W3C Markup ValidatorでWebサイトを検証する

Webサイトの運営でHTMLを正しく記述することは、アクセシビリティだけでなくSEOの観点でも重要である。ところが簡単なHTMLでもミスをしているWebサイトは多く、普段から客観的に、機械的にチェックしておくことは必須である。ここでは、その代表ツールであるW3C Markup Validatorの利用方法を紹介していこう。
目次
W3C Markup Validatorとは?
Webの技術標準化を進める国際的な非営利団体「W3C(World Wide Web Consortium)」では、HTMLの文法チェッカー「W3C Markup Validator」を無償で提供している。

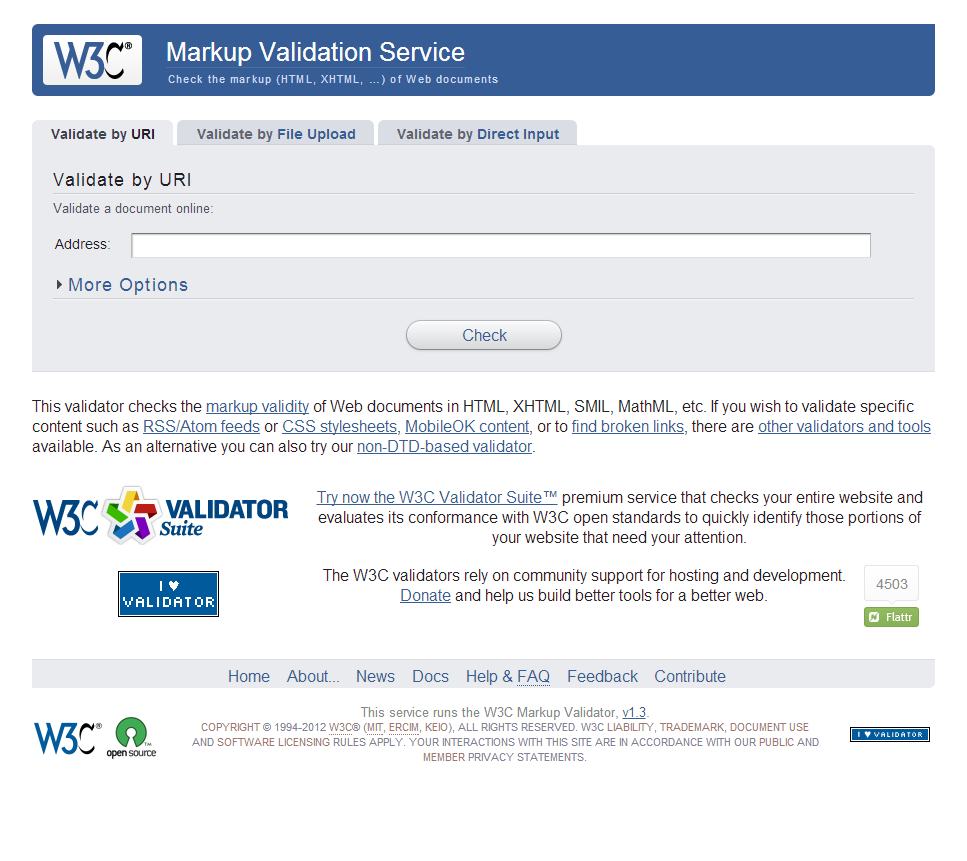
W3C Markup Validatorには、Webサイト上で利用できる図1のW3C Markup Validation Serviceと、オープンソースソフトウェアとして提供された、手元のマシンで動作させられるツールの2種がある。このソースコードはhttps://dvcs.w3.org/hg/markup-validator/summaryのMercurialリポジトリに存在し、2013年11月上旬時点でのリリースバージョンは1.3である。
なお、「W3C Markup Validator Suite」という有償版も用意されているが、まずは無償版を使いこなすところから始めれば十分だろう。無償版と有償版の違いはhttps://validator-suite.w3.org/faqsのFAQで確認できる。また、寄付も受けて付けている。
W3C Markup Validatorを使ってみる
W3C Markup Validatorを利用するには、Web版のツールを使えば簡単だ。http://validator.w3.org/にアクセスし、「Address:」欄に調査したいサイトのURLを入力するだけでチェックが実行できる。

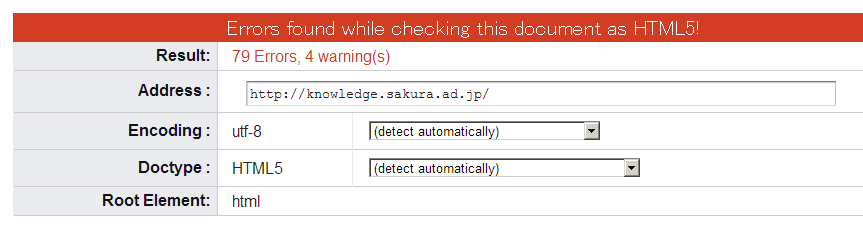
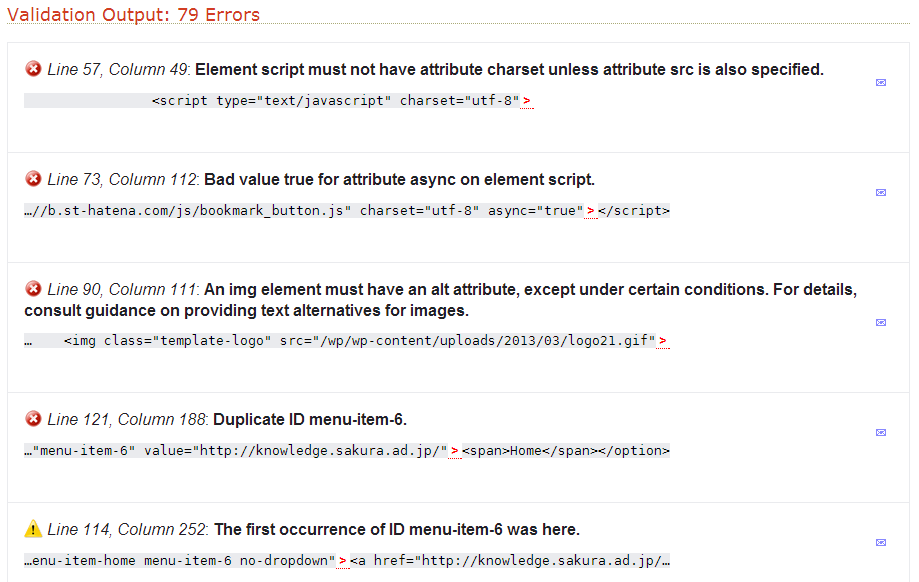
実際にさくらのナレッジ(https://knowledge.sakura.ad.jp/)をチェックしてみると、図3、4のようにいくつかのエラーが確認できる。


現実問題として、このようにエラーが確認できるサイトは世の中に非常に多く、エラーがあること自体はそれほど気に病むことはない。エラーはないほうがいいが、規定されていない独自の属性を使う場面もあり、完璧にエラーをなくすのは難しいことが多い。
チェック後の基本的な流れは、表示されたエラーを確認し、サイトを修正し、再度チェックという繰り返しながら、エラーを減らしていくことになる。
HTMLファイルやHTMLソースを張り付けてチェックすることも可能
Web版のW3C Markup Validatorでは、上側にあるタブを選択することで、
- URLを入力する
- HTMLファイルをアップロードする
- HTMLソースを貼りつける
の3種類の方法からチェックできる。ちょっとしたHTMLをチェックしたいとき、まだWebサイトとしてアクセスできないようなHTMLファイルをチェックしたいときには、タブを切り替えて使っていく。
W3C Markup Validatorを使ううえでのポイント
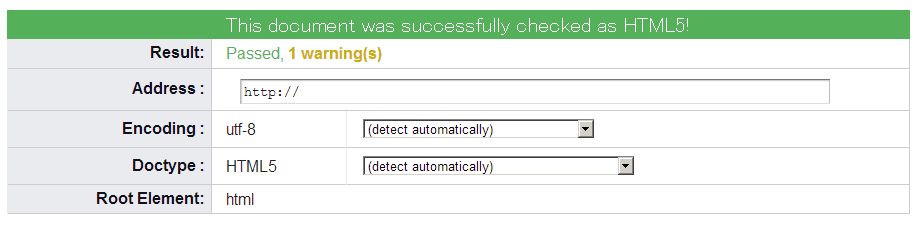
すべてのチェックにクリアした場合は図6のような緑色のバーでわかりやすく表示される。HTML5で構成しているWebサイトの場合は、HTML5のチェック機能がexperimental=実験的となっているため、その旨のワーニングだけ1つ表示される。つまりHTML5で記述したサイト場合は、ワーニング1つになれば100点ということだ。
このように緑色の結果になるのが理想だが、このツールを使ううえでのポイントは無理に完璧を目指さず、多少はエラーが残っていても良いという心構えで挑む点である。100点を目指すのが現実的でない場合もあるため、ざっくりエラーを減らしておき、表示崩れや非表示になっている要素、Googleでの検索順位を落とす要素など、致命的なエラーを見つけ出しやすくするところに注力するのが現実的な運用になる。
設定をカスタマイズしてチェックを行う
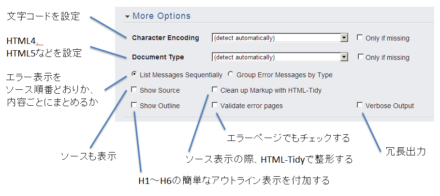
チェックを行う際、「More Options」の部分をクリックすると、いくつかのオプションを設定できる。
この中で使う可能性があるのは「Validate error pages」のみである。そのほかはあまり利用する場面はなく、この手のツールでよくある「Verbose Output」(冗長出力)にチェックをいれても、サーバー応答のメッセージが多少増えるぐらいでほとんど出力メッセージは変わらない。Show OutlineもH1~H6タグの文書構造を出力の最後に簡単に表示するだけなので、通常は役に立つ場面はない。
404などのエラーページをチェックする
404ページ(ページが存在しない)などエラーページの出力をチェックしようとすると、そのままではエラー画面となってしまう。
URLの入力ミスやサーバーの不具合を勝手にチェックしてもらっても困るので、エラーとなるのは当たり前である。一方で、404ページをカスタマイズしていると、その404ページもチェックしたい場合もある。このような場合、「Validate error pages」にチェックを入れて実行すると、HTTPで送信されるエラー番号を無視して、エラー出力のHTMLをチェックしてくれる。
404ページや503ページ(メンテナンス中など)のページをチェックする機会もあると思うので、このオプションだけは覚えておこう。
エラーを種類ごとにまとめて表示
オプションのトグル(ラジオボタン)で設定可能なものとして、「List Messages Sequentially」と「Group Error Messages by Type」の選択がある。標準の「List Messages Sequentially」はHTMLソースの順番でエラーを表示していくもの。「Group Error Messages by Type」はエラー箇所を項目ごとにまとめて表示するもので、エラーが多く、見通しをつけたい場合などに有用である。ただし、グループ表示に対応しているのはHTML4までのチェックであり、現在のところHTML5のエラーはすべてのエラーがまとめて表示されてしまう。実質的に「List Messages Sequentially」と同じ表示となり、より見難い出力になってしまうので、新しいサイトの検証では使はないオプションだろう。HTML4以前のサイトをチェックすることがあり、エラーが多数あって把握しにくいという場合に使える可能性があるぐらいである。
よくあるエラーをあらかじめ除去しておこう
チェックツール(Validator)を利用するうえでのポイントは、エラーの数を減らし、結果の見通しをよくしておくことにある。よくある代表的なエラーを列挙しておくので、修整できるところはあらかじめHTMLを修正してからチェックに挑むことをお勧めする。
imgタグにalt=""を入れる
画像を表示するimgタグにはalt属性が必須である。アクセシビリティの面(画像の代替えとしての文字)もあるが、検索エンジンもこの文字を解釈しているので、きちんと設定しておきたいものの1つだ。HTML4とHTML5で変わりない点なので、設定していないimgタグがあれば記載しておこう
<img src="xxx" alt="yyy">
基本的にaltには画像の代わりとなる文字列を記載するが、アイコンやアイキャッチの小さな画像の場合は、「alt=""」と空文字にしておいても実運用上(SEO的には)は問題ないので、適切な文字が入れられない場合は無理をして入れず、空にしておくのも解である。
<img src="xxx" alt="">
ただし、Bing Web Masterツールの文法チェッカーなど、ツールによってはaltが空文字の場合にアラートを表示するものがあるので、alt=""としておくのはあまりお勧めできない。アイコンやアイキャッチの小さな画像はimgタグで実装するとページ表示速度が落ちるという問題もある(ページ表示の際のセッション数が増えてしまう)ので、ベストな解としては、imgタグの利用をやめ、CSSスプライトの実装になる(CSSスプライトについては別の機会に解説できればと思う)。
HEIGHTやWIDTH、BORDERのサイズ属性を削除し、できるだけstyle=""の記述は使わない
tableタグやimgタグに、HEIGHTやWIDTH、BORDERなどのサイズ属性を設定している箇所があれば、これらはすべてCSSに置き換えておく。簡単に実装するには、style=""を追加し、削除した属性のCSSをそのタグに記載することだが、最終的にstyle=""の記述はページ描画を遅くする要素となってしまうので(style=""を読み込むごとにブラウザで再計算が行われる)、なるべく利用しないほうが良い。
<img src="xxx" border=0> ↓ <img src="xxx" alt="" class="yyy"> ・CSSファイルに追加 .yyy {border:none;}
scriptタグはtype=のみ(HTML5向け)
scriptタグには古い時代のlanguage=やcharset=の記述が残っている場合があり、HTML5向けに記述していく場合これらは不要なものである。
○HTML5 <script> ○HTML4/5 <script type='text/javascript'> × <script language='JavaScript'> × <script type='text/javascript' language='JavaScript' charset='utf-8'> × <script type='text/javascript' charset='utf-8'>
HTML4が併存するような運用をしていれば、<script type='text/javascript'>としておくのが無難だろう。
代表的なエラー
エラー内容は英語で表示されてしまうが、各項目の見出し(太字)で書かれている部分をみれば英語が不得意でもおよその問題は理解できるのではないだろうか。その下に該当のHTMLコードの抜粋が表示されるが、多少ずれて表示しまうことが多いので、そのコードの近辺にエラーがあるというようにとらえておくのが良い。以下に代表的なエラーメッセージと対応方法を紹介しよう。
end tag for xxxx omitted, ....
タグの閉じ忘れがある場合にxxxxの部分にdivなどのタグ名が記載される。開始と終了の対応関係をチェックして、<div><div>(/の記述漏れ)としていないかなどチェックする。
Duplicate ID xxxx
HTMLファイル上に1つしか存在してはいけない、id="xxxx"が2つ以上存在している状態。もしくはclass流用しようとHTMLブロックをコピーしてidの修正し忘れのケースなどに発生する。idを適切なユニークな文字列に修正する。
xxxx obsolete. Use CSS instead
新しい規格では使われなくなった記述。HTML5など新しい規格で記述していると発生しやすく、前述のタグに直接記載するサイズなどの装飾属性が対象になりやすい。
Stray start/end xxxx
xxxx(のタグ)が適切な場所で始まって/終わっていない。あるタグの中には記述してはいけないタグがある。タグのネスト構造がおかしいので、該当のタグを削除したり、外側に出したり(内側に入れなおしたり)することになる。
ローカルマシンでツールを動かす
Web版のツールは手軽に利用できる一方で、アクセスが多いためか、非常に反応が悪いときが多々ある。頻繁にツールを利用する機会があれば、手元のマシンや試験用のVPSサーバーなどにW3C Markup Validatorをセットアップし、自分だけで使える環境を整えておくといいだろう。
W3C Markup Validatorの実体は、Perl CGIであり、Perlが動作する環境であれば利用できる。
Linuxディストリビューションでは、概ねバイナリパッケージが用意されているが、少し前のバージョンなのでHTML5のチェックを行うにはソースコードから導入することになる。Mac OS X向けには、Validator S.A.C.という攻殻機動隊を連想する名前で、http://habilis.net/validator-sac/に最新版が用意されているので、これをそのまま利用すると良い。
ここではDebian GNU/Linuxを例に、環境整備についてまとめておく。
Debian GNU/Linuxへの導入
Debian GNU/Linuxではバイナリパッケージとして、「w3c-markup-validator」の名前で用意されている。Debian GNU/Linux
7.2(Wheezy)標準パッケージのバージョンは、1つ前の1.2である。HTML4までのチェックであればこれでも十分である。
$ sudo aptitude install w3c-markup-validator
簡単な動作確認は、チェッカー実体である/usr/lib/cgi-bin/w3c-markup-validator/checkを動かすことで行える。このPerlスクリプトに、uri=の形式でURLを渡せばチェックが行われる。
$ /usr/lib/cgi-bin/w3c-markup-validator/check uri='http://w3c.org/' : : <li><a title="Information on validation, Icons" href="#congrats">Congratulations · Icons</a></li> : :
http://w3c.org/はエラーのないページなので、「Congratulations」というメッセージが確認できる。
CGIとして利用する際のパスは、/w3c-validator/である。IPアドレスもしくはドメイン名、もしくはlocalhostに続けて、
http://localhost/w3c-validator/
で動作する。ホスト名やApacheの設定次第だ。Debianの標準的な状態(Apache2が導入され、設定が標準のまま)の場合は、パッケージインストールの際に/etc/apache2/conf.d/w3c-markup-validator.confに適切にエイリアスが設定されたサイト設定が置かれ、Apacheが再起動するので、上記のURLにアクセスすれば、http://validator.w3.org/と同じように利用できる。異なるのは、左上にあるロゴが除去されている(ブランク画像になっている)点と、バージョン1.2でありHTML5のチェック機能は付属していない点である。
プライベートIPサイトでチェックする場合は設定を変更
標準ではhttp://192.168.10.10/などのプライベートIPアドレスのチェックは禁止されている。ローカルLAN内に置かれたWebサーバーを対象にチェックを行いたい場合は、設定ファイルを編集しておく必要がある。具体的には、/etc/w3c/validator.confにある、
# Whether private RFC1918 addresses are allowed. Allow Private IPs = no
の部分で、noとなっているところをyesに変更しておく。
最新のリポジトリからダウンロードして利用する
最新版を利用したい場合は、ソースコードを入手して環境を構築する。ソースコードといってもPerlスクリプトなのでとくにコンパイル作業は不要だ。0から環境を構築する場合は、Perl関連の依存関係のあるパッケージの導入が必要だが、前述のバイナリパッケージの導入でインストール済みである。必要なパッケージ名は「aptitude show w3c-markup-validator」でも参照できるので、バイナリパッケージを導入していない場合は、あらかじめこれらのパッケージを導入しておく。
W3C Markup ValidatorのソースコードはMercurialのリポジトリにある。Mercurialを導入していない環境であればまずはMercurialのクライアントツールをインストールする。
$ sudo aptitude install mercurial
次にMercurialのコマンドを使ってリポジトリからソースコードを取得(クローン)する。ここでは/usr/local/にクローンするものとする。
$ cd /usr/local/ $ hg clone https://dvcs.w3.org/hg/markup-validator
これで/usr/local/markup-validator以下に最新版のW3C Markup Validatorがある状態になる。
次にこれが動作するようにApacheの環境を整えておく。ソースコードに用意されている設定ファイルのサンプルでは、
HTMLファイルやCGI /usr/local/validator
設定ファイル /etc/w3c
という構成を想定しているので、これに合わせて調整すると以下の作業になる。
・パス設定にあわせたファイルの設置 $ cd /usr/local/ $ mkdir validator $ cd validator $ ln -s ../markup-validator/httpd . $ ln -s ../markup-validator/httpd/cgi-bin . $ ln -s ../markup-validator/htdocs . $ ln -s ../markup-validator/share . ・設定ファイルの設置 $ cd /etc $ sudo mv /etc/w3c /etc/w3c-debianorg(Debian標準パッケージの設定ファイルを退避) $ sudo mkdir w3c $ sudo cp /usr/local/markup-validator/htdocs/config/* w3c/ ・Apache用の設定ファイルの設置と再起動 $ cd /etc/apache2/conf.d/ $ sudo rm w3c-markup-validator.conf(Debian標準パッケージの設定ファイルを削除。実体は/etc/w3c/httpd.confへのシンボリックリンク) $ cp /usr/local/markup-validator/httpd/conf/httpd.conf markup-validator.conf $ sudo /etc/init.d/apache2 restart
以上で完了である。これでhttp://localhost/w3c-validator/にアクセスすれば、バージョン1.3でのチェックが可能である。フッター部に「This service runs the W3C Markup Validator, v1.3+hg.」という記述があれば最新版の画面である。
HTML5をチェックできるようにする
最後にHTML5のチェック機能を追加してみよう。HTML5用のチェック機能は、別のチェックツールであるValidator.nu(http://about.validator.nu/)をバックグランド(別のポート番号で)で呼び出す形で実装している。
Validator.nuの導入には、JDKとPythonのほか、ソースコードを入手するのに、MercurialとSubversionが必要である。動作手順としては以下のようになる。
・必要なパッケージを導入 $ sudo aptitude install python openjdk-6-jdk mercurial subversion ・JAVA_HOMEを設定 $ export JAVA_HOME=/usr/lib/jvm/java-6-openjdk-amd64 ・ビルド&実行 $ mkdir checker $ cd checker $ hg clone https://bitbucket.org/validator/build build $ python build/build.py all $ python build/build.py all
作業用としてcheckerディレクトリを作成し、そのディレクトリ下でソースコードの取得とビルド作業を行っている。hgコマンドでリポジトリから取得しているのは、Makefileのような一連の作業を行うスクリプトである。本体ソースの取得、ビルド、実行はすべてbuild/build.pyで処理するので、上記のコマンドだけでOKだ。2度目のbuild/build.py の実行で、Validator.nuが8888ポートで待機状態になる。
: : nu.validator.servlet.VerifierServletTransaction - Schemas read. nu.validator.servlet.VerifierServletTransaction - Reading spec. nu.validator.servlet.VerifierServletTransaction - Spec read. nu.validator.servlet.VerifierServletTransaction - Initialization complete. 2013-11-xx XX:XX:XX.XXX:INFO::jetty-6.1.26 2013-11-xx XX:XX:XX.XXX:INFO::Started SocketConnector@0.0.0.0:8888
この状態でhttp://localhost:8888/にアクセスすれば、Validator.nuの画面を確認できる。
スクリプトから起動しているWebサーバーなので、普段動かしておきたいときはバックグランドで起動させておく。また、一度動作確認ができており、起動させるだけならallではなくrunというコマンドで行える。
$ python build/build.py run &
Validator.nuの動作が確認できたら、W3C Markup Validatorの設定ファイルを編集して、チェック対象がHTML5のときにValidator.nuを使うように記載する。具体的には、/etc/w3c/validator.confファイルの最後のほうにある以下の記述である。
<External> ## Enable checking documents via external services. ## The example config below assumes that you have installed the validator.nu ## engine on the same machine as the markup validator. ## See http://about.validator.nu/ for installation instructions. HTML5 = http://localhost:8888/ #CompoundXML = http://localhost:8888/ </External>
ひな形が用意されているので、「HTML5 = 」の先頭のコメントアウト(#)を削除し、「http://localhost:8888/」と修正すればOKだ。これでW3C Markup ValidatorがHTML5と判断したとき、Validator.nuが呼び出され、チェックが行われるようになる。http://localhost/w3c-validator/にアクセスし、HTML5で記載されたWebサイトのURLを入力して動作確認ができれば完了である。
W3C Markup Validatorを使いこなしてみよう
本稿でW3C Markup Validatorの基本的な利用方法は網羅できたと思う。世の中にはさまざまな類似のツールはあるが、W3C提供のツールなので、押さえておきたいものの1つだ。途中で開発が止まってしまうということもまずないだろう。
また、これまでWeb版のツールしか使っていなかったという方には、適当なVPSなどで動作させてみることをお勧めする。おそらくWeb版のツールを使っていて、反応がなかったり、非常に待たされるという経験を一度はされているだろう。スタンドアローンでだと反応速度がまったく違うので普段の作業効率アップにもなること請け合いである。