【初心者向け】画像変換クラウドサービス ImageFlux を使ってみた!その②

Hello! さくらインターネットのらんじゃんです。
前回の記事:【初心者向け】画像変換クラウドサービスImageFluxを使ってみた
前回は画像変換クラウドサービスImageFluxについて、以下の機能を紹介しました。
- 画像リサイズ
- 画像フォーマット変換
- オーバーレイ合成
- ダッシュボードとオリジン設定
それに続いて今回はImageFluxのその他の機能について説明したいと思います。
本記事でわかること!
今回は以下の機能を実際に試してみながら、できるだけわかりやすく紹介したいと思います。
- 画像の回転・反転
- 画像のクリッピング
- DPR(Device Pixel Ratio)の指定
- 画像のキャッシュコントロール設定
- 画像の配信有効期限
画像の回転・反転
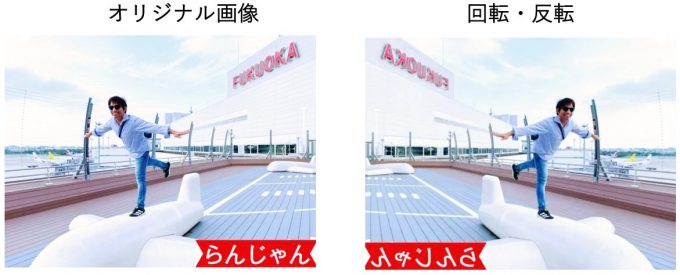
みなさんはWebページに画像を掲載するとき、画像を回転したり反転をしようとして困ったことがないでしょうか。ImageFluxでは「画像の回転・反転」が手間なくできるようなので実際に試してみようと思います。それではやってみましょう。
例えば、オリジナルの画像のURLが下記だとします。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.pngこれを変換して「左右反転 (top-right)」の画像にしたいときは、このようにURLの一部を書き換えるだけでOKです。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,ir=2/assets/img/image.pngこんな風にURLパラメータを書き換えるだけで、画像の回転・反転ができました。
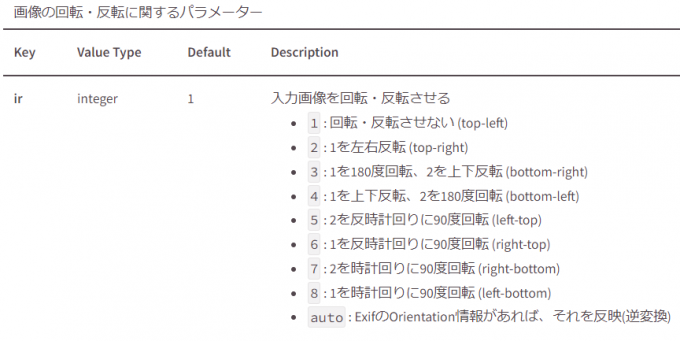
まだ他にも回転・反転に使えるパラメータがいろいろあります。興味のある方は下記のパラメータ一覧を見ながら試してみてください。さらに詳しい内容はImageFluxのドキュメントページに掲載されています。
画像のクリッピング
つぎは「クリッピング」をやってみたいと思います。
例えば、オリジナルの画像のURLが下記だとして、
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.pngこの画像からクリッピングして指定したサイズに切り抜いた画像として表示させたいときは、このようにURLの一部を書き換えるだけです。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,icr=270:600:800:940,ig=1/assets/img/image.pngどうでしょうか。URLパラメータを書き換えるだけでカンタンにクリッピングができました。
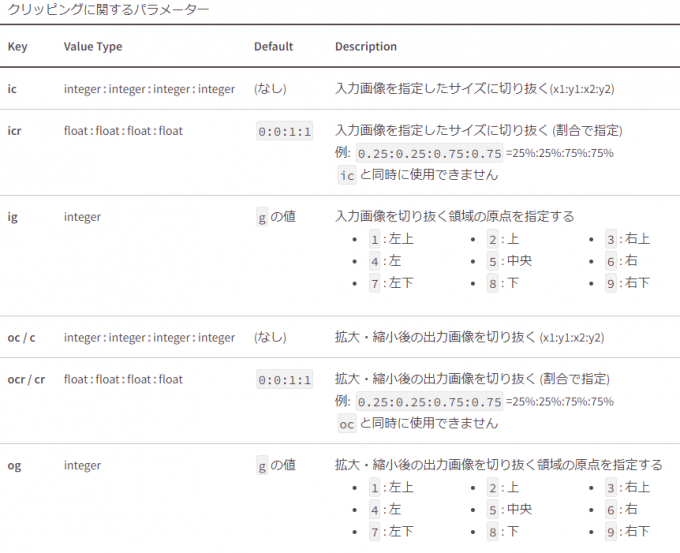
クリッピングに関するパラメーターは下記のとおりです。さらに詳しい内容はImageFluxのドキュメントページに掲載されているので興味がある方はぜひチェックしてみてください。
おすすめチェックポイント1
ic(icr)キーを使う時は、igキーと組み合わせてください。
oc(ocr)キーを使う時は、ogキーと組み合わせてください。
DPR(Device Pixel Ratio)の指定
オリジンサーバーでの画像URLに画像変換パラメータを付加するだけで、希望するディスプレイのDevice Pixel Ratio(画素密度の比)を使用して出力画像の倍率を指定できます。それでは「DPR」をやってみましょう。
例えば、オリジナルの画像のURLが下記だとして、
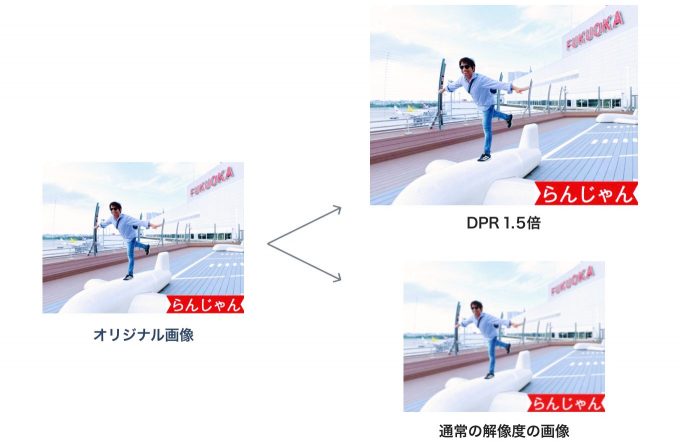
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.pngURLを書き換えるときに、例えば dpr=1 と入力すると元と同じサイズの画像に、下記の例のように dpr=1.5 にすると横幅、縦幅がそれぞれ1.5倍の画像になります。実際にブログサイトで使う場合、この機能を使えるかどうかよくわかりませんが、スマホ用の画像の場合、実際に表示されている画像より何倍か大きい画像を縮小させて表示させた方がいいと思います。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,dpr=1.5/assets/img/image.pngおすすめチェックポイント2
DPRの設定は0を超える5以下の値であれば指定できます。また、dpr=1の場合はオリジナル画像と同じサイズが表示されます。
画像のキャッシュコントロール設定
キャッシュ配信を行うときは、この設定を行う必要があります。ここが適切に設定されていないと、サイトユーザーからのリクエストに対してオリジンサーバーの元画像への取得リクエストが発生してしまい、キャッシュを利用した配信ができません。キャッシュ配信の設定は下記の2つの方法でできるので、さっそく試してみましょう。
Apache利用の場合
.htaccessのファイルにてCache-Controlヘッダのs-maxageを利用して設定します。
<Files ~ "\.(gif|jpe?g|png|webp|ico|svg|css|js)$">
Header set Cache-Control "s-maxage=86400"
</Files>nginx利用の場合
nginxはApacheと異なり.htaccessがないので、デフォルトの設定ファイルであるnginx.conf、もしくはincludeされる設定ファイルに、以下のように記載します。
location ~* \.(gif|jpe?g|png|webp|ico|svg|css|js)$ {
add_header Cache-Control "s-maxage=86400";
}上記の内容は、gif、jpeg、jpg、png、webp、ico、svg、css、jsファイルを有効期限1日間(1日=86400秒)としてキャッシュ設定した、というものです。
キャッシュ設定の確認方法
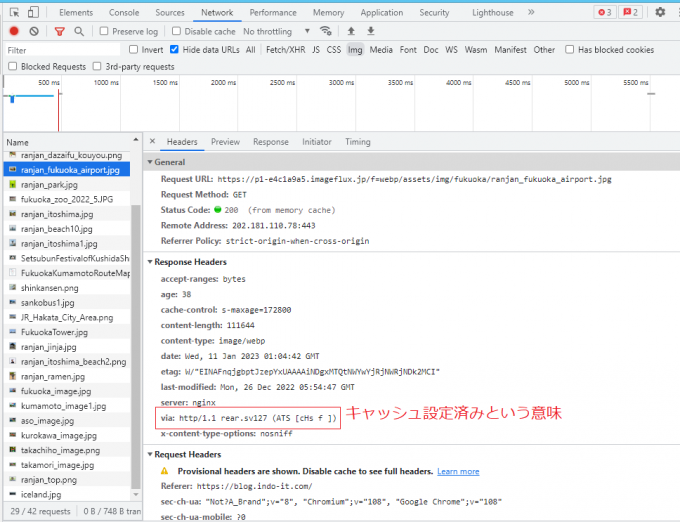
それでは、キャッシュ設定が無事に設定ができたかどうか確認しましょう。
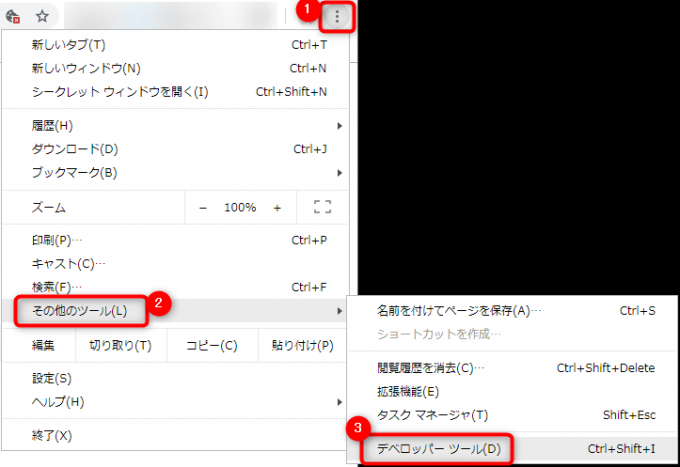
Chromeブラウザの場合、[設定]アイコン → [その他のツール] → [デベロッパーツール]から開くことができます。
ImageFlux経由での出力かどうかは、レスポンスヘッダを確認して、Viaヘッダが存在し、その中に http/1.1 rear.svXXX YYY といった文字列があるかを確認してください。(XXX部分は状況により変わります)
おすすめチェックポイント3
「s-maxage=86400」とは、60秒 x 60分 x 24時間という意味です。
キャッシュ有効期限は自由に設定できます。
画像の配信有効期限
配信有効期限機能とは、変換パラメータに有効期限のパラメータを含めることで、画像配信の有効期限を設定できる機能です。
例えばキャンペーンなどのように実施期間が決まっていてサイトでの表示に有効期限を設定したい、というような場合に使います。指定した有効期限を過ぎてからアクセスが来た場合は、ImageFluxからはステータスとして「403 Forbidden」が返されます。 オリジンサーバーでの画像URLに「expires」キーと日時パラメータを付加するだけで、その画像の配信有効期限を指定できます。それでは「配信有効期限の設定」をやってみます。
オリジナルの画像のURLが下記だとします。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.pngこの画像の配信有効期限を2022年12月31日までにしたいときは下記のように expires= の後ろに2022-12-31T23:59:59 と入力します。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,expires=2022-12-31T23:59:59Z/assets/img/image.pngおすすめチェックポイント4
配信有効期限はUTC(世界協定時)のみの設定になります。JST(日本標準時)ではないのでご注意ください。設定する際は、JSTからUTCに変換してから設定してください。
まとめ
今回はImageFluxのいろいろな機能を試してみました。私は自分が管理しているブログサイトで日本の観光地の画像をたくさんアップしているので、今後もImageFluxを使ってみようと思っています。私はスマホで撮影した画像を使うことが多いのですが、サイトにアップしたときに画像が横向や反転になってしまうことがあります。そんなときはImageFluxの「画像の回転・反転」機能を使って簡単に表示を修正できます。また「画像の配信有効期限」機能は何か特別な画像を短い期間だけ表示させたいような時に使ってみたいなと思いました。
この記事がさくナレ読者の皆さんに少しでもお役に立てれば幸いです。最後まで読んでいただきありがとうございます。
無料トライアルのご紹介
「検討のために、まずは一度トライアルで使ってみたい!」という方は以下のサービスページから無料トライアルのお申込みができますので、ご検討ください!