「Webサーバーを構築しよう(1)」~初心者でもよくわかる!VPSによるWebサーバー構築講座(3)

VPS(Virtual Private Server)を使ってWebサーバーを構築し、WordPressサイトを運用できるようになるまでの連載「初心者でもよくわかる!VPSによるWebサーバー構築講座」の3回目です。
前回(第2回目)は「サーバーをさわってみよう!」というテーマで、VPSにログインする方法と、Linuxの基本的なコマンドや設定、vimエディタの使い方を学びました。
今回は、Webサーバーとして利用できるようにするためのソフトウェアApache (アパッチ)のインストールと、phpのインストール、DNSの設定について説明します。
- httpサーバーApacheをインストールする
- SFTPを使ってファイルをアップロードする
- ドキュメントルートの権限を変更する
- ドメインを取得して、DNSの設定をする
- phpをインストールする
目次
1. httpサーバーApacheをインストールする
Webコンテンツを置くサーバーには、http通信を行うhttpサーバーソフトウェア(httpd)が必要です。
httpサーバーの代表的なソフトウェアにApacheがあります。ApacheをインストールしてVPSをWebサーバーとして動作させましょう。
前回同様、サーバーに一般ユーザー(vpsuser)でログインしてrootにスイッチしてください。
その後、以下のインストールコマンドを実行します。
# yum install httpd
CentOSでは、httpdはApacheのことを指します。よってこのコマンドでApacheがインストールされることになります。
メッセージが表示されて、以下のような確認待ちになりますので、’y’を入力しエンターキーを押します。
Total download size: 915 k
Installed size: 3.1 M
Is this ok [y/N]: y
表示メッセージの最後に’Complete!’と表示されれば成功です。
次にhttpdを起動します。
# service httpd start
これでhttpdが起動できました。
試しにブラウザで
http://xxx.xxx.xxx.xxx (あなたのVPSのIPアドレス)
にアクセスしてみてください。
以下の初期画面が表示されましたか?

このように、httpdのインストールと起動は、yumコマンドとserviceコマンドを実行するだけでできます。意外と簡単ですね。
しかし、このままだとサーバーを再起動したときにhttpdが自動起動してくれないので、サーバー再起動時にhttpdもあわせて起動するように設定します。Windowsでいうと、「スタートアップ」にソフトウェアを登録する作業に似ています。
以下のchkconfigコマンドを実行します。
# chkconfig httpd on
これは「サーバー起動時に、httpdもあわせて起動する」設定です。
正しく設定されたかどうかは
# chkconfig --list
とタイプすると分かります。
ずらっとリストが表示されます。リストの一番左側がアプリケーションの名前になっています。
注意して見ると、httpdに関する行が見つかると思います。
httpd 0:off 1:off 2:on 3:on 4:on 5:on 6:off
Linuxサーバーには0〜6までの起動モードがあります。通常使用においては、起動モードは3になっています。3以外の起動モードについては特に気にする必要はありません。
上記では"3:on”となっていますので、
「起動モード3のとき、サーバー起動時にhttpdも自動的に起動される」
ことを示しています。この設定になっていればOKです。
2. SFTPを使ってファイルをアップロードする
httpdが起動し、Webサーバーとして使えるようになりましたので、試しにhtmlファイルをアップロードして、ブラウザで正しく表示されるかどうか確認してみましょう。
ファイルのアップロードは、今までFTPを使われていた方も多いと思います。しかし、FTPは通信経路が暗号化されておらず、たびたび危険性が指摘されていますので、ここではFTPを使わず、暗号化した通信で安全にファイルをアップロードできるSFTPを使います。
(ちなみにFTPSというものも存在しますが、SFTPとFTPSは違います。両者は別物です。今回はSFTPを使います。)
SFTPに対応したクライアントツールは以下のようなものがあります。FTPしか対応していないツールをお使いの方は、これを機会にツールの乗り換えを検討してみてはいかがでしょうか?
| Windows | RLogin、WinSCP、Filezilla |
|---|---|
| Mac | Cyberduck、Filezilla、Transmit |
どのツールを使うにしても、以下の情報があれば接続できます。
| プロトコル | SFTP |
| ポート番号 | 22 (前回記事でsshのポート番号を変更した人はその番号) |
| 接続先 | VPSのIPアドレス |
| ユーザ | 一般ユーザ(vpsuser) ※SFTPはsshと同様、rootでは接続できません |
| パスワード | 一般ユーザのパスワード |
各ツールの使い方や接続手順については割愛しますが、うまくログインできれば
/home/vpsuser
の場所に接続できると思います。
接続できたら、これからindex.htmlを作ってファイルをアップロードするわけですが、サーバーのどこにファイルをアップロードすれば良いでしょう?
先ほどは、
http://xxx.xxx.xxx.xxx
にブラウザでアクセスした時に「Apache 2 Test Page」が表示されましたが、自作のindex.htmlが代わりに表示されるようにしてみます。
http://xxx.xxx.xxx.xxx にアクセスされたときに対応するディレクトリは、サーバーのドキュメントのトップの位置に相当するので、ドキュメントルートと言います。
これは、デフォルトでは
/var/www/html
です。
SFTPツールでログインした最初の位置は/home/vpsuserですので、ここから親ディレクトリへ2階層上がり、var → www → html とディレクトリを移動してください。
この場所に以下のindex.htmlを作成し、アップロードします。
<html>
<body>
Hello World!
</body>
</html>
いざアップロードしようとしてみるとどうでしょうか?
エラーが出てうまく行かなかったと思います。
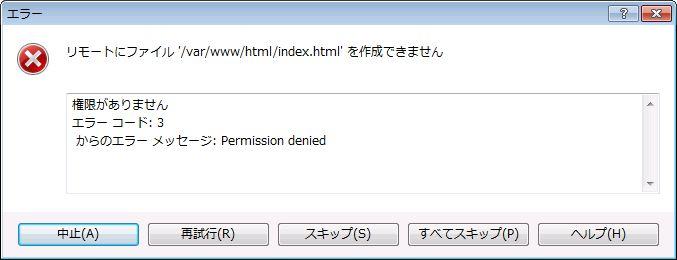
WinSCPの例では、こんなエラーが発生します。

「権限がありません」と言われています。
日本語化されていな英語のツールだと、permissionがなんとかと言われると思います。permissionとは英語で「権限」のことです。
3. ドキュメントルートの権限を変更する
このままではファイルをアップロードできませんので、権限を変更して、ファイルをアップロードできるようにしてみましょう。
そのためには、パーミッションについて少し学んでおく必要があります。
sshでVPSに接続し、rootユーザーで以下のコマンドを実行してください。
# cd /var/www # ls -l
cdコマンドで /var/www ディレクトリに移動して、lsコマンドでファイルの一覧を表示します。
ls -lはファイルの詳細を表示するコマンドです。
コマンドをを実行すると以下の行が見つかると思います。
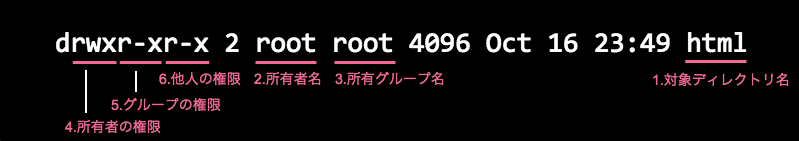
drwxr-xr-x 2 root root 4096 Oct 16 23:49 html
この1行で以下の情報が読み取れるようになっています。

- 対象のディレクトリ(またはファイル)名はhtmlである
- ディレクトリ”html”の所有者名はrootである。
- ディレクトリ”html”の所有グループ名はrootである。
- 所有者rootの権限はrwxである。つまり、read(読み)、write(書き)、execute(実行)が可能。
- グループrootの権限はr-xである。つまり、readとexecuteが可能。writeはできない。
- rootでもなく、rootグループにも属さない他人(other)の権限はr-x。つまり、readとexecuteが可能 。
先ほどSFTPツールで、ファイルをアップロードするのに使ったユーザーは、一般ユーザーのvpsuserです。
このユーザーはrootユーザーでもないし、rootグループにも属していないので、"他人"扱いになります。したがって、htmlディレクトリの中を覗くこと(=read)はできますが、ファイルを置くといった”write”が出来ない権限になります。先ほどのファイルアップロード時のエラーはこの権限エラーが原因です。
したがって、
「htmlディレクトリに、vpsuserで書き込みできる権限(write権限)をつける」
ことでアップロード時のエラーは解消できます。
しかし、もうひとつ問題があります。
WordPressなどのコンテンツ管理システム(CMS)をサイト上で動かす場合、SFTPツールやFTPツールを使わなくても、CMSの管理画面からファイルをアップロードしたり、プラグインをインストールしたりすることが可能です。
これらもサーバーへファイルを"write"する行為なので、サーバーへの書き込み権限が必要になります。
この場合、writeするユーザーは誰になるのでしょうか?
実は、CMSの管理画面経由でファイルを書き込むと、Apacheのユーザーである"apache”で書き込むことになります。
このapacheユーザーはhttpdインストール時に自動的に作られます。WordPress管理画面経由でファイルをアップロードすると、httpdサーバーのユーザーであるapacheがあなたに代わってファイルをアップロードすることになり、サーバーに置かれたファイルはapacheユーザー権限のファイルになります。
ということは、apacheユーザーの権限でもファイルを書き込みできるようにしておく必要がありますね。
つまり、/var/www/htmlディレクトリ以下はvpsuserとapacheのどちらのユーザーでも書き込めるようにしておく必要があります。

これを実現する方法はいろいろありますが、ここでは以下の方法をご紹介します。
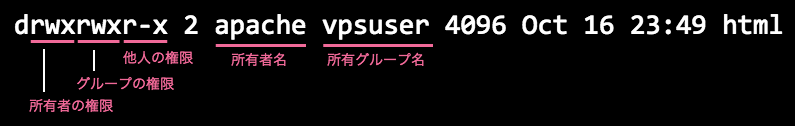
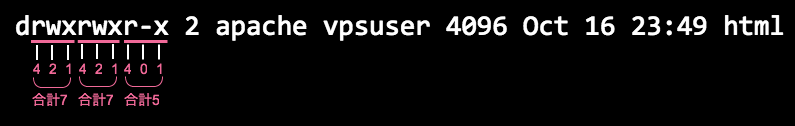
結論から言うとhtmlディレクトリは以下の設定にできれば良いです。

つまり、
所有者 ・・・apache
所有グループ・・・vpsuser
にして、所有者だけでなくグループにも書き込み権限をつけます。
こうすることで、
- apacheユーザーはhtmlディレクトリの所有者なので、書き込み可能
- vpsuserユーザーはhtmlの所有グループなので、書き込み可能
ということになり、どちらのユーザーでもhtmlディレクトリの中にファイルを置くことができるようになります。
この設定を行うためには、具体的には以下のコマンドを実行します。
# cd /var/www # chown apache:vpsuser html # chmod 775 html
chownはファイルやディレクトリの所有者を変更するコマンドです。apache:vpsuser と指定することで、htmlディレクトリの所有者をapacheに、グループをvpsuserにしています。
chmodは権限を変更します。htmlディレクトリを775という権限にしています。
この’775’の意味は、rwxrwxr-x を3つのブロックに分け、r=4、w=2、x=1と数値化して計算した合計の値になっています。

この数値変換は、サーバーを扱う上では重要な考え方なので、ぜひ覚えておきましょう。
上記のchownとchmodを実行したあとで、再度SFTPツールでindex.htmlをアップロードしてみてください。
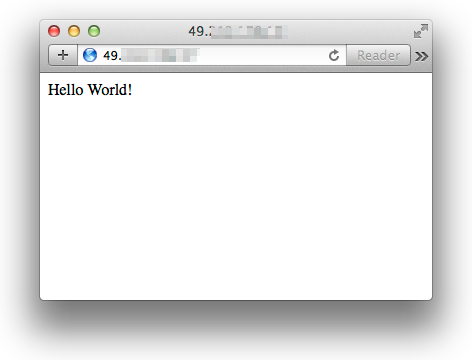
エラーなくアップロードすることができたでしょうか? http://xxx.xxx.xxx.xxx にアクセスすると「Hello World!」と表示されます。

4. ドメインを取得して、DNSの設定をしよう
ここまでで、http://xxx.xxx.xxx.xxx のようにIPアドレスを使ったURLでWebサーバーが動作していることを確認できました。
でも、一般的にはhttp://example.com といった、英字が組み合わされたドメイン名URLでアクセスすることが多いですし、自分のサーバーもそういったドメイン名でアクセスしたいですよね。
レンタルサーバーと同様、VPSでも独自ドメインを使うことができます。
レンタルサーバーでは、サーバーのコントロールパネルや管理画面でドメインの取得・DNS設定も合わせて行えることが多いので、サーバーを契約するだけでドメインが使えると思いがちです。
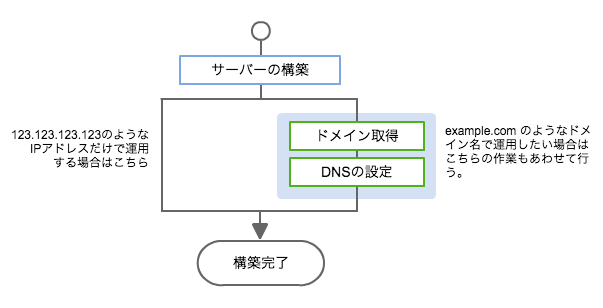
しかし、本来は「ドメインの取得やDNSの設定」はサーバー本体の構築とは別の話です。
VPSの場合は、これらの作業はVPSコントロールパネル上で行ったり、サーバーにsshログインして行うものではなく、別途ドメイン取得サービス上で手続きを行ったり、別の管理画面でDNSの設定を行うことになります。
もちろん、無理にドメインを取得しなくても、IPアドレスだけでサーバーを構築することもできます。また、あなたが既にドメインを持っていたら、それを使うこともできます。
ですので、この章は必要な方だけ読んでください。

例として、example.comという新しいドメインを取る場合で考えてみます。
ドメインを登録してくれる業者(レジストラ)はあなたのお好きな業者を選んでいただいてかまいません。
参考までに、さくらインターネットで取得する場合はこちらから行えます。
独自ドメイン管理・取得|レンタルサーバーはさくらインターネット
https://domain.sakura.ad.jp/
DNS(ネームサーバー)については、さくらのVPSはプランに応じて5または10ゾーンが無料で使用できます。
設定はVPSコントロールパネルではなく、さくらの会員メニューにログインして行います。
[参考]ネームサーバ利用申請方法|さくらインターネット公式サポートサイト
https://help.sakura.ad.jp/domain/2303/
DNSの設定が難しいと感じる方は、上記リンクの中の「簡単設定」を使いましょう。
example.com をVPSのIPアドレスxxx.xxx.xxx.xxxに関連付ける設定をすることで、VPSをドメイン名で使えるようになります。
しかし、例えば「メールサーバーはVPSではなくGoogle Appsのものを使いたい」といった、少々複雑な設定をしたい場合は、簡単設定ではなく、MXレコードを個別に設定するなどの対応が必要になります。
今回の連載では、メールサーバーには触れず、Webサイトを1つ作るだけのシンプルな構成のサーバーですので、簡単設定を使えばよいでしょう。
もう少し専門的な言い方をすると、ネームサーバー(NS)と、Aレコードが1つ設定できていれば良いです。
詳しい設定方法は上記リンクを参照してください。
5. phpをインストールする
次にphpをインストールします。
ここまで構築してきて、静的なhtmlファイルはブラウザで表示できるようになっています。
しかし、まだphpはインストールされていないので、phpプログラムが含まれるファイルは正しく動作しません。
試しに、以下のphpファイルをアップロードしてブラウザで確認してみると、思ったように表示されないと思います。
index.php
<html>
<body>
<?php echo “Hello World!” ?>
</body>
</html>
ブラウザで表示確認してみるとわかりますが、
http://xxx.xxx.xxx.xxx/index.php
にアクセスしても"Hello World!"は表示されず真っ白な画面が表示されるのみです。phpがインストールされていないのでうまく表示できないのは当然ですね。
それではphpをインストールします。php本体だけでなく、付随するパッケージも合わせて導入するのでコマンドが長くなっていますが、以下を実行してください。
# yum install php php-devel php-mbstring php-mysql php-gd Total download size: 1.6 M Installed size: 6.6 M Is this ok [y/N]: y
'y'を押してインストールを続けます。
そしてhttpdを再起動すると、phpが有効になります。
さきほどhttpdを起動した時は’start’でしたが、今回は再起動なので’restart’とします。
# service httpd restart
ここで、再び http://xxx.xxx.xxx.xxx/index.php にブラウザでアクセスしてみてください。
"Hello World!" が正しく表示されましたでしょうか?
phpのインストールはこれで完了ですが、あとあとのことを考えてphpの設定を少し変更しておきます。
phpの設定ファイルphp.iniを編集します。
# cd /etc # cp php.ini php.ini.old # vim php.ini
cdコマンドで/etc ディレクトリに移動し、cpコマンドでphp.iniのバックアップをとっておき、vimコマンドでphp.iniを編集します。
(vimコマンドについては連載第2回目で説明していますので、vimの使い方を忘れてしまった場合は再度読み返してみてください。)
編集箇所は2ヶ所。ファイルアップロード上限に関するパラメータです。
post_max_size = 8M ・・・ upload_max_filesize = 2M
となっている設定を、それぞれ
post_max_size = 128M ・・・ upload_max_filesize = 128M
に変更します。上限のサイズを大きく設定することで、WordPressで大きな画像ファイルをアップロードするときにエラーにならずに済みます。
では実際に設定変更してみます。
php.iniはたくさんの設定が記載されていますので、目的の設定場所を探すのに時間がかかります。
ここは、検索をうまく使ってすばやく目的の設定箇所を見つけましょう。
まず、'post_max_size'でphp.ini内を検索し、編集すべき箇所まで移動します。
vimで '/’ をタイプしてください。検索モードになり、画面の一番下にフォーカスが移りますので、検索語句"post_max_size"を入力してエンターを押します。
すると、一瞬で設定箇所にジャンプできますので、そこで設定値を変更してください。
"upload_max_filesize"についても同様に、検索を使うと早いです。
vimの検索の使い方などについては、以下に少し説明があるので困ったら参考にしてみてください。
[参考]viエディタの使い方
設定を変更したら、:wqでvimを終了して、httpdサーバーを再起動します。
設定はhttpdサーバー再起動後に有効になります。
# service httpd restart
もし次回(第4回目)の記事の公開まで自分のサーバーを触る予定が無い方は、前回と同様、外部からの余計な攻撃にさらされないようにサーバーを停止しておきましょう。
サーバー停止コマンドは以下です。
# shutdown -h now
第3回目は以上です。第4回目へ続きます。
| 第4回 Webサーバーを構築しよう(2) |
|
