知ってトクするDevToolsの使い方(前編)

本稿は、2021年春の某日にオンラインで開催した、さくらインターネット社内向け勉強会の発表をもとに書き起こした記事です。
はじめに
「知って得するDevToolsの使い方」です。ブラウザの機能にDevToolsってあるんですけど、それの便利な使い方を紹介していきたいなと思います。この資料では、主にChromeのDevToolsを使って説明してるんですけど、EdgeであったりSafariであったりFirefoxであったり、大体同じような機能が付いているので、どんなブラウザでも使える知識と思います。
DevToolsとは

まず、DevToolsは何かっていうと、他に「Developer Tools」とか「開発者ツール」って呼ぶこともあるんですけど、この資料では、DevToolsの表記で統一して説明していきます。
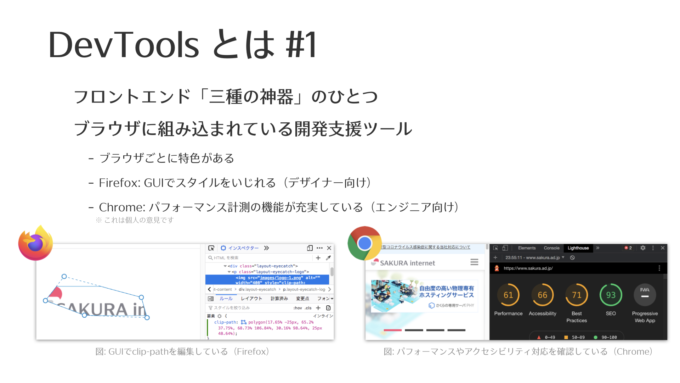
DevToolsは、フロントエンドの「3種の神器」って呼ばれているものの1つで、ブラウザに組み込まれている開発支援のツールになります。先ほど説明したように、ChromeとかSafariとかFirefoxとかいろいろあるんですけど、それぞれブラウザごとに特色があるんですね。
例えばFirefoxのDevToolsだと、下の画像みたいにGUIでCSSとかスタイルを編集したりできるので、どちらかといえばデザイナーさんにとって使いやすいかなって思います。
あと今回メインに説明するChromeの方。こっちはパフォーマンスの計測とか、アクセシビリティの対応とかいろいろ見られるので、どちらかというとエンジニア向けの機能になっています。
ただこれ、私個人の意見なので、別の「こういう方が使いやすい」っていうのもあるかもしれないですけど、大体こんな感じで特色があります。
DevToolsでできることは、簡単に説明するとHTML、CSS、JavaScriptといった、いわゆるWebページを構成するものの確認であったり、編集とかデバッグができます。あとはエラーログの確認とか、通信履歴、APIのリクエストとかHTTPのリクエストとか、そういった履歴を見たりできます。

あとはクッキーとかWebストレージといった、ブラウザに設定情報を保存しておくことができるんですけど、そういったものの確認ができます。あとパフォーマンス計測であったりメモリリークの調査などができたりします。
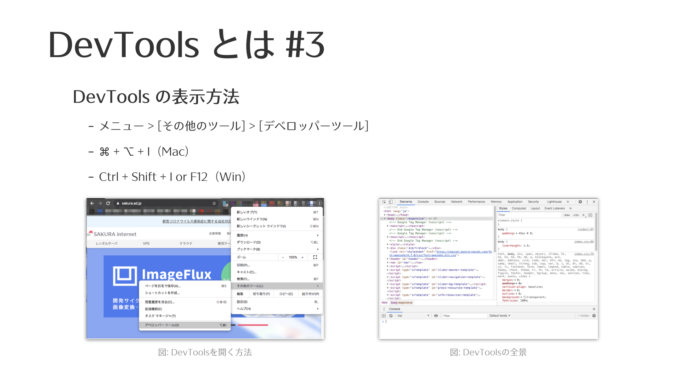
このDevToolsの使い方。まずブラウザを開いていただいて、右上にあるケバブメニュー(「︙」のように縦に3つの点が並んでいる印)から「その他のツール」→「デベロッパーツール」というのがあります。ブラウザによっては「開発者ツール」っていう名前になっています。これをクリックすると、上の画像の右下のようにブラウザに表示される部分がDevToolsっていわれるところです。
ショートカットとかだと、「F12」キーで開閉ができたり、「Option+Command+i」 、Windowsだと「Ctrl+Shift+i」とかでも同じことができたりします。
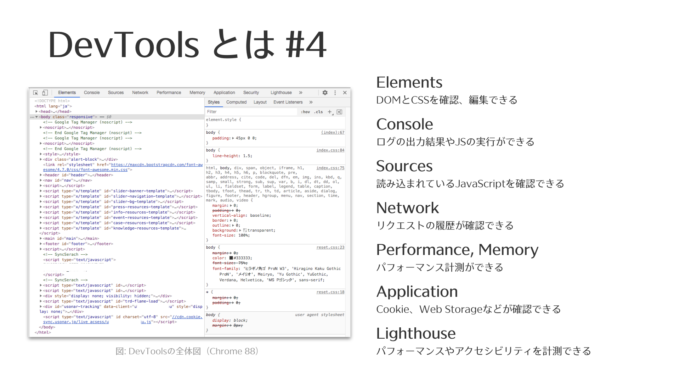
DevToolsっていろいろタブがあります。
これらを簡単に説明すると、「Elements」(エレメンツ)っていうのが DOM とか CSSとか、確認・編集ができます。
あと「Console」(コンソール)っていうパネルがあって、そこではログの出力結果とか、JavaScriptの実行ができます。
「Sources」(ソース)っていうパネルのところには、読み込まれているJavaScriptとかが一覧で表示されたりします。こんな感じですね。これはさくらのトップページなんですけど、そこで読み込まれているJavaScriptを確認できます。
「Network」(ネットワーク)はリクエストの履歴が見えます。
「Performance, Memory」(パフォーマンス、メモリ)というのは、パフォーマンス計測であったり、メモリリークの調査に使うものですね。
「Application」(アプリケーション)っていうところは、クッキーとかWebストレージ、ローカルストレージというんですけど、そういったものの中身の確認とかができます。
あと、「Lighthouse」(ライトハウス)、昔だとAuditっていう名前だったと思うんですけど。これは、パフォーマンスであったりとか、ウェブアクセシビリティとか、SEOとか、いわゆるWebページの品質評価を自動でできる機能になってます。
これがDevToolsって一体どんなものかっていう全景ですね。
ウェブサイトを"つかう"人向け

ここからは具体的な使い方に行こうと思います。まずウェブサイトを使う人向けですね。
ページ全体のスクリーンショットを撮りたい

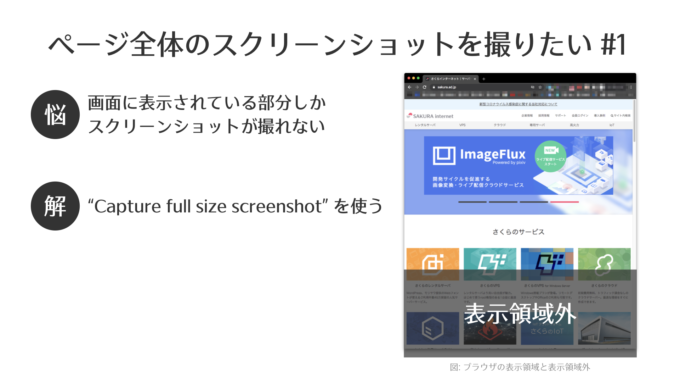
まず1個目。Webページ全体のスクリーンショットを撮りたいとき。
普通に標準のスクリーンショットの機能を使うと、表示されている部分、Webページの表示されてる部分しか撮影できないんですね。Webページって大体縦に長いので、下の方の表示領域以外の部分を撮るには、スクロールしながらいちいち何枚かスクショを撮らなきゃいけなかったりとか。
あとは拡張機能(エクステンション)とかを使って全部ページを撮影するってことはあるんですけど、実はこれってDevToolsの標準機能で使えたりします。ここですね、"Capture full size screenshot"っていう機能を使うとページ全体が撮れます。
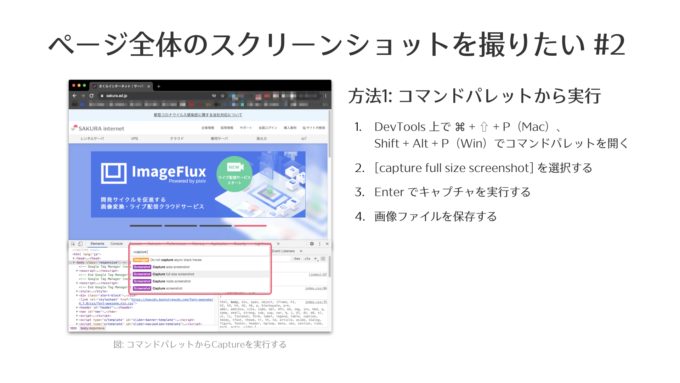
スクリーンショットを撮るには2つ方法があるんですけど、まず1個目ですね。コマンドパレットから実行する方法です。
DevToolsを開いて「Command+Shift+P」、Windowsだと「Shift+Alt+P」とかってやると、コマンドのリストが出てくるんですよ。なので、コマンドパレットを開いてそこで「capture」とかって入力して、そこで"Capture full size screenshot"を選んで実行すると、ページの全体のスクリーンショットを撮ることができます。ちゃんと表示されていますね、下の方まで。
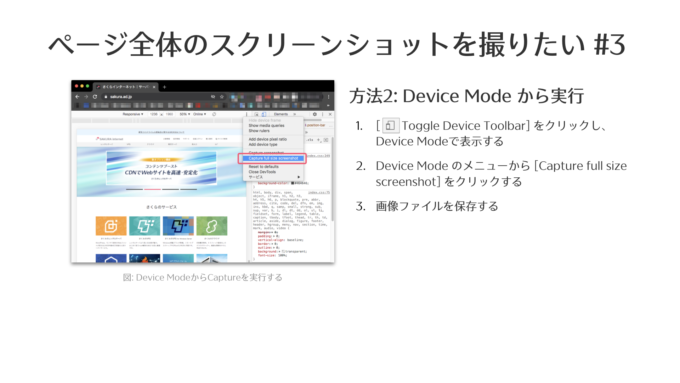
これ、1個目なんですけど、もう1個方法があって、それはデバイスモードを使います。
DevToolsの、ここのわかりますかね、この"Toggle device toolbar" (トグルデバイスツールバー)、ここを押すと上の画像のような画面になるんですね。何かっていうとiPhoneとかiPadとか、モバイル端末向けの画面サイズに変えてくれるシミュレーターですね。
ここでこの右上のメニューから、"Capture full size screenshot"ってやると、先ほどと同じように、iPadで表示したときのページ全体のスクリーンショットが撮れます。
結構便利なので活用してみてください。スクリーンショットまずこれだけですね。
ページの一部を書き換えたい

次、Webページの一部を書き換えたいときがあると思うんです。
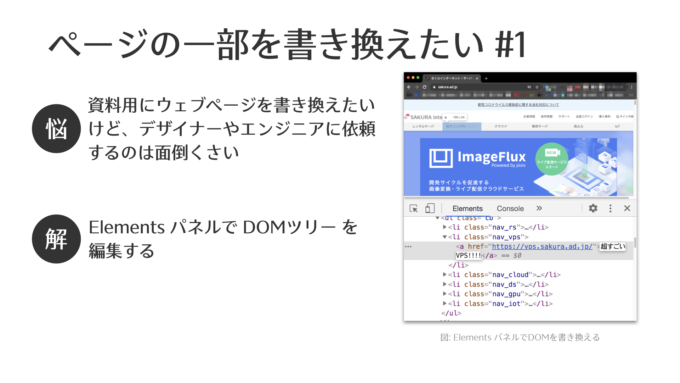
例えば資料用とか企画用に現在のコンパネとかウェブサイトの一部を書き換えて、こういうふうにメニューを追加したいですとか、ここのボタンの名前をこういうふうに変えたいですみたいなことがあると思います。
でもそういうのってデザイナーとかエンジニアに頼むと、いちいち工数がかかって面倒くさいですよね。コストもかかるし、すぐできるのに1時間待たなきゃいけないとか、結構つらいので。そういったときは、ElementsパネルのDOMツリーを直接編集することで変えられます。
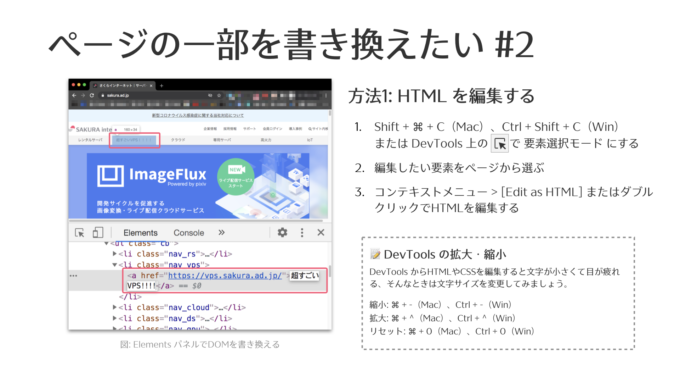
まず、HTMLを直接編集する方法ですね。Macだったら「Shift+Command+C」。Windowsだと「Control+Shift+C」。もしくはDevToolsの一番左の"Select an element in the page to inspect it"ボタンを押すと、要素の選択モードに切り替わるので、そこで例えば「VPS」を選んで、字が見えてますかね。ここを例えば「超すごいさくらのVPS」みたいな感じで書き換えできます。
あと、ちょっとここでtipsなんですけど、Elementsって初期状態だとこんな感じで字が小さかったりするんですよ。書き換えるのが難しかったり、カーソルの位置とかあてづらかったりすると。そういったときは、ここで「Command+"^"」「Command+"-"」とかやってみると、このDevToolsの中のフォントサイズを変更できます。
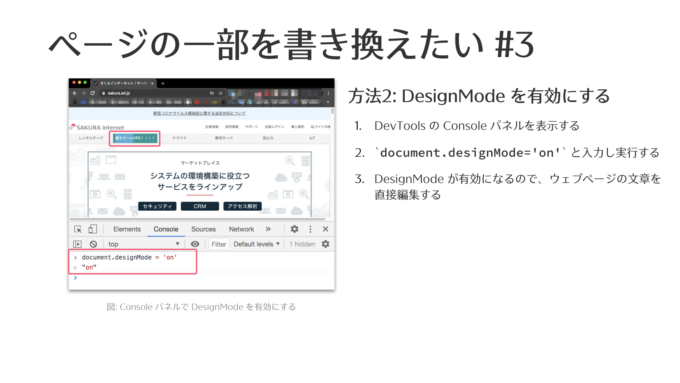
もう1個の方法が、次のDesign Mode(デザインモード)を有効にするっていう方法ですね。
HTMLを直接編集するのって結構大変なんですよね。カーソルをあてて、展開して、書き換えて、また要素選択モードにして、しかも、うまく当たらないし、結構面倒だったりするんですよね。
なので、こういうふうに連続で書き換えたい場合は、Consoleタグに「document.designMode = ‘on’」を入力します。今"off"なのでこれを"on" に書き換えると、ここが直接書き換えられるようになります。
例えば、ここのボタンを全部書き換えたいとかいう場合はdocument.designModeを使うと、こんな感じで素早く書き換えることができます。ただし、onのままにしておくとリンクとかクリックできなくなったりするので、そういった場合はoffを入力したら元の状態に戻ります。
結構使いやすいので、ぜひ使ってみてください。詳しい情報はMDNとかで検索すると、いろいろ出てるので使いやすいですね。
(チャット画面のコメントに対して)「マニュアル作るときに、見せたくない情報を削除するに使ってます」。そうですね、そういうのがいいですね。
例えばこのスクショを撮りたいときに、自分の名前が出てくるのは嫌なので、「documen.designMode = 'on'」にして書き換えたりとか。そうですね、見た目と修正する箇所が一致するのが、かなり使いやすいですね。「キャプチャーして画像を塗りつぶしてました」それも一種の手ですけどね。
こんな感じで、会員番号とかIPアドレスとか、そういった見せたくない情報とかを一挙に書き換えられたりもできます。
マニュアルを作るときに多分便利だと思います。ページの一部を書き換えたい、はこれぐらいですね。
(チャット画面のコメントに対して)「画面上のエレメントと、実際の文字列が埋め込まれているオブジェクトが異なる場合、頑張って階層を潜っていたので助かります」そうですね。結構大変ですよね。
なんて言うんですかね、Webデザインに凝ってるやつがあると、この要素選択のやつがきれいに選択できなかったりするんですよね。この上に何か謎の要素があったりとか、半透明や透明な要素があってクリックできないとかってあったりするんで、出たときに便利ですね。
動かない原因を知りたい

次です。動かない原因を知りたい。これがDevToolsを使う一番の目的だと思うんですけど。
例えばボタンを押しても反応しなかったりとか、なんか知らないけどエラーが出て動かないとき、使えないときって、どうやって調べるかを紹介します。
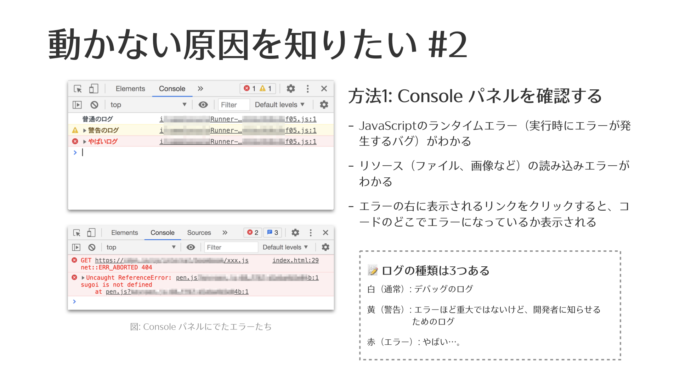
動かないときは、まずConsoleパネルを確認します。Consoleパネルっていうのが、こういったエラーが出たりするの見つけることができます。
JavaScriptのランタイムエラーといって、実行時にエラーになることがあるんですね。それはバグなんですけど、それの場所がわかったりとか。あとリソースとかファイルとか画像の読み込みがエラーになっていたりするのもわかります。
例えば、エラーの右のところにリンクが出てるんですけど。このリンクをクリックすると、エラーになってるところにジャンプできます。今はこの" insertBefore"っていうところが何かエラーになってるようですね。
このConsoleに出てくるエラーの種類が大きく3つあります。
白色の普通のログは、デバッグ用のログです。黄色いのが、エラーほど重大じゃないんですけど、開発者に知らせるための警告ログです。赤いのがやばいやつですね。
ここで出てたやつはおそらく、Googleアナリティクスか何かを持ったやつが名前解決できなくてエラーになってるところですね。あとなんかこんな感じで404のエラーが出たりとか、"is not defined"エラーとかでランタイムエラー、JavaScriptのエラーとかが出たりします。
コンパネとかウェブサイトとか触っていて、何かボタンを押しても反応ないなとか、なんか画面が表示されないときは、いったんこのConsoleパネルを見てみてください。これで大体、原因がわかると思います。
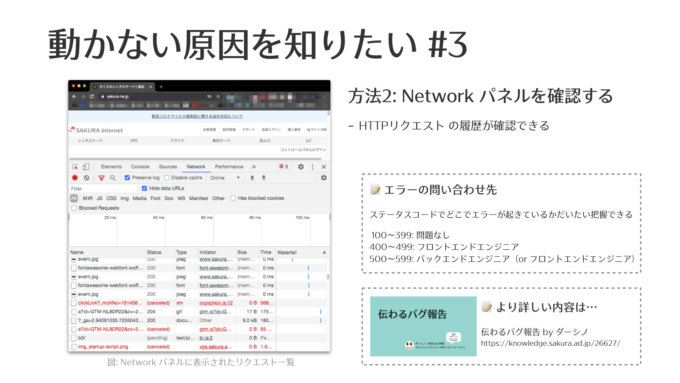
あともう1個の方法ですね。Networkパネルで確認する方法があります。こんな感じでさくらのトップページを開くためにいろんなリソースが読み込まれていたり、APIのリクエストが飛んでたりするんですね。それをここで確認することができます。
今、"All"なんですけれど、例えば"https"リクエストとかに絞って見ていくと、こんな感じでエラーとかを確認することができます。
動かないときは、このNetworkタブの「Status」(ステータス)部分にhttpステータスコードが返ってくるんです。なので、この番号を見て誰に問い合わせればいいかってのは、大体わかります。
例えば100から399は問題ないですけど、この赤くなっている部分が400から499の間のコードだったら、フロントエンド側で問題になっていることがあるので、フロントエンドエンジニアに相談してみるとか。
あとは500から599は、大体サーバ側でエラーになってることが多いので、バックエンドエンジニアとか、場合によってはフロントエンドエンジニアに質問してみると、その解決方法が見つかるかもしれないですね。
あと、このNetworkパネルに関しては、去年私は「伝わるバグ報告」ってタイトルで「さくらの夕べTech Night」で発表したんですけど、その中の「HARファイル」のセクションを読んでいただけると、よりわかりやすく、どうやって問い合わせればいいかがわかると思います。
ここまでウェブサイトを"つかう"人向けのDevToolsの使い方講座でした。
つづきは後編で
後編の記事では、ウェブサイトを"つくる"人向けの使い方を説明します。