Plesk – Gitと連携してWebアプリケーションの開発効率を向上させよう

Plesk – Gitと連携してWebアプリケーションの開発効率を向上させよう
いまどきのWebアプリケーション開発のツールを考慮すると、ソースコードのバージョン管理は必須項目であり、Gitを利用する機会は多いでしょう。では、Gitリポジトリに格納される開発中のWebアプリケーションのソースコードを、あなたの開発環境からPleskのWebサーバ環境へ展開、その初期設定のためのビルドコマンドを実行する場合、どういった操作を行いますか?コピーとビルドという単純な作業かもしれませんが、何度も同じ作業が繰り返されているのは事実です。開発の最終段階においては、コード更新、検証が頻繁に繰り返されるものでしょう。十分なスキルを持つサーバエンジニアになれば、この一連の流れを自動的に処理させているでしょうが、誰もが容易に準備できるものではありません。今回は、そのGitとPlesk Onyxの連携についてお話をします。Pleskのコントロールパネルを通してGitクライアントを操作し、ローカル/リモートGitリポジトリに管理されるソースコードを、自動でコンテンツディレクトリに展開、さらにはデプロイコマンドの自動実行を実現します。Plesk OnyxでWebアプリケーションの開発効率の向上を図りましょう。
以降では、この連携手順を具体的に説明します。前提として、Bitbucket 提供のGitリポジトリにWebアプリケーションのソースコードが管理されているものとします。Bitbucket以外、GitHubや、独自に立てたGitリポジトリとの連携も可能です。そしてPlesk上で管理するWebサイト、この記事では、webサイト“www.sasaki-build.com”のWebアプリケーション開発を前提として、Gitリポジトリから自動配置するまでの設定を紹介します。

Git向け拡張機能のインストール
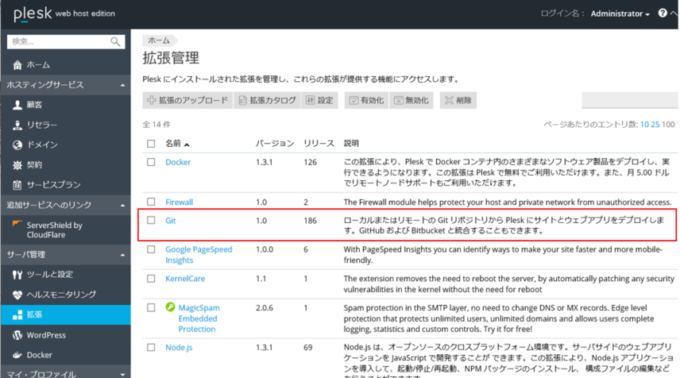
Pleskは、Gitクライアントを操作するための拡張機能のインストールを必要とします。Pleskに管理者権限でログインし、[拡張](Extensions)を選択して、表示されるリスト上に ”Git” の名前を探してみましょう。

存在しない場合、[拡張カタログ]のボタンをクリック、表示される対象機能の[インストール]ボタンをクリックしましょう。この設定は一度実施するだけです。
最新版のPlesk Onyx 17.5をご利用の方は、上記とは異なる画面が表示されます。[My Extensions]をクリックして表示されるリストに"Git"の文字が見つかるか確認ください。無ければ、[Extensions Catalog]を選択しましょう。画面右上の検索フィールドに"Git”と入力し、詳細ページに進んでインストールを実施ください。
Git リポジトリの登録
BitbucketのGitリポジトリ情報をPleskに登録し、Plesk内で管理されるWebサイトとリンクさせましょう。複数のGitリポジトリを登録でき、Webアプリケーション毎にコンテンツのデプロイ(配置)先を変えることも可能です。
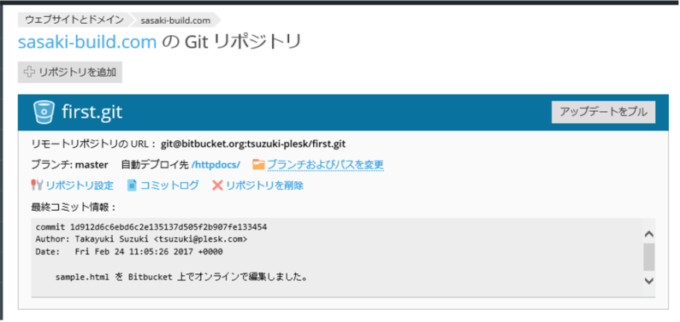
“sasaki-build.com”ウェブサイトとドメインの管理画面に進み、Gitのアイコンをクリックしましょう。
![]()
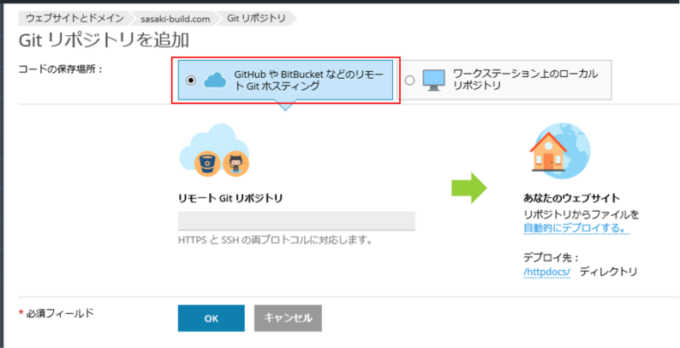
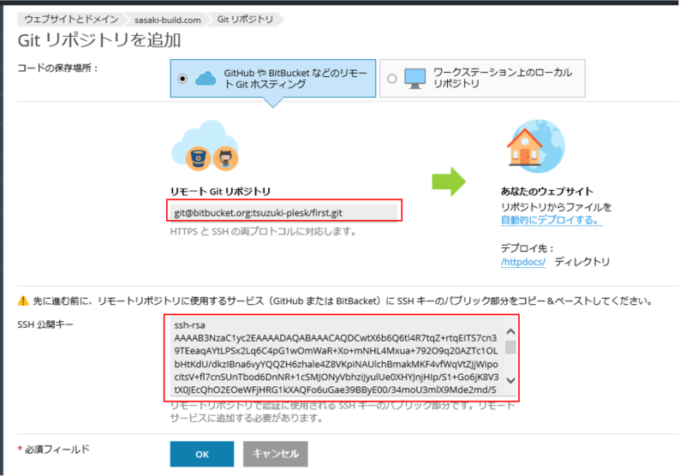
“Gitリポジトリを追加”画面が現れます。今回は、Bitbucket上のリモートGitリポジトリを利用するので、[GitHubやBitBucketなどのリモートGitホスティング]が選択されていることを確認します。もし、Plesk内にローカルGitリポジトリを用意する場合は、[ワークステーション上のローカルリポジトリ]を選択します。

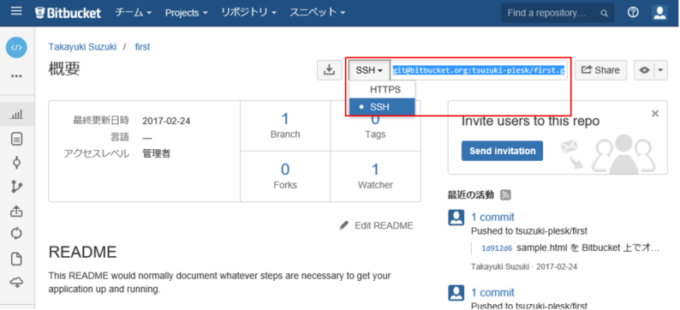
次に、リモートGitリポジトリのフィールドに、Bitbucketから入手した、GitリポジトリのURLを登録します。このURLは、Bitbucketにログインして対象リポジトリの”概要”ページ、右上に確認することができます。

選択できるプロトコルとして、HTTPSとSSHの2つがリスト上に存在します。今回は認証を必要とする非公開リポジトリを利用するため、必ずSSHを選択し、表示されるURLを入手します。アカウント名、Gitリポジトリ名に応じたURL、今回の設定では次のような文字列になりました。ちなみに、HTTPSの場合は、認証無し、公開Gitリポジトリの利用を前提とします。
git@bitbucket.org:tsuzuki-plesk/first.git
それでは、このURLをPleskにリモートGitリポジトリとして登録しましょう。入力と共にSSH公開キーが表示されることを確認ください。

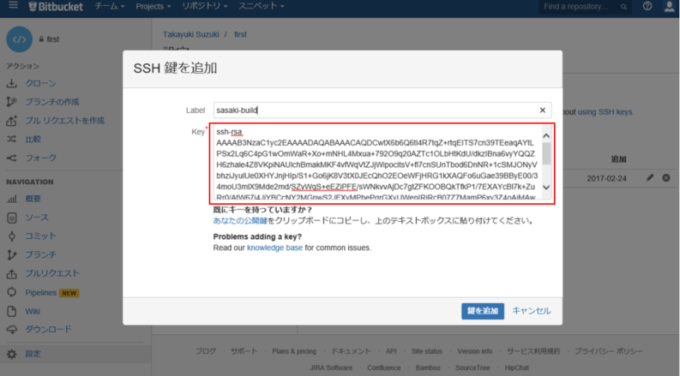
SSH公開キーは、Bitbucket側に事前登録を必要とする鍵情報です。PleskのGitクライアントが、BitbucketにSSHプロトコルで接続ために使用します。Bitbucketの画面から、[設定]-[Access Keys]を選択し、Plesk上に表示される鍵情報をコピペして登録しましょう。

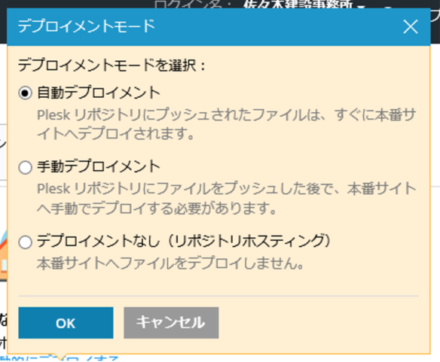
登録が済んだら、再びPleskに戻りましょう。[OK]ボタンを押すだけですが、Gitリポジトリのソースコードを自動的にコンテンツディレクトリへデプロイするかどうかを事前に決定しておきます。デフォルトで“自動デプロイメント”(自動配置)が選ばれており、画面右の[自動的にデプロイする。]をクリックすれば、別の設定を選ぶことが可能です。デプロイ先に表示される現在のコンテンツディレクトリ名をクリックすれば、配置先ディレクトリの変更も可能です。

それでは、[OK]ボタンを押して、接続情報等に誤りがなければ次の画面が現れます。リモートGitリポジトリとの同期、及び、コンテンツディレクトリへのソース展開も完了です。

残念ながら、このままの設定では開発者がBitbucket上のGitリポジトリを更新したとしても、更新内容が自動的にコンテンツディレクトリに反映されることはありません。Plesk上で[アップデートをプル]ボタンを押してPleskから同期をかけるか、Bitbucketがソースコードの更新を検知、自動でPleskへ知らせてPleskから同期をかける必要があります。
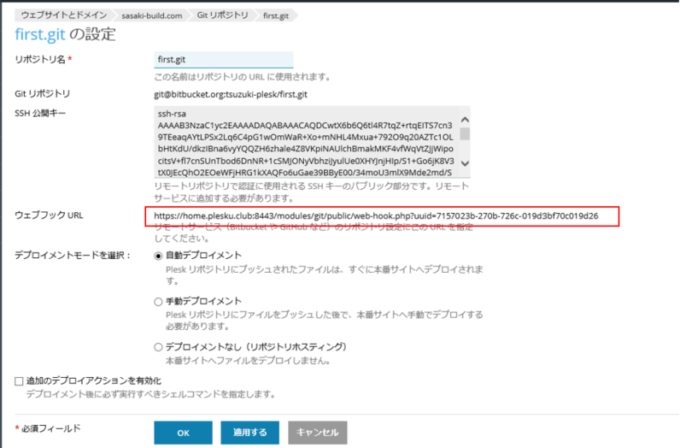
その後者の実現には、ウェブフックURLの設定を行いましょう。先の画面上の[リポジトリ設定]ボタンをクリックし、表示されるウェブフックURLを確認します。

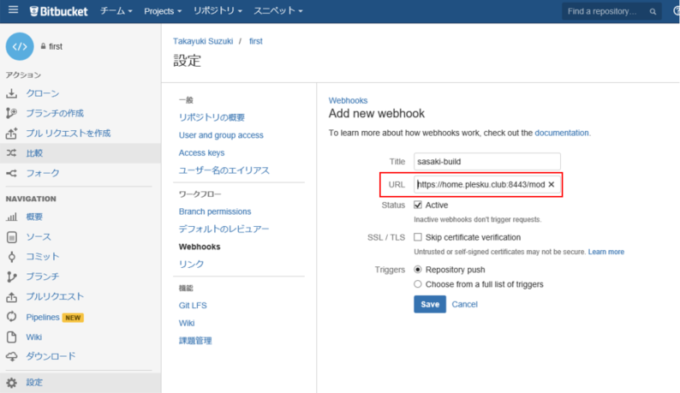
このURLをBitbucket側に登録すると、Bitbucket上のGitリポジトリが更新される度、Bitbucketサーバは対象URLにアクセスし、PleskはGitリポジトリの同期、設定に応じたコンテンツディレクトリへのソースコードのコピーを実施します。次のように、Bitbucketにログインしている前提で、[設定]-[webhooks]-[Add webhook]を選択し、対象URLを登録しましょう。ご承知のように、このURLがインターネット上からアクセスできないと機能しません。

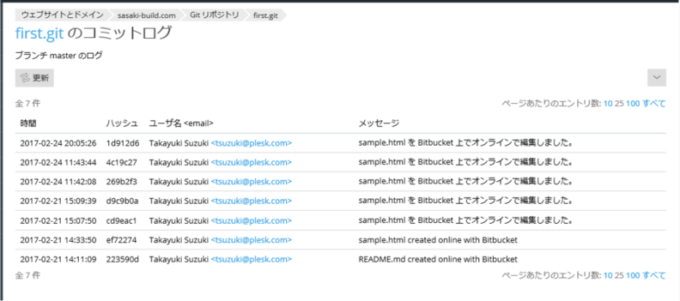
それでは、Gitリポジトリのソースコードを一つ更新し、Pleskのコンテンツディレクトリ上も同様に更新されるか確認してみましょう。Plesk上の[リポジトリ設定]ボタンと共に並ぶ[コミットログ]ボタンを選択すれば、Gitリポジトリの更新状況も確認可能です。

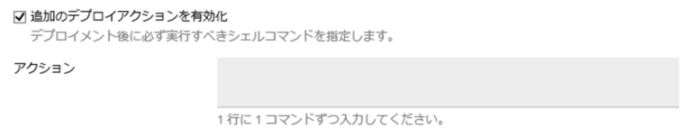
最後に、特定のデプロイコマンドを自動実行させる設定を進めましょう。ウェブフックURLを入手した画面に進み、画面下の[追加のデプロイアクションを有効]をチェックし、“アクション” のフィールドに実行可能なコマンドを直接入力するだけです。Ruby On Rails等のフレームワークをベースとする多くのWeb開発では、ソースコードの変更と共にリビルドコマンドの実施を必要とします。ちょっととした操作でも、できるだけ自動化して最適なソースコードの開発に注力しましょう。

今回紹介しました手順の詳細については、Plesk Onyxの管理者ガイドをご確認ください。
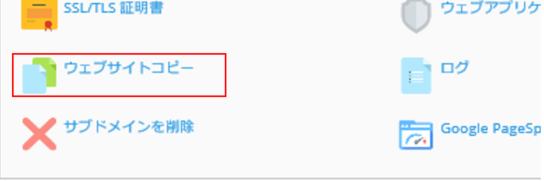
さて、一連の操作は意外と簡単に済むんだなと思いませんか?実際の開発現場では、いきなり本番環境にWebアプリケーションをデプロイすることはせず、事前に用意する”dev.sasaki-build.com”等のサブドメインをテスト用の開発環境とし、十分な検証を進めることになるでしょう。開発が完了すれば、Pleskの[ウェブサイトコピー]の機能によって、”www.sasaki-build.com”へコンテンツを移動するだけです。すべてのオペレーションをGUIによってサクサク実施できる、Pleskだからこその機能ですね。

最後に
マニュアル操作、コマンドラインでガリガリと設定してきた開発環境の準備、更新操作が前述の簡単操作で実現できるならば、確実にサーバエンジニアの従来の手間は削減できるはずです。また、サーバ管理に不慣れなエンジニアにこの作業を任せてみるのもいいでしょう。事前にPleskの操作手順を明確にしておけば、特定エンジニアに集中していたサーバ設定作業はコマンドラインに不慣れな開発エンジニアでも難しくなく、実現に至れば開発業務全体の作業効率向上は難しくないでしょう。Plesk Onyxは、Git以外にも開発者支援の機能が多数含まれます。これを機会に“さくらのクラウド”でPlesk Onyxを試してみましょう。