知ってトクするDevToolsの使い方(後編)

本稿は、2021年春の某日にオンラインで開催した、さくらインターネット社内向け勉強会の発表をもとに書き起こした記事です。前編ではDevToolsの概要と、ウェブサイトを”つかう”人向けの使い方を説明しました。
ウェブサイトを"つくる"人向け

ということで次は、Webサイトを"つくる"人向けの内容です。
といってもフロントエンドエンジニアみたいにバリバリ使いこなすよりは、DevToolsの機能を使ってなんとなくわかる、なんとなく参考になるような情報を載せてます。なのであんまり難しくないと思います。
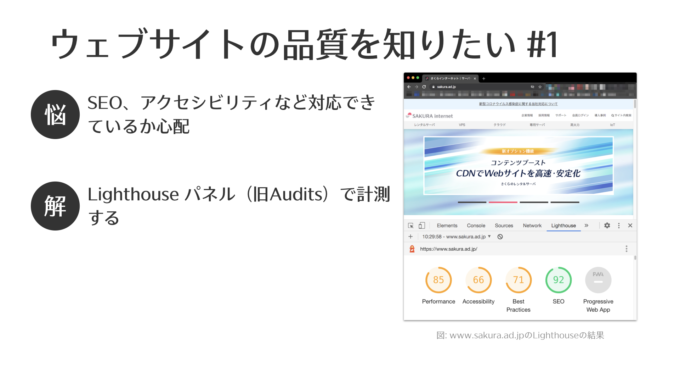
ウェブサイトの品質を知りたい

まず1個目。Webサイトの品質を知りたいことってあると思うんですね。例えばSEO対策の効果を見るために、Googleとかで検索したときに上の方に表示されるかどうかとか。あとスクリーンリーダーを使っている人向けに、アクセシビリティの対応はどうなっているかが知りたいですとか。あとですね、ウェブサイトを外注したときに、納品されるじゃないですか。それを評価する方法ってエンジニアじゃないと結構難しいと思うんですね。そのときにこのLighthouse機能を使うと、その品質を測定できます。
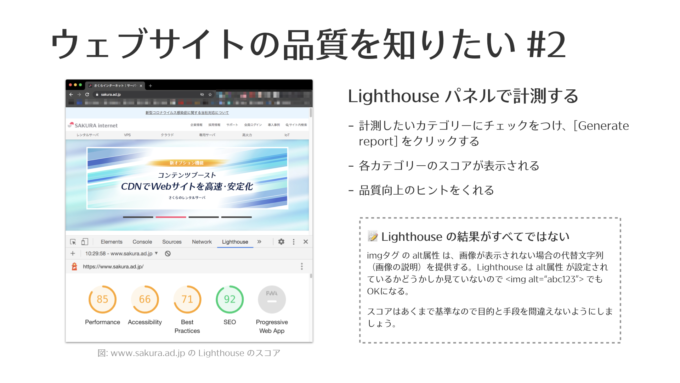
Lighthouseのパネルを開いて、計測してくれるカテゴリが「Performance」「Accessibility」「Best Practices」「SEO」「Progressive Web App」ですけど、そのどれを計測したいかというチェックを付けて、実行するとスコアが上の画像のような感じで表示されます。
実際にやってみましょう。デバイスは「Desktop」でカテゴリは「Performance」。「Progressive Web App」はなんて言うんですかね、Webアプリケーションをネイティブのアプリケーションみたいな感じで使うことができるかどうかっていう指標ですね。例えばオフラインでもエディターが使えるとか、そういった機能があるかどうかとか。Webサイト自体には特に必要ないので、これはチェックを外します。「Best Practices」「SEO」「Accessibility」にチェックを付けて、「Generate Report」ってやると、品質評価をしてくれます。
出ましたね。こんな感じでウェブサイトの品質を評価することができます。
簡単に評価できるんですけど、Lighthouseは結構機械的に見ているところがあるので、この結果自体を真に受けない方がいいと思います。
例えば「Accessibility」の計測の項目に、imgタグにAlt属性、画像が表示されなかったときに表示する用のテキストを代替テキストと言うのですけど、それが設定されてるかどうかをチェックするポイントがあるんです。
Lighthouseは、それが設定されてるかどうかしか見てないので、例えば「<img alt="abc123" />」みたいな、画像とは無関係な記号の羅列を付けたとしてもOKになってしまうんですね。本来であれば、この画像の説明をしなきゃいけないのに、機械的に付けたこの文字列だけでもOKになってしまうので、このスコアの値はあくまで基準として見るのがおすすめです。
Lighthouseの詳細結果を見れば最適化されていない画像とか探せるので、本当に便利です。手段と目的を間違えないようにしましょう。100点にすることが目的ではなくて、いろいろやった結果100に近づくのが本来の形ですね。
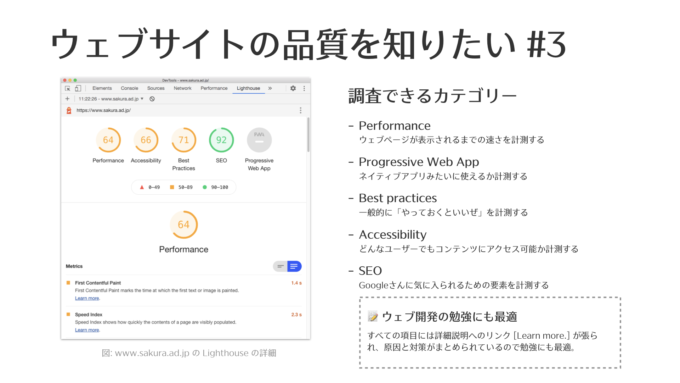
調査できるカテゴリーですね、先ほど説明したんですけど、「Performance」だったら、Webサイトが表示されるまでの速さを計測してくれたりします。
「Best practices」は、例えばサーバの設定とかですね、HTTP/2とか、そんな感じの、一般的にやっておくと良いぜ的な項目が結構ありますが、それらの状況を調査します。
「Accessibility」項目は、どんなユーザーでもコンテンツにアクセス可能か、スクリーンリーダーでちゃんと読み上げ可能かとか、ボタンがちゃんとボタンとして認識されるかとか、そういったところを計測してくれます。
「SEO」はGoogleさんに気に入られるための要素を計測してくれます。
あとLighthouseの詳細結果を見ればいろいろ探せるのもあるんですけど、結構Web開発の勉強に使えるんですね。すべての項目に、”Learn more”リンクが貼られてるので、なぜそのチェックポイントが駄目なのか、どうすれば良くなるのか学べます。
例えば、Performanceの中に「レンダリングを妨げるリソースを除外してください」があって、これを解決するとページを表示するまで大体1秒ぐらい短縮できるんじゃないかと表示されています。これを見てみると、どんなものが重たかったのかが出るとともに、詳細というリンクがあって、これをクリックすると、どういった観点でチェックされてるかが、ここにバッと載っています。なので原因と対策は、ここのサイトを見れば対応できます。
他にもいろんなところがあって、プレスリリースのところのコントラスト比が低いですよというような内容もこういったところに詳細が書かれてたりするので、勉強するのにも結構役立ちます。
これがWebサイトの品質を知りたいときに使えるものです。
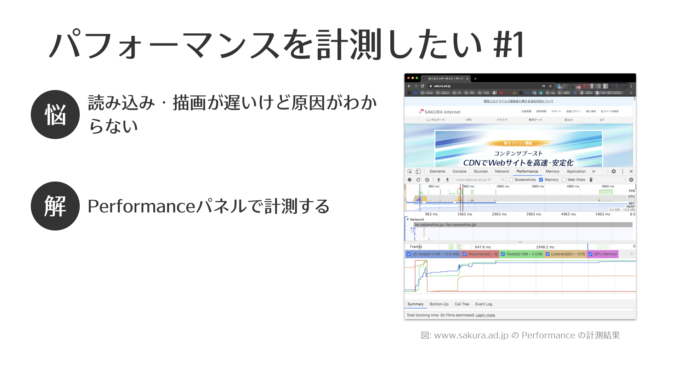
パフォーマンスを計測したい

次です。Webサイトの読み込みが遅かったりとか描画が遅いけど、原因がわからないときってあると思うんですね。
そういったときは、このPerformanceパネルを使うと、そこを計測できます。
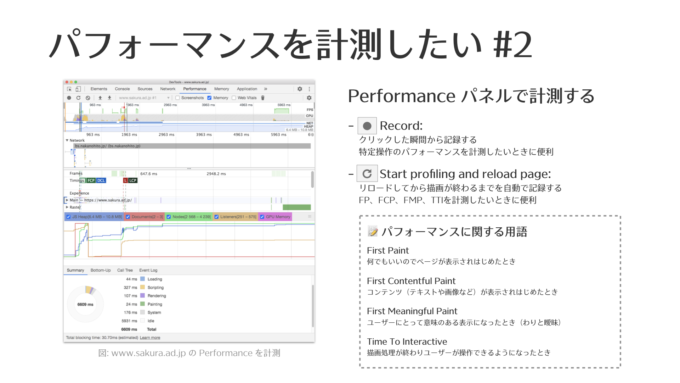
実際やってみると、このPerformanceパネルの左上にある「Record」ボタンとか、「Start profiling and reload page」のボタンがあって、このどちらかを押すとウェブサイトのパフォーマンスの計測が始まります。
前者はクリックした瞬間から記憶されるので、特定の操作のパフォーマンスを計測したいときに使います。例えば、ボタンを押してから、次のダイアログが表示されるまでの時間を計測したいとかってなったら、この「Record」ボタンを使うことをおすすめします。
もう1個、「Start profiling and reload page」ボタンがあるんですけど、これを押すと、勝手にロードして、ロードが終了するまでの処理の流れを、上の画像のような感じで計測してくれます。そんな感じですね。画像の中段左端あたりに「Timings」と表示されているところがあって、その付近に「FP」とか「FCP」とか、なんか横文字のやつがあるんですけど、この「FP」が、ページに何か表示され始めたときですね。「FCP」はFirst Contentful Paintの略で、コンテンツの画像とかテキストが表示され始めたときです。なので、例えばこのさくらのページでいうと、一番上のナビゲーションが表示され始めたときみたいな感じですね。
あと「FMP」はFirst Meaningful Paintといい、基準が曖昧なんですけど、そのユーザーにとって意味のあるコンテンツが全部表示できたときです。例えばこのさくらのページだったら、ナビゲーションだけ表示されても、ユーザーにとっては意味がわからないんですよね。中身のコンテンツ、こういうリンクとかが表示されて初めて、First Meaningful Paintになります。
あと「Time To Interactive」。これは、この描画処理が全部終わってユーザーが操作できるようになった時点を示します。
なのでまず、こういうのを見て、ページの読み込みが遅いなと思ったら、このFirst PaintとかFirst Contentful Paintまでの時間をどれだけ短くするかにかかってますね。でもこの辺はちょっとあとで実例を示しながら説明しようと思います。
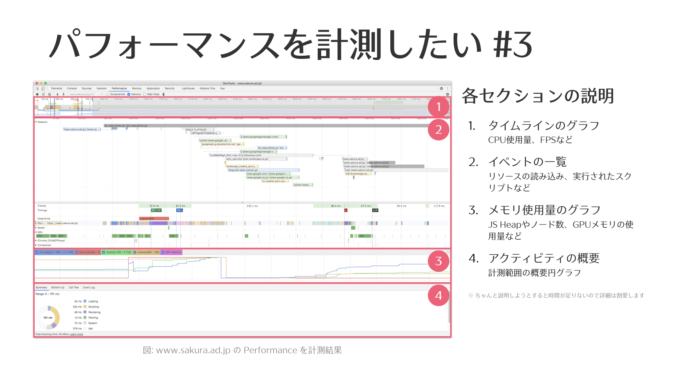
このパネルの説明なんですけど、一番上の部分(上の画像の①)がタイムラインのグラフとか、CPUとかメモリの使用量とかですね。あとFPSがどれだけ出てるかとか、黄色がスクリプト実行とかだった気がしますね。ここで実行されて、こんな感じで実行されて、この間はあまり実行されてなくて、このあとはまたJavaScriptが何か動いてるとか。この辺はアイドリングかな、というのは見ることができます。
あと①のグラフの下に大きなリストがあるんですけど(上の画像の②)、ガントチャートみたいなやつですね。これはイベント一覧で、リソースが読み込まれたりとかするのを、順番を追って見ることができます。このオレンジがJavaScriptの読み込みですね、緑が画像ファイルとかを読み込んでたりとか、どのタイミングでどんなリソースが読み込まれてるかとか、APIリクエストをしてるかが、ここで見てわかります。
あとは、この部分(上の画像の③)ですね。四つの折れ線グラフがあるところは、メモリの使用量が表示されます。
あとはアクティビティグラフの概要(上の画像の④)。一番下にこういうのが出てくるんですけど、サマリーが、このさくらのトップページが表示されるのに、どんな要素に、どれだけ時間がかかったかを見ることができます。ロードまでに33ミリ秒で、スクリプトはJavaScriptが何か動いてて、実行されてるのが大体400ミリ秒とか。レンダリングするとかが大体あわせて100ミリ秒とか。というふうに測ったりすることができます。
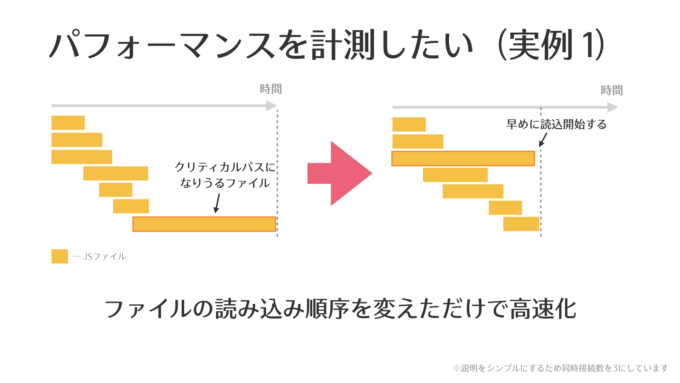
パフォーマンスを計測したい(実例)
ここからちょっと、さくらのクラウドのコントロールパネルのパフォーマンスを改善したときの実例を交えながら、先ほどのPerformanceパネルをどうやって使っていけばいいかを説明しようと思っています。
見てるのは、Performanceパネルの②の部分(イベントの一覧)です。この部分を上の図に置き換えて説明します。
さくらのクラウドのページが表示されるまでって、以前、めちゃくちゃ時間がかかってたんですね、今でも重いんですけど、以前はそれ以上かかってました。その原因が、ブラウザって同時接続、つまり同時にリソースの取得とかAPIリクエストをするのを同時に6までしかできないんですね。
今ここは説明をシンプルにするために、同時接続数3にして説明します。3しかないので、ここの先に読み込んだファイルが、読み込みが終わらないと次のファイルが読み込めないんですね。単純にざっと並べただけで読み込んでいたので、時間がここまでギリギリまでかかっていたと。なのですけれど、よく見ていくと、クリティカルパスになり得るこのファイルが、割とあとの方で読み込まれてたんですね。なので、この順番を変えてあげただけです。一番重いJavaScriptのファイルを早めに読み込むようにしただけで、初期表示までのパフォーマンスが20%とかそれぐらいのレベルで変わりました。20%なら大体1秒ぐらい速くなった計算です。
Performanceパネルの②を見ただけで、とりあえずファイルの読み込み順を並べ替えるだけでも割と簡単に高速化することができます。
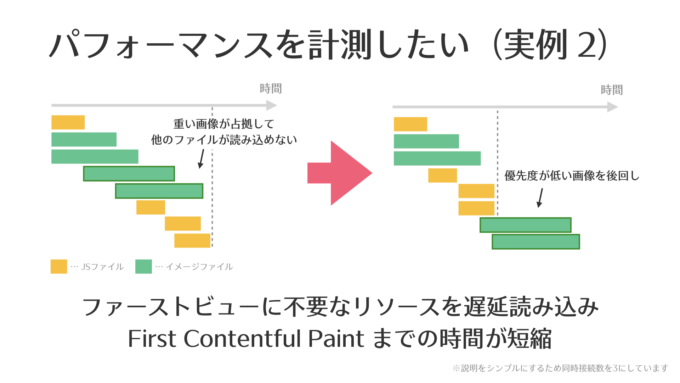
それからもう1個実例です。これは何だったかな、何かのキャンペーンサイトを自分で計測して調べてたときに見つけたやつです。で、そのサイトって結構大きな画像ファイルを読み込んでたんですね。しかも先ほど言ったように同時接続数っていう、ブラウザが1つのサーバに対して同時オープンできるTCPコネクションの上限が決まってて、最近は6ですね。上図に示すような感じで、重い画像ファイルを先に読み込んでて、そのJavaScriptのファイルが結構あとの方で読み込まれてたんですね。
大体最近のWebページ・Webサイトは、SPAといって、JavaScriptを読み込んで、そのJavaScriptがHTMLをほとんど組み立てていて、それでWebサイトを作っていくような仕組みになっているので、このJavaScriptが全部読み込みが終わらないとページが完成しないんですね。なのにそのJavaScriptを後回しにして、この重い画像ファイルを読み込んでいたせいで、かなり初期表示、First PaintとかFirst Contentful Paintが遅かったです。
なので、例えば、縦に長いページのうちスクロールせずに見える範囲のことをファーストビューと言いますが、この見える範囲の画像だけを先に読み込んで、範囲外のこういう画像とかは後回しにする方法があります。優先度の低い画像を後回しにするだけで、このファーストビューに不要なリソースを遅延見込みさせると、First Contentful Paintまでの時間が、これもかなり短縮されました。
パフォーマンスチューニングってエンジニアリングが必要って言うか、JavaScriptをガリガリ読み解いてチューニングしなきゃいけないみたいに思われがちなんですけど、実はこの読み込みの順序を変えるだけで結構性能が出たりします。なので、何かWebサイトを作ってる人はぜひ試してみてください。
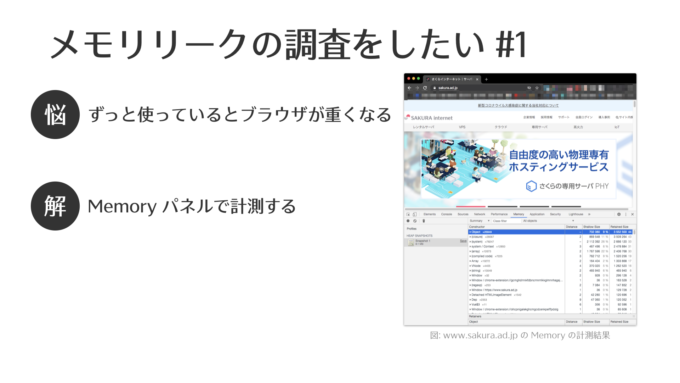
メモリリークの調査をしたい

最後です。メモリリークを調査したいときですね。
ずっと使っていると、ブラウザがどんどん重たくなるWebサイトってありますよね。それをどうやって計測するかを紹介します。
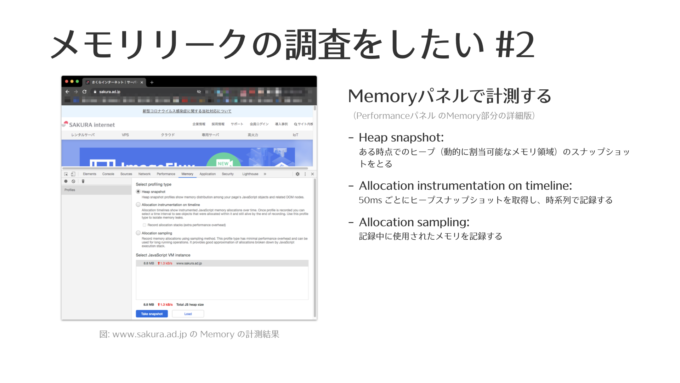
これは「Memory」パネルってやつを使います。ここにいくつかプロファイリングの方法があります。3つですね。
1つは「Heap snapshot」といい、ある時点のメモリ領域のスナップショットを撮ることができます。
2つ目は「Allocation instrumentation on timeline」で、50ミリ秒ごとにHeap snapshotをどんどん取得していって、時系列に記録できます。先ほどの「Performance」パネルの「Memory」の中の個々のような感じで、どんどんスナップショットを撮っていくものですね。
3つ目は「Allocation sampling」。これを実行してから、使用されたメモリを記憶していくのがあります。
そのスナップショットを実際に撮ってみます。「Heap snapshot」を選択して「Take snapshot」。これでメモリにどんなものが入ってるかが大体わかります。jQuery入ってますね。SVGとかもあります。オブジェクトとか見ていくと、Vue.jsが読み込まれてるとかがわかります。
これスナップショット1個だけだと、あんまり意味はないんですけど、もう1回スナップショットを撮って、この2つを比較することはできるんですね。
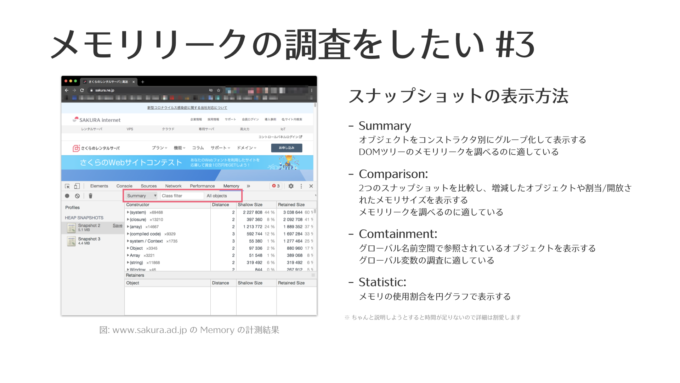
まず、先ほど言ったSummaryは、そのスナップショットにどれだけどういうふうにメモリが使われてるかがわかります。ここをConparisionとかにすると、スナップショット1とスナップショット2を比較したりできます。この2つのスナップショットを比較して、新しくできたのはこれだけ、消されたのはこれだけとか差はこれだけとか。
このあたりは結構難しいので、これを説明しようとすると割とこれだけで1時間とか経ってしまうので、この詳しい説明は割愛しますけど、こんな感じの複数のスナップショットを撮って、それぞれの概要と、どんなメモリを使われ方をしているかとか、2つのスナップショットを比較して増減されたオブジェクトとか、割り当てされたりとか解放されたやつを調べたりできます。例えば、割り当てが多いのに開放全然されなかったらメモリリークしてるってことなんで、このコンパネで見ると、どこでメモリリークするかがわかります。
あとは「Containment」。これはグローバル名前空間で参照されているオブジェクトとかを調査できます。例えば何か外部のライブラリとか、そういうのを読み込んでたりとか。あとは、変数をグローバル化してたりとかするやつも、ここで確認することができます。
「Statistic」ってのはメモリの使用割合を調べるものです。使われてる割合を円グラフで表示することができます。
ということで、Webサイトを作る人向けの説明をしてきました。
さいごに
以上で終わりです。割とDevToolsって開発者向けのイメージがあったんですけど、この資料を見れば、そこまでエンジニアじゃなくても結構使いこなせたりとか、役に立つことがあると思うので、皆さんぜひ使ってみてください。