伝わるバグ報告

この記事は2020年10月28日に行われたさくらの夕べ Tech Night #3 Onlineにおける発表を文章化したものです。
ダーシノと申します。さくらインターネットでフロントエンドエンジニアをやっています。この記事では、発生したバグをプログラマーに的確に伝えるためのバグ報告の書き方について説明しようと思います。
バグ報告にはコツがある!
プログラマをされている方で、過去にこんなバグ報告をもらった経験はないでしょうか。例えば「動きません」とだけ送られてきたりとか、イラッとした感情も含めた「使えねぇな!」みたいな報告、「アレもコレもソレもおかしいよ」みたいな、いろんなものが書かれた報告もあると思います。バグを残してリリースしてしまったプログラマーとしては非常に申し訳なくて今すぐ対応をしたいのですが、さすがに先ほどのようなバグ報告を受けても、我々プログラマは対応のしようがありません。「申し訳ございません」と謝ることしかできません。

そこで改めて、バグ報告をする理由について考えてみましょう。例えば「仕事だからやってます」とか「なんか不便だからやってます」とかいろいろ理由はあると思いますが、最終的にバグ報告をする理由というのは「バグを直すため」という理由にたどり着くと思います。しかし、小学生の夏休みの宿題で出された読書感想文みたいに「思ったことをそのまま書け」と言われても、的確なバグ報告は書けないと思います。
ということでこの記事では、プログラマの視点から見た、プログラマにすぐ修正してもらうためのコツというか、バグ報告のテンプレートみたいのがあるので、それを紹介できればと思います。
目次としては、まず「バグ報告のキホン」で原理原則的なことを紹介します。次に「バグ報告の書き方」では具体的な書き方について紹介していこうと思います。最後に、ここまでやってくれたらもうプログラマは全員五体投地して感謝するような「プログラマに崇め奉られるようなバグ報告」のしかたを紹介しようと思います。
バグ報告のキホン
まず最初にバグ報告の基本です。バグ報告の基本は3つあります。1つずつ紹介していきます。
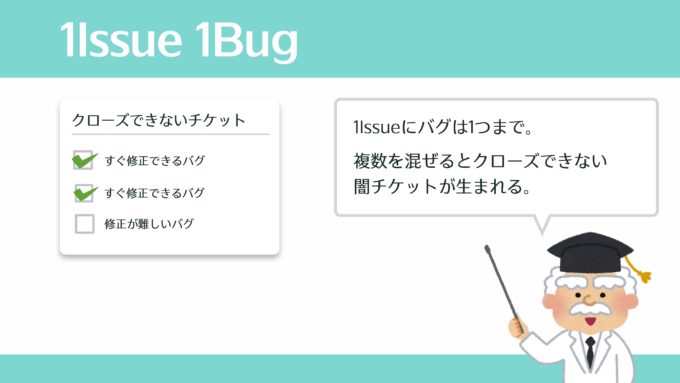
1Issue 1Bug
まず1つ目は、1つのバグ報告に含めるバグは1つまで、というものです。私はさくらのクラウドのフロントエンドエンジニアをやっていますが、さくらのクラウドではバグ報告をそのままチケットにして修正対応を行っています。なので、1つのIssueに複数のバグを含められた場合、すぐ修正できるバグと修正が困難なバグが混在することがあります。こうなると、90%終了しているけど最後の1個が直らないからということで修正の完了報告ができず、永遠にクローズできない闇チケットが生み出されてしまいます。よって、バグ報告をするときは必ず、1つのIssueにバグを1つだけ含めるようにしてください。
"事実"を伝える
2つ目は「事実のみを伝える」ということです。先ほど紹介した「動きません」というバグ報告、これ実際に動かないのは事実かもしれませんが、ちょっと解像度が足りないんですね。その「動きません」という言葉の中身は、例えば、エラーダイアログが表示されて動かなくなったのかもしれませんし、ただ単にボタンを押しても反応しないだけかもしれません。その「動きません」という言葉の中にいろんな意味が含まれていて、プログラマ側からすると、その報告を受けても何を言ってるのかわからないってことがあります。なので、実際に起きていることをそのまま伝える必要があります。
あと、バグがあると、例えば1分間かけて入力した内容が全部消えるみたいなこともあって、イライラがたまってきてしまうことがあります。そして、その感情をそのままバグ報告に乗せられるってこともときどきあります。そのお怒りの報告を受けたとしても謝ることしかできなくて、根本原因のバグを修正することができないので、そこはグッとこらえて、冷静に感情と切り離して事実だけを伝える必要があります。
バグと要望は分ける
3つ目は、バグと要望は分けるということです。まず自分の思い通りに動かない、こう動くべきという考えがあると思いますが、それと異なった動きをしたからといって、それはバグであるとは言えません。変な動きだったとしても、もしかしたらそれは仕様かもしれません。仕様を知らないエンドユーザーにはバグと要望を切り分けてくださいというのは非常に難しいですが、例えば社内だったり発注者・受注者の間でバグ報告をする場合は、特にこういった「仕様」と「こう動くべきだ」というのを切り分けて報告する必要があります。
それから、これは伝え聞いた話ですが、仕様変更だとお金がかかるからというので、バグ報告を使って無理やり直させようとするようなプロジェクトがありました。それがまかり通ると、プログラマはもう、何が仕様で何がバグかがわからなくなってしまいます。なので、こういったバグと要望を切り分けるというのは非常に大切なことです。
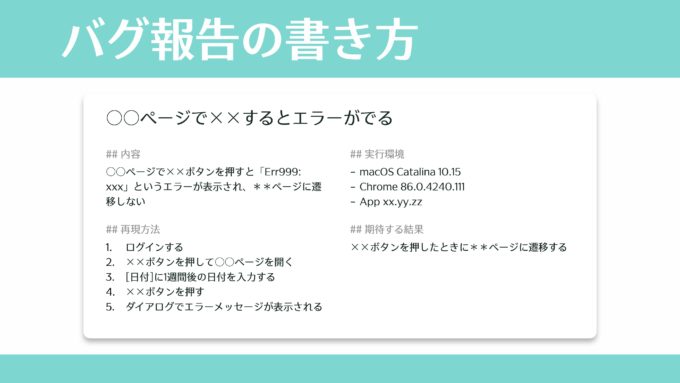
バグ報告の書き方
ここからは具体的にバグ報告の書き方について紹介していきます。バグ報告には5つのセクションがあります。これを1つずつ紹介していきます。
タイトル
1つ目はタイトルです。なるべく簡潔に、一目でバグの内容がわかるようなものを書きます。簡潔なタイトルをつけることで、先ほどバグ報告の基本でお伝えした通り、1つのIssueに複数のバグが混在しないようになります。
発生した事象
2つ目が発生した事象です。できるだけ詳しく何か起こっているかを書きます。社内でしたら、プロジェクト間で共有されている共通言語というものがあると思います。それを使うようにします。例えば「画面の左側にボタンが並んでいる部分」というのを表現するために「ナビゲーションバー」とか「サイドバー」というような共通言語があれば、的確に場所を伝えることができます。
あとは、ページとかボタンを指し示したい場合は、画面に表示されているラベルをそのまま使うようにします。ちょっとニュアンスを変えて造語みたいのを作らないようにしましょう。また、エラー内容は編集せずにそのまま添付するようにしましょう。
再現方法
3つ目が再現方法です。特にバグの特定に重要なものです。再現をさせるのは結構難しいかもしれないんですけど、わかる範囲でバグが発生する手順を詳しく書きます。あとは発生した時刻や発生頻度を書きます。1回しかバグらなかった場合や再現しなかった場合は、その旨を書いていただけるとバグの追跡とかが楽になります。
期待する結果
4つ目が期待する結果です。結構忘れがちなのですが、バグ報告をして、ここがおかしいっていうだけではなくて、本来どう動くべきかを書いていただけると、バグ修正の方針が非常に決めやすくなります。あとは再現方法とかを試していくうちにバグの原因がわかるときもあると思いますが、そういったときは原因も併記していただけるととても助かります。
実行環境
最後は実行環境です。プログラマの方だったらたぶん一度は経験したことがあると思いますが、「動きません」という報告に対して「いや私の環境では動くけど」と回答したことがあるのではないでしょうか。実際に私も何度かそういう回答をした経験がありますが、よくよく話を聞いてみると、OSやブラウザアプリのバージョンが違っていたり、設定内容なども違っているということがあったりします。よって、この前提条件の部分を合わせないとバグの特定をするのが非常に困難なので、この実行環境の情報が非常に重要になります。
報告の例
これら5つを含めて最後に報告の例です。下図のように、内容・再現方法・実行環境・期待する結果というようなテンプレートで書いていただけると、プログラマに的確に伝わるようなバグ報告が書けるようになると思います。
プログラマに崇め奉られるバグ報告
最後にバグ報告の上級編です。これ以降に関しては、ちょっとエンドユーザーの方に求めるのは非常に心苦しいのですが、せめて社内で報告しあう場合はこの後で紹介するものをぜひ使ってください。
プログラマに崇め奉られるバグ報告としては、画面キャプチャー、エラーログ、HARファイル、これらを添付していただけるとプログラマはすごく喜びます。一発でどこがバグかを特定できるときもあります。
この後は、私がフロントエンドエンジニアということで、今回はブラウザで動くアプリケーションを対象として説明していきます。
画面キャプチャー
まず画面キャプチャーですね。これはとても重要で、「百聞は一見にしかず」という言葉の通り、報告された文章よりもスクリーンショットが1枚あった方が、どこでエラーが発生しているかを容易に判断することができます。動作を伴わないもの、例えばエラーメッセージなどは、画面キャプチャやスクリーンショットといった静止画で十分です。
一方、何らかの動作を伴うようなものは動画で撮るようにしています。例えば、クリックしたときにスクロールの挙動がおかしくなるとか、何かを入力したときにバリデーションのエラーが出るとか、あるいは時系列が関係するもの、例えばエラーになる前に何か操作した結果バグが発生するといった場合です。筆者が報告するときは、短くて単純な操作の場合はファイルサイズのことも考えてgifファイルとかで作っています。逆に、複雑な操作であったりとか、ある程度長くなってしまうような場合は、容易に巻き戻しや一時停止ができるように普通の動画ファイルにしています。
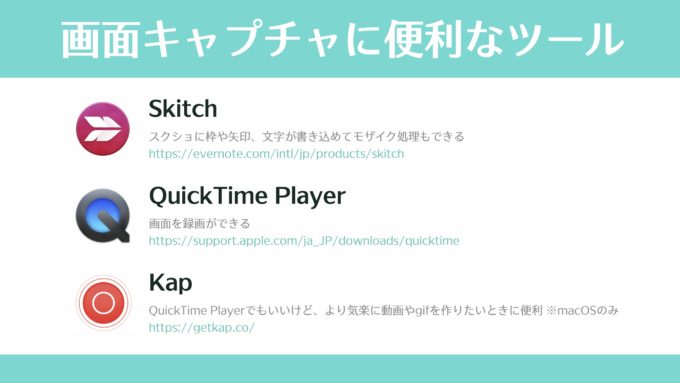
実際に私がバグ報告をするときに使っているツールをちょっと紹介します。私の環境はmacOSなので、Windowsで使えるかどうかわかりませんが、同じような代替ツールがあると思うので探してみてください。
まずスクリーンショットを撮るときはSkitchを使っています。Evernoteが作ったアプリケーションで、スクショに四角や矢印や絵文字などを直接書き込めます。さらにモザイク処理もできるので、見られたくない情報(さくらのクラウドだったらIPアドレスや会員IDなど)を隠すこともできて、結構使い勝手の良いツールです。動画の場合はMacに最初から入っているQuickTime Playerを使ったりします。もっと手軽にやりたい場合はKapというツールがあって、これを使うと収録後にトリミングやgifファイル・MP4ファイルへの書き出しができたりと結構便利なので、ぜひ使ってみてください。
エラーログ
次に重要なのがエラーログです。例えば、ボタンを押しても何も反応しない、という場合があると思いますが、そういうときはだいたいJavaScriptのランタイムエラーがコンソールにドバッと出てたりします。なので、Chromeだったら設定から[その他のツール] > [デベロッパーツール] でコンソールを開いて、そのログをスクショでもコピーでもいいので貼っていただけると、原因特定がかなり容易になります。
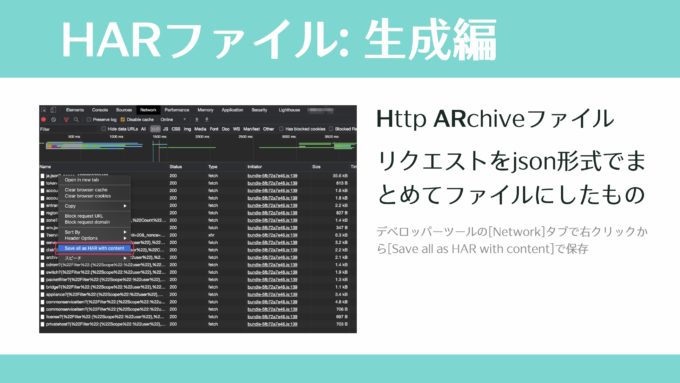
HARファイル
最後にHARファイルです。HARはHttp ARchiveの略で、すべてのリクエストをJSON形式にまとめたファイルです。Chromeの場合だと、デベロッパーツールの[Network]タブからリクエストがあるところで右クリックをすると[Save allas HAR with content]というメニューが出てきて、それをクリックするとファイルが生成されます。
このファイルには、リクエストやレスポンスの内容がヘッダもボディも全部含まれているので、バグの切り分けに重宝します。また、フロントエンドエンジニアとバックエンドエンジニアのコミュニケーションを円滑に進めるためにも非常に重要なファイルとして使うことができます。
HARファイルを生成したあとで表示する方法ですが、新しいタブを開いてデベロッパーツールを開いて、その中の[Network]タブにドラック&ドロップすると、すべての内容がそのまま再現されて表示されます。これはかなり便利なのでぜひ覚えてください。
おさらい
ということで「伝わるバグ報告」のおさらいです。
「バグ報告のキホン」は3つありました。1Issueにバグは1個だけ、"事実"を伝える、バグと要望は切り分ける、です。「バグ報告の書き方」は5つのポイントがありました。タイトル、発生した事象、再現方法、期待する結果、実行環境です。そして「プログラマに崇め奉られるバグ報告」として、画面キャプチャ、エラーログ、HARファイルの話をしました。こういったものがあるだけで本当にバグ修正が楽になるので、ぜひやってみてください。
著者について
最後に筆者の自己紹介です。ダーシノと申します。Twitter・GitHub・ブログやってます。NES.cssというCSSフレームワークを作ったりしてます。あとはエンジニアHubやOffersに仮想DOMの実践入門とか、CSSと副業についてのインタビュー記事を寄稿しています。興味ある方はぜひ見てみてください。