WordPressでできる!写真応募サイトの作り方(Part.3)動作確認編

前回までのステップで写真応募サイトとしてのおおかたの制作は終了しました。
ここからは、納得のいくまで、投稿を繰り返し、問題や設定漏れがないかどうかの確認をします。
テスト投稿とログインしての確認
前回は、管理画面のカスタマイズをしました。応募データの簡単な確認に関しては、あの画面で充分なのですが、応募内容(とくに写真)を吟味したい場合は、いちいち編集画面を開いて確認する必要があるため、少し不便です。
そこで以下の仕様の閲覧用確認画面を用意することにしました。
<閲覧用確認画面の仕様>
- カスタマイズされた一覧表示画面の作成
- 決められた件数でページ送り
- ログインした人のみ閲覧が可能
- 画像をクリックしたら、ブラウザいっぱいに表示
HasArchiveの設定
Custom Post Type UIプラグインで、カスタム投稿タイプ「oubo」を作成した際に、Has Archive という項目をTrueに設定したかと思います。あの設定により、「oubo」の一覧画面は、WordPressにより、自動的に作られます。ためしに、http://sakunare.neuve.com/oubo/ とURLに入力すると、一覧画面が表示されます。
ここで、ログインしてる状態だと、上部の管理バーに「テンプレート: archive.php」と表示されているかと思います(Show Current Templateプラグインの機能)。これは、この画面の表示に、archive.phpというテンプレートファイルが使われていることを意味します。WordPressは一覧画面の際には、archive.php を使用することが仕様で決められています。詳しくは、WordPress Codex 日本語版-テーマの作成を参照してください。
今回のように、既存の一覧表示に影響を与えずに、特定のタイプにのみ使用するテンプレートを作成したい場合、archive-oubo.php というように、archiveのあとに-xxxxとカテゴリ名やカスタム投稿タイプ名を入れたファイルを作成すれば、それが使われるようになります。
さっそく、archive-oubo.php を作成します。
※今回は、archive.phpを複製して作成しています。
ここでのポイントになる関数は、以下の通りです。
- wp_get_attachment_link() → 指定したIDの画像のリンクを作成します。
- get_field() → 指定したカスタムフィールドの値を読み出します。
- is_user_logged_in() → ユーザーがログインしているかどうかを判断します。
※get_field() は、Advanced Custom Fieldsプラグインが提供する関数です。
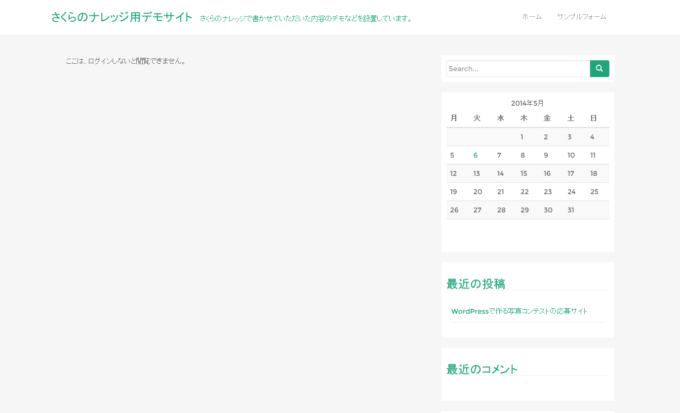
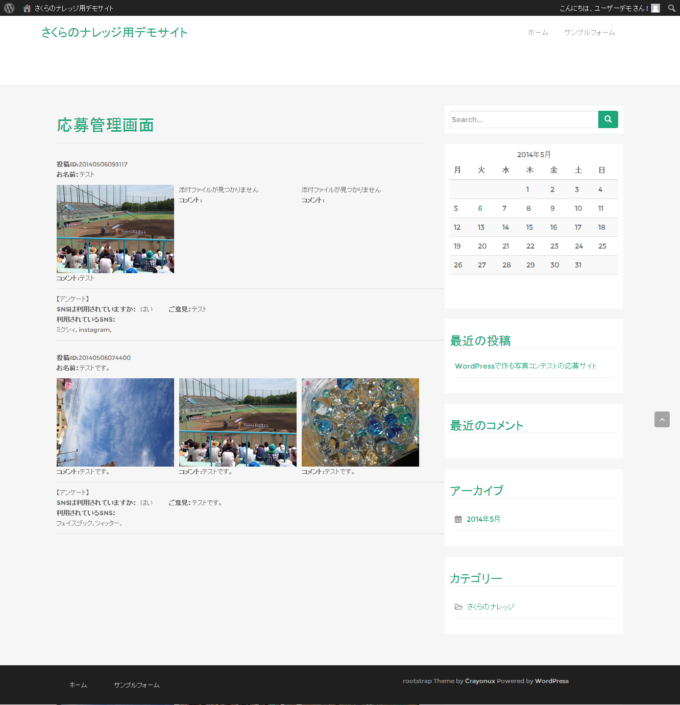
上記のソースを設定して、ログインしていない状態で、http://sakunare.neuve.com/oubo/ にアクセスした画面が下図です。

ログインすると、下図のように、応募データが表示されます。

ユーザー(閲覧者)メニューの追加
応募データの閲覧ページには、IDとPWを教えた関係者がアクセスします。アクセスする関係者は、必ずしもWordPressに詳しいわけではありません。ですので、なるべく迷わないようにひと手間加えて、扱いやすいようにする必要があります。
WordPressでは、ログインした後にダッシュボードやプロフィール画面など管理画面が最初に表示される仕様になっています。しかし、関係者にとっては、すぐに応募データの閲覧ページを見たいわけで、関係のない画面が表示されることで、混乱してしまう可能性があります。
また、デフォルトでは応募データの閲覧ページ(http://sakunare.neuve.com/oubo/)へのアクセスがわかりにくい位置にあったりします。ですので、その辺をまず改善することにしました。
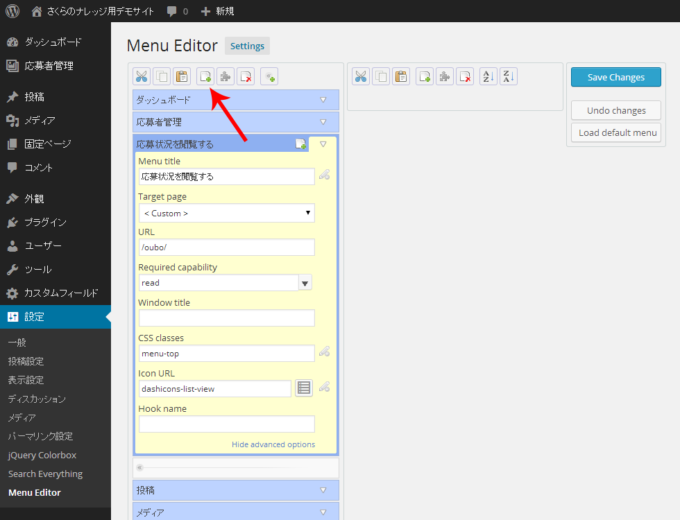
Admin Menu Editorプラグインを使って、オリジナルのメニューを追加します。
Admin Menu Editorプラグインの画面で、下図の矢印の指し示すボタンを押して、メニューを追加します。

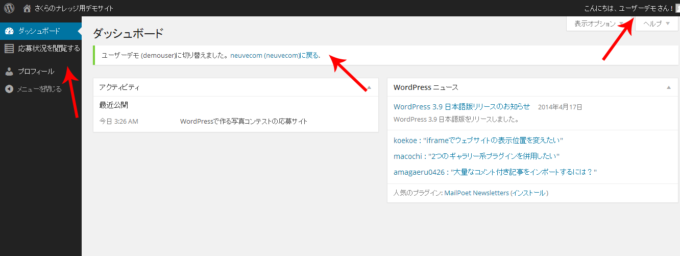
上図のように、設定をし「Save Change」ボタンを押します。すると、下図のように、新しいメニューが表示され、メニューをクリックすると、応募データの閲覧ページが表示されるようになります。(図では、User Switchingプラグインの機能を利用して、一時的にユーザーを切り替えて、購読者権限のユーザーになっています。)

おわりに
これで、WordPressで作る写真応募サイトは一応の完成です。構造的にわかりやすくするために、基本的な機能のみを搭載していますが、実際に使い始めると、さまざまな機能的な要望がでてくると思います。WordPressを利用するメリットは、そのような要望に対し、システムを組みなおすことなく、機能を柔軟に追加できるところにあります。
以下にさらなるカスタマイズ・拡張のアイデアを列記します。
CSV等でデータを出力する機能
まず、業務等で使用する場合、CSV等でデータを出力できるようにして欲しいという要求は当然でてくると思われます。この場合、CSVでエクスポートするプラグインなどもありますので、そちらを利用するか、自作でもそれほど時間がかからずにいけると思います。
PHPExcelというライブラリを使用すると、直接Excelファイルを生成することも可能です。
投稿時にメール送信
サンクス画面を表示する際に、メールの入力欄等を設けている場合には、応募者に受付済みメールを送信することや、運営者側に、応募があったことを伝えるメールを送信することが可能になりまう。その場合、wp_mail()等の関数を利用します。
画像の名前の変更処理・容量制限
あとで画像の整理などが必要な場合、あらかじめ投稿の際に、登録するファイル名を変更したり、サーバーの都合やファイルの移動の時間などを考慮して、容量制限などをしておいた方がいいかもしれません。
メモを残す機能
閲覧者の評価欄や、採用、非採用等のデータを入力できるカスタムフィールドを用意し、閲覧画面から、変更できるようにすることも可能なので、運用上そのような必要がある場合は、実装するといいでしょう。
ということで、「WordPressでできる!写真応募サイトの作り方」と題して、WordPressのみで実現するのではなく、あくまで使う側に立って構築した、通常のWordPressのサイト制作とはちょっと違った目線のサイトの制作例をご紹介させていただきました。
WordPressはブログシステム、もしくはその延長という感じで、認識されているケースが多いかと思いますが、肝心なのはどう使いたいか…からの、どうしようか?という流れの中で、「WordPressの使い方はこうだ!」みたいな概念から一度離れて考える…ことなんじゃないかな…と個人的には思います。