「ヘッドレス」とは?Drupalにおけるデカップルド・アーキテクチャについてご紹介。

はじめまして!ジェネロテクノロジーの東 百合(あずま ゆり)と申します。
ジェネロでは、当社イメージキャラクター兼Drupalに関わるマーケティングのお仕事をしています。
現在はマーケティングを担当していますが、学生時代は、自宅にサーバーを立てたり、先生に内緒で研究室にWLANを設置したりとITインフラにどっぷり浸かっていた理系女子です!
どうぞよろしくお願いいたしいます!
さて、ときどき大きな本屋さんに行ってコンピュータ関連書籍のコーナーでCMS(コンテンツ管理システム)の本を探すと、WordPressの本をたくさん見かけると思います。
でも、残念なことにDrupalを紹介した本はほとんどありません・・・
ネットにもDrupal関連の日本語情報はまだまだとても少ない状態です。
世界のCMS市場では、Drupalが大きく注目されているのに、日本での知名度が今ひとつなのは、Drupalの日本語情報が少ないのが一つの原因だと思っています。
Drupalは、2015年にバージョン8がリリースされて、日本語を含めた英語以外の言語がとても使いやすくなりました。これはきっと、Drupalが日本でもブレイクする兆しなのだと思います!
そこで、世界が注目し、日本でもブレイク目前のDrupalについて多くの皆さんに知っていただきたくて、自分でも情報を発信してみようと思いました。
まずは、Drupalでも重要な概念となっている「デカップルド・アーキテクチャ」についてご紹介しようと思います。
Drupalのことはまだまだ勉強中ですが、勉強すればするほど、「これは凄いっ!」って感動します。
その魅力を皆様にもお伝えできれば思っていますので、ぜひよろしくお願いします!
目次
「デカップルド・アーキテクチャ」とは?
皆さん、「デカップルド・アーキテクチャ」という言葉を聞いたことはありますか?
さまざまな技術がそれぞれの進化を遂げる中で、コンポーネント間やレイヤー間のやり取りをタイトに相互依存させてしまうのではなく、定義のしっかりしたインタフェースを介して行うことを「デカップルド・アーキテクチャ(decoupled architecture)」といいます。
コンポーネントやレイヤーは、やり取りをする相手側の対応を必要としないので、独立して開発を進めることができて、すっきりとした迅速な開発が可能となるアーキテクチャです。個々のコンポーネントのテストが行いやすくなるという利点があります。
「連結する、つなぐ」といった意味を持つ”couple”(カップル)に否定の接頭辞”de”をつけた「デカップル」(decouple)という言葉を使い、”decoupled”アーキテクチャと呼ばれています。
CMS(コンテンツ管理システム)における「デカップルド・アーキテクチャ」としては、”COPE: Create Once, Publish Everywhere”という記事(2009年)で触れられている、NPR(ワシントンDCのメディア)が初期の成功事例として挙げられます。
コンテンツを1回生成すれば(create once)、APIを介してどこでも公開(publish everywhere)できるアーキテクチャなんです。
Drupalにおけるデカップルド・アーキテクチャ
実は、Drupalにも「デカップルド・アーキテクチャ」という概念があるんです。
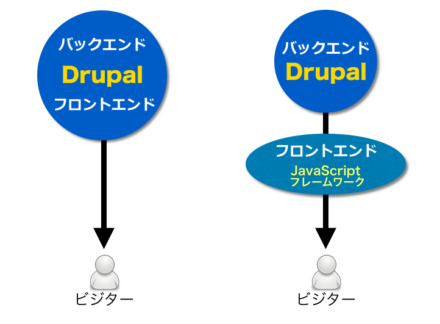
Drupalにおける「デカップルド・アーキテクチャ」では、Drupalがフロントエンドの画面を直接生成しません。
どういこうことかというと、これまでのDrupal(デカップルド・アーキテクチャの概念が無い状態)では、バックエンドとフロントエンドが結合していたので、ビジターはDrupalが直接生成したフロントエンドの画面を閲覧していました。「デカップルド・アーキテクチャ」では、ビジターとのインタラクションは高度なフロントエンドであるJavaScriptフレームワークが行い、Drupalのバックエンドに格納されたデータが、ここにフィードされます。
Drupalに「デカップルド・アーキテクチャ」の概念が組み込まれる以前は、ビジターの目に見える部分は、Drupalの「テーマ」という仕組みで表現されていました。この部分は「ヘッド」(head)とも呼ばれるので、ここを外したDrupal(デカップルド・アーキテクチャの概念を実装したDrupal)は、「ヘッドレス」Drupalと呼ばれています。これによりDrupalはCMSの名前のとおり、コンテンツの管理に特化することができて、それらのコンテンツを人々に届ける部分は、従来のHTMLやCSSから解放されて、柔軟かつ高度に実現することが可能になったわけです。

今年の5月、アメリカのニューオーリンズで開催されたDrupalのカンファレンス、DrupalConで、Drupalの創始者であるDries Buytaert氏が行ったプレゼンテーションのスライドが公開されています。
Drupalのこれまでとこれからを紹介した140枚の長いものですが、120~122で「デカップルド・アーキテクチャ」を活用した例が挙げられています。スマートウォッチ、活動量計(アクティビティ・トラッカー)、音声認識機能を持ったスピーカーなど、ウェブを使わない事例の紹介です。
2月にインドで開催されたDrupalCon Asiaでも「ヘッドレス」を使ったモバイルアプリの事例や考え方などがたくさん紹介されています。

Drupalのコミュニティー全体も「ヘッドレス」に大きな期待を寄せているようです。
「ヘッドレスDrupal」の強み
バックエンドとフロントエンドの分離による主なメリットには、次のようなものがあります。
- Drupal はAPIを介して機能し、データをさまざまなインタフェースに渡すことができる。
- バックエンドのフレームワークを最新トレンドであるフロントエンドのJavaScriptフレームワークと組み合わせて使うことができる。
- フロントエンドの開発チームはDrupalのスキルを持つ必要がない。バックエンドの構造や開発の作法から解放されて、エンドユーザ側の開発に集中することができる。
「ヘッドレスDrupal」環境の概略
Drupalを「ヘッドレス」にしてJavaScriptフレームワークにデータをフィードさせるためには、DrupalにRESTful APIを構築する必要があります。データ交換には多くの場合、最も一般的なJSONのオブジェクトを使いますが、XMLも利用可能です。DrupalのRESTful APIは、モバイル・アプリやフロントエンド・フレームワーク、その他のサードパーティーのアプリケーションで利用することができます。
Drupal 7では、モジュール(Services、RestWS または Restful)の追加が必要でしたが、Drupal 8ではRESTful APIが、Drupalコアに含まれています。
適用事例
- The Tonight Show with Jimmy Fallon:Node.jsとBackbone.jsを使用
- Weather.com :Angular.jsで再構築
- Radio France :Symfony 2を使用
- Great Wolf Resorts:CoffeeScriptとSpineフレームワークを使用
JavaScriptフレームワーク
利用可能な主なJavaScriptフレームワークは、AngularJS、Backbone.js、KnockoutJSなどです。
考慮すべきポイント
インタフェースのレイヤーを1つ増やすことになりますから、適切に設計しないとシステムの複雑性が増加してしまいます。さらに、バックエンドのデータの同じ物をすべてのエンド・ポイント(ウェブサイトや多様なモバイル・アプリ)に提供するためには、エンド・ポイントの能力に合わせて出力をレンダリングする必要があり、十分な量のメタデータを用意しなければなりません。
シンプルさを犠牲にしてでも、柔軟性を実現するために「デカップルド・アーキテクチャ」を選ぶ価値があるのは、以下のようなケースでしょう。
- さまざまなアプリケーションやインタフェースに同一のコンテンツが使えると期待されている。
- インタラクティブな最高水準のウェブアプリを実装する自由度をフロントエンド開発チームに与えたい。
- フロントエンドとバックエンドが、それぞれ独立にアップグレードや更新、変更を自由に行う必要性が高い。
まとめ
上記と併せて時間や予算の制約を踏まえた上で「ヘッドレスDrupal」の採用を検討する必要があります。当然のことながら、「ヘッドレス」のアーキテクチャに相応しいケースもあれば、向かないケースもあります。
けれども、PCの利用が相対的に下がり、スマートフォン、ウェアラブル、IoT(モノのインターネット)など情報のユーザ・インタフェースの多様化が激しく進む現在、「ヘッドレス」というパワフルなインタフェースは大きな将来性を秘めています。
以上で初回は修了ですが、いかがでしたでしょう。次回も頑張って執筆しますので、よろしくお願いいたします!
【参照情報】
1) https://www.acquia.com/blog/why-use-decoupled-drupal
2) https://www.lullabot.com/articles/should-you-decouple#/
3) http://buytaert.net/the-future-of-decoupled-drupal
4) https://www.drupalwatchdog.com/volume-4/issue-2/decoupling-drupal
5) https://drupalize.me/series/decoupled-drupal
6) http://blog.openlucius.com/en/blog/headless-drupal-why-how-restful-api-drupal
7) http://www.programmableweb.com/news/cope-create-once-publish-everywhere/2009/10/13
8) https://pantheon.io/blog/decoupled-cms-headless-drupal-options
9) https://www.ostraining.com/blog/drupal/what-is-headless-drupal/