最速でゆっくり Figma最新機能紹介 〜Expose nested instances編〜

目次
このシリーズについて
みなさんこんにちは。さくらインターネットでフロントエンド領域を担当している山田です。この連載では、フロントエンド開発を行っているメンバーが、開発に役立つ情報を半分趣味で不定期掲載していく予定です。
今回は、近年人気のデザインツールである『Figma』の最新機能について、公式のドキュメント+ツイートの内容を元に検証した内容をお届けします!
これからどんな機能が増えていくのか、それぞれの魅力をお伝えできればと思います。もちろん、オープンベータ機能ですから、Figmaユーザーなら誰でも設定を行うだけで利用できちゃいます。ワクワクしちゃいますね!
この回でお話しすること(それはコンポーネントの新機能です!)
これまでのFigmaでは、コンポーネント内で利用されているインスタンス(ネストされたインスタンス)にComponent propertiesが定義されていても、コンポーネントのUIから、下層レイヤーで利用されているインスタンスで定義されているComponent propetiesを変更することはできませんでした。
インスタンスのComponent propetiesを変更するためには、わざわざ該当インスタンスまでクリックしてレイヤー階層を下っていくか、レイヤーパネルから該当インスタンスを選択してあげる必要があり、レイヤー階層が深いコンポーネントが増えてくると、この作業が大変になってきます。
ところが、Figmaが現在オープンベータで提供している機能の一つである「Expose nested instances」を使用すれば、任意のネストされたインスタンスのComponent propertiesを変更することができるようになります。今回は、正式化される前にこちらの便利な新機能をご紹介したいと思います。
もしまだFigmaやFigmaのComponent propertiesについてご存じない方は、既にご紹介させていただいた記事がありますので、こちらをご確認いただけますと理解が深まりますのでぜひご一読ください!
もうご存知という方は、今すぐ先に進みましょう!!
ベータ版機能を使えるようにしよう
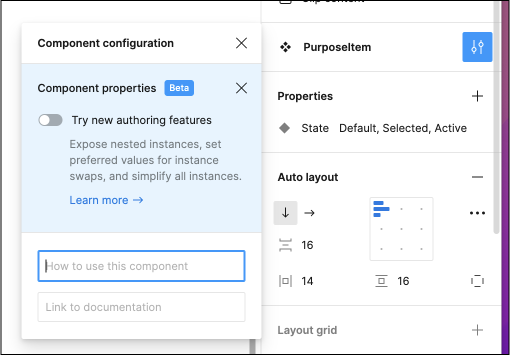
まずは、Expose nested instancesをFigmaのアカウントで利用できるようにします。現在はオープンベータ機能ですから、デフォルトでは無効になっています。機能を有効にするには、任意のメインコンポーネントを選択して、デザインパネルのコンポーネント設定エリアにあるアイコンを選択します。すると、Component properties [Beta]の設定を試すための項目が表示されます。
ここで、Component properties [Beta]という見出しの中にある「Try new authoring features」をONにすると、Expose nested instancesを含むいくつかのオープンベータ機能が使用可能になります。
※ ONにすると、Expose nested instancesの他にも合わせていくつかのベータ版機能が有効化されますが、今回は Expose nested instancesに絞ってご説明します。
ベータ機能って? 怖い? 怖くない?
今回試す「Expose nested instances」は現在オープンベータステータスであり、Figmaユーザーなら誰でも参加可能なベータ版の機能です。
一般に、ベータ版の機能は、製品版の機能として搭載される前の実験的な機能を、利用可能ユーザーを絞ったり、ユーザーに選択させることで、品質向上につなげることを目的にしています。Figmaのベータ機能も同様で、ベータ期間中に変更される可能性があります。また、バグやパフォーマンスの問題が発生する可能性があるため、自己責任にてお試しください。
本機能の詳細は、Figma公式が提供するExpose nested instancesのページよりご覧いただけます。
ベータ設定のON/OFFは簡単に切り替えられる
Figmaのデザインパネルから、Component properties [Beta]項目のTry new component property authoring featuresをONにした場合でも、ユーザーの設定画面からOFFにすることが可能です。
画面右上のホームアイコンからホームに戻り、画面右上のユーザーアイコンをクリックすると表示されるメニューにある「settings」を選びます。ユーザーの設定画面モーダルが表示されますので、New featuresという見出しの中にあるComponent properties [Beta]の設定をOFFにしましょう。
なお、設定画面はクイックアクションから“Account Settings”と入力して遷移すると楽なので覚えておくと楽です。クイックアクションのショートカットは以下のとおりです。
- Mac: ⌘ Command / or ⌘ Command P
- Windows: Control + / or Control + P
使ってみよう!
これで準備が整いました。ではExpose nested instancesの学習に進んでいきましょう。まずはユースケースとしてのコンポーネントのイメージを考えてみましょう。ネストしたコンポーネント(コンポーネントの中に、さらにインスタンスが存在するコンポーネント)を作り、それぞれが何らかのComponent propertiesを持っている、という構成を考えます。
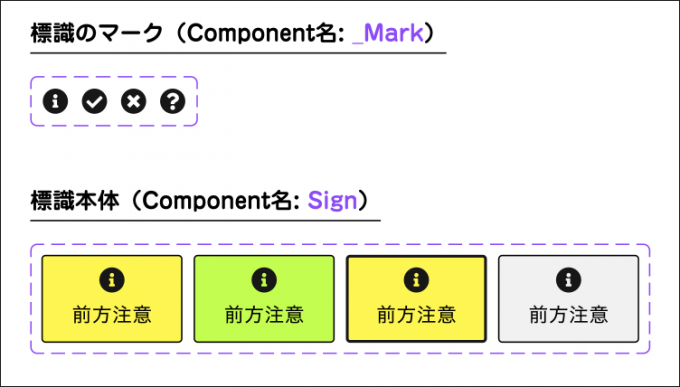
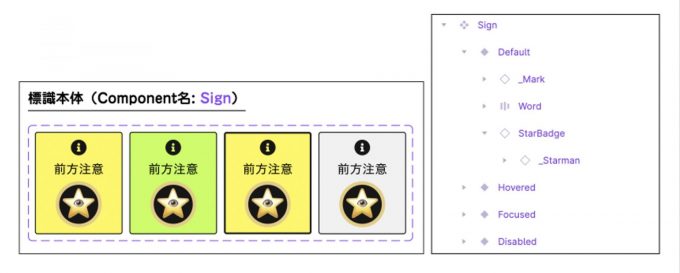
今回は架空の「標識」をコンポーネントで作成してみましょう。直接利用するコンポーネントは標識コンポーネント ❖Sign、 ❖Sign の内部で利用するVariantで切替可能なマーク部分のコンポーネントを ❖_Mark とします。
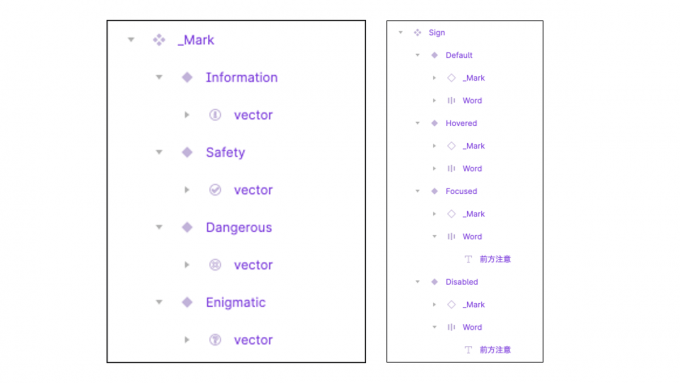
また、今回使用する上記のようなコンポーネントは、 ❖Sign 、 ❖_Mask それぞれ以下のようなレイヤー構成にしました。
Figmaのコンポーネント振り返り
❖から始まる名前のコンポーネントは「メインコンポーネント」、◇から始まる名前のコンポーネントは、メインコンポーネントをひな形として作られるコンポーネントのコピーである「インスタンス」です。
実際の制作では、メインコンポーネントから作られるインスタンスを、Figmaのファイル内のいろんな場所で作って利用します。
❖_Mark をインスタンス化した ◇_Mark が ❖Sign の各Variantの内部で利用されていることに注意してください。
現状、すべての ◇_Mark は同じVariant([ i ]マーク)ですが、おそらく利用する場所によってVariantの切り替えを行いたいことでしょう。テキストの方はインスタンスのオーバーライドで対応可能なのでここではインスタンス化せずにおきます。
ここでは、❖_Mark のVariantは4種類(Information, Safety, Dangerous, Enigmatic)を定義しました。各Variantには固有のマークがベクターデータでマッピングされています。一方、❖Sign のVariantsは(Default, Hovered, Focued, Disabled)の4種類を定義しました。こちらも、各Variantに固有の標識デザインがマッピングされています。
※ なお、今回の説明では、これらのVariantの設定自体には大きな意味はありませんのでご安心ください。
従来の方法をおさらいしてみよう
すぐに新機能を使ってみたいところですが、Expose nested instancesを利用する前に、今まではどうすればネストされたコンポーネントのComponent propertiesの値確認・変更を行えたのかおさらいしておきましょう。
❖Sign のインスタンスである ◇Sign を作成の上、ネストしたコンポーネントのインスタンスである ◇_Mark レイヤーを選択して、デザインパネルのインスタンス情報表示セクションから、Component propertiesの切り替えを行ってみましょう。
この程度であれば、要素を複数回クリックすればいずれComponent propertiesの値を変更したいインスタンスまですぐに到達できるでしょう。しかし、これがより複雑な構成だったらどうでしょうか。
コンポーネント制作を行っていると、いつの間にかAuto LayoutやGroupが増えていき、複雑なレイヤー構成になっていることがあります。次は、このより複雑なコンポーネントのレイヤー階層を再現したもので同じ方法を試してみましょう。
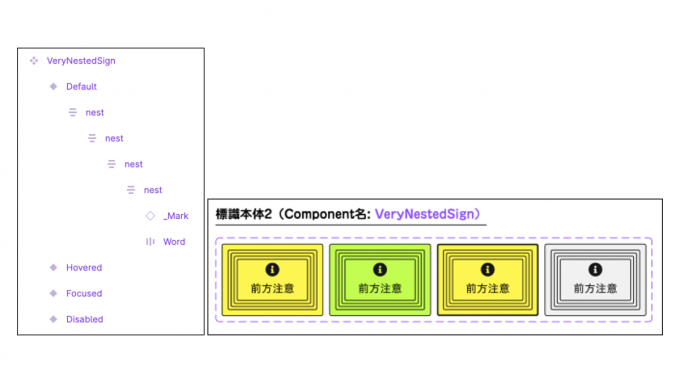
以下のような、いかにもネストが深そうなコンポーネント ❖VeryNestedSign を用意しました。
このコンポーネントを使って、標識のマークである ◇_Mark レイヤーにクリックで到達してみます。
このように、目的のインスタンスレイヤーに到達するまで何度もクリックを行わないといけません。動画ではついクリックしすぎて、目的のインスタンスを通り過ぎて、インスタンスの中身であるベクターデータを選択してしまいました。
レイヤーパネルから調べるにしても、クリック回数が多いことに変わりはありません。ここではわかりやすくネストを説明するために、各レイヤー階層にStroke(罫線)を設けましたが、実際のコンポーネントは多様なデザインで表現されるため、どの部分がどのコンポーネントに所属しており、今どのくらいのレイヤー階層に入るのかを正確に認識するのは簡単ではないですよね。
そこで、いよいよ今回ご紹介するExpose nested instancesの出番です。
簡単に目的の要素に到達する手段自体はもうある?
これまで、目的のレイヤーに到達する場合にはたくさんのクリックが必要という説明をしてきましたが、要素がデザイン上わかりやすい場合には、以下のような方法で、カーソルがある要素のレイヤーを直接選択できます。今回の場合には、◇_Mark の中にあるvectorレイヤーが選択対象になってしまうので、細かな作業には向かないこともあります。
- Mac: ⌘ を押しながら、紫で示された要素をクリック
- Windows: Ctrl を押しながら、紫で示された要素をクリック
コンポーネント名の先頭に_(アンダースコア)をつけている事があるのはなぜ?
コンポーネント名の先頭に _ がついているのに気がついたでしょうか。この例で言えば ❖Mask が該当します。Figmaでは、コンポーネント名の先頭に _ もしくは . をつけることで特別な機能をもたせることができます。
コンポーネントおよびスタイル(Text, Color, Effect)の名前の先頭にこれらをつけることで、ライブラリとして利用するために公開(publish)する際、これらのコンポーネントは対象から外してくれます。
コンポーネントを構成するより小さなコンポーネントのインスタンス(今回の場合には ◇_Mark)は、制作管理・効率のために作られる場合があり、ライブラリとして考えた時、コンポーネントの利用者には直接使用してほしくない場合があります。このようなときは、コンポーネント名にこれらの接頭詞をつけて、公開するコンポーネントを限定するとよいでしょう。
実際に試してみよう
今回の新機能がどんな課題を解決してくれるかを学ぶため、前置きが長くなりましたが、いよいよExpose nested instances機能を使ってみましょう。手順は以下の通りです。
- ❖Sign(呼び出して利用する予定のメインコンポーネント)を選択する
- Propertiesセクションにある +アイコン からNested Instancesを選択する
- 一覧から、Component propertiesを持つインスタンスの内、❖Sign のインスタンス情報表示セクションUIから変更したいインスタンスを選ぶ
表示されるExpose nested instancesモーダルには、このコンポーネントが依存するインスタンス(コンポーネント内で利用しているインスタンス)のうち、Component propertiesの定義が存在するコンポーネントの一覧のみが表示されます。
このように、インスタンス ◇Sign のインスタンス情報変更セクションに ◇_Mask の Component propertiesが表示されるようになり、変更までできるようになりました。これは便利ですね! わざわざComponent propertiesを変更したいインスタンスをクリックでめぐる必要がなくなります。
コンポーネント利用者にとっては、結局一つのコンポーネント
コンポーネントがどれだけ多くのインスタンスに依存しているにせよ、コンポーネント利用者にとっては単一のコンポーネントに見えます。Expose nested instancesを使うことで、Component propertiesの変更UIが一箇所に集約され、よりコンポーネントを扱いやすくなるでしょう。
Nested Instancesはどの深さまで調べてくれる?
Expose nested instancesモーダルで一覧に選択可能な状態で表示されるのは、Component propertiesの定義をもつ下層レイヤーのインスタンスです。Expose nested Instances機能は、ネストするインスタンスを再帰的にチェックして、Exposeされているコンポーネントについては一覧に表示してくれます。
このあとの項で説明しますが、ネストしたコンポーネントにあるインスタンス自体は Component propertiesの定義を持たなくても、そのインスタンスがNested Instancesを使用していれば、中継機として一覧に表示してくれます。
さらにネストしたらどうなる?
ここまで、Expose nested instances機能の概要を学んできました。最後に、より詳しい仕様について確認しておきましょう。この項では、Nested Instanceを利用したコンポーネントが複数階層でそれぞれ存在する場合の挙動を確認します。
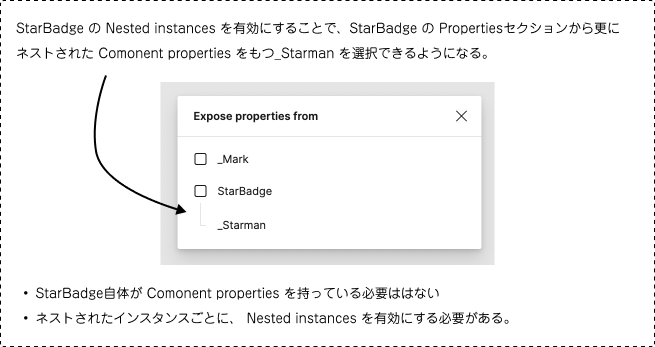
下記動画で紹介するコンポーネントは、直接呼び出して使用する予定のコンポーネントである ❖StarBadge 自体はComponent propertyを一つも持ちませんが、依存するインスタンス ◇_Starman はComponent property(Variant propertyとBoolean property)の定義を持っています。
また、事前に ❖StarBadge の方でこれまで行ってきたように、Nested Instanceを利用して、依存するインスタンスである ◇_Starman を利用できるようにしておきます。
では、この ❖StarBadge を先程まで使用していた ❖Sign の中で使用して、動作を確認してみましょう。◇_Starman を追加した新しい ❖Sign コンポーネントの定義とレイヤーの階層図は以下のとおりです。
- 呼び出しコンポーネントとしての ❖Sign
- ❖Sign の各 Variant(Default, Hovered, Focused, Disabled)ごとに存在する ◇_Mark
- ◇_Mark の中で利用されている ◇_Starman
この状態で、メインコンポーネントである ❖Sign を選択してProperiesセクションの +アイコンから、再度Nested Instanceを選択しましょう。すると、先程までは存在しなかった _Starman という項目が選択できるようになっているので、これにチェックを入れましょう。これで、❖Sign のインスタンス内にあるPropertiesセクションのUIで、❖_Starman のComputed propertiesを変更できるようになりました。
試しに、❖Sign のインスタンスを作成して、インスタンスのProperiesセクションの情報を見てみましょう。無事ネストされたコンポーネントである ❖_Starman のComputed propertiesが設定変更できるようになりました。やりましたね!
このように、どれだけネストの深いコンポーネントであっても、Expose nested instances機能を使うことで、Component propertiesをこれまでよりも簡単に切り替えることができるようになりました。
終わりに
現在はオープンベータのステータスですが、Figmaのコンポーネント機能をより便利にする素敵な機能だったため、いち早くご紹介させていただきました。オープンベータ機能のため、ここから機能の変更が行われる可能性があります。また、先に触れたとおりバグやパフォーマンスへの影響がある可能性があります。それでも開発者としては、いち早く利用して、フィードバックに参加したいところですね。
ここまでお読みいただきありがとうございました!! ありがとうございました!!!!