Drupalの基本概念をきちっと理解しよう!各基本機能のおさらい

今回は、Drupalの基本概念である、ブロック、コンテンツタイプ、ノード、タグ、Viewsについて説明のおさらいをしたいと思います。
また、Drupal 8になってブロックについてはさらに便利になったことがあります。
これらの概念を説明するために、簡単なブログサイトをもとに説明していきます。例えば、以下のようなブログサイトを作る場合です。

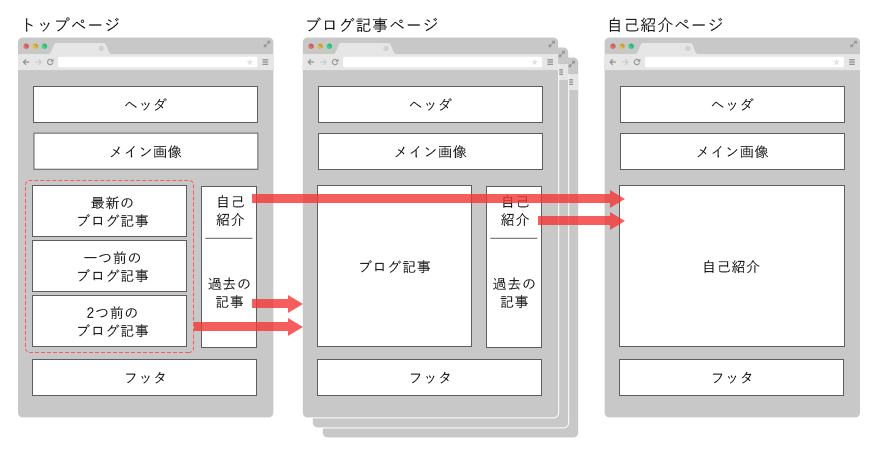
トップページがあり、そこからブログの記事と自己紹介というページに遷移する3つの種類があるページです。
3つある種類の内容は以下となります。
- 3つのページに共通しているのが、ヘッダとフッタの内容
- トップページ
- 最新ブログ記事を3件表示
- 右サイドには自己紹介ページへのリンク
- 過去のブログ記事を年月でリンク
- ブログ記事ページ
- ブログ記事を1件表示
- 右サイドには自己紹介ページへのリンク
- 過去のブログ記事を年月でリンク
- 自己紹介ページ
- 自己紹介の内容のみ表示
非常にシンプルですが、これをDrupalで構築するには、ブロック、コンテンツタイプ、ノード、タグ、Viewsを理解していく必要があります。
難しいと思われるかもしれませんが、これらを理解するとDrupalでのサイト構築の柔軟性がよくわかると思います。
ブロック
それでは、まずはブロックからです。
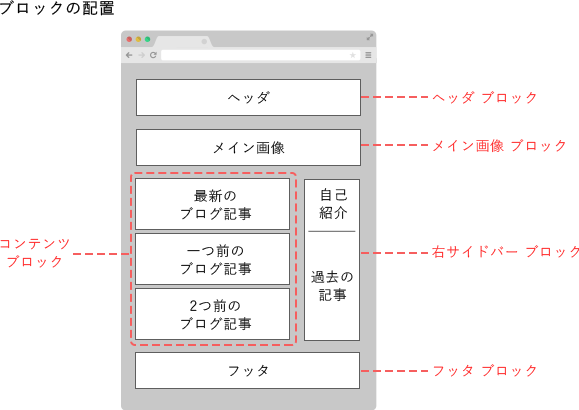
ブロックは、ページに表示する内容を切り取って、配置する機能です。トップページを例にすると、以下の5つにブロックを分けられます。

ヘッダブロックに、ブログのタイトルとして「Drupalのブログ」という文字を入力すると、ヘッダには入力した文字が表示されます。
メイン画像ブロックには、画像をアップロードして登録することで、画像が表示されます。
同じように、右サイドバーブロック、フッタブロックと言う形で表示したい内容を入力して、ブロックに配置することで表示されます。
配置場所はあとからも自由に変更ができますので、右サイドバーブロックに表示していた内容をフッタブロックに移動することもできます。
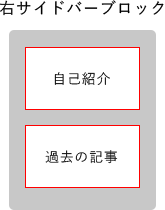
また、1つのブロックに複数個配置することが可能ですので、右サイトバーブロックというブロックに、「自己紹介」と「過去の記事」という形で2つ配置することができます。このように部品化しておくと、変更や再利用がしやすい形になります。例えば、「過去の記事」をフッタブロックに移動するなどが容易です。

また、コンテンツブロックについては、ブログ記事を1件登録する毎に、トップページのコンテンツブロックに毎回入力するのは2重で入力となるため大変ですよね。
入力したブログ記事は、Viewsという機能を利用して、ブログ記事に日付をもとに内容を取得して表示します。
ブログ記事を入力するとトップページの最新のブログ記事の内容が即時で反映されます。
それでは、例で示した5つのブロックの位置はどうやって決まっているのでしょうか?
Druplaでは、何百というテーマがあり、そのテーマによって、ブロックの配置場所が決まっています。(カスタマイズして追加することは可能です)
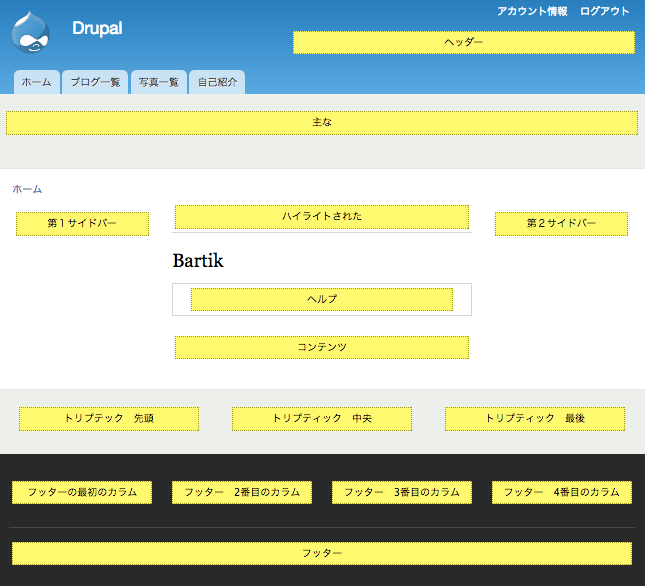
テーマをインストールするとブロックリージョンの表示をすることで、配置が確認できます。
テーマを切り替えると、左サイドバーのブロックがあったり、バナーを配置できるような3カラムのブロックがあったりします。
Drupalのインストール直後のBartikというテーマのブロックリージョンは以下のような表示です。

Webサイトを構築する場合に、どのように配置するかを考えてからテーマを選択すると簡単に配置ができて早く構築ができます。
コンテンツタイプ
次にコンテンツタイプの説明です。
コンテンツタイプの概念は、最初は面倒かもしれません。コンテンツタイプは、入力するコンテンツの入力項目を決める定義のことです。
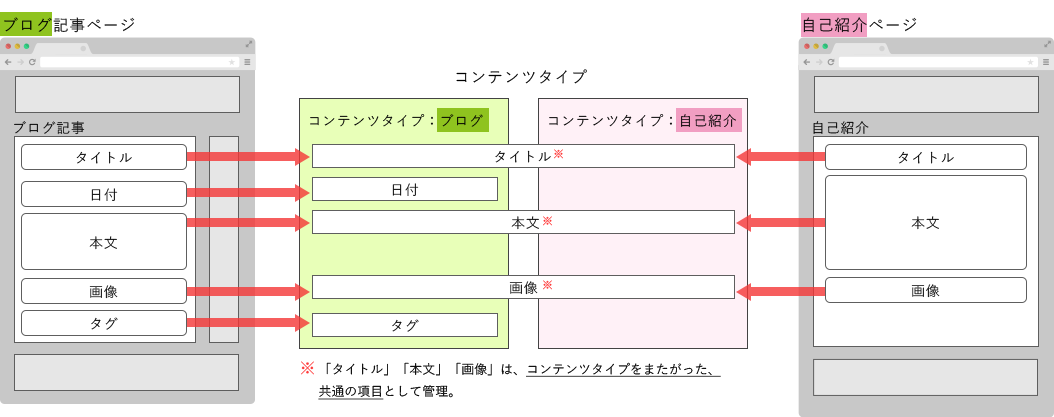
例えば、ブログ記事ページを作成する場合、「タイトル、日付、本文、画像、タグ」を入力するとします。そうすると、「ブログ」というコンテンツタイプを定義して、その中に5つの項目を定義します。あらかじめ入力コンテンツの内容を洗い出して、コンテンツタイプを作成する必要があります。さらに「自己紹介ページ」では、「タイトル、本文、画像」だけでよければ、この3つの項目を洗い出して定義します。
また、コンテンツタイプのブログと自己紹介で利用している、タイトルと本文は同じ項目として利用することが可能です。項目が共通化されています。Drupalはタイトルは必須で特別扱いのため、別々に管理することはできませんが、ブログと自己紹介の「本文、画像」は別々の項目として定義して、関連しないことも可能です。
同じ項目として管理すると、コンテンツタイプにまたがってデータを抽出したり、表示方法(テキストの場合は、先頭100文字のリード文を表示するなど)を共通化できます。
Durpalの大きな特徴としては、このコンテンツタイプの項目定義単位に管理されていることがあります。
項目単位で画面に表示・非表示の定義やコンテンツ入力時に必須にする・しないなどの制御ができます。
また、追加モジュールをインストールすることで、項目単位での権限管理や多言語入力する・しないなどの設定が可能となります。
さらに、Viewsの機能を利用することで、項目単位でのデータ抽出や必要な項目のみ抽出することができます。
なお、一度作成したコンテンツタイプは、コンテンツを入力した後でも、項目の追加・削除は可能です。
将来にブログのコンテンツタイプに動画を登録する場合は、その時点で項目を追加すればよいです。
Drupalは、コンテンツタイプによるコンテンツの1件の管理ということではなく、項目単位での管理が大きな特徴となります。
また、サイトを構築する上では、コンテンツタイプの種類、コンテンツタイプの項目定義、共通にする項目定義、項目表示の仕様はとても重要となります。
また、Drupal8では、コンテンツタイプと同じ概念が、最初に説明したブロックにも適用されました。
ブロックに表示する内容についても項目定義ができるようなり、ブロックの表示内容に、これまでHTMLの文法で画像やリンクを記述していましたが、ブロックタイプとして項目を定義することでHTMLを記述することなくブロックに表示することができます。
ノード
コンテンツタイプで定義した項目定義を利用して、コンテンツ内容を入力します。この1件毎に入力している内容が「ノード」となります。Drupalでは、ノードにはノードIDが必ず付与され、このIDでノードが一意として管理されています。
コンテンツタイプの定義で入力する項目を決めて、実際にデータ登録した1件毎がノードになります。nodeはDrupalの用語で、コンテンツというのが一般的な呼び方になると思います。
タクソノミー
タクソノミーは「分類」という意味となります。言葉は難しいかもしれませんが、普段に何気なく分類していることを表現するための機能です。
例えば、スマートフォンを分類することを考えてみましょう。分類方法として、「スマートフォンの機種」で分類する場合は、iPhone、Android、その他(Windows Phoneなど)の分類があります。別の分類方法として、「スマートフォンのキャリア」があります。Docomo、AU、SoftBank、MVNOの分類があります。
このように分類していく機能が、Drupalではタクソノミーと言われています。
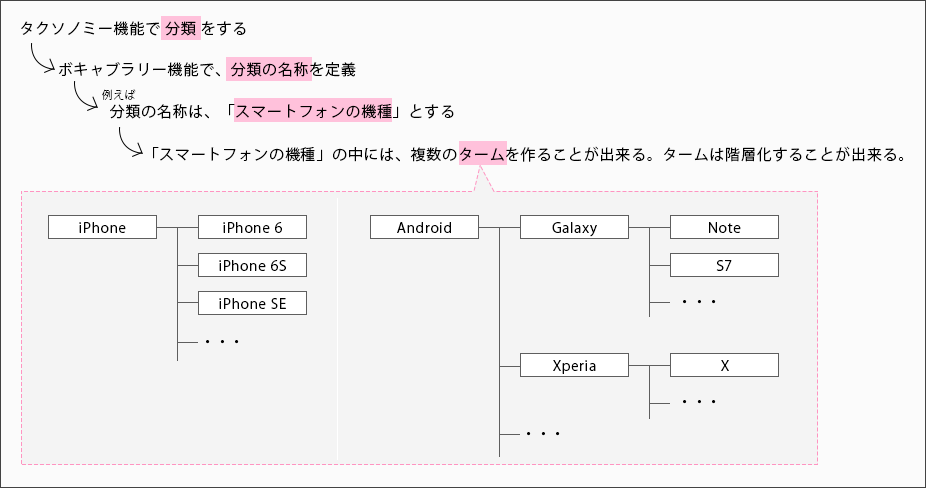
「スマートフォンの機種」や「スマートフォンのキャリア」を分類する方法が、タクソノミーの機能では「ボキャブラリー」と言います。そして、その分類方法の内容である、iPhone、Android、その他、Docomo、 AU、 SoftBank、MVNOが、「ターム」と言います。
ボキャブラリやタームは、Drupal上では任意に追加することができます。さらにタームは、階層化することができます。
「スマートフォンの機種」であれば、iPhoneであればさらに「iPhone6, iPhone6S, iPhoneSE, iPhone5 ... 」と細かく機種を分類することができます。
この場合、タームは以下のような階層構造となります。Androidでは、さらに階層が深くなります。
タクソノミーの分類方法のイメージが分かると、コンテンツを分類する時にどういったボキャブラリーやタームを作るかが分かると思います。
例えば、ブログの場合は、入力した個々のノードにターム(タグ)を入力する機能です。例えば、「旅行、買い物、写真、料理など」がタクソノミーのタームになります。タームは、あらかじめ準備していて選択することやコンテンツ入力時に新規に追加することができます。
タクソノミーを利用すると何が便利かと言うと、先ほどのブログで言えば、「旅行」とタグを付与することで「旅行」のタームを設定したコンテンツが抽出することができます。タクソノミーを利用することで、コンテンツを分類することが容易に実現できます。なお、1つのノードに、複数のターム(タグ)を付与することもできます。
先ほど説明したターム自体は階層化することができますので、例えば、「料理」というタームの下層に「朝食、昼食、夕食」などを設けた場合、ノードには「朝食」というタームを設定することが可能です。
views
最後にViewsです。
Drupal8では標準機能に組み込まれました。Drupal7 では、追加でインストールする必須モジュールと言えます。
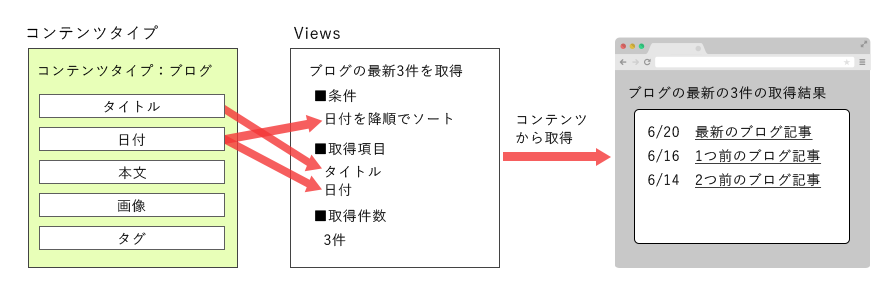
Viewsは、入力したコンテンツをコンテンツタイプで定義した項目をもとに、条件でデータを検索して、必要な項目を表示します。
例えば、トップページの例としてブログの最新の3つのコンテンツを表示する場合は、以下のような形になります。

コンテンツタイプの項目から、条件、取得項目、取得件数をviewsで定義してデータを取得する形です。Viewsが呼び出される毎に最新のコンテンツが取得できます。
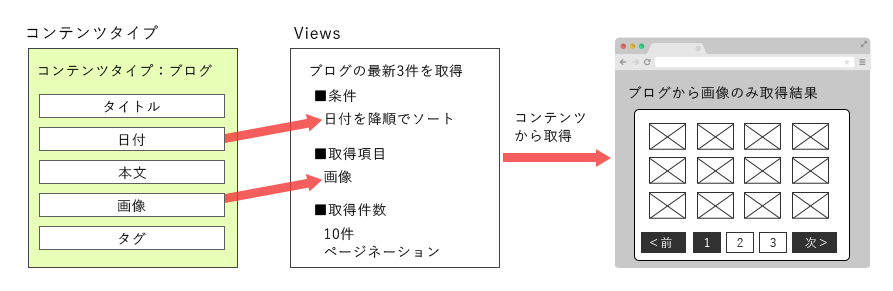
あるいは、ブログのコンテンツタイプから、画像のみを抽出してギャラリーなどを表示する場合は、Viewsで画像のみ取得するようにします。
ページネーション(<前 1 2 3 次>)はViewsで自動的に付与しますので、簡単にギャラリーが作ることができます。

このようにViewsは、入力しれたノードから条件と取得する項目を指定することで、自由自在にデータの表示ができます。
Viewsの定義自体をブロックに設定すると、ブロックの表示でそのViewsで定義した内容が表示できます。ページとして表示すると、そのコンテンツ内容がviewsで設定した内容で表示されます。
終わりに
以上、Drupalの基本的な機能について説明しましたが、いかがでしたでしょうか?
日本でもDrupalについて盛り上がりが出てきていると感じています。6月は、Drupalのニュースも多く出てきています。
周りの人達よりも、いち早くDrupalを知ることで、高機能なCMSを使いこなしていっていただければと思います。