ウェブ・アプリエンジニアのためのFigma入門 (3) うまく使う・みんなで使う

うまく使う・みんなで使う
初回のFigmaを使う理由、前回の基本的な使い方に引き続きFigma入門の3記事目では、応用的な使い方としてページの利用、共通パーツやスタイルをまとめるコンポーネントやテキストスタイル、中のレイヤーによってサイズが変わったり、レイヤーをうまく並べたりできるオートレイアウト、複数人でFigmaを使うための機能について説明します。
ページを利用する
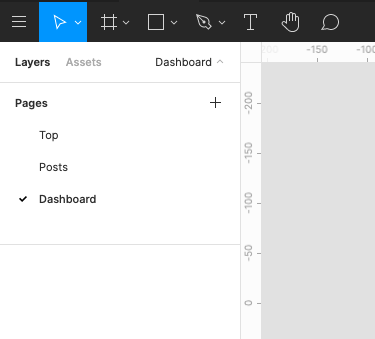
Figmaで作業を進めていると、多くのフレームが増えて目的のものが探しにくくなります。そういった時に利用するのが「ページ」です。前回の記事で説明した「フレーム」は複数のレイヤーをまとめるものといいましたが、「ページ」は複数のフレームをまとめたものと捉えて大丈夫です。
ページは画面左上の「Pages」で追加や変更できます。たとえば、機能ごとに分割したり、デバイスごとに分割したりして、デザインデータを分類するために使うことが多いです。

共通パーツ・スタイルをまとめる
実は前回までの記事の内容でデザインモックを作ることは可能です。しかし、アプリケーションのUIモックを作る際にはヘッダーやナビゲーションといった共通する要素や、ヘッダーなどで同じスタイルのテキストを扱いたい場面があるはずです。特にエンジニアであればあるほど、共通化について興味があると思います。それらを実現するために使うのがComponentsとText Styleです。
コンポーネント
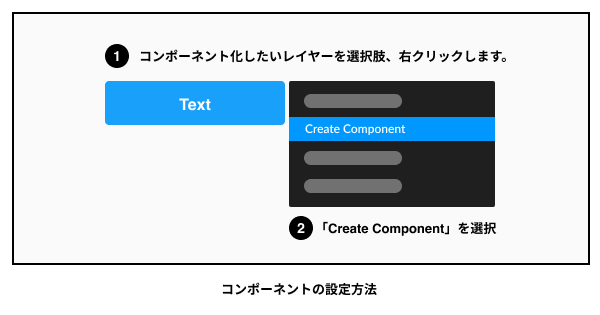
共通のレイヤーを再利用するための機能がComponentsです。再利用したいレイヤーを右クリックして「Create Component」をクリックするとコンポーネントとして設定されます。

コンポーネントにすると、レイヤーパネルの「Assets」にコンポーネントとして表示されます。これをドラッグ・アンド・ドロップすることで同じコンポーネントを簡単に取り出すことができます。取り出したコンポーネントはインスタンスと呼ばれ、テキストの内容や属性を変更することができます。
コンポーネントに設定したレイヤーはメインコンポーネント、コンポーネントから作ったそれぞれのレイヤーをインスタンスと呼びます。メインコンポーネントに反映した内容はインスタンスのレイヤーに反映されます。特定のインスタンスのみに変更を行う場合は、インスタンスをそのまま編集してください。
テキストスタイル
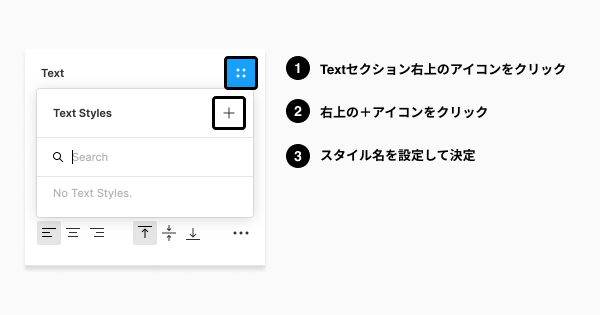
一方、テキストの属性を再利用するためにはText Styleという機能が用意されています。再利用したいスタイルを持ったテキストを選択し、プロパティパネルのTextから4点ドットのアイコンをクリックするとテキストスタイルの一覧が表示されます。ここで「+」を押すと、現在設定されているスタイルがText Styleとして登録されます。

登録したものを利用するには、利用したいテキストを選択し、テキストスタイルの一覧から追加したスタイルを選択してください。
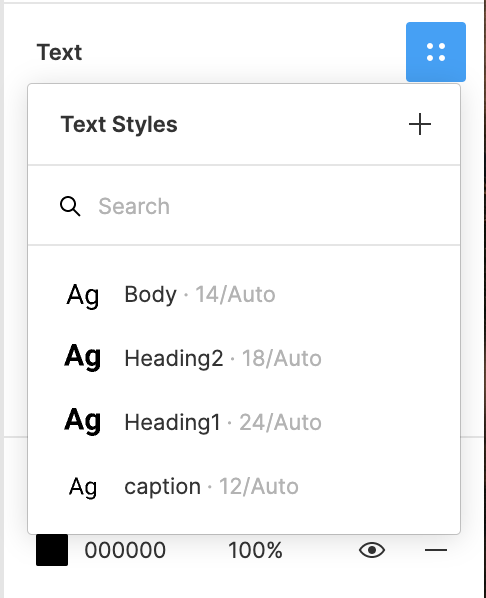
次の画像は例としてよくあるテキストの設定を追加したものです。このように用途ごとに管理すると統一感のあるUIデザインを作りやすくなります。

オートレイアウトを活用する
UIデザインに頻出するテキストの長さによってサイズが変化するボタンといったパーツや、複数のパーツをリスト上に並べるといった動的な要素を簡単にあつかうオートレイアウトという機能を紹介します。下記の動画は、オートレイアウト機能を使っているところです。
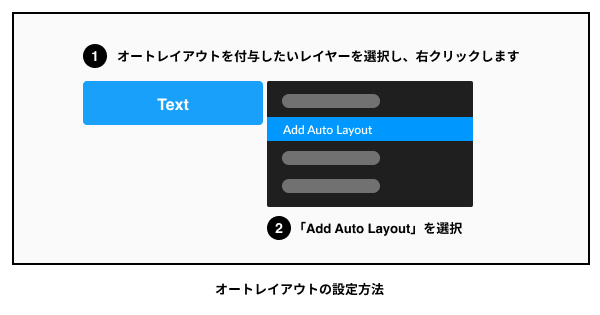
オートレイアウトは次のようにオートレイアウトを設定したいレイヤーを選択し、右クリックメニューから「Auto Layout」を選択するとオートレイアウトの設定ができます。

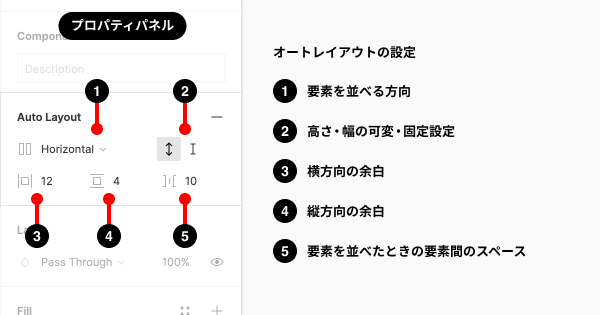
設定を行うと、プロパティパネルにAuto Layoutの項目が追加されます。以下のように要素を並べる方向、高さ・幅を可変幅・固定幅にするかの設定、横・縦方向の余白、要素間のスペースの設定ができます。

今回はオートレイアウトでよく使う「テキストによって幅が変化するボタン」と「複数のアイテムを並べるリスト」の設定方法を紹介します。
ボタンを設定するには、四角形の中にテキストを設置し、両方を選択した状態でオートレイアウトを設定してください。リストを設定するには等間隔に設置したレイヤーを選択し、オートレイアウトを設定します。
この状態にすると、次のようなメリットがあります。
- 要素内のテキスト等が変化しても幅が自動的に変化します。
- プロパティパネルから、横縦の空白や要素間のスペースを簡単に変更できます。
今回は簡単な説明にとどめましたが、なれると非常に便利な概念です。詳しく知りたい人はFigmaのヘルプ(英語)を読むことをおすすめします。
他の人にファイルを共有しよう
最後に、作ったものを他の人に見せる方法を確認します。複数人で作業を行いやすいFigmaの中でも重要な部分です。
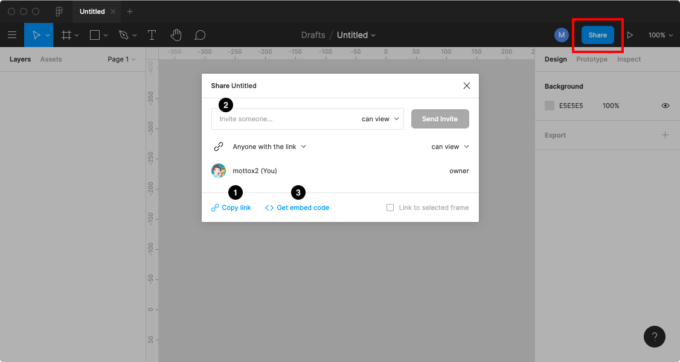
他の人に見せるには画面右上の「Share」ボタン(画像中の赤枠)を押すと表示されるモーダルから操作を行います。共有する方法は次の3通りあります。
- 共有用のURLを渡す。
- Figmaに登録している特定のユーザーを招待する。
- 埋め込み用コードを利用する
また、Figmaに登録しているユーザーには、閲覧可能(can view)、編集可能(can edit)といった権限を付与できます。このあたりの権限は適宜振り分けておくといいでしょう。ただし、編集可能なユーザー数にはプランによって限度があるので注意しましょう。
コメントでコミュニケーションを取ろう
複数人でデザインファイルを共有した際は、デザインについて議論したいタイミングがあると思います。そういったユースケースのために、デザインファイル上にコメントを残せる機能もあります。
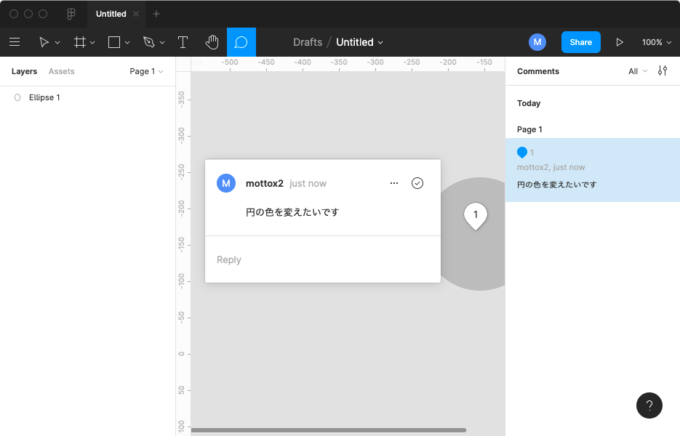
コメントを残したり、確認するにはツールバーの「コメントツール」を使います。コメントツールを有効にした状態でキャンバス上をクリックすると、クリックした位置にコメントを残せます。また、コメントツールを有効にしている間は、画面右のプロパティパネルにコメント一覧が表示されます。
コメントには解決済みフラグ(コメントの右上にある✔)をつけることができ、解決済みにするとコメント一覧では非表示になります。適宜、コメントを解決済みにして、「何が未対応のままなのか」をはっきりさせる運用をおすすめします。
もっと深めたい人に
今回の記事では基本的な使い方やチームで使う初歩的な箇所のみを説明しました。しかし、Figmaにはもっと多くの機能があります。
デザインツールで画面遷移を設定し、ブラウザや実機上で動かすことのできるプロトタイプといった機能や、コミュニティ主導で作られているプラグインなど多くの機能もあります。また、有料プランでは、チームでデザインシステムを作れるチームライブラリといったチーム向けの機能も利用できます。
今回の連載で入門し「本格的に使いたい」となった人は上記のキーワードで調べてみたり、Figmaのヘルプ(英語)で確認するといいでしょう。
さいごに
かなり急ぎ足の説明でしたが、デザインツールで出来ることに加えてFigmaを使う上で知っておくといいことまで浅く広く触っていきました。
エンジニアの方でデザインツールに興味を持った方や、デザイナーでも知らない機能があったかもしれません。そういった方は実際にモックを作ったり、他の詳しい記事やヘルプを見ながら深く触っていくといいでしょう。
Figmaは本当に便利なので個人で触ってみて、よいと思ったら会社やコミュニティで人に勧めて一緒に作る活動を広げていってください。