セキュリティとUXは優しい関係になれるか? 「セキュリティとUXの○○な関係」勉強会レポート

「セキュリティを高めるために、こんな機能が必要だ」「いやいや、それではアクセシビリティやユーザービリティが損なわれてしまう」……Webサイト構築の現場では、こんなふうにセキュリティとアクセシビリティ・ユーザビリティが「二者択一」の関係で語られていないだろうか。
だがユーザー体験を高めるためには、セキュリティ「か」アクセシビリティ「か」ではなく、セキュリティ「も」アクセシビリティ「も」、共存すべき要素ではないだろうか。その前提として、これまでのWebセキュリティやアクセシビリティの「定説」「定石」には本当に根拠があるのか、必要かどうかを問い直すべきではないかーーそんな問題意識を提起する勉強会「セキュリティとUXの○○な関係 すれ違い続けた二人の運命の邂逅〜セキュリティとUXは本当にトレードオフなのか〜」が2017年6月9日、ヤフージャパンのオフィスにて開催された。その模様を紹介しよう。
「アクセスしやすくすること」と「セキュリティを高めること」は対立する?
最初のセッションでは、ビジネス・アーキテクツの太田良典(@bakera)氏が、「アクセシビリティ vs セキュリティ〜こんな対策はいらない!」と題し、同氏らの著書「デザイニングWebアクセシビリティ」で触れたトピックを紹介しながら、「セキュリティ向上」という目的で盛り込まれる機能が本当に必要なのかを確かめていった。
取り上げたトピックは3つある。
1つ目は、ロボットによる機械的なアクセスを防ぐために実装される「CAPTCHA」の問題だ。

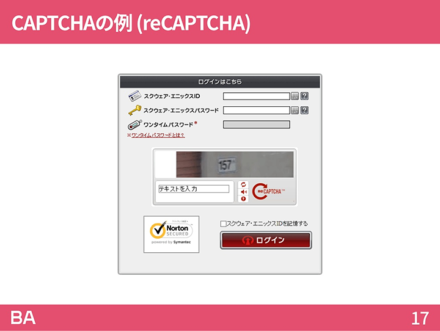
CAPTCHAの例(出典:太田氏資料、https://www.slideshare.net/yoshinoriohta18/vs-76798595)
ものによっては健常者でさえ間違えやすいCAPTCHAの入力だが、視覚障害を持ちスクリーンリーダーを用いているユーザーにとっては深刻な課題だ。「スクリーンリーダーでは代替テキストが指定されていればそれを読み上げるが、CAPTCHAの場合は全く違うテキストが読み上げられることになり、一言でいうと『無理ゲー』。かといってCAPTCHAの正解を代替テキストに入れれば、ロボットの操作を防ぐという本来の目的を満たせなくなる。非常に難しい問題だ」(太田氏)

ビジネス・アーキテクツの太田良典(@bakera)氏
太田氏は、より根本的な問題は、機械によるアクセスを防ぐというCAPTCHA本来の目的が、「認証」と取り違えられている点にあると指摘した。「WebのいろいろなところにCAPTCHAを付けて『画像認証』と呼ばれることもあるようだが、本来、CAPTCHAは認証ではない。何でもかんでも付ければ安全性が高まるというものではない。なりすましを防止するユーザー認証のためなのか、ボットを阻止するためなのか、きちんと考えて実装すべきだ」(太田氏)
2つ目は、これまでも時折議論のタネになってきた「バリデーション」の問題だ。
フォームに文字列を入力して送信ボタンを押したら「全角で入力してください」と表示され、イラッとした経験を持つ人は少なくないだろう。このように、さまざまなサイトで使われているバリデーションだが、それがセキュリティ対策につながるかというと話は別だ。
ユーザー入力には、記号など、SQLインジェクションやクロスサイトスクリプティングにつながる危険な文字列が含まれることがある。ならば、そうした危険な文字列を入力させなければいい。つまり、全角で入力させればいいじゃないか……という誰かのひらめきが、入力バリデーションの背後にあるのではないかと太田氏は説明した。
ただ「そうすると、自由に入力させる必要があるコメント欄でO’Reillyについての話ができなくなるし(笑)、コードを張り付けての質問もできなくなる。バリデーションは対策になることもあるが、ならないこともある。記号類の入力をはじくのは土台無理であり、他の方法で担保すべきではないか。バリデーションも必要だが、必要以上の制限をすると不便さが増す一方で、必ずしも安全性は高まらない結果になる」(太田氏)
最後に取り上げたのは、「セッションタイムアウト」の問題だ。

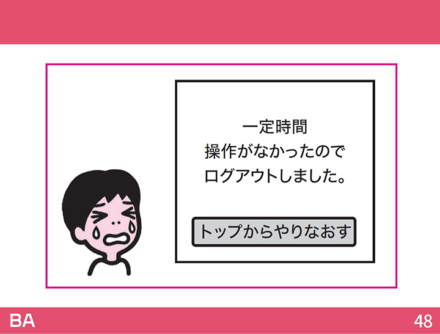
タイムアウトの例(出典:太田氏資料、https://www.slideshare.net/yoshinoriohta18/vs-76798595)
一定時間が経過したら強制的にログアウトさせることで、Webブラウザの操作途中で離席した場合などに、他人に操作されるリスクを減らす仕組みだ。それには一応根拠がある。情報処理推進機構(IPA)が2002年に公開した「セキュアプログラミング講座」では、安全のために必要以上にセッションを継続させないよう推奨し、サンプルとして「3分」という時間を示していた。「でも、これって短くありませんか? 記事を読み終えたり、入力したりする時間は人によってまちまち。そもそも3分ならば安全かというと、離席した直後に誰かに悪用されればどうしようもない」(太田氏)。
こうした状況を踏まえてか、最新の2016年版の文書では、セッションタイムアウトの時間は特に明示されない形に改訂された。太田氏は「古い文書を信じ続けない方がいい。一般に定石とされている事柄の中には、昔は確かにそうだったとしても、今はそうでもないことが含まれている」と述べている。
最後に太田氏は、「アクセスしやすくすることとセキュリティを高めることは、一見、対立することのように思えるし、それは仕方のないことと思われている節もある。だが、セキュリティの三大要素であるCIA(Confidentiality:機密性、Integrity:完全性、Availability:可用性)のうち『A』は、きちんとサービスが使えることを意味する。そもそもわれわれがWebサービスを提供する目的は、ユーザーがきちんと、かつ安全な状態でサービスを使えるようにすること。そこを忘れて現実的ではない対策を積み上げると、使えないサイトになってしまう」と指摘。
さらに、「サイトを作っているのは何のためなのか、誰にどんな経験を提供するためなのかを考えるのが大事だ。何のためのアクセシビリティであり、何のためのセキュリティなのかをチームで共有しないと、サービスの方針が揺らいでいってしまう」と述べ、チームでビジョンを共有することも重要だと述べている。
Webサイトのログイン処理を巡る数々の伝説は「都市伝説」か?

「徳丸本」の著者である、EGセキュアソリューションズの徳丸浩氏
続けて、「徳丸本」こと「体系的に学ぶ安全なWebアプリケーションの作り方」の著者である、EGセキュアソリューションズの徳丸浩氏(@ockeghem)が、「セキュリティ対策の都市伝説を暴く」と題して講演し、主にログイン処理回りの5つの「都市伝説」を取り上げ、果たしてそれで本当にセキュアになるのかを検証した。
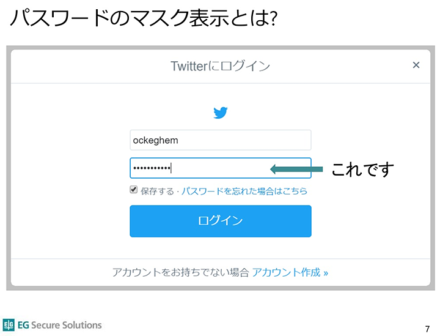
1つ目は「パスワードのマスク表示」に関してだ。
ショルダーハッキングを防ぐために、パスワード入力フォームの文字を「●」で置き換えるサイトは多いが、「見えないことはつまり入力しづらく、ミスをしやすいので、簡単なパスワードを入力しがちというデメリットにも注目すべき」と徳丸氏は述べた。中には、入力文字を一瞬だけ表示する仕組みをJavaScriptで独自に実装しているサイトもあるが、「このケースでは、読み上げソフトを使うと入力した文字が読み上げられてしまう。これは通常のマスク表示ならば起こらない話で、独自実装も考えものだ」という。

パスワードのマスク表示(出典:徳丸氏資料、https://www.slideshare.net/ockeghem/uxvssec20170609)
2つ目は、ログイン情報の入力を間違えた際に「ID『または』パスワードが違います」と返す仕組みについてだ。

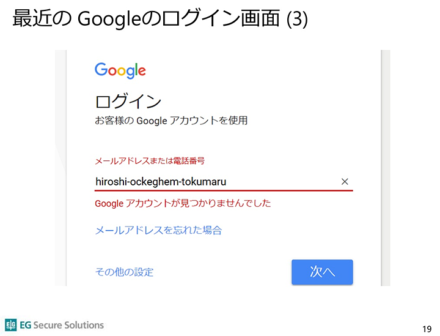
Googleのログイン画面(出典:徳丸氏資料、https://www.slideshare.net/ockeghem/uxvssec20170609)
入力を間違えたのはIDか、それともパスワードなのか、どちらなのかが分かれば、攻撃者によるパスワード検索の試行回数は大きく減り、容易になってしまう。どちらの入力を間違えたかをあいまいにするのは、こうした不正の難易度を高めるために実装されてきた定石だ。ただ、「TwitterのようにそもそもIDが分かるサービスならば、あまり意味がないのではないか」と徳丸氏は指摘した。
事実、グーグルのように、アカウントの存在を確認してからパスワードを入力する方式を採用するサービスも、少しずつ増えてきている。まずユーザーIDとしてメールアドレスを入力させ、登録されていないアカウントであればその旨を表示する、という方法だ。これにはIDとパスワードを別々に入力させることで、フィッシング対策に効果があるほか、「利便性を上げることで強いパスワードを設定してもらいやすくなる」(徳丸氏)。一方で、IDとパスワードがそれぞれ攻撃を受ける可能性は否定できない。そこで、アカウントロックや二段階認証といった何らかの緩和策を講じるべきだとした。
オンラインバンクの中にはさらに一歩進んで、ユーザーPCは既に不正送金マルウェアなどに感染してしまっている可能性があるという前提に立ち、振り込みなどの処理ごとに電子署名を付加して、金額や振込先の改ざんを防ぐ「トランザクション署名」を併用しているサービスもある。「不正ログインを防ぐのも大事だが、最悪の場合でも不正送金だけは避けようとするメリハリのついた対策ではないか」と徳丸氏は述べた。
3つ目は、都市伝説の中の都市伝説、「パスワードの有効期間」についてだ。
Windows OSはもちろん、Webサイトの中にも「セキュリティ強化のためパスワードを定期的に変更してください」と、パスワードに有効期間を設け、変更を強制するケースは多い。
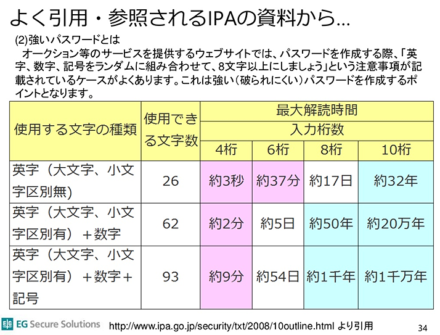
その根拠の1つとなっているのが2008年に公開されたIPAの資料だ。この資料ではパスワード解読ツールを用いれば、記号が混じった6桁のパスワードの総当たり解析が54日で実現できると説明しており、そこから「定期変更をお勧めする」という結論につながっている。「しかし計算すると、毎秒約14万回の試行が必要になる。通常のWebサイトでは非現実的な想定だ」(徳丸氏)。

IPAのパスワードに関する資料(出典:徳丸氏資料、https://www.slideshare.net/ockeghem/uxvssec20170609)
先日、NIST(米国国立標準技術研究所)はデジタル認証に関する新しいガイドラインで、定期的なパスワードの変更を要求すべきではないという方針を示している。このケースが示すように、定期的なパスワード変更の「強制」がもたらすデメリットが徐々に認識されるようになった。定期的なパスワード変更を強制すると、ユーザー側では安易に推測可能な弱いパスワードを設定したり、複数のサービスで同一のパスワードを使い回す恐れがある。確かに定期変更には、いったん漏洩したパスワードが悪用されることを防ぐ効果はあるが、それ以上に、使い回しなどによって芋づる式に複数のサービスが侵害されてしまうといった「害」の方が大きいと指摘されてきた。徳丸氏の説明も、こうした議論を背景としたものだ。
この議論が尽きない理由は、「パスワード定期変更の効果がしばしば誤解され、過剰な期待が寄せられていることにある。定期変更には、漏えいしてしまったパスワードが使い続けられることを防ぐ効果はあるが、定期変更で不正ログインを防げるというのは誤解だ。定期変更を強制すると、ユーザーが弱いパスワードを適当に付けてしまう恐れがあるため、やめたほうがいいと考える」と徳丸氏は述べた。
4つ目は、Webブラウザのオートコンプリート機能の扱いについてだ。
入力した文字列を補ってくれる便利な機能だが、他人が端末を使ったときでも、一部を入力すると個人情報やパスワードまでがフォームに自動入力される恐れがある。このため長らく、脆弱性診断サービスでは、オートコンプリート機能が有効になっていると「危険な要素」として指摘されることが多かった。
しかしオートコンプリートには、人間が覚えきれない長いパスワードを記憶し、副次的に使い回しを防ぐというメリットもあると徳丸氏は述べた。その上、最近のWebブラウザの中には、バージョンアップに伴って、オートコンプリート機能をオフにできないものが登場している。「『オートコンプリート機能は危険な要素である』という指摘はWebブラウザの進化によって消え去り、本当に伝説(的な存在)になった」(徳丸氏)
最後は「戻るボタン」の問題だ。
JavaScriptを用いたり、サーバ側で「戻る」ボタンによる操作を禁止しているサイトは多い。「明確な理由は分からないが、画面遷移とセッション変数の整合を取るためという説が考えられる。あるいは、クロスサイトスクリプティングによる横入りを防止するために画面遷移を制限した副作用かもしれない。これによって防げる攻撃もあるが、そこまでやる必要が果たしてあるのか。普通のXSS対策で十分ではないか」と徳丸氏は指摘した。
このように、セキュリティの都市伝説の中には効果があるものもあれば、環境の変化にともなって効果が怪しくなってきたものもある。「Webの変化に伴って、過去には効果のあった対策でも、今ではあまり意味のないものに変わってしまうケースもある。また対策にはメリットとデメリットがあり、時代によってそのバランスが変わったものもある」と徳丸氏は述べ、対策を実装する際にはよくよく吟味することが大切だと呼び掛けた。
UXデザインを活用してセキュリティ教育の効果アップを
最後に、ヤフージャパンの日野隆史氏が「セキュリティ教育とUXの知られざる関係〜結ばれていた赤い糸〜」と題してセッションを行った。
しばしばセキュリティの底上げには「ユーザー教育が重要」と言われるが、ユーザーにとっては気乗りしない経験であるのも事実。そこで日野氏らは、UXデザインの考え方を活用した効果的なセキュリティ教育の実現に取り組んでいるという。
今やグループ企業と委託先を合わせると従業員数が1万人を超える規模に成長したヤフージャパン。従業員の役割も細分化され、それぞれに求められる能力も異なる。その中で同社は、マネージャーにはマネージャーに、またエンジニアにはエンジニアに求められるセキュリティの知識やスキルを定義し、現状を把握した上で、セキュリティを「自分ごと」としてとらえてもらえるような教育に取り組んでいる。
セキュリティ教育には座学や研修、e-ラーニングなどさまざまな方法があるが、「逆境における体験が、理解を深める上で一番有効だ」(日野氏)。とはいえ、そうそうインシデントに遭遇するわけにもいかないため、バーチャルな疑似体験でその代替を図っている。
セキュリティに関するe-ラーニングコンテンツの設計にも、UXデザインを生かしているそうだ。「規約やルールといった『モノ』ではなく、日常体験という『コト』から入って、規約を学んでもらえるように工夫した」(日野氏)。文字をずらずら並べた資料を読ませる代わりに、うっかりものの上司とのやり取りを通じたストーリー仕立てで、セキュリティルールを学ぶ形だ。

(出典:https://www.slideshare.net/techblogyahoo/ux-76860397)
「『このルールに従ってください』というガバナンスや統制によるアプローチでは、自分ごととして考えなくなる。体験型学習の中で自分ごととして気付くことができるし、セキュリティ担当との信頼関係も醸成され、聞く耳を持ってもらえる」と同氏は述べた。

ヤフージャパンの日野隆史氏
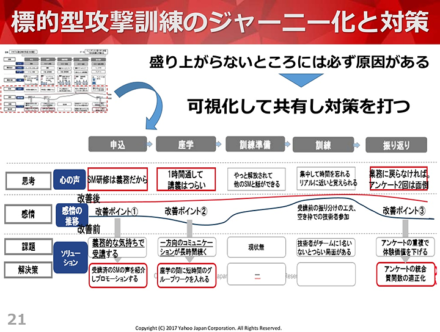
可視化と効果測定にも取り組んでいる。ヤフージャパンでは昨年から標的型攻撃メール訓練を行っているが、その際「ジャーニーマップ」を作成した。社員を顧客に見立てて、訓練の各ステップごとの感情曲線を作り、満足度・巻き込み度を可視化した。しかもきちんと「起点」を設けた上で効果測定に取り組んでおり、アンケートによる主観的な評価と、テストによる客観的な効果測定の両方を行っている。結果として「社内に相談窓口を設けているが、『こんな添付ファイルが来たんですが』といった社員からの相談件数が非常に増えた」(日野氏)という。
「セキュリティの教育に携わる中での一番の課題が、『伝える』ことと『伝わる』ことの違いだ。この二つは全く違う」と日野氏は述べ、ユーザーに正しく怖がってもらえるよう、うまい伝え方を考えることが重要だとした。
最近では大学での講義もデザインしているという日野氏。「セキュリティとUXの関係は、赤い糸というより総合格闘技。型にはまったやりかたをしていてもうまくいかない。基本を覚えたら、あとはリングに上がって一緒に問題解決に集中していきましょう」と呼びかけ、講演を締めくくった。
◆
デザイナーはユーザーにとって使いやすいUI/UXの追求を、セキュリティ技術者は脆弱性のないアプリケーションの実現を目指すあまり、時に「こんな機能は追加できません」「いやいや、それでは危険だからリリースは許可できません」といった具合に敵対関係になってしまうこともあると聞く。しかし本来両者は、ともに手を携えて、よりよいサービスを実現する仲間のはず。互いに一歩歩み寄り、ナレッジを持ち寄ることで、より使いやすく、より安全なWebサービスを実現できるのではないか、と感じた一夜となった。