1meetingの裏側

こんにちは。
福岡でグルー株式会社というスタートアップをやっている迫田(さこだ)です。
先日公開された第一回目の記事では、主に簡単な会社紹介と弊社でのさくらのクラウドの使い方をご紹介させて頂きましたが、皆様ご覧頂きましたでしょうか?まだの方は是非ともご覧くださいね!
さて、先日「1meeting(ワンミーティング)」というウェブブラウザのみでビデオチャットが簡単に出来るサービスをリリースしました。今回はこのサービスの裏側で何をやっているのか、技術的な部分をご紹介したいと思います。
目次
1meetingとは
まずはこの1meetingというサービスですが、専用ソフトのインストール不要、プラグイン等のインストール不要、ユーザー登録、ログインも不要、とにかく簡単にインスタントなビデオチャットが始められるサービスとしてリリースしました。
また、相手端末との接続がP2Pになっているため、中間のサーバを経由しない分、非常にリアルタイム性が高く、高解像度なビデオチャットを可能にしているところが特徴です。
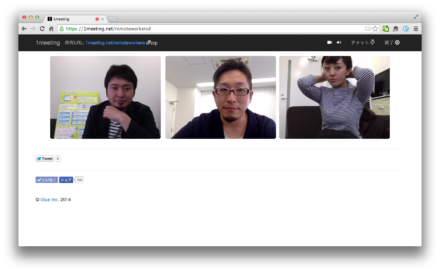
入ってみるとこんな感じです。
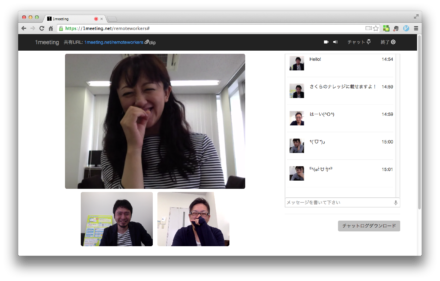
一人を拡大したり、テキストチャットする事も可能です。
弊社発行のプレスリリースに詳細を書いてますので是非ご覧ください。
http://www.value-press.com/pressrelease/122286
また、リリース後に様々な反響があり、海外のメディアにも紹介して頂きました。
http://www.techinasia.com/japanese-startup-killer-video-conferencing-service-aims-replace-skype/
http://asiatechhub.com/1meeting-video-conference-service-aims-next-skype/
使い方が非常に簡単で、トップページから自分の好きなチャットルーム名を作成して入室、そのチャットルーム名に紐づくURLをチャットしたい相手に送り、相手がURLをクリックするとチャット開始。という流れです。
やってみると非常に簡単だと思います。
現在対応しているブラウザがGoogle Chrome, Firefox, Operaの3つになります。理由については後述します。
そもそもこの1meetingを開発した理由ですが、我々が福岡の会社ですが九州外の取引先が多い事や、我々の会社のスタッフには福岡県外に住んでいる人がいて、日々リモートワークしている事などから、まず自分たちが使いやすいミーティングシステムを作りたかったというわけです。
実際に公開してみるとこのようなシンプルなビデオチャットシステムを希望していた方は多いようで、利用者も着実に日々増えてきました。また、日本語版と英語版をリリースしている事から、徐々にですが海外の利用者も増えてきました。
この記事をご覧の皆様も、是非一度使って見てください。
1meetingの裏側(WebRTC)
それでは、早速本題に参りましょう。
1meetingはブラウザのみで映像・音声の双方向通信を実現しています。この双方向通信のコア部分をWebRTCと呼ばれる技術で構築しています。
解説がありますので一部引用します。
WebRTCはWeb Real-Time Communicationsの略で、Webブラウザにプラグインを追加することなく、Webブラウザ上でリアルタイムコミュニケーションを可能にするオープンフレームワークである。
WebRTCにはインタラクティブなリアルタイムコミュニケーション機能を持つアプリケーションを開発するためのビルディングブロック(コンポーネント)が含まれており、JavaScript APIを介してアクセスすることができる。また、P2P通信を利用した端末間の相互接続も可能で、P2Pによるビデオチャットやファイル共有をWebブラウザだけで実現できる。
http://businessnetwork.jp/Detail/tabid/65/artid/3151/Default.aspx
とあります。
非常に可能性に溢れており、実際に1meetingを開発しているときは常にワクワクしながら開発していました。
ただし、サポートされているブラウザがまだ限定的です。
対応ブラウザがGoogle Chrome, Firefox, Operaに限定されているのは、まだこれらのブラウザでしかWebRTCに対応していない為です。
1meetingの裏側(Web / Signaling Server)
1meetingのサイトにアクセスするためにWeb Serverはそもそも当たり前に必要ですが、WebRTCでは、P2P通信を利用した端末間の相互接続も可能とあります。それならば、全くサーバーとか必要無しに通信出来るのでは!?と思われた方もいらっしゃるかもしれません。しかし残念ながらそれは難しいのです。
相手の名前は知っているが、電話番号を知らない状態では、相手に電話をかけることが出来ない、と言うとなんとなくイメージ出来ますでしょうか。(微妙に説明が難しいですね。。)
これは、どの人とどの人を繋げるか(どの端末とどの端末を繋げるか)を管理するサーバーが必要になる。ということです。P2Pで接続するという事は少なくともお互いの端末のIPアドレス等の情報がわかっていないと接続することが出来ません。そういった接続を管理してくれるサーバーをSignaling Serverと呼んでいます。
1meetingではこのSignaling Serverにpeerjsというnode.jsベースのオープンソースの実装を採用し、1meetingで別途必要な機能を追加実装しています。
ここまでで必要なサーバーは通常のWeb ServerとSignaling Serverの2つです。ひとまずこの2つのサーバがあれば通信することが可能になります。
ちなみにpeerjsではいくつかサンプルが公開されていますのでご興味ある方は見てみてください。
http://peerjs.com/examples
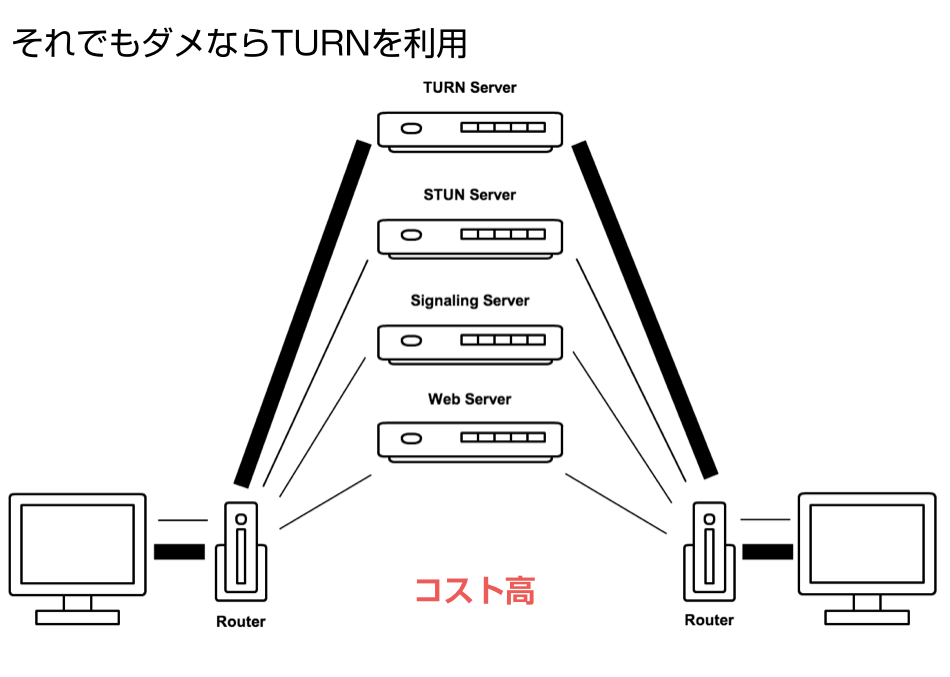
1meetingの裏側(STUN / TURN Server)
さて、これでウェブサイトにアクセスして互いの端末を管理する部分までは出来ました。このままでも繋がる事は繋がるのですが、一部繋がらない端末も出てきます。
昨今のインターネット接続はルーターやハブなど、様々なネットワーク機器を経由してアクセスされることがほとんどです。実際の端末のIPアドレスはプライベートアドレスになってたりしますし、ここから、もう一歩接続を確立する為に踏み込む必要が出てきます。所謂、NAT越えの問題です。
この問題を解決する為に、ICE(Internet Connectivity Establishment)と呼ばれる仕組みがあり、その中にSTUN / TURNと呼ばれるものがあります。この辺り、詳細を解説するのが非常に難しいのとかなり長くなってしまうので本記事の最後に参考リンクをご紹介して、説明につきましては割愛します。
簡単に言うと、STUN / TURN を利用することでNATの内側にいる端末のアドレスを交換することが出来、端末同士のアクセスが可能になるというわけです。
ここで、STUN Server と TURN Server の違いについて説明します。
STUN Serverは簡単に言うと接続を希望する端末同士のIPアドレス等の情報を交換するのみです。もしここで接続を確立出来れば、端末間はP2Pで接続されることになります。
しかし、これで接続出来ないケースもあります。複雑な設定のFirewallの下にいる端末等はこのままではアクセスすることが出来ません。そこでTURN Serverが必要になります。
TURN Serverは全ての通信を全てTURN Serverを経由して繋げることが出来るサーバーです。P2Pではなくなってしまうのがデメリットですが、より多くの環境を結びつける事が可能になります。
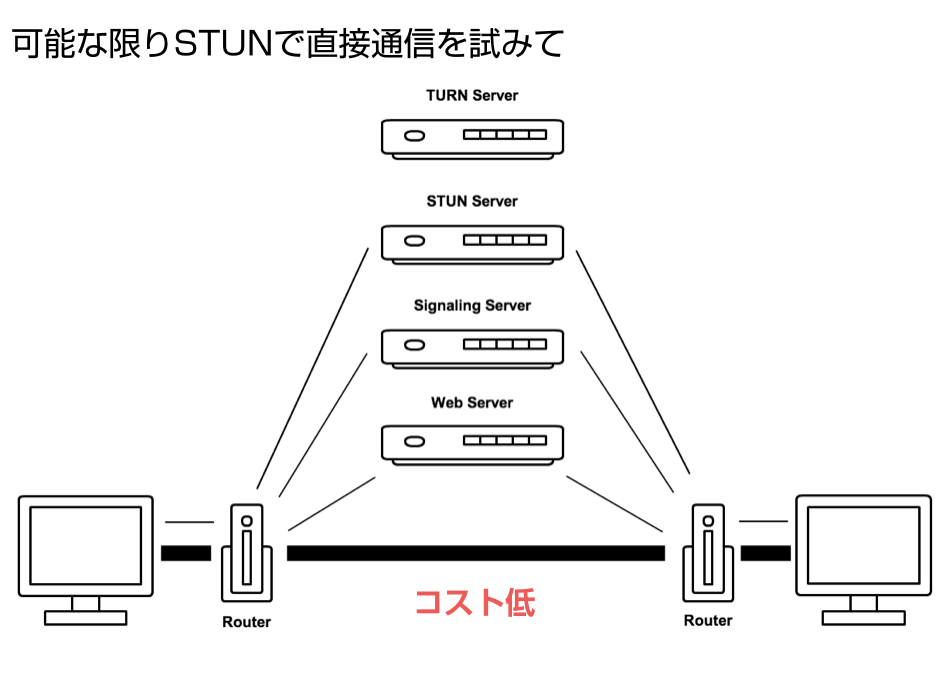
可能な限りSTUN Serverで端末間をP2Pで結びつけ、それでも接続が確立出来ない場合にTURN Serverを利用する。というやり方が望ましいというわけです。このように優先順位をつけて接続を試す仕組みの事をICEと呼んでいる。とイメージしてもらえばわかりやすいでしょうか。
このような仕組みで1meetingは動いています。
まとめると、Signaling Serverで端末同士を結びつける管理をし、STUN Serverで端末の詳細情報を取得し、P2P接続を試み、接続出来なければTURN Serverで全ての通信をサーバ経由でやりとりするという流れです。
イメージ出来ましたでしょうか。
サーバーコスト
ここまでで、一番ボトルネックになるのがTURN Serverというのがわかります。全ての通信が経由されるわけですから、回線に多大な負荷がかかることは想像出来ます。可能な限りP2Pで接続した方がサーバーの回線負荷上も多大なメリットがあるのですが、より幅広い通信環境からも接続出来るようにするためにはどうしてもTURN Serverが必要になってきます。
第一回目の記事から繰り返しになりますが、我々がさくらのクラウドを利用している最大の理由は回線使用料が固定料金であることと、回線の選択肢が存在する事です。
1meetingは今後企業向けの商用バージョンを提供していく予定ですが、インフラ面でコストがかかる部分は間違いなくこの部分になります。
この通信回線のコストが非常に明確になる為、今後商用バージョン提供時に必要なインフラコストが算出しやすくなるはずです。これが我々がさくらのクラウドをインフラとして利用している決定打となっています。
まとめ
以上、若干駆け足でしたが1meetingの裏側でした。
いかがだったでしょうか?
WebRTCでP2Pとは言っても、サーバーサイドでやることはいくつもありますし、それらをうまく運用していく為には更にこれから様々なノウハウが必要になってくる事でしょう。我々も日々勉強の毎日です:-)
是非、皆様も1meetingを使ってみて下さい。
WebRTCベースのビデオチャットの快適さにきっとビックリされると思います。
また、WebRTCを使って面白い事をやってみたい!1meetingの開発を手伝いたい!と思った方は是非ご連絡下さい(笑)
それでは、最後までお読みいただきありがとうございました。
参考リンク
http://businessnetwork.jp/Detail/tabid/65/artid/3151/Default.aspx
http://www.html5rocks.com/en/tutorials/webrtc/basics/
http://tjun.org/blog/2013/12/webrtc_p2p/
http://blog.wnotes.net/blog/article/webrtc-beginning
http://peerjs.com/
http://nttcom.github.io/skyway/