PrometheusとGrafanaを組み合わせて監視用ダッシュボードを作る

Prometheusには簡易的なグラフ作成機能が用意されているが、これには必要最低限の機能しか実装されていない。そこでおすすめしたいのが監視用コンソールを提供するソフトウェア「Grafana」だ。以下ではPrometheusとGrafanaを組み合わせて利用する流れを紹介する。
多機能な監視画面を作成できるGrafanaとの連携
Prometheus Serverには、取得したデータをグラフ化して表示する機能が用意されている。クエリ機能や関数を駆使することでさまざまなデータを表示できるものの、この機能では基本的には折れ線グラフでの表示のみしか行えない。また、複数のグラフを同時に表示することはできるが、異なるデータを1つのグラフにまとめたり、グラフの体裁を調整する機能についてはあまり十分ではなく、一覧性や見やすさにはやや欠ける。そこでPrometheusと併用したいのが、高度なグラフ表示を実現できる「Grafana」というソフトウェアだ。
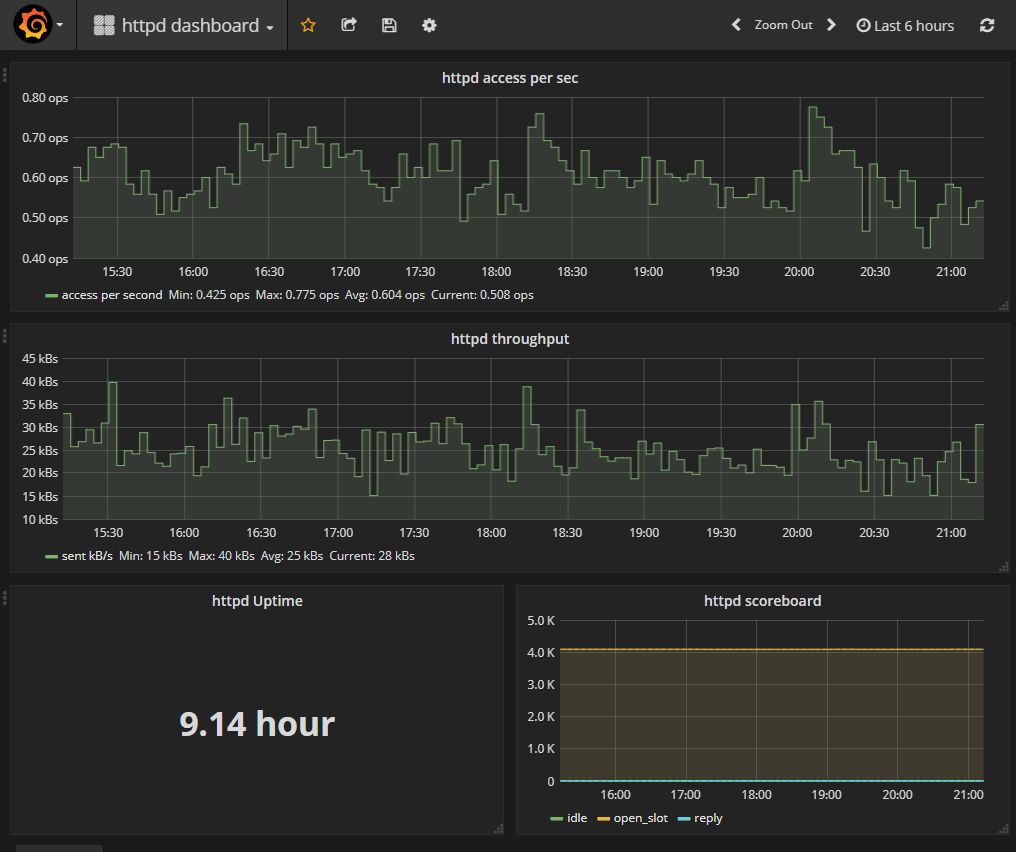
Grafanaはさまざまなツールに対応する分析・モニタリング支援ソフトウェアで、Webブラウザ経由で閲覧・操作でき、取得したデータを視覚化して表示できる。特徴としてはWebブラウザ経由でほとんどの設定が完結するため操作しやすい、グラフの表示形式やレイアウト形式が柔軟、といった点が挙げられる。また、PrometheusだけでなくElasticsearchやGraphiteなどさまざまな監視ツールと組み合わせて利用でき、異なるモニタリングツールのデータを「ダッシュボード」と呼ばれる画面上にまとめて表示することも可能だ(図1)。
Grafanaのインストール
Grafanaのインストールについては、公式サイトのInstalling Grafanaページにまとめられている。Debian/Ubuntu向けのdebパッケージおよびAPTリポジトリや、Red Hat Enterprise LinuxやCentOSなどの互換OS、Fedora等向けのrpmパッケージおよびYUMリポジトリが用意されているので、これらを利用するのが良いだろう。
たとえばDebian/Ubuntuでは、まず/etc/apt/sources.list.dディレクトリ内に「grafana.list」として以下の内容を記述したファイルを用意する。
deb https://packagecloud.io/grafana/stable/debian/ jessie main
続いてこのリポジトリで使われているGPG鍵をダウンロードして追加することで、apt-get経由でパッケージをインストール可能になる。
# curl https://packagecloud.io/gpg.key | apt-key add -
# apt-get update # apt-get install grafana
なお、「apt-get update」コマンドの実行時に次のようなエラーが出た場合、指示に従って「apt-transport-https」パッケージをインストールすれば良い。
E: The method driver /usr/lib/apt/methods/https could not be found. N: Is the package apt-transport-https installed?
また、CentOS 7では/etc/yum.repos.dディレクトリ内に「grafana.repo」として以下の内容のファイルを用意する。
[grafana] name=grafana baseurl=https://packagecloud.io/grafana/stable/el/6/$basearch repo_gpgcheck=1 enabled=1 gpgcheck=1 gpgkey=https://packagecloud.io/gpg.key https://grafanarel.s3.amazonaws.com/RPM-GPG-KEY-grafana sslverify=1 sslcacert=/etc/pki/tls/certs/ca-bundle.crt
これでyumコマンドでのパッケージのインストールが可能になる。
# yum install grafana
apt-getおよびyumのどちらを利用する場合も、パッケージをインストールしただけではGrafanaは起動しないので、systemctlコマンド等で明示的にサービスを起動する必要がある。
# systemctl daemon-reload # systemctl start grafana-server
Docker経由で起動することも可能だ。公式に「grafana/grafana」というコンテナイメージが提供されているので、こちらを利用すれば良い。たとえば3000番ポートでGrafanaへアクセスし、データはローカルの/var/lib/grafanaディレクトリ内に保存する場合、以下のようにDockerコマンドを実行する。
# docker run -d --name grafana -p 3000:3000 -v /var/lib/grafana:/var/lib/grafana -e "GF_SECURITY_ADMIN_PASSWORD=<管理者パスワード>" grafana/grafana
そのほか細かい起動オプションや設定などはドキュメントを参照して欲しい。
Grafanaの基本設定
Grafanaを起動したら、Webブラウザで「http://<Grafana稼動ホスト>:3000」にアクセスしよう。図2のようなログイン画面が表示されるはずだ。
特にオプション等で指定していない限り、デフォルトではユーザー名およびパスワードともに「admin」で初期ログインが行える。まずはこのデフォルトパスワードを別のものに変更しておこう。ログイン後、画面左上のアイコンをクリックして「admin」をクリックするとアカウント設定画面に移動できる(図3)。
この画面の一番下にある「Change Password」をクリックしてパスワード設定画面に移動する(図4)。
ここで現在のパスワードと新たなパスワードを入力しよう(図5)。
パスワードを変更したら、続いてPrometheusのデータをGrafanaに読み込むための設定を行っていく。まずは画面左上のアイコンをクリックして表示されるメニューの「Dashboards」をクリックし、「Home Dashboard」画面を表示する(図6)。
この画面で表示されている「Add data source」をクリックすると、データの入力元(データソース)を指定する画面が表示される(図7)。
ここでは「Type」として「Prometheus」を選択し、「Name」に適当な名前を入力する。「URL」にはPromtheus ServerのURLを指定する。また、「Access」では「direct」と「proxy」が選択できる。「Access」を指定した場合、Webブラウザが直接Prometheus Serverに接続してデータを取得する。いっぽう「proxy」ではGrafanaがWebブラウザからのリクエストを受けてPrometheus Serverにアクセスする。Prometheus Serverがファイアウォール内にあり直接アクセスできない場合などは、「proxy」を選択しよう。そのほか、Prometheus Serverへのアクセスに認証などが必要な場合は「HTTP Auth」項目で設定できる。
必要な情報を入力したら、最後に「Add」をクリックするとデータソースが追加される。ここで無事Prometheus Serverに接続できれば「Data source is working」と表示されるはずだ(図8)。
ダッシュボードの作成
Grafanaでは、グラフ等を表示する画面を「Dashoboard(ダッシュボード)」と呼ぶ。データソースの設定が完了したら、続いてダッシュボードの作成と設定を行おう。まずログイン直後に表示される画面(Home Dashboard画面)に戻り、「New dashboard」をクリックする(図9)。
「New dashboard」画面では、グラフや数値、表、テキストといったデータ表示形式を選択しダッシュボードに追加できる(図10)。
たとえばグラフを追加する場合、画面左上に表示されている「Graph」をクリックすると空のグラフが表示される(図11)。
ここでグラフのタイトル(Panel title)をクリックするとメニューが表示されるので、「Edit」をクリックする(図12)。
するとグラフ下に設定項目が表示され、表示するデータやグラフの見映えなどの設定が行えるようになる(図13)。
ここでデータソースとして先ほど追加したPrometheusを選択し、その下のテキストボックスにグラフ化したい統計データを入力する(図14)。
ここでは統計データ名を入力するだけでなく、関数などを使ったクエリ式を指定可能だ。また、「Legend format」には凡例テキストを、「Min step」および「Resolution」では横軸方向のデータ表示間隔を指定できる(図15)。
ここで、凡例テキストでは「{{<ラベル名>}}」という形式で該当するラベルの値を利用できる。たとえば「{{state}}」と指定すると、「state」ラベルの値を凡例として使用できる(図16)。
ここで下側に表示されている「Add Query」をクリックすると、新たに入力項目が追加され、複数のデータを同時に表示できるようになる(図17)。
「Axes」タブでは縦軸/横軸の表示設定を行える。たとえば「Unit」で単位を指定したり、「Scale」で対数目盛りに切り替えることができる(図18)。
「Legend」タブでは凡例の表示/非表示切り替えや、同時に最大値/最小値/平均値/現在地/合計などの表示を行う設定が行える(図19)。
「Display」タブではグラフの表示形式や、グラフにマウスポインタを置いた際に表示されるツールチップの表示などを設定できる(図20)。
「General」タブではグラフのタイトル、表示サイズなどを設定できる(図21)。また、「Dimensions」の「Span」では表示サイズ(横幅)を指定できる。ここで「12」を選択すると横幅一杯に表示され、「6」を選択すると横幅の半分、「1」を選択すると横幅の12分の1のサイズとなる。「12」以外を選択した場合、1つの列に複数の項目を表示することが可能だ。
設定が終わったら、右側に表示されている「×」ボタンをクリックすると設定画面が非表示になる。続いて別の項目を追加したり、「ADD ROW」ボタンをクリックして新たな行を追加することも可能だ。
ちなみに、各行の左上にある「:」のような部分(図22)にマウスポインタを重ねるとメニューが表示され、省略表示化(Collapse)やパネルの追加(Add Panel)、オプション設定(Row Options)、移動(Move UpおよびMove Down)、削除(Remove)といった操作を行える(図23)。
Grafanaでは複数のダッシュボードを作成できるので、区別しやすいようダッシュボードに適当な名前を付けておくと良い。ダッシュボード自体の設定は画面右上の歯車アイコンをクリックし、表示されるメニューの「Settings」をクリックすることで行える(図24)。
設定画面ではダッシュボードの名前のほか、タグやタイムゾーンの設定も可能だ。Prometheusは基本的にUTCでデータを処理するため、Timezoneは「local browser time」に設定しておくと良いだろう。
最後に画面左上のフロッピーディスクアイコンをクリックすると、ダッシュボードが保存される。
作成したダッシュボードを公開する
Grafanaでは複数のユーザー間でダッシュボードを共有できる「Organization」という機能が用意されており、デフォルトでは「Main Org.」という名称のOrganizationが作成されている。ほかのユーザーにダッシュボードを公開したい場合、公開したいユーザーごとに原則としてOrganizationに所属するユーザーを作成する必要がある。
ユーザーの作成は、Homeダッシュボードの「Add Users」から行える(図27)。
現在のOrganizationに所属するユーザーが表示される「Organization users」画面が表示されるので、ここで「Add or invite」をクリックする(図28)。
「Invite Users」画面が表示去れ宇ので、ここでメールアドレスとそのユーザーに与える「Role」(役割)を指定して「Invite Users」をクリックする。Roleは「Viewer」(閲覧のみ)、「Editor」(ダッシュボードの作成や編集も可能)、「Read Only Editor」(ダッシュボードの編集や作成は可能だが保存はできない)、「Admin」(すべての操作が可能)から選択できる(図29)。
「Add or Invite」をクリックすると、入力したメールアドレス宛にユーザー登録用URLが含まれた招待メールが送信される。招待中ユーザーのリストは「Pending Invitations」タブで確認でき、登録用URLは「Details」をクリックすると表示される(図30)。
この登録用URLにアクセスすると、メールアドレスや名前、ユーザー名、パスワードを入力する画面が表示される。これらを入力して「Continue」をクリックするとユーザー登録が完了する(図31)。
作成されたユーザーは、同じOrganizationに属するユーザーが作成したダッシュボードへのアクセス権限が与えられている。また、RoleとしてEditorかAdminが指定されていれば、ダッシュボードを新たに作成して保存することも可能だ(図32)。
登録していないユーザーに対しダッシュボードの内容を閲覧可能にする「Snapshot」という機能も用意されている。ダッシュボード画面左上にある「share dashboard」アイコンをクリックし、表示されるメニュー内の「Snapshot」をクリックするとその設定が行える(図33)。
Snapshotの設定では「Snapshot name」(管理用の名前)、「Expire」(有効期限)、Timeout(データ収集に長い時間がかかるようなダッシュボードの場合のタイムアウト時間)を指定可能だ(図34)。
これらを設定して「Local Snapshot」をクリックすると、公開用のURLが表示される(図35)。
このURLにアクセスすると、登録していないユーザーでもダッシュボードの閲覧が可能だ。ただし、表示されているデータの時系列の変更などは可能だが、編集操作は一切行えない。
日々の監視に便利なGrafanaのダッシュボード
Grafanaのダッシュボードでは単にグラフを表示するだけでなく、テキストで値を表示したり、表形式でのデータ表示なども可能だ。レイアウトも柔軟に変更できるので、日々の監視作業に応じて適切なダッシュボードを作成すると便利だろう。また、今回は解説していないが、プラグインで機能を追加することも可能だ。GrafanaのPluginsページではさまざまなプラグインが公開されているほか、独自のプラグインを作成することも可能だ。チェックしてみると良いだろう。