ウェブ・アプリエンジニアのためのFigma入門 (2) Figmaのキホン

前回はFigmaを使うべき理由を説明しました。連載の2回目となる本記事では、Figmaの基本的な使い方を説明します。
今回の記事ではデザインツールを使ったことのない人向けに知ってほしいこと、Figmaの画面説明やレイヤーの設置・編集方法といったFigmaでUIモックを作るための機能について説明します。
SketchやAdobe XDのようなデザインツールの基本的な使い方に慣れている方は、この記事を飛ばして次回の記事を読み進めることをおすすめします。
UIモックを作るにあたって
本連載は主にソフトウェアエンジニアを対象にしています。そこで、UIデザインツールを使ったことのない人に知ってほしいことをお伝えしておきます。
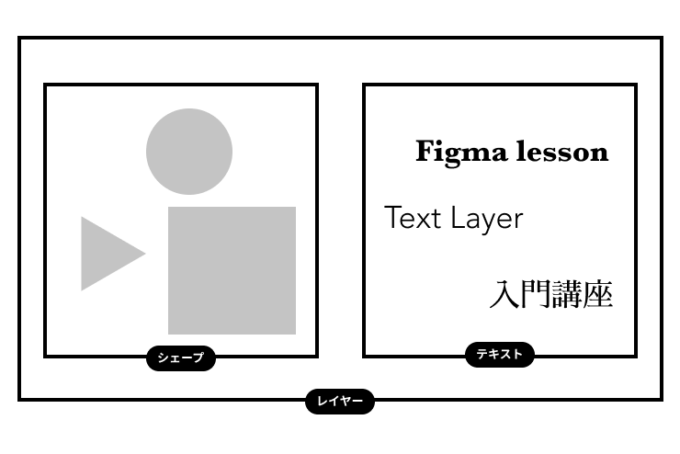
基本的に(凝ったデザインでなければ)UIモックはシェープとテキストといったレイヤーで構成されています。シェープは四角形や円形などの形状をもつもの、テキストは文字通り文字を示しています。レイヤーは日本語にすると「層」で積み重なっていくイメージです。
シェープには塗りや枠線、影などを付ける事ができ、テキストはフォントや文字サイズ・太字などの装飾をつけ、それらをうまく並べてUIモックを構成します。
簡単に言えばUIモックはシェープとテキストといったレイヤーで構成されている画像と思うといいでしょう。初めてUIデザインツールを使う人は、出来ることが多いツールを見て戸惑うかもしれませんが、レイヤーを積み重ねていくイメージで触ると始めやすいと思います。
Figmaをはじめよう
それではFigmaを触ってみましょう。Figmaを利用するには会員登録が必要です。まずは会員登録を行いましょう。figma.comにアクセスし、右上にある「Sign up」ボタンをし、Googleアカウントとメールアドレスの好きな方法を選んで登録してください。

Figmaの会員登録画面
登録を進めていくと名前と利用目的を聞かれます。当てはまるものを選んで登録を進めてください。登録を進めると、デザインを行う画面に遷移して「Welcome to Figma」というモーダルが表示されます。この画面が表示されれば登録は完了です。指示に従うと、Figmaの特長を説明するチュートリアルが始まりますので、適当に進めてください。(UIデザインの経験が浅い方には難しいと思います)
ここまで進めればFigmaを使う準備は整いました。まずは画面の構成から確認していきましょう。
Figmaの画面構成
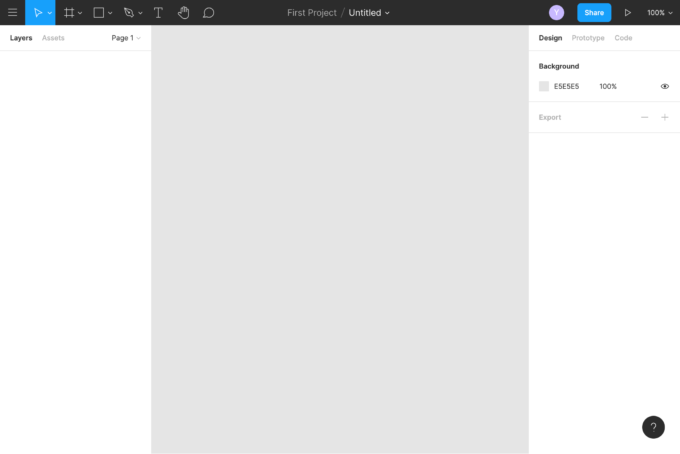
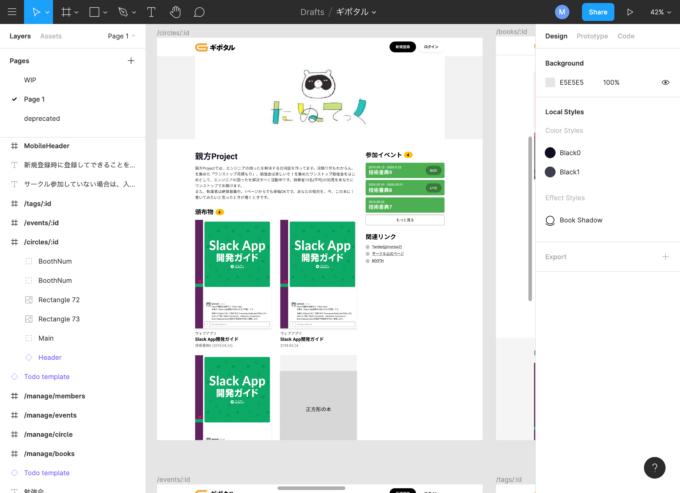
Figmaの画面を説明するために、初期状態の画面と、ある程度実際のデータが入った画面をお見せします。
Figmaのデザイン画面は主に次の4つの要素で構成されています。それぞれ簡単に説明します。
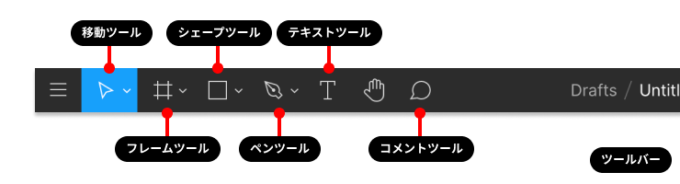
ツールバー (Toolbar)
画面上部にある黒いバーをツールバーと呼びます。ここには、各種操作を行うためのツールが並んでいます。
キャンバス (Canvas)
デザインするものを表示する、画面中央の領域をキャンバスと呼びます。ツールバーで選んだツールの操作を行う領域です。
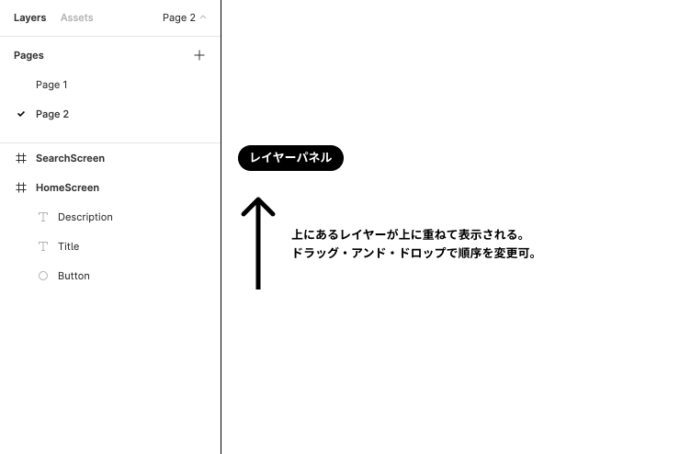
レイヤーパネル (Layers panel)
画面左側にある領域をレイヤーパネルと呼びます。レイヤーの一覧が表示されています、上にあるものがキャンバス上でも上部に表示されます。
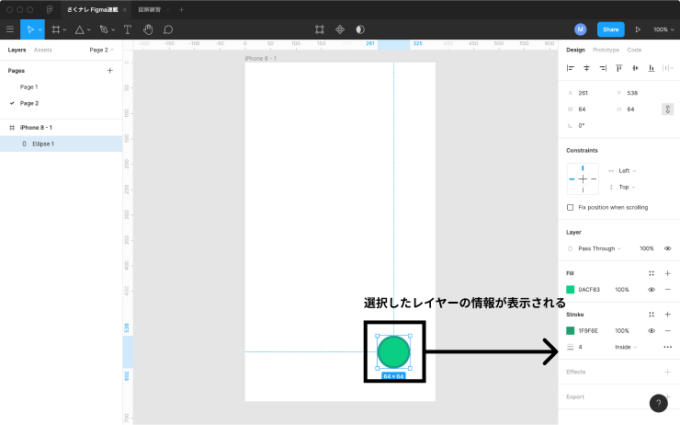
プロパティパネル (Properties panel)
画面右側にある領域をプロパティパネルと呼びます。選択しているレイヤーが表示され、塗りや線、影等の操作を行います。
ツールを使ってみよう
ツールバーにあるツールから使用頻度の高い、移動、シェープ、フレーム、テキストの4つをピックアップして説明します。
レイヤーの移動
Figmaの画面を開いたときに選択されているツールを移動ツールと呼びます。この状態ではレイヤーの移動を行います。キャンバス上にあるレイヤーを選択後ドラッグ・アンド・ドロップまたは、キーボードの矢印キーでレイヤーを移動します。後述するシェープ・フレーム・テキストでレイヤーを設置したときは移動ツールが有効になった状態に戻ります。
シェープの設置
移動ツールの隣にあるツールがシェープツールです。四角形(ショートカットキーR)、線(L)、矢印(Shift + L)、楕円(O)、多角形、星型、画像といったシェープを置くためのツールです。
例として、四角形をキャンバス上に設置してみましょう。ツールバーから四角形を選択後、キャンバス上でドラッグ・アンド・ドロップを行うと、ドラッグした範囲に四角形が表示されます。
このように、設置したいシェープを選んで、カーソル操作で設置していく作業を繰り返してUIデザインを作っていきます。
補足ですが、四角形や楕円を使う際に「正方形や真円を使いたい」という場面はShiftキーを押しながらドラッグ・アンド・ドロップすると幅と高さが揃ったシェイプを描くことができます。一方、Altキーを押したままにすると中心の座標を保持したままシェイプを描くことができます。
フレームの設置
上記ではシェープを素朴に使いましたが、実際には複数のシェープをフレームという形でまとめたものを使います。雑に言うと、フレームは画面単位のものと捉えてもらうとわかりやすいと思います。このフレームを設置するためのツールがフレームツールです。
フレームを設置する方法は主に2つあります。一つは、フレームツールを選択した状態でドラッグ・アンド・ドロップを行う方法です。もう一つがフレームツールを選択した状態で、画面右側のプロパティパネルに表示された画面サイズを直接選択する方法です。
例として、iPhone 8サイズのフレームを設置してみましょう。フレームツールを選択して、画面右側のプロパティパネルの「Phone」のアコーディオンが開いていることを確認して「iPhone 8」を選択します。すると、キャンバス上にiPhone 8サイズのフレームが設置されるはずです。
テキストの設置
シェープツールの次に使うことの多いのがテキストツールです。テキストツールを選択してから、キャンバスをクリックするとクリックした位置にテキストボックスが表示されます。ここにテキストを入力して、Commandキー(WindowsではControlキー)とEnterキーを同時に押すと編集内容が確定されます。
また、テキストツール選択時にドラッグ・アンド・ドロップをすると選択した範囲内で折り返されるテキストボックスになります。場合によって使い分けてみてください。
レイヤーを確認してみよう
ここまで手を動かした方であれば、キャンバス上にいくつかのレイヤーが存在しているはずです。ない方はいくつかシェープやテキストを設置してください。複数のレイヤーが重なったときは、レイヤーパネル上で上にあるものが、上に重なります。
レイヤーの順番を入れ替えるには、レイヤーをドラッグ・アンド・ドロップして順番を入れ替えます。
プロパティを確認してみよう
設置したシェープやテキストを選択してプロパティを確認してみましょう。本記事では使用頻度の高いものを紹介します。
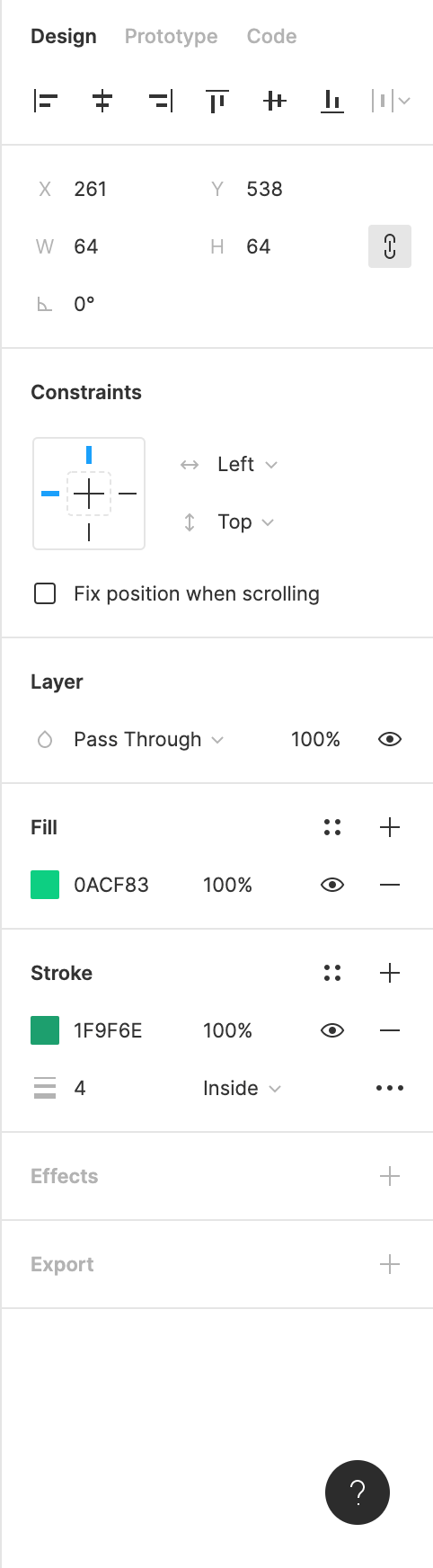
シェープのプロパティ
シェープを選択した際には、プロパティパネルのFill, Stroke, Effectsを良く使います。Fillは塗り、Strokeは線、Effectsは効果に当たります。それぞれ、領域右上の「+」ボタンをクリックすると追加できます。なお、追加したものを削除するには「ー」ボタンを押します。
Fillでは単色の塗りの他にグラデーションや画像を設定できます。Strokeでは色の他に線の幅を設定できます。Effectsでは様々な効果が付与できますが、一番使うのはDrop Shadowです。太陽マークをクリックすると影のプロパティを設定できます。
これらを使い合わせることで、シェープを装飾していきます。
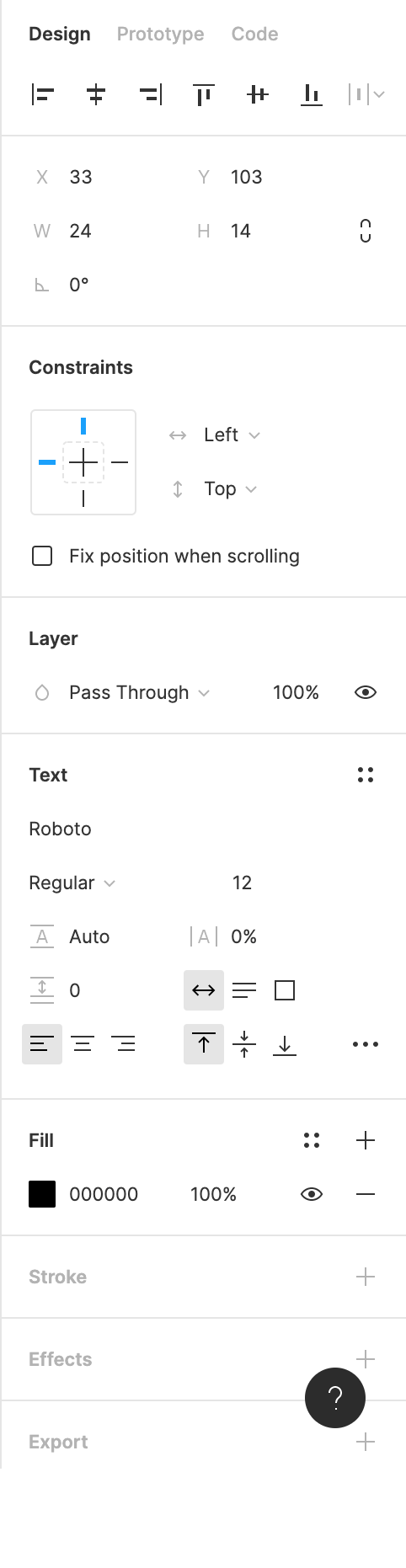
テキストのプロパティ
テキストを選択するとプロパティパネルに、Textの項目が表示されます。ここではフォント名、ウェイト(太さ)、サイズ、行間、文字間隔、段落間のスペース、ボックスの扱い、文字揃え等を設定します。
文字の色は前述のFillで設定します。Strokeで枠線を設定できますが、アプリUIではほとんど使うことがないので無視して構いません。
まとめ
駆け足でしたがFigmaの基本的な使い方を紹介しました。ただ、説明を見るだけでは使いこなすのは難しいと思います。そこで本記事の画像を作るのに使ったFigmaファイルやOSSプロジェクトで利用しているFigmaファイルを見ることをおすすめします(東京都の新型コロナウイルス対策サイトが有名です)。
また、英語になりますが公式でヘルプページも用意されています。英語に抵抗がなければ一番オススメです。また、非公式ではありますが、note等のプラットフォーム上でFigmaに関する記事が多数書かれています。こちらの方も参考にしながらFigmaに慣れていくといいでしょう。
次回の記事では、共通パーツやスタイルをまとめるコンポーネントやテキストスタイル、中のレイヤーによってサイズが変わったり、レイヤーをうまく並べることのできるオートレイアウト、チームで使うためのシェア機能やコメント機能について説明します。