さくらのオブジェクトストレージと連携するWordPressプラグイン「wp-sacloud-ojs」

本記事は2021年3月まで提供しておりました旧オブジェクトストレージサービスに関する情報です。現行のオブジェクトストレージとは互換性のないAPIを用いているため、現在はご利用いただけません。ご了承ください。
WordPressにてさくらのクラウド オブジェクトストレージを利用するためのプラグイン「wp-sacloud-ojs」をプレビュー版としてリリースしました。
「wp-sacloud-ojs」とは、WordPressとさくらのクラウドのオブジェクトストレージを連携させ、画像などのメディアファイルの格納・配信を容易に行えるようにするWordPressプラグインです。
本日はこの「wp-sacloud-ojs」の概要、セットアップ、ご利用方法などをご紹介させていただきます。
目次
オブジェクトストレージとは
さくらのクラウド オブジェクトストレージとは、
- スケーラビリティと高い耐障害性
- REST APIによる操作が可能
- 容量無制限(1オブジェクトあたりの最大サイズは4TiB)
- SSL配信/キャッシュ配信
などの特徴を持つ分散型クラウドストレージサービスです。詳細は以下のページを参照ください。
プラグイン「wp-sacloud-ojs」概要
「wp-sacloud-ojs」はオブジェクトストレージと連携するために、主に以下2つの機能を提供します。
- メディアファイルがアップロードされたらオブジェクトストレージに格納する
- オブジェクトストレージからのファイル配信用URLを生成する
WordPress管理画面からメディアライブラリにファイルをアップロードすると、オブジェクトストレージへアップロードされます。
この処理はプラグインにより自動で処理されるため、オブジェクトストレージ用に特別な操作をする必要はありません。
また、メディアライブラリからファイルを記事に貼り付けると、オブジェクトストレージから直接ファイルを配信するようなURLが生成されます。これにより、メディアファイルの配信はオブジェクトストレージから行えるため、WordPressサーバー本体の負荷を低減することができます。
さらに、さくらのクラウド オブジェクトストレージがもつ「キャッシュ配信」や「SSL配信」などの便利な機能もWordPressの管理画面から利用有無を設定することが可能です。
それでは早速このプラグインの導入についてご案内いたします。
注意:
当記事執筆時点(2016年8月)ではプレビュー版という扱いです。
プラグインの組み合わせなどにより、予期せぬ動作を行う可能性もありますので、実運用環境への導入の際は事前に十分な動作検証を行ってください。
また、今後の開発により、表示文言や入力項目が変更となる可能性があります。
最新情報はWordPress公式サイトのプラグインページをご確認ください。
プラグインの導入
前提条件
- WordPressのインストール/セットアップが完了していること
- WordPressのバージョンが4.5.3以降であること
- さくらのクラウドのアカウント登録を行っていること
さくらのクラウドのアカウントをお持ちでない場合は、以下のページを参考に会員登録、アカウント発行を行っておいてください。
なお、WordPressを稼働させるサーバーはさくらのクラウド以外でも構いません。
セットアップ
以下の手順でセットアップを行います。
- オブジェクトストレージ バケットを作成
- WordPress管理画面からプラグインのインストール
- プラグインの動作環境設定
オブジェクトストレージ バケットを作成
最初に、オブジェクトストレージ内に「バケット」というデータの格納領域を作成します。
さくらのクラウドのコントロールパネルにて作業を行います。
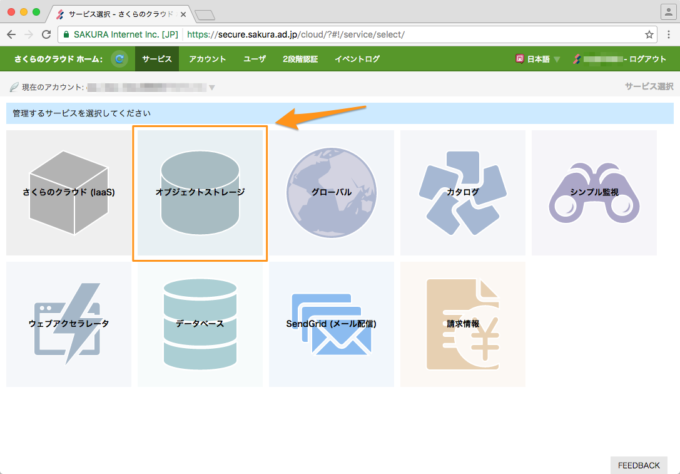
ログイン後、「オブジェクトストレージ」メニューを選択します。
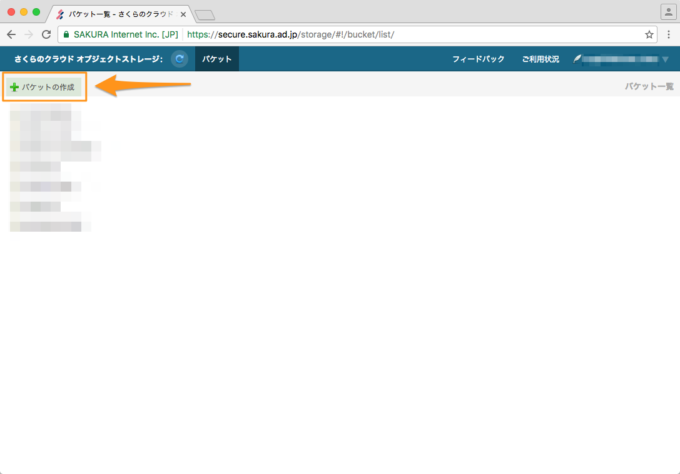
続いて、「バケットの作成」ボタンを押下します。
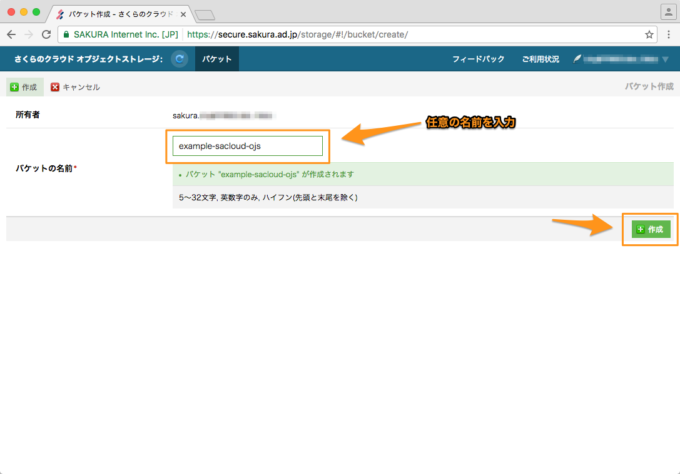
次に、バケットの名前を入力し「作成」ボタンを押下します。これでバケットが作成されます。
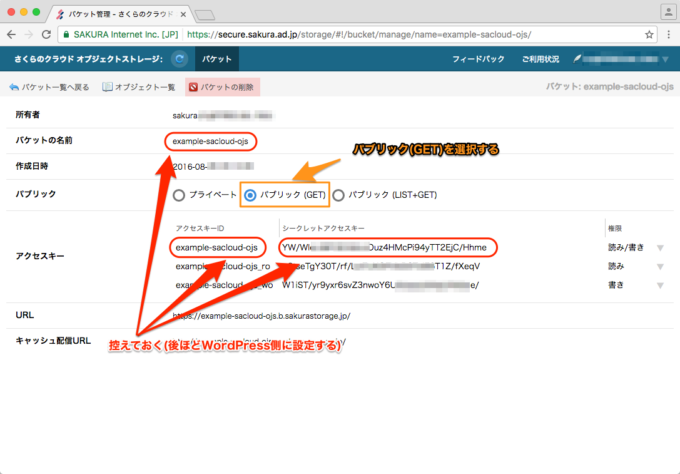
次に作成されたバケットの詳細が表示されます。
このバケットに格納されたデータを配信可能にするため、「パブリック」項目のラジオボタンから「パブリック(GET)」を選択します。
また、ここで表示されている以下の3項目は後ほど使いますので控えておいてください。
- バケットの名前
- アクセスキーID
- シークレットアクセスキー
なお、アクセスキーは権限によって「読み/書き」、「読み」、「書き」という3つに分かれています。
「wp-sacloud-ojs」では「読み/書き」という権限が必要です。
WordPress管理画面からプラグインのインストール
続いて、WordPressの管理画面からプラグインのインストールを行います。
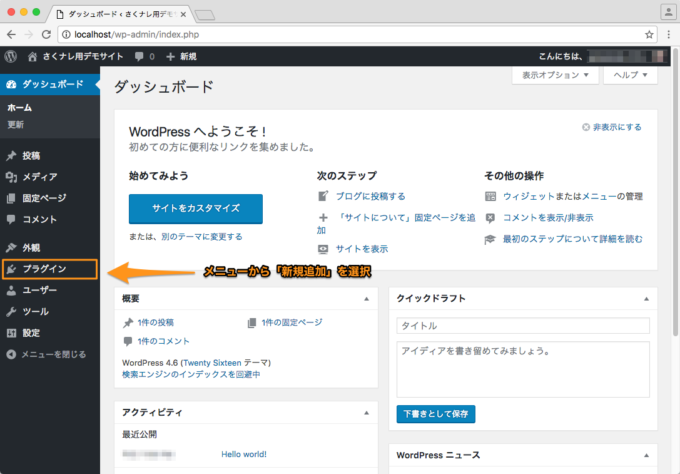
WordPressへログイン後、左メニューから「プラグイン」、「新規追加」を選択します。
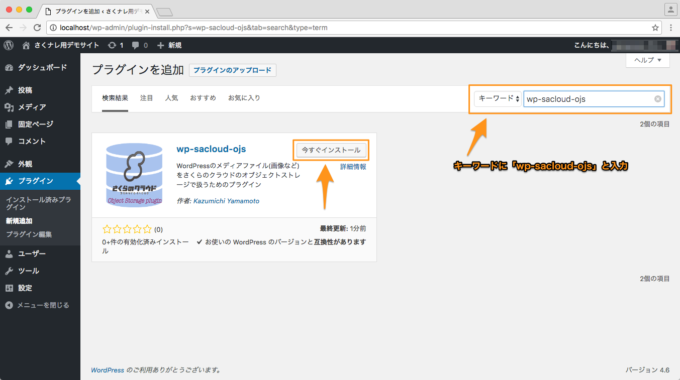
「プラグインを追加」画面が表示されます。右上のキーワード欄に「wp-sacloud-ojs」と入力してください。
プラグインが検索されたら「今すぐインストール」ボタンを押下します。
しばらく待つとインストールが完了するはずです。
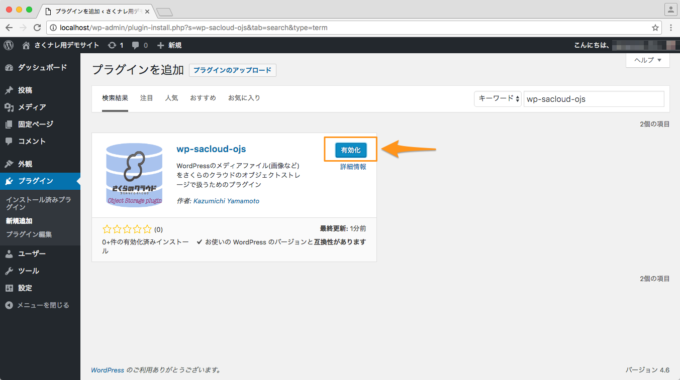
完了したら「有効化」ボタンを押下します。
以上でプラグインのインストールが完了しました。
プラグインの動作環境設定
続いて動作に必要なアクセスキーなどの設定を行います。
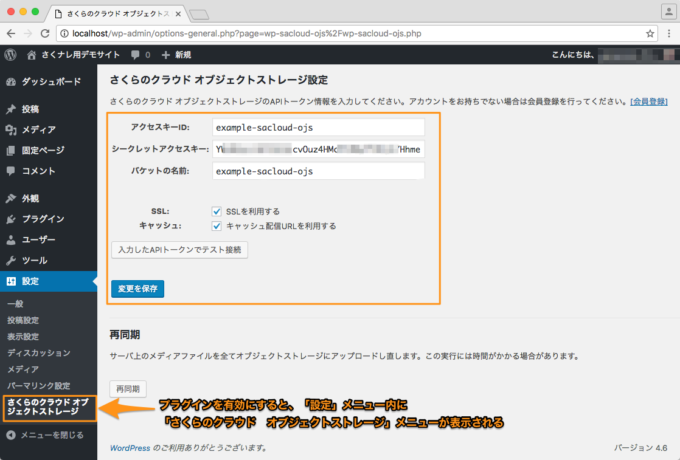
左のメニューから「設定」、「さくらのクラウド オブジェクトストレージ」を選択します。
「さくらのクラウド オブジェクトストレージ設定」画面が表示されます。必要情報を入力していきます。各項目は以下のように入力します。
- アクセスキーID:先ほど控えた値を入力する
- シークレットアクセスキー:先ほど控えた値を入力する
- バケットの名前:先ほど控えた値を入力する
- SSL:ファイルの配信時にSSLを利用する場合はチェックを入れます。
- キャッシュ:キャッシュ配信機能を利用する場合はチェックを入れます。
接続確認
各項目を入力したら「入力したAPIトークンでテスト接続」ボタンを押下してみましょう。
入力値が正しい場合、以下のようなメッセージが表示されます。

エラーがある場合は以下のようなメッセージとなります。この場合、各入力項目を再度確認してみてください。

テスト接続が成功したら「変更を保存」ボタンを押下します。
以上で設定終了です。
プラグインの使い方
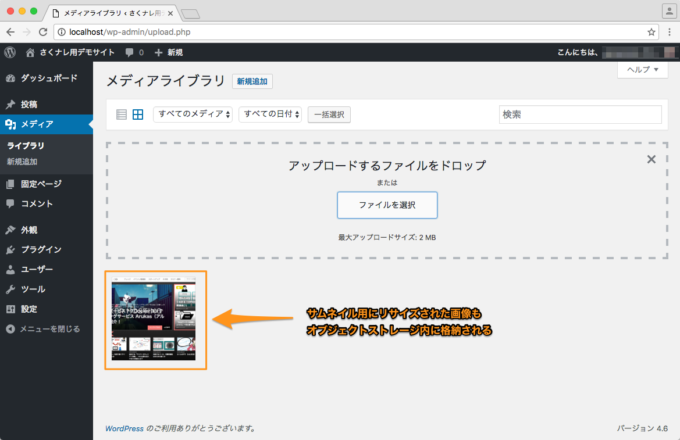
管理画面からメディアライブラリに画像を追加すると、自動でオブジェクトストレージへのアップロードが行われます。
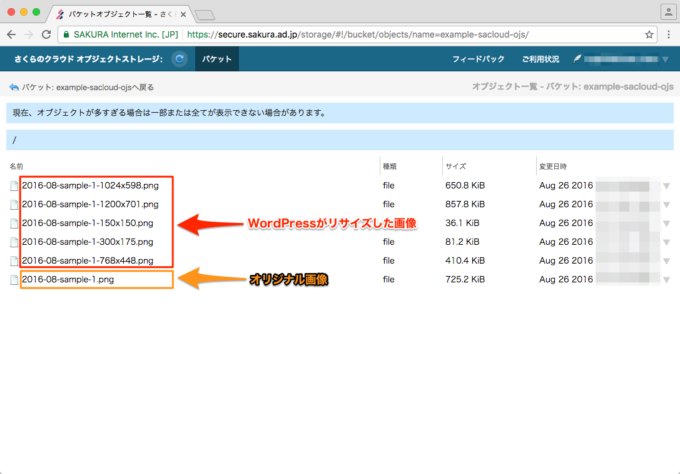
通常は、メディアライブラリへのファイル追加時にWordPressがサムネイル用に画像のリサイズを行います。それらリサイズ後の画像もオブジェクトストレージに格納されます。
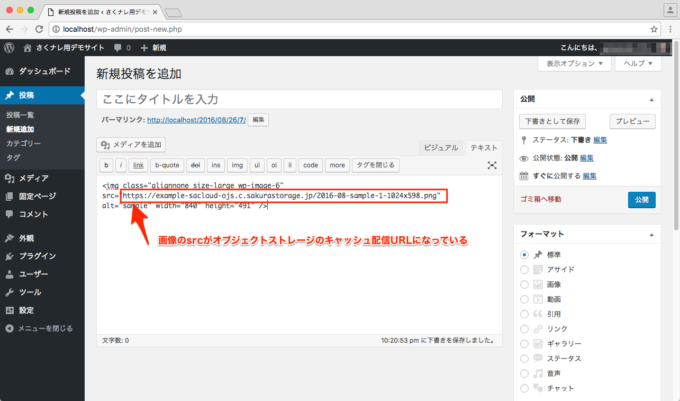
メディアライブラリ内の画像を記事に貼り付けると、画像のsrc属性にオブジェクトストレージからの配信が行われるURLが出力されています。
このように、特別な操作をすることなく、WordPress管理画面からファイルのアップロード/記事投稿を行うだけでオブジェクトストレージが利用できるようになっています。
終わりに
「wp-sacloud-ojs」を利用すれば、さくらのクラウドのオブジェクトストレージが容易に利用できます。
公式プラグインディレクトリ(wordpress.org)にて配布していますので、インストールも簡単です。
是非一度お試しください。
なお、このプラグインのソースコードはGitHubにて公開しています。
不明点やバグ、機能追加のご要望などございましたらGitHubのIssueからご連絡ください。