Interop Tokyo 2017で「IoTいいねボタン」をコントリビューションした話 その2

目次
はじめに
さくらインターネットでは、2017/6/7~6/9に幕張メッセにて開催されたInterop Tokyo 2017のShowNetに「IoTいいねボタン」をコントリビューションしました。
IoTいいねボタンは、弊社のIoTプラットフォームサービス「sakura.io」を活用したデモンストレーションで、来場者の方々に良いと感じたShowNetのテーマラック毎にボタンを押すことで投票できるようにしたシステムです。当日、会場で実物をご覧になった方もいらっしゃるかもしれませんね。
昨年(2016年)に引き続きのコントリビューションとなるIoTいいねボタンですが、今年は新たに地域BWAの無線ネットワークを連携させた実験を行いました。本連載では、3回に分けてこの取り組みについてご紹介します。
| 第1回 | IoTネットワーク構築編 |
|---|---|
| 第2回 | IoTいいねボタン製作編 |
| 第3回 | いいね!Viewer開発編 |
第2回となる本記事は、さくらインターネット川畑・関根が担当します。
そもそもIoTいいねボタンとは?
いいねボタン、と言ってもWebサイトなどに設置されている親指を立てたアレではありません。
ShowNetの各コーナーにボタンを設置し、来場者がこれは良いと思ったコーナーにあるボタンを押すと押された回数が集計され、特設ページに表示されるというものでした。
いいねボタンには大きく分けて壁に埋め込むタイプの物と卓上タイプの2種類があり、壁埋め込みタイプにはsakura.ioモジュールを用いた物とぷらっとホームさんから貸与いただいたOpenBlocks IoT EX1をベースとしたものの合計で3種類がありました。
壁埋め込みタイプは大きなボタンがラック脇の壁に設置されているもの、卓上タイプは机に置けるように小さいボタンと通信モジュールが一体の箱となっているもので、主に漏洩同軸ケーブルによる公衆無線LANを実際に体験できるコーナーに設置されていました。
回路編
回路については関根が担当しました。
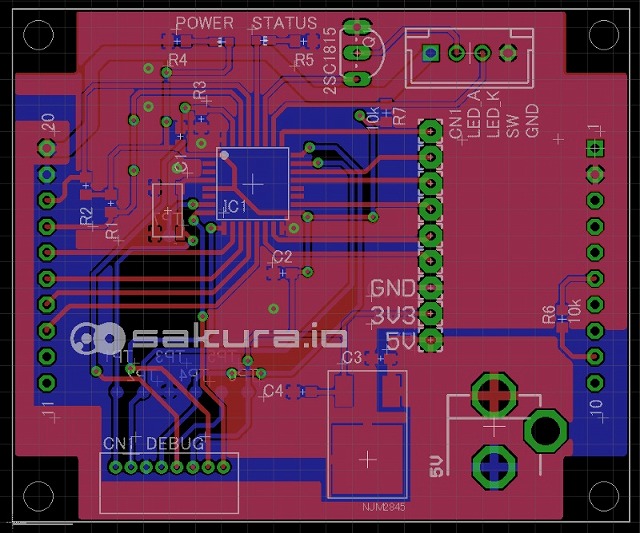
今回の展示用にsakura.ioブレークアウトボードに重なる形の基板を設計しました。基板は中国の基板製作サービスに発注してプリント基板を作り、2種類合計で10台分を組み立てました。趣味レベルの電子工作を展示に使うのは勇気が要りましたがとりあえず期間中は問題なく動作していたので安心しました。
実装の話
ボタンを直接sakura.ioモジュールに繋ぐのは現時点では不可能(アップデートで対応予定)ですので、sakura.ioモジュールと繋がる何らかのマイコンが搭載された基板が必要となります。
sakura.ioモジュールで使用している基板間コネクタは素人が手でハンダ付けするのは少々難しいものですので、オプション品として用意されているブレークアウトボードを使用することにしました。
ブレークアウトボードに重ねるだけで配線が終わるような基板にするため、ピンヘッダの位置やネジ穴、基板の大きさ等をブレークアウトボードに合うよう基板を設計し、重ね合わせるだけで配線が完成するような仕様としました。
マイコンは個人的に気に入って使っているSTM32というSTMicroelectronics社製のARMマイコンを使うことにし、スイッチが押されたことを検知して押された回数をカウントし、5秒に1回sakura.ioモジュールに何回押されたかを投げ込むことでクラウド側に回数を通知する方式としました。
昨年は1回ボタンが押されたらすぐに通信モジュールでデータを送信していたのですが、いくら数バイトのデータとはいえ3日間も動作させ続けるとそこそこに通信量を使ってしまうので、今年はレスポンスを損ねない範囲でまとめてから送信することにしました。
ソフトウェアの開発にはmbedを活用しました。 mbedはARMマイコン向けに提供されている組み込み開発プラットフォームで、開発環境の整備等なしにWeb上のIDEを使ってマイコンで動作するプログラムを開発することが出来ます。
また、mbedでは外部の開発者が開発したライブラリをインポートすることが可能で、弊社でもsakura.ioを使用するためのライブラリを公開しています。
これらの環境を使っていいねボタンの制御プログラムを開発したところ、開発時間は数時間、ギリギリ100行に満たない行数の簡単なコードで開発することができました。実際に用いたプログラムのコードはこちらです。
mbed IDEでコードをコンパイルしたら、組み立てた基板にデバッガで接続してプログラムを書き込めば完成です。
もう一つのいいねボタン
ここまでsakura.ioを用いたいいねボタンの話を書いてきましたが、先程名前が出てきたOpenBlocks IoT EX1を用いたバージョンのいいねボタンはどのような仕組みになっていたのでしょうか?
第1回でも触れた通り、弊社のsakura.io通信モジュールは地域BWAの周波数帯に対応しておらず接続できません。
そこで、ぷらっとホームさんに提供いただいたOpenBlocks IoT EX1を使用させていただき、sakura.io互換の動作をするソフトウェア(エミュレータ)をインストールすることでsakura.io対応デバイスとして使うことになりました。
昨年との違い
実はOpenBlocks IoT EX1をお借りしていいねボタンを作るのは今回が初めてではなく、昨年のShowNetでもほぼ同じ構成でいいねボタンを作っていました。
ただし昨年とは
- 昨年はさくらのIoT Platform αとしての提供
- 接続に使用する回線が昨年は商用網だったが、今年は実験用
この2点が主に異なります。
sakura.ioエミュレータは幸いプラットフォーム開発用として社内で利用されており、メンテナンスがなされていたのでαから正式版へ移行した今でも問題なく使用できる状態でしたが、実験網を用いる点に関しては事前に準備しようがありません。
仕方がないので事前にお借りしたOpenBlocks IoT EX1でとりあえず普通に動くことまでを確認して、あとは現地でなんとかしようという事になりました。
具体的な実装
OpenBlocks IoT EX1では内部でDebian Linuxが動作しているため、普段sakura.ioの開発に用いているエミュレータを移植してしまえば何の苦労もなく動いてしまいます。
しかし、ボタンの入力を受ける口とボタンに付いているLEDを制御するための出力口がないという大きな壁がありました。
これはそもそもOpenBlocks IoT EX1が多数のセンサーノードからの通信をまとめてクラウドなどに送信するまとめ役のデバイス、いわゆるIoTゲートウェイとして使用することが想定されているためで仕方がありません。
なんとかデバイスからGPIOが取り出せない物かといろいろ思案してみましたが借り物を弄くり回す訳にも行かず、最終的に思い付いた手が「USBシリアル変換ケーブルのフロー制御ピンを使ってIOとする」方法でした。
フロー制御ピンはシリアル通信を行う際にデバイスに対してデータを送信して大丈夫かどうか意思表示を行うためのピンで、手元にあるUSBシリアル変換ケーブルではちょうど入力ピンが1本、出力ピンが1本用意されていました。
OpenBlocks IoT EX1にはUSBポートが付いていますので、USBデバイスの接続に関しては何ら問題ありません。これは行ける、と思いエミュレータを改造してフロー制御ピンを手動で制御してみたところ上手いこと動作したのでこのスタイルで行くことになりました。
…というのが昨年のShowNetで展示した際の解決法でした。時間もないし(作り始めた時点で展示2週間前)きちんと動作した実績がある上、昨年の時点でUSBシリアル変換ケーブルを昨年大人買いしてしまっているので今年も無理矢理解決することにしました。
ハードウェア的にはUSBシリアル変換ケーブルの口に合わせてスイッチとLEDの配線を行うコネクタと、フロー制御ピンではそんなに多くの電流を流せないためLEDを光らせるために少々スイッチ側を改造する程度で完成しました。
あとはLinuxでの作業ですが、ありがたいことにOpenBlocksに入っているのは普通のDebianです。ここまで来てしまえば自分の庭みたいなものですので起動時にエミュレータが起動するように設定して完成です。
箱・バックエンド編
箱の設計 準備
モジュールを収容する箱の設計と、押下データの保存・集計システム(バックエンド)は川畑が担当しました。
ボタンを押下するとPlatformまでデータが送信される仕組みは確立されましたが、展示する事を考えるとキレイに見せる・内部のモジュールを保護するという意味で、収容する箱を設計する必要があります。
箱の設計時に思考した事は
- 展示物を見た時に、大きすぎず小さすぎない丁度よい寸法
- 箱の素材
- 内容物の見せ方
- 箱自体に印刷するデザイン
主にこの4つです。検討の結果、箱は3mm厚のアクリル・箱のタイプは据え置き型と壁付け型の二種類用意・デザインはひと目見て このボタンを押せば良い と訴えられる可能な限りシンプルなものにしました。
箱の実装 設計
方向性が決まったので、実際に箱の寸法設計を行います。モジュールの固定方法は、スペーサをつけて箱にネジ止め(自作PCでマザーボードをケースに取り付けるようなイメージ)する事にしました。
展示物は触られて、多少なりとも応力がかかる前提で設計する必要があるため、ただ長方形の板を接着剤で貼り合わせるだけでは接着面積が稼げず、すぐに壊れてしまいます。
ここで参考にしたのが、子供時代によく使った # の形をしたニューブロックです。こうすると小さい箱でも接着面積を沢山稼ぐことができ、組み合わせた時に非常に安定するようになりました。
こうして出来上がったのがこの設計図です。アクリルを切るためのレーザーカッターは、.aiファイルを入稿することで自動カットが走るため、Illustratorで作図しました。
作図が終わった後にDMMのスタッフから教えていただいた情報なのですが、最近は Box Designer とよばれる便利なサービスがあるようでして、箱の寸法を入力すると自動でカット線を出してくれるものが登場しています。
箱の実装 切り出し
箱の設計が終わったので、秋葉原にあるDMM.makeへ繰り出します。ここでやることは、アクリルの切り出しと組み立て、デザインの印刷です。デザインは別途デザイナーにご協力頂き、箱本体に刷るデザインを考えて頂きました。
ひたすら設計図通りにレーザーカッターでアクリルを切り出している動画です。全部で15箱あるので、切り出しと印刷だけで一日が終了します。
こうして部品の切り出しと、UVプリンタによる印刷が完了しました。次はこれを組み立てていよいよ箱にする工程に入ります。
箱の実装 組み立て
箱にします。アクリル接着剤を用いて、アクリルを溶かしながら接着してゆきます。これが一番大変な作業です。
上にも書いた通り、アクリル接着剤は表面を溶かして接着するようになっています。少しでも隙間から溢れたり雫が飛ぶと溶けて真っ白になってしまうため、大変気をつけなければなりません。
溢れないよう丁寧に扱うため、スポイトを滴下器具として使用するのは不適切です。ここで、Amazonで10本800円で販売されているインジェクタ※を購入したのですが、到着したものを見るとなんと注射器でした。
※インジェクタ:先が尖っていない注射器。インクの補給や料理等、幅広く利用されている。
接着剤は揮発性が高く、人体にとっても有害であるため、手袋と換気の良い部屋で作業を行っています。万が一隙間から溢れたり、雫が飛んだ時には、隣りにあるエタノールをキムタオルに染み込ませ、最速で拭き取ります。
据え置き型、出来上がりです。同じように壁付け型も作っていきます。
モジュール取り付けの工程はすっ飛ばしますが、完成です!
バックエンド
箱に引き続き、ボタンの押下情報を蓄積、集計するシステムを作りました。システムに必要な要件は
- sakura.ioのAPIから飛んでくる押下データを受ける(WebSocket or HTTP POST)
- モジュール毎の、ボタン押下回数を蓄積する
- フロントエンドに、モジュール毎のボタン押下回数を送信する
の大きく3点です。会期まであまり時間が無かったことから、書き慣れた言語かつフロントエンドと親和性の高いもの+上の条件を付けるとNode.jsが最適であるという解に辿り着きました。APIからはHTTP POSTで受け、データはRedisに貯め、フロントへはsocket.ioを利用して通信させます。全てのライブラリがNode.jsに揃っていることも、選ばれた理由の1つです。
箱の製作と並行して、1週間程のコーディングで安定して動作する所まで持っていくことができました。
まとめ
ここまでIoTいいねボタンを開発した話をしてきましたが、実はこのボタンの開発を行ったのは2人ともsakura.ioの開発メンバーです。
ハードウェア担当としては当然最初から通信モジュールの使い方を把握していたとはいえ、思っていた以上にソフトハード両面の開発がスムーズに進み、バックエンドまでの繋ぎ込みが出来たのを見て苦労して開発した甲斐があったな、と感じた次第です。
バックエンド担当としては、ボタンのハードウェア仕様を気にせずひたすらPlatformから飛んでくるJSONデータをパースして処理するだけなので、責任分界点が明確かつ非常にシンプルに仕上がりました。
ハードウェアの話はここまででおしまいですが、直前・当日の戦いとして実はバックエンドとフロントエンドの仕様を揃えるために現地で色々試行錯誤しました。
その辺りの話は次回「いいね!Viewer」編で触れる予定ですのでご期待ください!