最速でゆっくり Figma最新機能紹介 〜Section編 GroupやFrameとの違いとは〜

目次
このシリーズについて
みなさんこんにちは。さくらインターネットでフロントエンド領域を担当している山田です。この連載では、フロントエンド開発を行っているメンバーが、開発に役立つ情報を半分趣味で不定期掲載しています。
今回は、デザインツール『Figma』の最新機能、「Section」についてお話しします!
この回でお話しすること(それはSectionと類似機能との違いの解説です!)
Figmaの新機能であるSectionは、簡単に説明すると、キャンバスの整理のために要素をグルーピングするためのシンプルな機能です。これまでもFrameやGroupといった要素をグルーピングする機能がありましたが、それらの類似機能との違いも整理してご紹介いたします。
Sectionの概要と簡単なまとめ
SectionはFigmaに新しく追加された要素のグルーピングの機能で、主にキャンバスの要素整理を目的としています。また、SectionでグルーピングしたSectionには名前をつけることができるだけでなく、キャンバスの拡大縮小を行ってもSectionの名前の部分が見やすく、グループが何を意味しているのかがFrameやGroupよりも視覚的にわかりやすくなっているのも特徴です。
Sectionの解説を始める前に、簡単にFigmaの既存のグルーピング機能をおさらいしておきましょう。
要素のグルーピング機能といった場合、FigmaにはGroupが存在します。Groupには大きく2種類の用途があります。1つ目は子要素のプロパティ一括変更です。Groupは複数の要素を一つにまとめて、子要素要素のFillやStrokeなどのプロパティ一括変更を行うことできます。2つ目はGroupレイヤー自身に対するLayerプロパティ操作、Effectsプロパティ操作などを通じた子要素への間接的なデザイン適用といったことを目的としています。また、他のデザインツール同様、単にレイヤーの整理整頓のためにも利用されます。
また、FigmaにはUI制作を行う場合によく使われるFrameが存在します。Frameは、他のデザインツールで言うところのアートボードに近く、キャンバス上にあるエリアを選択して、その中でデザインを作成することができます。FrameがUI制作を行うために使われる理由は、後で述べる通り、内包する要素に対してレイアウトを操作する機能が実装されているためです。Frameは要素の配置をどう取り扱うかをUI的に表現するための機能として使われます。
GroupやFrameが制作上の実務的な側面にフォーカスする一方、Sectionはキャンバス上の情報整理という、制作上の画面の使い勝手向上を目的としていることに大きな違いがあります。
簡単なまとめ
| 目的 | レイアウト用プロパティ | ネスト可能な子要素 | |
|---|---|---|---|
| Section | キャンバスの整理 | - | Group, Frame, Section |
| Group | 子要素への一括デザイン適用/レイヤーの整理 | - | Group, Frame |
| Frame | UIの作成/アートボード用途 | ○ | Group, Frame |
Group, Frame, Sectionの挙動の違いを学ぼう
この項では、紛らわしいGroup, Frame, Sectionの違いについて整理していきましょう。まずはGroupの挙動を確認します。Groupは先に述べたとおり、グルーピングした要素の一括処理を担っています。
Groupの機能と役割
先程、Groupには2つの機能があるとご紹介しました。その1つ目は子要素のプロパティ一括変更です。以下の動画では、Groupレイヤーを選択することで、子要素に対して一括してプロパティ変更を行っています。
2つ目の機能はGroupレイヤー自身へのプロパティ適用による子要素への間接的なデザイン適用です。GroupレイヤーのLayerプロパティを変更して透明度を変更したり、Effectsプロパティを変更することで子要素のレイヤーに一括でドロップシャドウを適用したりできます(Photoshopの『レイヤー効果』が近いイメージです)。こちらはGroupレイヤー自体の操作のため、子要素側のプロパティを変更しないことに注意しましょう。
Groupはキャンバス内要素の整理というよりは、要素へのデザイン適用を行うためのグルーピング機能であることがわかります。もちろん、他のデザインツールのように、レイヤーの構造整理としても活用することができます。
Frameの機能と役割
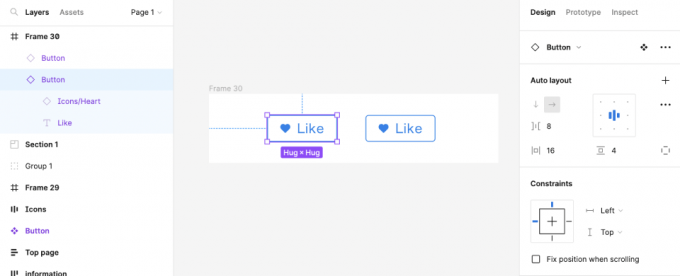
Frameはそれ自体がデザイン上のプロパティ情報を持つオブジェクトです。つまり、FrameはFillやStroke, Effectsといったデザイン上のプロパティ情報を持っており、Frame自身にこれらのプロパティ変更が適用されるのがGroupと異なる点です(GroupはGroupレイヤーにEffectsを適用すると、間接的に子要素にEffectsが反映されましたね)。
また、先に述べたとおり、Frameも要素をグルーピングします。ただし、GroupやSectionと異なり、Frameは内包する子要素にUI上のレイアウト機能を提供します。
Frameの子要素はConstraints(日本語設定では「制約」)という固有のプロパティを持ちます。ConstraintsはFrameのサイズが変わった場合に、その要素がFrameに対してどのようなレイアウトの振る舞いをするのかを指定するプロパティです。
Constraintsを指定しておくと、ページデザインを行っていくうちに大きくなっていくFrameのサイズに合わせて要素の場所を固定したり、Frameのリサイズに合わせて要素のサイズを拡大縮小するといった指定が行なえます。
ここまで見てきたとおり、Frameは要素にレイアウト情報を提供する役割を担っています。Figmaの優れたレイアウト機能であるAuto Layoutも、このFrameの固有プロパティの一つであるAuto Layoutプロパティを指定することで実現しています。Auto Layoutプロパティを指定することで、より細かにFrame内要素のレイアウト情報を指定することができるようになります。
Groupがレイヤーの整理や一括のプロパティ指定を行うのに対して、Frameは要素のレイアウトに関する具体的な指定を担当していることがわかりました。また、Frame自体もオブジェクトとしてFillやStrokeといったプロパティを持つことができるため、Groupに比べてUI要素として扱いやすいといった特徴があることがわかりました。
Sectionの機能と役割
最後に説明するSection要素は、要素をグルーピングすることで、キャンバス内の要素整理を目的としています。Groupがレイヤーの整理やプロパティの一括適用、Frameが要素のレイアウト制御を担うのに対して、Sectionはキャンバス内情報をグルーピングすることでFigma利用者がキャンバスを使いやすいように情報整理を行うための補助機能を担当するという点が異なります。
次の動画では、画面にページに関するデザインと、ページに使われるComponentが表示されています。画面上では区別がつきにくいこれらを、Section要素でComponentを「UI Kit」という名前でグルーピングすることで、視覚的に役割を明確化しています。
また、Sectionは一見Frameととてもよく似ていますが、SectionにはFrameに存在していたAuto LayoutプロパティやLayout gridプロパティが存在しません。また、ConstraintsのようなFrameの子要素には固有プロパティも存在せず、Sectionにはレイアウトに関するプロパティが存在していないことがわかります。
SectionとFrameは特に似ている部分が多いため、違いを確認しておきましょう。
Sectionの細かな振る舞いについて
Sectionが子要素として持つことのできるグルーピング要素
Section内にSectionをネストして作成することができるため、より複雑なキャンバス内の要素整理が必要な場合にも対応可能です。
Section内にGroupやFrameを作ることはできる一方、GroupやFrame内にSectionを作ることはできません。Group, Frame, Sectionはデザインパネルから相互変換が可能ですが、この制約により、親要素がFrameやGroupの場合には、FrameやGroupをSectionに変更することはできません。
複雑なグルーピングが必要となるページ制作等の具体的なUI製作についてはSectionを使うことは想定されていないようです。
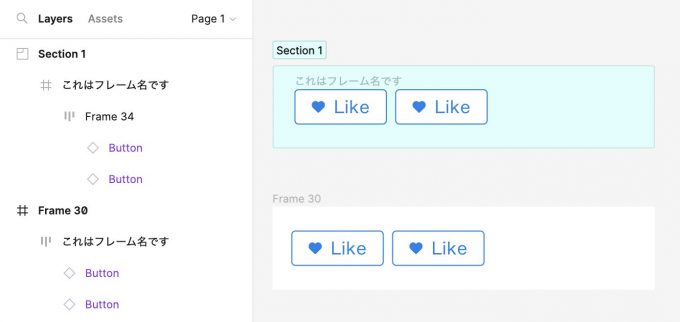
SectionとFrameの視覚的な違い
Section内に配置されたFrameにはFrameの名前が表示され、なんの要素であるかが一見してわかりやすくなります。SectionもまたFillやStrokeを変更可能なため、色や罫線で使いやすい分類を行うこともできます。
まとめ
ここまで見てきたとおり、SectionはUI作成に使用する機能ではなく、Figma利用者自身がキャンバスを使いやすくするための情報整理を補助するための機能であることがわかります。Group, Frame, そしてSectionというグルーピング機能の違いを理解することで、より効率的にデザイン制作が行えるようになるでしょう。
少しでも皆さんのお役に立てれば幸いです。ここまでお読みいただきありがとうございました!!