コンテナ環境をより便利に使えるDevContainers

こんにちは、大阪工業大学HxSコンピュータ部の高橋です。
突然ですが、コンテナ環境って素晴らしいですね。今回はコンテナを用いた開発がもっと素晴らしくなるVSCodeの拡張機能・DevContainersをハンズオン形式で紹介していきたいと思います。
DevContainersのメリット
DevContainersでは仮想的なLinux環境のみならず、VSCodeの設定や拡張機能までを仮想環境として利用することが可能です。これによりチーム全員が完全に統一した開発環境で作業を行うことが可能になります。また、拡張機能を別のワークスペースと独立してインストールすることで、拡張機能の管理が容易になります。
DevContainersを作ってみよう
※VSCodeとDockerが使用できる状態にあることを前提に進めていきます。
さっそくハンズオンです。まずはDevContainersの環境を作っていきます。VSCodeの拡張機能ボタンからDev Containersをインストールします。
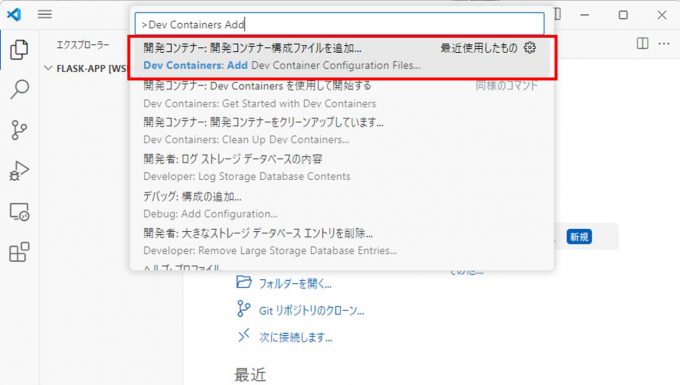
次にF1キーからコマンドパレットを開き、Dev Container Add Dev Container Configuration ...を選択します。
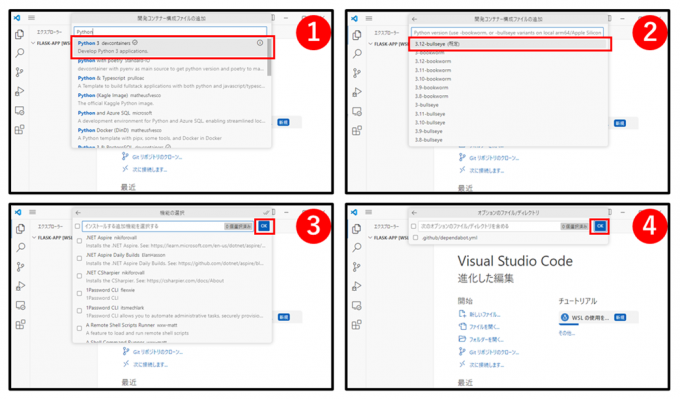
Python3 devcontainers → 3.12-bullseye → 選択なし → 選択なし の順番に選択していきます。
以下のファイルが作成されたら成功です。
.
└── .devcontainer
└── devcontainer.json{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:1-3.12-bullseye"
}
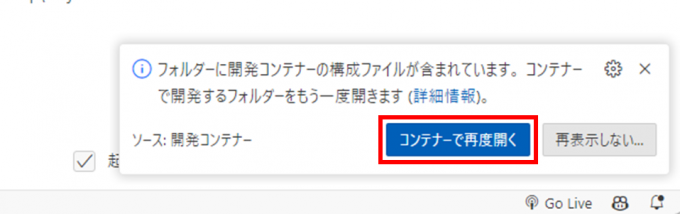
// コメントは省いていますメッセージからコンテナーで再度開くを選択肢、コンテナを起動します。
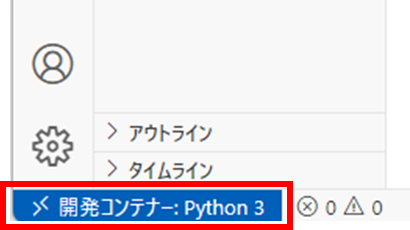
画面の左下が開発コンテナー:Python3になれば成功です。
DevContainer環境について
作成したコンテナ環境ではデフォルトで現在のワークスペースがそのままコンテナ側の/workspaces/{ワークスペース名}/にマウントされています。またコンテナ側で開いたポートが自動的にホスト環境に転送される機能もあります。Dockerのようにボリュームやポートの指定を手動で行う必要はありません。
コンテナに拡張機能を追加してみよう
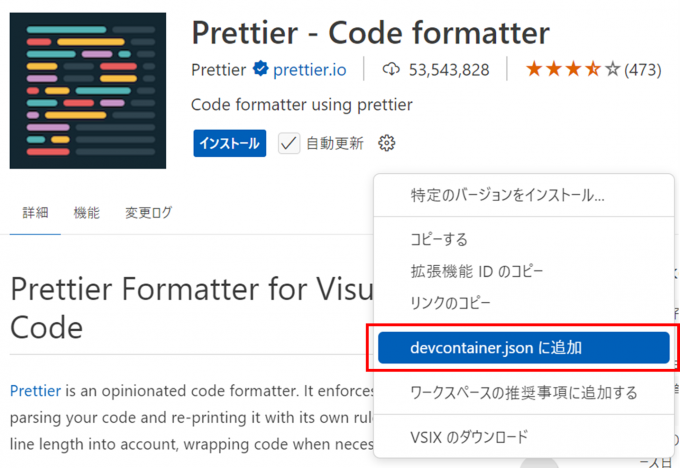
コンテナに拡張機能を追加してみましょう。今回は拡張機能Prettierを追加していきます。インストールをクリックすると、このコンテナでのみ使用できる拡張機能としてインストールされ、ローカル環境には影響を与えません。しかし、このままの状態ではコンテナをリビルドした際や、別の人がコンテナを立ち上げた際に拡張機能が消えてしまいます。そこで起動時にデフォルトでインストールされるように設定していきます。拡張機能の画面から歯車アイコンをクリックしdevcontainer.jsonに追加を選択します。これだけでコンテナの起動時に自動的にPrettierがインストールされるようになりました。
devcontainer.jsonを確認するとcustomizationsが追加されています。extensionsの配列の中に入っている拡張機能が起動時に自動で追加される拡張機能です。
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:1-3.12-bullseye",
"customizations": {
"vscode": {
"extensions": [
"esbenp.prettier-vscode"
]
}
}
}コンテナに設定を追加してみよう
次にVSCodeのsetting.jsonをコンテナ起動時にデフォルトで設定してきます。
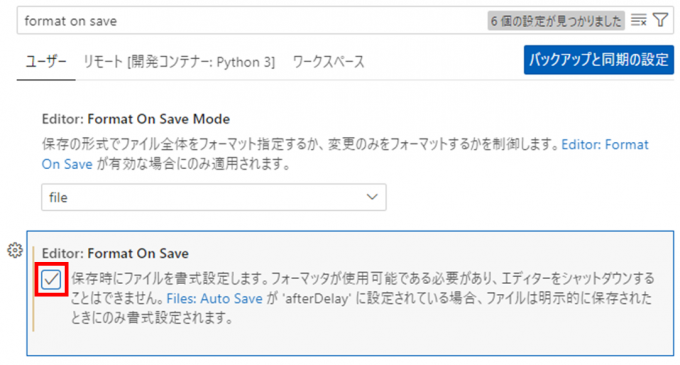
まずはファイル → ユーザ設定 → 設定 から設定を開きます。検索欄からFormat On Saveを検索し、チェックボックスに✔を入れます。これで保存時に自動でフォーマットされる設定ができました。
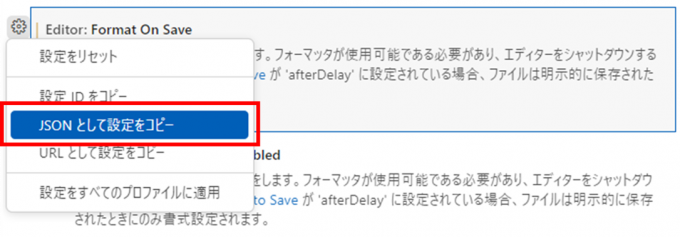
しかし、これも拡張機能と同様にdevcontainer.jsonに追記しないと自動で設定されません。設定は手動でjsonに追記してきます。歯車アイコンからJSONとして設定をコピーをクリックします。
devcontainer.jsonを開き、extensionsの下にsettingsを追加します。settingsの中に先ほどコピーした内容をペーストします。
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:1-3.12-bullseye",
"customizations": {
"vscode": {
"extensions": [
"esbenp.prettier-vscode"
],
"settings": {
//ここに設定を追加していく
"editor.formatOnSave": true
}
}
}
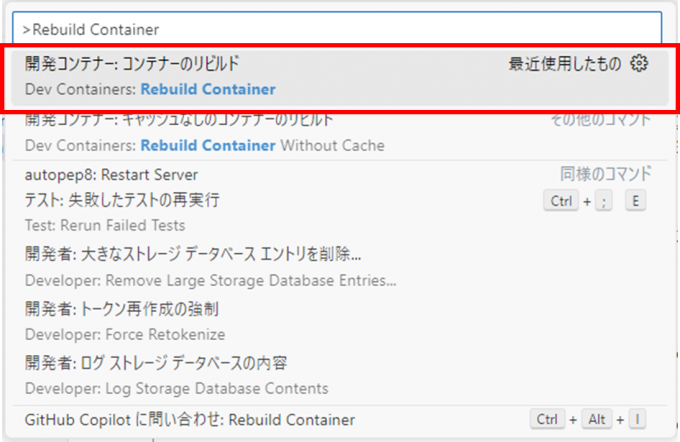
}これで設定は完了です。最後にリビルドして正しく設定できているかを確認します。F1キーからコマンドパレットを開きDev Containers Rebuild Containerを選択します。
リビルドが終了した後に、拡張機能にprettierが追加されており、保存時に自動でフォーマットされるように設定されていれば成功です。
おわりに
DevContainersは簡単な操作ならGUIのみで設定が可能であり、移動可能な開発環境が作成でき、ローカルも綺麗に保つことが可能です。ぜひ使ってみてください。