のんびり学ぶ Figma 〜コンポーネント編〜 (3)

目次
Component properties(コンポーネントプロパティ)を学ぼう
近年人気のデザインツールである『Figma』の便利な情報をお伝えする連載の3本目(最終回)です。1本目の記事ではコンポーネントの基礎について、2本目の記事ではVariants(バリアント)についてご紹介しました。今回の記事では、Figmaのコンポーネント機能の中でも、よりパワフルでより複雑なComponent properties(コンポーネントプロパティ)についてご紹介します。
Component propertiesの概要
Component propertiesは簡単に言うと、「コンポーネントで変更可能な部分をより明示的に制御する仕組み」であり、コンポーネントが表現したいデザインの状態を制御するための、コンポーネントがもつプロパティです。
Component propertiesを使えば、コンポーネントのレイヤーを表示するかどうか、テキストを変更できるかどうかなどを、より明示的に制御することができるようになります。
実は、これまで学んできたVariant propertyもComponent propertiesのいくつかあるタイプの一つです。Variantsも、コンポーネントの特定のデザインの状態をVariant propertyを定義することで制御していました。その他のComponent propertiesも同じように、より厳密にコンポーネントを構成する要素をプロパティとして制御できるようにします。
- Variant Property(バリアントプロパティ)
- Instance swap property(インスタンススワッププロパティ)
- Text property(テキストプロパティ)
- Boolean property(ブーリアンプロパティ)
Component propertiesを利用することで、インスタンスのプロパティ表示セクションを見るだけで、そのコンポーネントでどんな部分が変更を許可している場所がわかりやすくなります。また、逆に言えば、インスタンスのプロパティ表示セクションに表示されていない情報は、コンポーネント製作者にとって変更を希望していないということが、インスタンス利用者に伝わります。
ここでは、すでに説明したVariant property以外の3つのタイプのComponent propertiesについて学んでいきましょう。
Variantsとそれ以外の違い?
Component propertiesは、メインコンポーネントに「コンポーネントがどうあるべきか」というデザインの組み合わせに関する情報を定義します。
Variantsは、Component Setに対してデザインが表したい組み合わせ情報をVariant propertyとして定義します。ユニークなプロパティの組み合わせを持つVariantに、それぞれのデザインのバリエーションをマッピングさせることで、Variantという定義の範囲内でのデザイン変更に制約しました。
一方、Instance swap property、Text property、Boolean propertyは、それぞれ特定のデザインのプロパティ(コンポーネント内で利用されているインスタンス、テキスト、レイヤー)と、各Component propertyの定義との紐付けを行うことで、インスタンス利用時に変更可能なデザインのプロパティを明示的に制御します。
Instance swap property(インスタンススワッププロパティ)
Instance swap propertyは、コンポーネント内に定義されたインスタンスについて、どのインスタンスがスワップ(取り替え)できるかを明示的・制約的にする仕組みを提供します。
先ほどとは別のボタンコンポーネントを例に説明していきましょう。
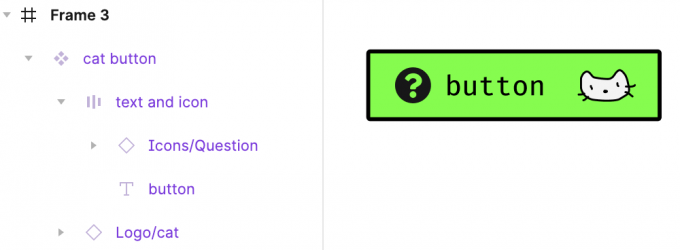
このボタンコンポーネント ❖ cat button は、アイコンを表示するインスタンス ◇ Icons/Question と猫の画像を表示するインスタンス ◇ Logo/cat を持っています。猫の画像はロゴマークですから、いろんな場所で使用する必要があり、コンポーネント化しています。このボタンでも装飾用に表示しています。
❖ cat button のインスタンスを利用する場所に応じて、内部のアイコン部分(デフォルトで ◇ Icons/Question を定義している部分)を切り替えられるようにしたいと考えています。一方、◇ Logo/cat は、他のインスタンスに変更する予定はありません。
この例のコンポーネント構成
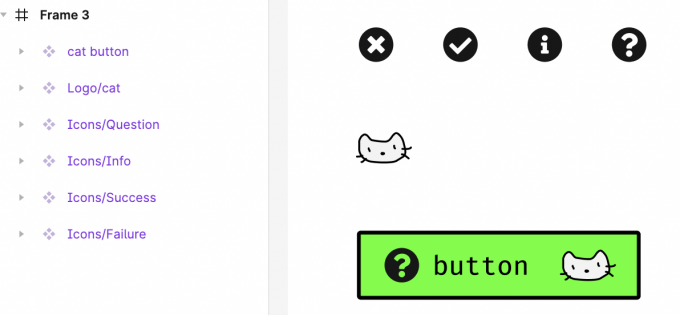
この説明では、❖ Icons/Question を含め、すでにいくつかのアイコンをコンポーネント化している状態を前提にしています。実際に試す際には、いくつかアイコンを用意してコンポーネント化しておいてください。
このようなコンポーネントのインスタンスがあった時、メインコンポーネントで利用されているインスタンスのうち、どのインスタンスを変更してよいかわかるでしょうか。アイコンコンポーネント ◇ Icons/Question は別のアイコンに変えてもいいものか? 猫の画像表示用インスタンス ◇ Logo/cat は?
(Figmaでは、デザインパネルのインスタンス情報表示セクションから、自由にインスタンス内で利用されているインスタンスを変更できてしまいます!)
こんなとき、コンポーネント内で利用しているどのインスタンスが取り替え対象であるかを明示的・制約的にする仕組みがInstance swap propertyです。
まずはコンポーネントの製作者として、このコンポーネント ❖ cat button の仕様を定義しておきましょう。
- アイコン部分(◇ Icons/Question を使っている部分)は切り替えを行えるようにする
- 猫の画像部分(◇ Logo/cat を使っている部分)は切り替えられないようにする
それでは、いったんメインコンポーネントに戻り、仕様に基づきInstance swap propertyを定義していきましょう。
❖ cat button の仕様から、取り替えたいインスタンスが ◇ Icons/Question であるとわかっています。今回は、このアイコンコンポーネント ◇ Icons/Question レイヤーから、直接Instance swap propertyを新規作成して、該当インスタンス利用箇所にInstance swap propertyを適用する方法をご紹介します。
Component propertiesの定義はいつどこからする?
すべてのComponent propertiesでは、あらかじめメインコンポーネントにプロパティを定義して、任意のデザインプロパティとの紐付けを行います。
今回のケースでは、変更対象のデザインプロパティセクションから、メインコンポーネントのComponent propertiesを新規作成して、該当デザインプロパティとの紐付けまで一度に行う方法で説明します。
❖ cat button レイヤー内部のアイコン表示用インスタンス ◇ Icons/Question レイヤーを選択します。デザインパネルのコンポーネント表示エリアに、見慣れないアイコンが表示されています(下記キャプチャの赤枠で囲った部分のアイコン)。
これをクリックすると、Instance swap propertyのプロパティ情報を入力するエリアが表示されます。
Nameには、このインスタンスがアイコンインスタンスのスワップ(取り替え)対象であることがわかりやすいプロパティ名をつけましょう。ここでは「Icon」とつけておきます。Valueには、デフォルトで現在選択中レイヤーの ◇ Question (※)が選ばれています。これは、コンポーネントがデフォルトで利用するインスタンスの指定です。今回はこのままにして、決定しましょう。
(※ ちょっと待って! Valueでインスタンスを選ぶ時、インスタンス名の ◇ Icons/Question から Icons/ が抜けて表示されていますね! これについては後で説明しますのでご安心ください)
◇ Icons/Question レイヤーを選択して、画面右デザインパネルのコンポーネント表示エリアをみてみると、薄い紫色の背景をもつ「◇ Icon」が出現しました。アイコン表示用インスタンス ◇ Icons/Question が、Instance swap propertyに紐付けられたことを表しています。
ためしに、ボタンコンポーネントのインスタンス ◇ cat button を選択して、インスタンス情報表示セクションを見てみましょう。ここには、定義済みのComponent propertiesがある場合には、そのプロパティ名と値のリストが表示されます。
プロパティ名「Icon」、値「◇ Question」と表示されるようになりました。これにより、インスタンスの利用者に「このコンポーネントで変更可能なインスタンスは「Icon」だけ」と明示的に伝えることができるようになりました。
一方、猫の画像表示用インスタンス ◇ Logo/cat については、Instance swap propertiesとして定義していないため、◇ button cat のインスタンス情報セクションにプロパティとして表示されていません。これで勝手に猫の画像を差し替えられてしまう心配が減りましたね!
結局インスタンスは変更できる?!
せっかくInstance swap propertyを定義しても、実はインスタンス内で利用されているインスタンス(この場合は猫の画像表示用インスタンス ◇ Logo/cat)を変更することができます。
インスタンス ◇ cat button レイヤーの中から、◇ Logo/cat レイヤーを選択すると、デザインパネル内インスタンス情報表示セクションから、インスタンスの切り替えが行えてしまいます。
Instance swap propertyに限らず、Compnent propertiesは、あくまでもインスタンス情報表示セクションのUIを通じて、インスタンス利用者に明示的な制約情報を提供するものであり、システム的な制限を約束するものではないことに注意が必要です。
コンポーネントの名前で制約?!
Figmaでは、「コンポーネントの名前」はFigmaのUI上のふるまいに関わる重要なトピックです。
先程、あらかじめ用意しておいたアイコン表示用コンポーネントの名前は、Icons/Question、Icons/Info、Icons/Success、Icons/Failure でした。どれも名前の先頭に Icons/ がついていることに気がついたでしょうか。Figmaはコンポーネント名にスラッシュを含むと、コンポーネントをグループと認識して、コンポーネントの検索時やインスタンス名表示時などに特別な表示をしてくれます。
この場合、 共通で Icons/ がついているため、インスタンスのコンポーネント情報表示エリアでも、値「◇ Question」とグループ名を除いた名前が表示されています。また、この仕組みによって、インスタンスを切り替える際、はじめに同じグループのコンポーネントがリストで表示されるようになるため、想定しないインスタンスが選ばれにくくなります。
Text property(テキストプロパティ)
Text propertyは、Instance swap propertyとよく似ており、テキスト内容に対してプロパティの紐付けを行います。Text propertyは、コンポーネント内に存在するテキストオブジェクトのうち、どのテキストの内容が変更可能であるかを明示的・制約的にする仕組みを提供します。
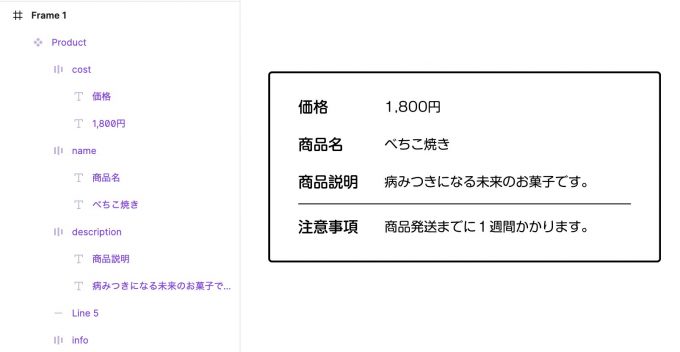
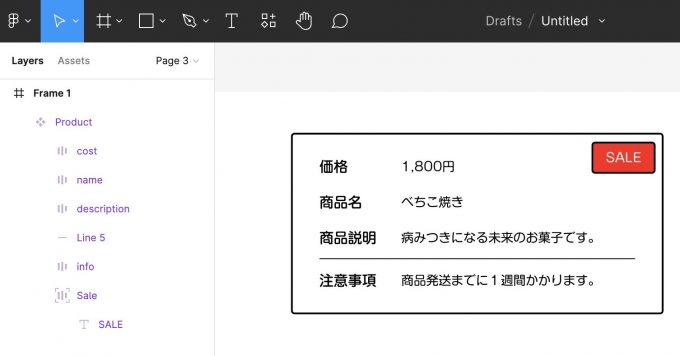
ここでは新しく、とあるECサイトの商品の情報を取り扱うコンポーネントを例に説明を行います。この商品情報用コンポーネント ❖ Product は、コンポーネントのレイヤー内部に「見出し」として「価格」「商品名」「商品説明」および全商品共通の「注意事項」を持ち、対応する内容部分には商品ごとの情報が掲載される予定です。
作成したインスタンスで、商品ごとに異なるはずの内容部分について、テキストをオーバーライドで変更していきます。あらためて、コンポーネントの仕様を定義しておきましょう。
- 変更(オーバーライド)するテキスト
見出し 内容 価格 1,800円 商品名 べちこ焼き 商品説明 病みつきになる未来のお菓子です。 - 変更(オーバーライド)しないテキスト
見出し 内容 注意事項 商品発送までに1週間かかります。
ですが、内容部分をオーバーライドするために、わざわざ各レイヤーを選択するのも大変ですし、インスタンスの利用者が意図せず「見出し」のテキスト内容を変更してしまうといったことが起きるかもしれません(「価格」を「お値段」に変更してしまうかもしれませんね!)。
このようなケースで、コンポーネント内の特定のテキスト内容のみを変更させるように、インスタンスに制約を提供する仕組みがText propertyです。
❖ Product の仕様から、「価格」「商品名」「商品説明」に対応するそれぞれの内容のテキストが、変更したい部分であるとわかっています。今回は、このテキスト内容から直接 Text propertyを新規作成して、Text propertyをテキスト内容に紐付ける方法をご紹介します。
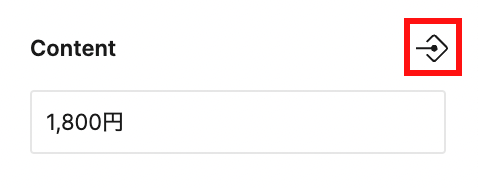
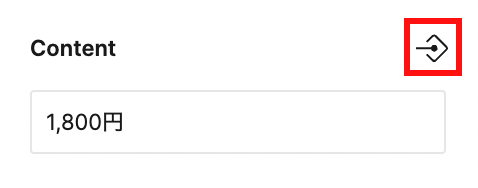
❖ Product レイヤーから、レイヤー名「1,800円」のテキストレイヤーを選択すると、デザインパネルのContentセクションにComponent propertyを利用するためのアイコン(下記キャプチャの赤枠部分)が表示されます。
これをクリックすると、Text property のプロパティ情報を入力するエリアが表示されます。
| Name | 「Cost」 |
| Value | 「1,800円」 |
なお、Valueはプロパティのデフォルト値であり、インスタンス側でオーバーライドしますので、価格入力欄であることがわかりやすい値であれば何でも大丈夫です。
作成が終わると、Contentセクションが、「1,800円」と書かれた入力欄から、薄い紫色の背景をもつ「T Cost」に変更されました。このテキスト内容が、Text property「Cost」に紐付けられた印です。
あらためて、❖ Product レイヤーを選択して、デザインパネル内Propertiesセクションを見ると、プロパティ「Cost」が追加されています。このComponent propertyの種類がText propertyであることは、[T] Text という表現で判別できます。
ここまでで、メインコンポーネントにText property「Cost」を作成して、テキストオブジェクトのテキスト内容を「Cost」に紐付けるまでを行いました。
では実際に ❖ Product のインスタンスを作成して、◇ Product レイヤーを選択してみましょう。デザインパネル内、インスタンス情報表示セクションに、プロパティ名「Cost」、値「1,800円」というプロパティが出現しました。値「1,800円」の部分は編集可能なエリアになっています。
コンポーネントで変更可能なテキストエリアが、インスタンス利用者により伝わりやすく、より制約的になりました。この要領で、見出し「商品名」「商品説明」に対応する内容部分についても同様に、Text propertyの作成とテキスト内容の紐付けを行っていきましょう。
Text property「Cost」の追加時と同様、見出し「商品名」および「商品説明」に対応する内容のText propertyをメインコンポーネントに追加して、対象のテキスト内容との紐付けを行いましょう。
| Name | 「Name」 |
| Value | 「べちこ焼き」 |
| Name | 「Description」 |
| Value | 「病みつきになる未来のお菓子です。」 |
これで、すべてのインスタンスで変更可能なエリアを、Text propertyを使用することで定義できました。よく見ると、見出しや「注意事項」の内容に対しては、Text propertyが利用されていないことがわかります。
このコンポーネントの要件を思い出してみましょう。「注意事項」は全商品共通であり、編集する必要がありません。このように、情報を変更してよいテキスト内容を指定することで、逆に変更してほしくないテキスト内容が何かを明確にすることもできます。
Boolean property(ブーリアンプロパティ)
最後に、Boolean propertyについて学んでいきましょう。Boolean propertyは、コンポーネント内に存在するレイヤーの表示/非表示状態について、明示的・制約的にする仕組みを提供します。
Boolean propertyもまた、これまで学んできたInstance swap property、Text propertyとよく似ていますが、Boolean propertyはレイヤー(Layer)に対して紐付けるタイプのComponent propertyです。
ここでは、先程作成した商品情報用コンポーネント ❖ Product に、セールを行っているかどうかを表す「SALEラベル」を表示してみます。仕様としては、セールを行っている場合には、コンポーネントに「SALE」と書かれたラベルが表示されるようにします。
「SALE」に関するレイヤーの名前は「Sale」に変更して、レイヤーが識別しやすいようにしておきましょう。
セールに関するコンポーネント仕様
- セール中の場合には、コンポーネントに SALE と書かれたラベルを表示する
- セールラベルは、デフォルトでは表示しないようにする
ここでは、「SALEラベル」にBoolean propertyを用いることで、インスタンス側で制約的に表示/非表示が行えるような仕組みを作ってみます。
❖ Product の仕様から、Saleレイヤーが表示/非表示を行いたい部分であるとわかっていますので、Saleレイヤーから新規作成して適用する方法をご紹介します。
❖ Product レイヤーからSaleレイヤーを選択すると、デザインパネルのLayerセクションに、Component propertyを利用するためのアイコン(下記キャプチャの赤枠部分)が表示されます。これをクリックすると、Boolean propertyのプロパティ情報を入力するエリアが表示されます。
いままで Value(値)欄はテキスト入力だったのが、 True / False の2つから選択する方式になっています。これは、Boolean propertyがレイヤーの「表示」「非表示」という二択から切り替えるためのComponent propertyだからです。
デフォルトは「SALEラベル」は表示しない仕様のため、ValueはFalseを選択しておきましょう。
| テキストプロパティ:商品説明情報 | |
| Name | 「Show Sale」 |
| Value | 「False」 |
すると突然、キャンバスから「SALEラベル」が消えてしまいました。これは、Boolean property「Show Sale」のValue(デフォルト値)をFalseに定義したためです。Boolean propertyの値がFalseの場合、紐付けられたレイヤーの状態は「非表示」になります。
Boolean propertyが行っていること
Figmaのレイヤーには、その他の多くのデザインツールと同様、レイヤーの表示/非表示を切り替える機能が実装されています(目のアイコンをクリックすることで切り替えが行なえます)。
Boolean propertyで紐付けられたレイヤーは、インスタンス側で表示・非表示の切り替えを行えるようになりますが、実のところ、このレイヤーの表示/非表示機能がBoolean propertyのプロパティ変更との紐付けにより連動しているに過ぎません。
Boolean property「Show Sale」に紐付けられたSale label レイヤーの状態は、デフォルトの値であるFalseが適用されたため、レイヤーが非表示状態になったというわけですね。逆に言えば、レイヤーの状態が表示状態であれば、Boolean propertyの値はTrueです。
試しに、メインコンポーネント ❖ Product レイヤー内にあるSaleレイヤーの閉じている目のアイコンをクリックしてみましょう。すると、レイヤーは表示状態に切り替わります。
では、インスタンスを作成して、デザインパネル内インスタンス情報表示セクションを確認してみましょう。Boolean property「Show Sale」の値は、スイッチUIで切り替えることができるようになっています。スイッチUIをクリックしてみると、「SALEラベル」の表示/非表示が切り替わることが確認できます。
Boolean propertyを使うことで、より簡単でより制約的に、コンポーネント内の要素の表示/非表示を切り替えることができます。
ところで、表示/非表示については、Variantsを利用して似たようなことを実現していました。コンポーネント内の要素を表示/非表示したい場合、Variant propertyとBoolean property、どちらを利用するとよいでしょうか?
ケースバイケースですが、どちらか迷う場合、「要素の表示/非表示で済むデザインバリエーションの場合にはBoolean propertyを使う」という判断基準が選定の参考になるかもしれません。
例えば「SALEラベル」のように、特定の要素の表示/非表示であれば、Boolean propertyで対応可能です。一方、クリックすると開閉するアコーディオンメニューのようなUIを作ろうとすると、「閉じた状態」「開いた状態」というより複雑で、要素の表示/非表示だけでは対応できないような表現を定義する必要が出てきます。
こんなときには、Variant propertyで2つの異なる状態を作成して、プロパティ名「Opened」に対する値として、True/False キーワードを設定して切り替えられるようにする、といった使い分けができます。
Variant propertyとBoolean propertyの使い分け?!
Figmaのアップデートの順番として、Boolean propertyを含むComponent propertyという機能はVariantsの後に登場したものです。Variantsしかなかった頃は、表示/非表示を表現したければVariantsを利用していましたが、Boolean propertyが登場したことで、使い分けが可能になったという経緯があります。
今はVariant propertyで定義しているけれど、Boolean propertyで定義し直したほうがコンポーネントが使いやすくなるケースもあるかもしれません。
※ なお、Variantsの機能は、Component property登場のタイミングで、 Variant propertyというComponent propertyに複数あるプロパティタイプの一つに整理されました。
終わりに
今回お送りした3本の記事では、Figmaのコンポーネント機能についてご紹介しました。デザイナーのみなさんもエンジニアのみなさんも興味を持ってもらえたでしょうか。
ここまでお読みいただきありがとうございました!ありがとうございました!