無料から使えるWebサイトビルダー・Mobiriseをさくらのレンタルサーバで使ってみた

目次
Mobirise(モビライズ)Website Builderとは
概要
Mobirise Website Builderは、Mobiriseにより開発されたフリーウェアのウェブデザインアプリケーションです。Windows、Macに対応しており、利用者はノーコードで今風なサイトを構築できる上に、拡張機能(有償版もあり)も充実していて、プロの現場でも使われることがあるそうです。
Mobiriseを使う理由
WordPressなどのCMSのようなこまめな管理は不要
WordPressなどのCMSは脆弱性が発見されることもあり、そのまま放っておくとセキュリティ面で危険な状態になります。そのため、こまめな管理が求められます。
また、WordPressやそのプラグイン、テーマなどのアップデートにてエラーが発生するケースもありますが、MobiriseはPCから静的コンテンツを書き出してくれるツールなので、アップデートによっていきなり本番環境でエラーが発生するということもありません。
レスポンシブウェブデザイン対応
レスポンシブウェブデザインとは、閲覧者の画面サイズまたはウェブブラウザに応じて表示を変えることができるデザインです。これに対応していると、同じページでもデスクトップとスマートフォンのブラウザに対応できます。
ちょっと前のサイト構築ソフトだと、デスクトップ用とスマートフォン用の2パターンをわざわざ作らなければいけなかったりしたので、レスポンシブウェブデザイン対応はうれしい機能だと思います。
ウェブ表示が高速
先述した通り、Mobiriseは静的コンテンツをサーバ等に書き出してくれます。PHPがデータベースと連携して、アクセスがあるたびにページを都度作成する動的サイトだとその分だけ表示に時間がかかりますが、Mobiriseで作成したサイトは静的コンテンツなので、同じサイト内容だとしたらこちらの方が表示が早くなると思われます。
また、ページ全体が静的コンテンツのみで構成されているため、同じく静的コンテンツの配信を得意とするCDN(コンテンツブーストやウェブアクセラレータなど)と連携しやすく、いわゆるサーバ落ちがしにくい、閲覧者にとって快適なサイト作りに役立ちます。
Windows、Mac、Linux(Debian)で使える
Windows、Mac、Linux(Debian)で使えるので、ほとんどの方が利用できると思います。また、操作感もそれほど変わらないので、別環境での作業が必要になっても順応しやすいと思います。
Mobiriseを使ってみよう
導入
まずは、Mobiriseのサイトにアクセスします。
すると、下記のようなトップページが表示されると思いますので、ご利用環境によって対応バージョンを選んでダウンロードしましょう。筆者の作業環境はWindowsなので、今回はWindows版を使ってみたいと思います。
ダウンロードボタンをクリックしますと、以下のような画面に遷移します。setupファイルは1MBもないので、ダウンロードはすぐに終わると思います。
setupファイルがダウンロードされたフォルダに以下のようなファイルが入っていると思うので、こちらを使ってインストールを行います。
setupファイルをダブルクリックなどで開くと以下のような画面になります。特に指定がなければ、このまま「インストール」をクリックします。
Mobiriseへの登録、初期設定
Mobiriseのインストールが終わると、Mobiriseのアカウント作成画面に進みます。Google、Facebookと連携するか、メールアドレスを登録しての利用ができるようです。
今回、メールアドレスを登録する形で進めてみたところ、すぐにログインパスワードが送られてきたので、それでログインします。
すると、言語設定が表示されました。筆者は英語はあまり堪能ではないので、今回は『Japanese』を選択して進みました。
最初はデフォルトのテーマからいろいろと編集してみましょう。
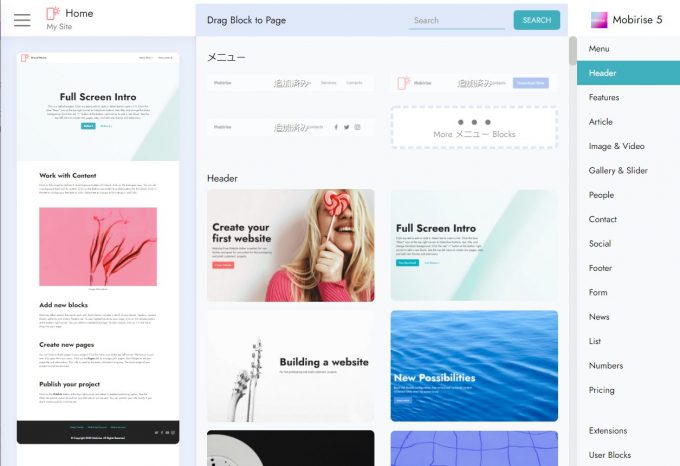
画面右下の⊕マークをクリックすると、以下のような画面が表示され、CMSのようにブロックを追加しながらサイトを作成できます。
多機能すぎてできることがたくさんあるので、ここでは具体的な編集方法については割愛させていただきます。
さくらのレンタルサーバで公開するためにFTP設定
サイトが完成したら、実際にさくらのレンタルサーバへのアップロードをしてみましょう。
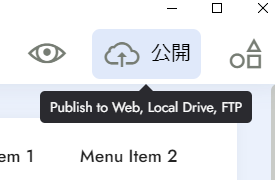
まずは、画面右上の『公開』ボタンをクリックします。
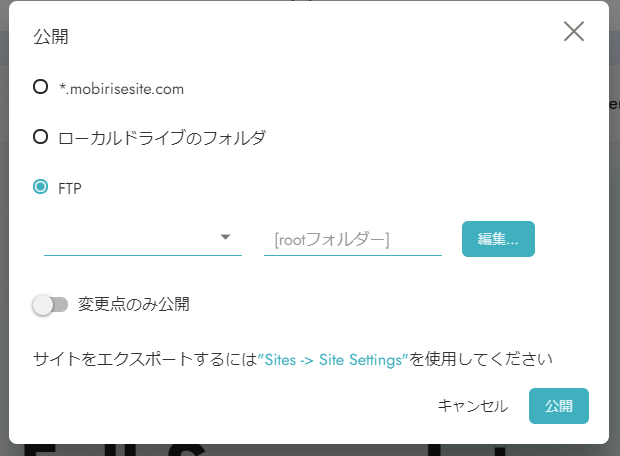
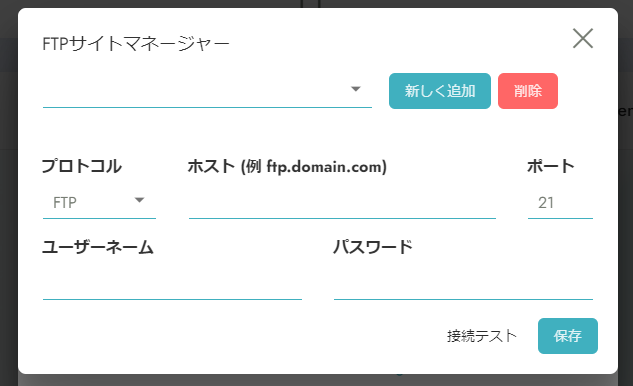
すると、どこにサイトを書き出すのかという設定画面が出てきますので、ここでは「FTP」にチェックを入れつつ「編集」ボタンをクリックして、FTPのサイトマネージャーに移動します。
FTPサイトマネージャーには、プロトコルはFTPのまま、以下のような設定を入れていきます。(契約時の初期ドメイン名がexample.sakura.ne.jpである場合)
- ホスト:example.sakura.ne.jp
- ユーザーネーム:example
- パスワード:サーバーパスワード(サーバコントロールパネルログイン時のパスワード)
念のため、「接続テスト」もしてみましょう。
接続テストが成功すると、以下のような画面が表示されます。
接続テストが成功したら「保存」をクリックして以下の画面に戻ります。
アップロード先を設定します。さくらのレンタルサーバの場合、デフォルトでは「www」以下が公開フォルダですが、設定を変えている場合はコントロールパネル内にあるドメイン設定の「Web公開フォルダ」を確認してください。公開フォルダをアップロード先に設定し(上の画面の赤枠内)、「公開」をクリックします。
すると、Mobiriseがサイトを生成し、サーバにアップロードするので、しばらく待ちます。
完了したら以下のような画面に移って成功を知らせてくれます。
実際のウェブ表示を確認してみる
アップロードが完了したら、ウェブサイトにアクセスしてみます。
ブラウザでもちゃんと表示ができていますね。
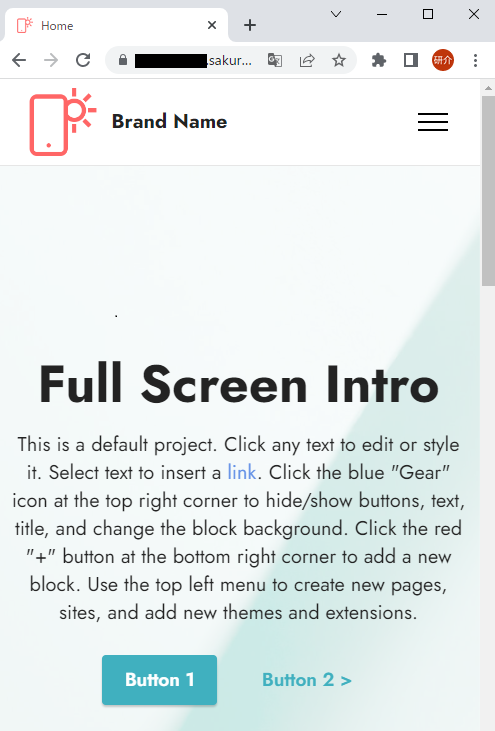
念のため、スマートフォン用の画面になるレスポンシブウェブデザイン対応も確認します。
メニュー表示が変わるなど、しっかりスマートフォンに対応してくれていることがわかります。
まとめ
WordPressをはじめとするCMSは、手軽に誰でもウェブサイトを管理できる便利なアプリケーションです。しかしながら、多くはPHPなどのプログラミング言語を用いて動的にページを生成するため、ウェブページが重くなったり、CMSをバージョンアップせずに放置していると、後から発見された脆弱性を利用されるという不正アクセスによるウェブ改ざんなどが懸念されます。
複数のアカウントでこまめに更新するようなサイトであればCMSをご利用いただく方がよいと思われますが、中にはずっと更新がない、静的コンテンツでも問題ないようなサイトまでWordPressでできていて、少なくない数のサイトが管理されず、脆弱性もそのままに公開されているようです。
もし、そんなに更新頻度は高くないよ、一人で管理するよ、というようなサイト管理者の方は、そのようなリスクが少ない、Mobiriseのような静的なウェブサイトを生成するアプリケーションがたくさん出てきているので、サイトの性質によって手法を変えてみる、そんなこともご検討いただければと思います。