Movable Typeで新しいテーマを適用してみよう

Movable Type には「テーマ」と呼ばれるテンプレートセットがあります。テーマにはMovable Type のテンプレートやcss、JavaScriptなどが含まれ、カスタムフィールドなどの定義も行うことができます。テーマを利用すると、Movable Type で構築したサイトのデザインを、簡単に変更することができます。
今回は、Movable Type のテーマの適用方法についてご紹介します。
インストール済みテーマを選ぶ
Movable Type には、あらかじめ複数のテーマが用意されています。最初に、Movable Type にインストール済みのテーマを適用して、サイトログのデザインを変えてみましょう。
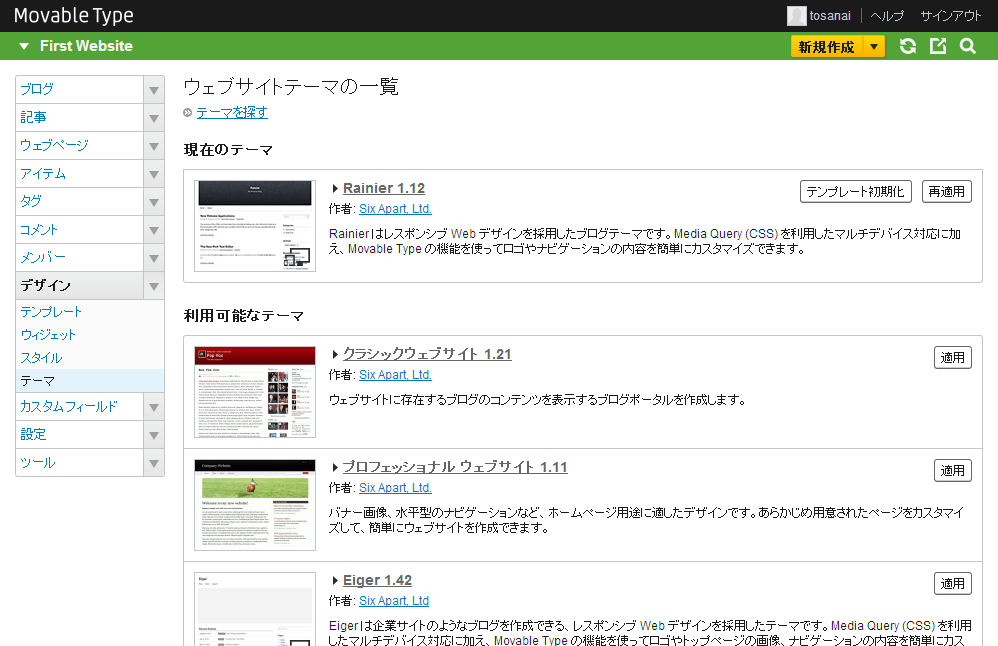
サイドメニューから [デザイン] => [テーマ] を選びましょう。Movable Type で利用可能なテーマの一覧画面が表示されます。ここから、適用したいテーマを選択します。
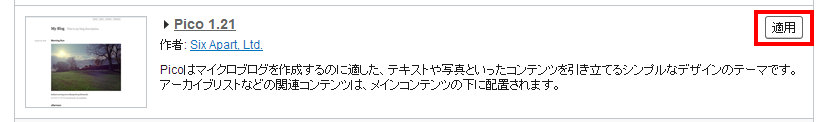
例として「Pico」を適用してみましょう。一覧画面の「Pico」の右端にある表示されている、[適用]ボタンを押します。
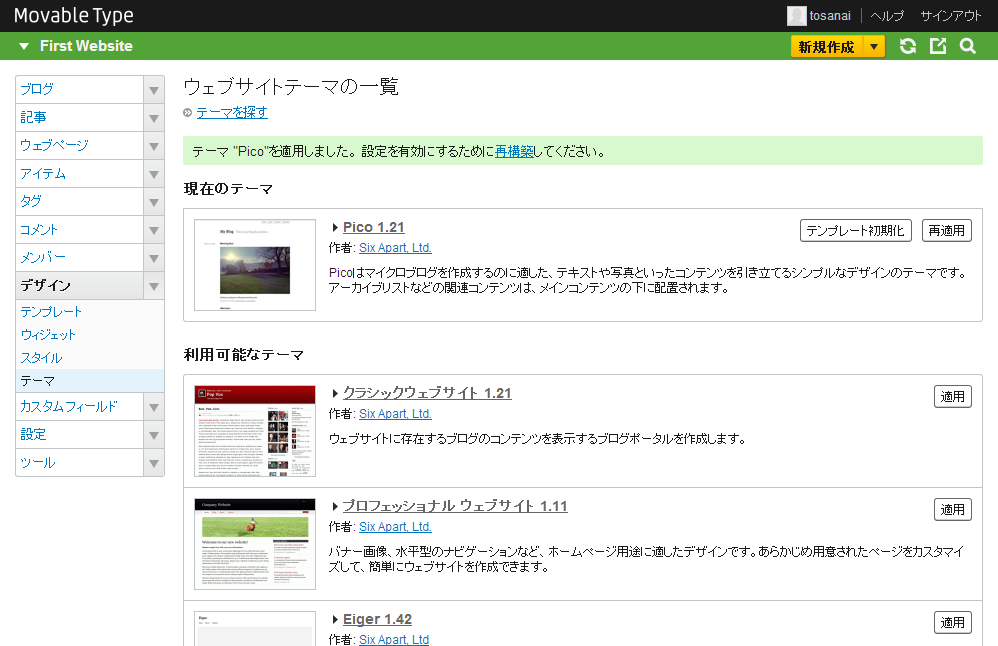
適用が終了すると、「現在のテーマ」欄に、Picoが表示されます。
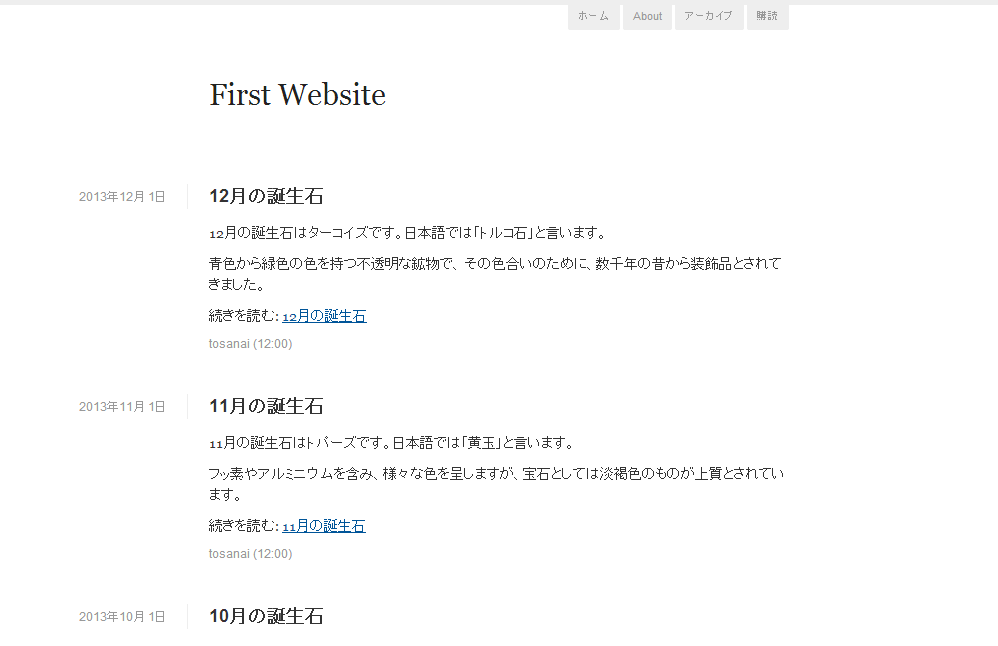
再構築を行い、公開しているサイトを見てみましょう。デザインが変わっていることが確認できます。
プラグインディレクトリから探す
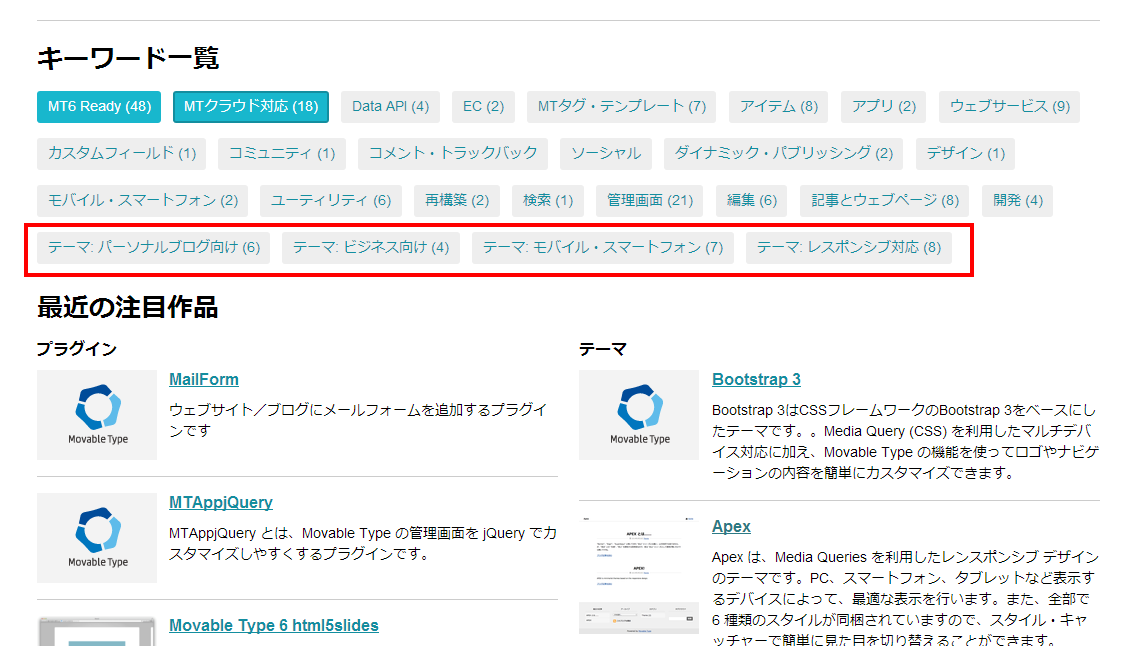
Movable Type のテーマは、「Plugins And Themes Directory」からも探すことができます。Plugins and Themes Directoryにアクセスして、キーワード一覧から「テーマ」に関するものを選ぶと、ディレクトリに登録してあるテーマが一覧で表示されます。
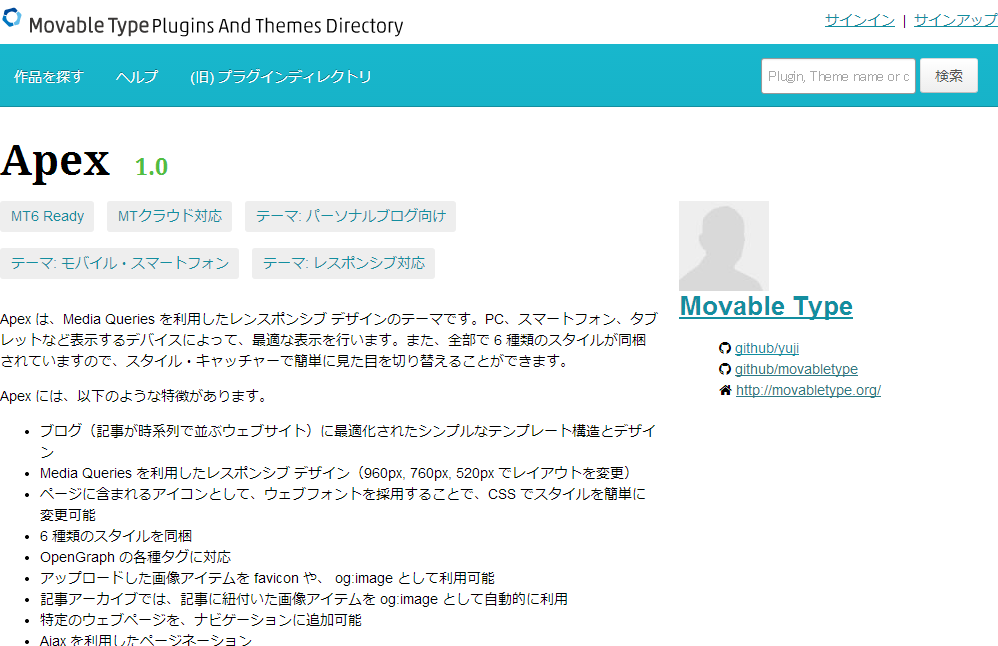
一覧から各テーマを選ぶと、そのテーマに関する詳しい情報を確認することができます。
「Apex」のインストール
「Apex」というテーマを選んで、インストールしてみましょう。Plugins And Themes Direcotryの中からApexを検索すると、Apexの詳細画面が表示されます。詳細画面内の「ダウンロード」ボタンを押すと、Apexのダウンロードが始まります。
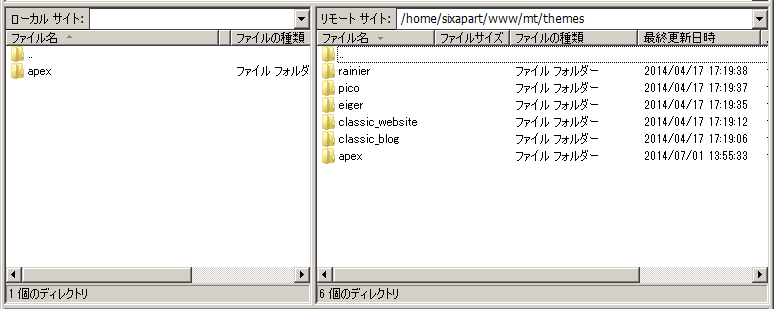
ダウンロードが完了したら、解凍して、中を覗いてみましょう。「themes」というディレクトリの中に、「Apex」というフォルダがあるのがわかります。このフォルダをMovable Type にアップロードします。
インストール済みのMovable Type のディレクトリ内に、「themes」というディレクトリが存在します。この「themes」ディレクトリの中に含まれているテーマが、Movable Type で利用可能なテーマとなります。FTPもしくはSSHなどを利用して、ダウンロードしたApex のファイルを、フォルダごとアップロードします。
アップロードが終了したら、テーマ一覧画面を見てみましょう。Apexが新たに追加されているのがわかります。
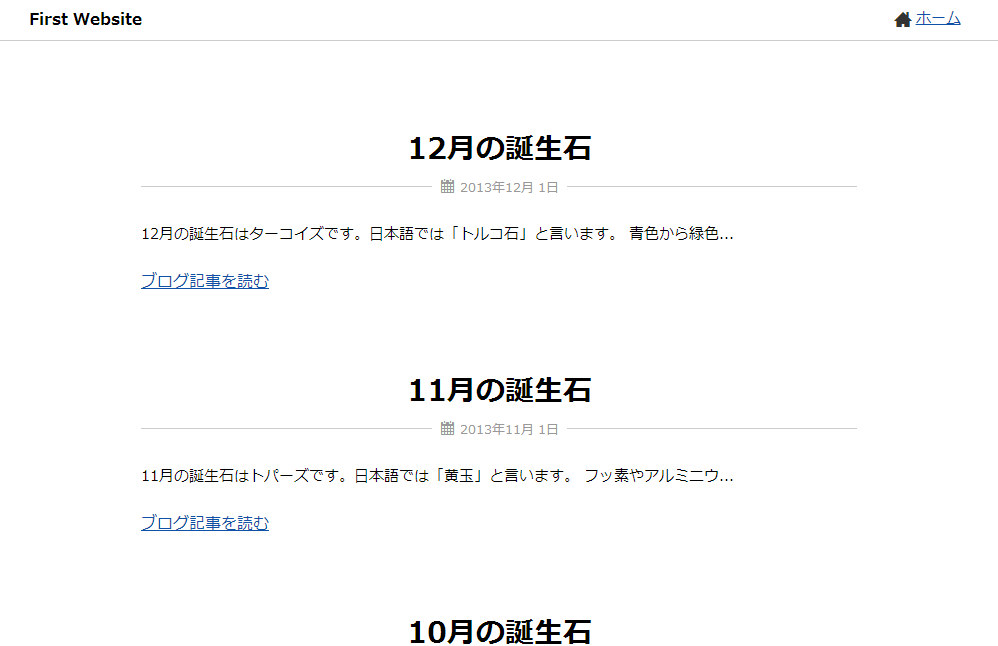
ここで、Apexを適用し、再構築を行うと、サイトのデザインがApexを利用したものに変わります。
自分好みのテーマに変えて、サイトのデザインを変えてみると楽しいですよ!