れてきたデータを処理する部分がまだできていません。今回はこの部分を、別ファイルのpost.phpにて処理します。
処理の流れは以下の通りです。
- タイトル等を生成し、投稿
- 同時に、投稿IDを取得する
- その投稿IDに関して、テキスト等のカスタムフィールドデータのアップデート
- その投稿IDに関して、画像等のカスタムフィールドデータのアップデート
- サンクス画面の表示
上記の流れの中に、メール送信やログなどの処理を挟むと実際の運用上は便利だったりしますが、今回はややこしくなるので割愛します。
ここで使用する関数は以下の通りです。
- wp_insert_post() → データベースに投稿を追加します。
- update_post_meta() → カスタムフィールド情報を更新します。
- media_handle_upload() → 画像アップロードをサポートします。
作成するファイルの基本的な構成は、以下のような感じになります。
<?php require_once('../wp-load.php'); ?>
<!-- ここにPOSTデータの処理 -->
<?php get_header(); ?>
<!-- ここにフォームの内容 -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
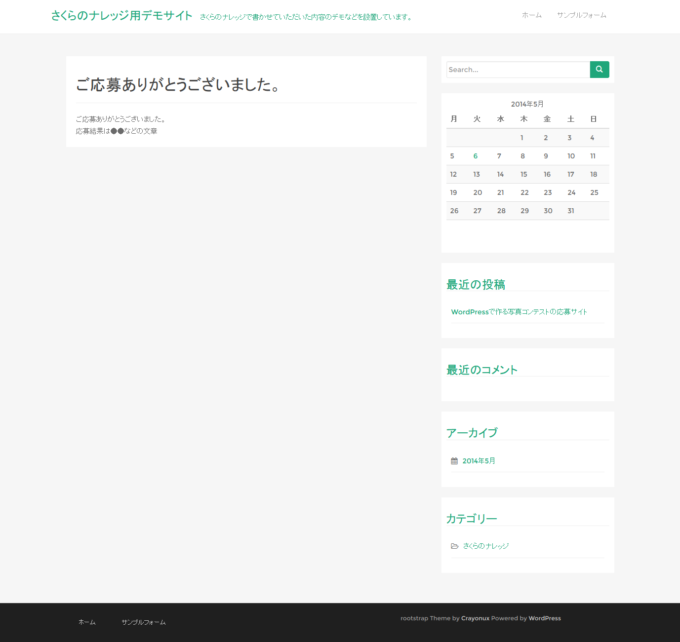
上記のコードをテストし、下図のように無事にサンクス画面が表示されれば完成です。

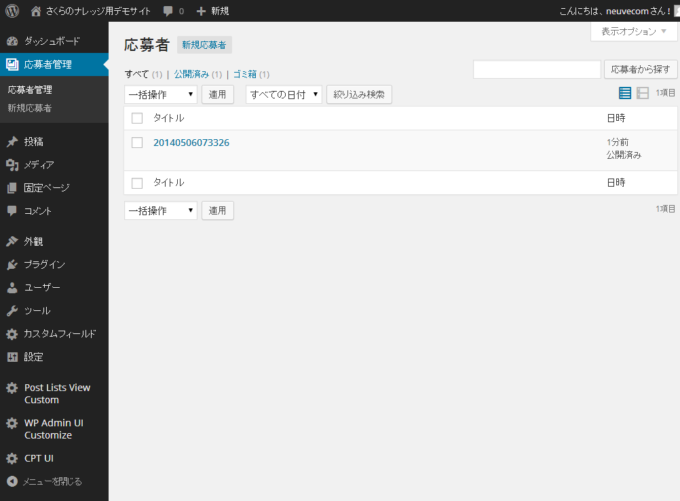
下図のように、管理画面から、レコードが追加されていることも確認します。

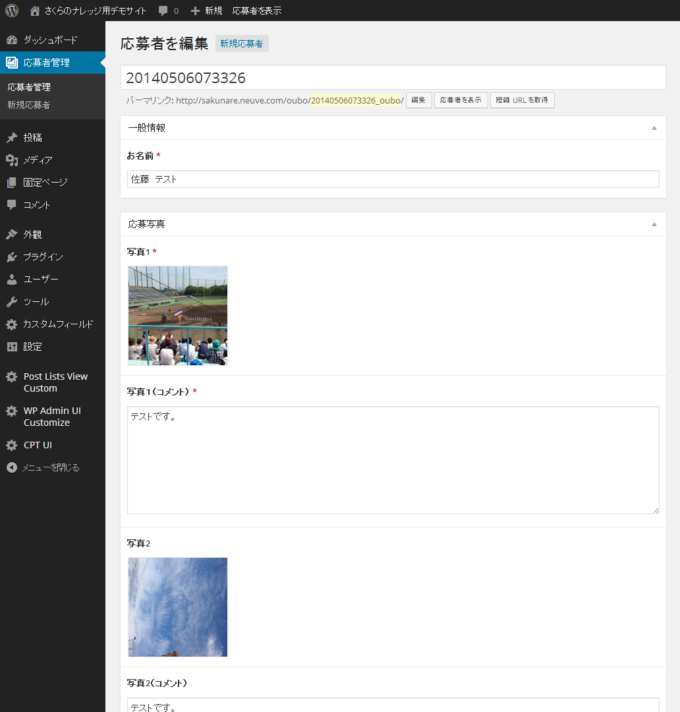
編集画面の中に入り、写真等もきちんと入力されていることを確認します。入力がされていない場合は、name のタイプミス等を確認し、間違いがあれば修正します。

管理画面の作成
ここまでで、投稿の仕組みは一応完成したのですが、WordPressの管理画面(カスタム投稿の一覧画面)には、タイトルと投稿日時しか表示されてないため、すこし不便です。
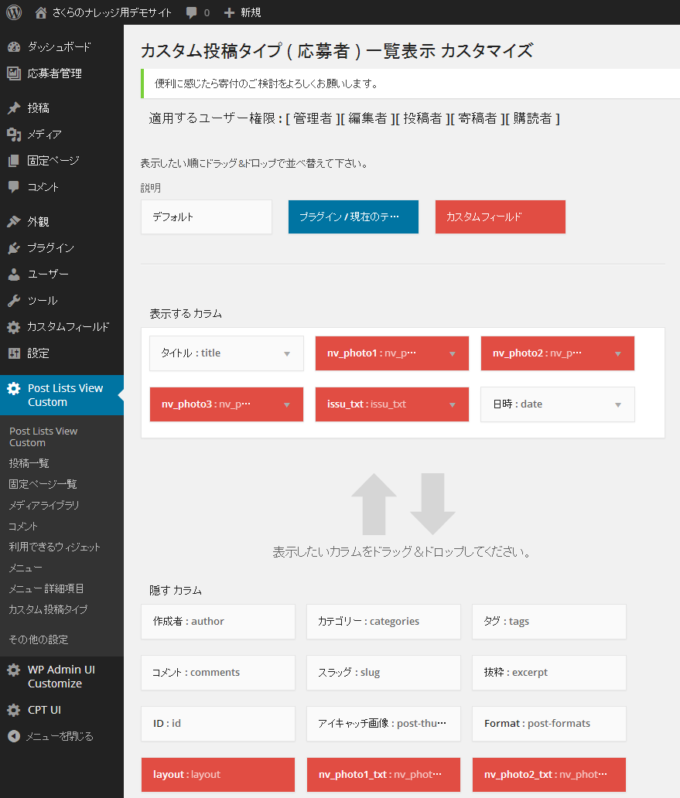
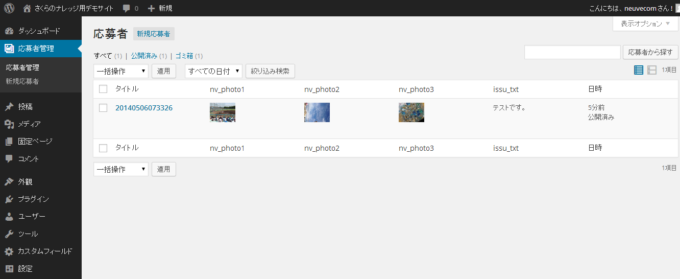
そこで、Post Lists View Customプラグインを使うことにより、管理画面を見やすくカスタマイズすることができます。下図はPost Lists View Customプラグインの設定画面です。

写真のフィールドと、ご意見のフィールドを表示するように設定しています。設定は、ドラッグ&ドロップで操作します。設定をすると、下図のように、見やすい管理画面になります。

しかし、見やすくはなりましたが、写真の大きさ等、実際に使う側に立って考えると、これでも少々不便さは残ります。そこで、WordPressのものではなく、応募を閲覧管理する画面を別に作成することで、その不便さを解消することにしたのですが、その方法に関しては次回「Part.3 動作環境編」でご紹介します。
画像を複数生成させない設定
余談ですが、ここで、FTP等を使ってメディアがアップロードされているフォルダを見ると、アップロードしたファイル数よりも、多い数の画像があるのがわかると思います。
WordPressではデフォルトでは、サムネイル等用の画像を数パターン自動で生成するようになっています。ケースバイケースですが、サムネイルを使用して表示速度を優先する場合はそのままでいいでしょう。
しかし、容量の大きい画像をアップするようなケースなどでは、サムネイルの生成を止めて、ディスク容量や、生成の負荷等を軽減したい場合もあるかと思います。
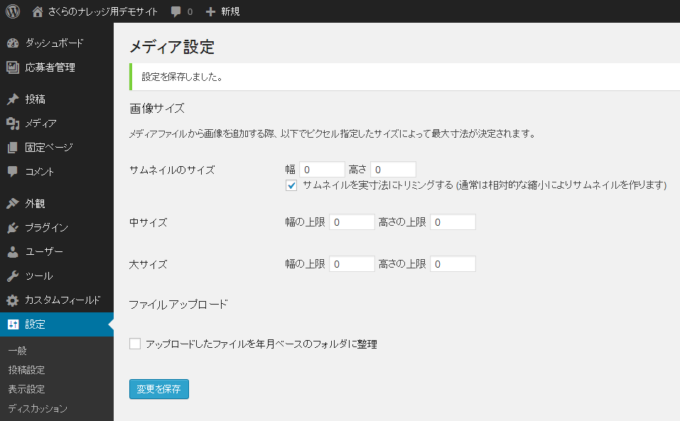
そのような場合には、「管理画面」 > 「設定」 > 「メディア」の設定を、下図のように設定しおきます。

以上
「Part.2 制作編」はここまでです。
次回は「Part.3 動作環境編」として、実際に動作確認をして、使い勝手の向上を図っていきます。お楽しみに。