Webフォントで変えるウェブの世界観 ~ フォントの老舗モリサワが、Webフォントの歴史と最新事情を紹介

さくらのナレッジをご覧のみなさま、はじめまして。モリサワの菊池と申します。
私たちモリサワは、フォントを開発・販売している会社で、皆さんが普段お読みになる書籍や雑誌、お使いになっているスマートフォンのインターフェースなど、様々な場面で私たちのフォントをお使いいただいています。
そんな私たちとさくらインターネットさんが組んで提供を開始するのが 「モリサワWebフォント ✕ さくらのレンタルサーバ」 (以下「Webフォント✕レンサバ」)です。一言で言うと、さくらのレンタルサーバ上で稼働しているWordPress向けに、私たちのWebフォントを無料で使えるというサービスです(注:月間2.5万PVまで)。
(「Webフォント✕レンサバ」の使い方についてはこちらをご覧下さい。)
そこで今回は、Webフォントの歴史と最新事情について紹介します。これを機会にぜひWebフォントを使ってみてください。
目次
Webフォントって聞いたことありますか?
「Webフォント」という言葉はご存知でも、実際に試す機会はこれまで少なかったのではないでしょうか。あるいは、日本語の経験はなくても、欧文をGoogleフォントでお使いになったり、FontAwesomeに代表されるようなアイコンフォントを導入されている方もいらっしゃるかもしれません。
Webフォントとは、簡単に言うと、 Webサーバからフォントファイルを配信して、そのフォントを使ってWebサイトを表示する という仕組みのことです。これにより、例えば見出しの文字などを画像にする必要がなくなり、デザイナーや開発者の方が指定した書体が、そのまま閲覧側でも表現できるようになるのが利点です。
Webフォントの使い方と日本語フォントの特徴
スタイルシートの中で下記のように@font-faceを使うことで、任意のフォントを指定することができます(CSS3WebFonts より)。
@font-face{
font-family:myFirstFont;
src:url(sansation_light.woff);
}
div{
font-family:myFirstFont;
}
シンプルな仕組みではあるのですが、ブラウザのバージョンによって複数のフォントフォーマットを用意する必要があったり、多くのフォントは自由にWebフォントとして使うことを認めていないライセンスになっていたりと、クリアしなければならない事項が多くあります。
また、日本語ならではの課題もあります。例えば欧文は最低限必要な文字種が少ないこともあり、フォントファイルの容量は、小さいものであれば数KB、大きくとも数百KB程度で、画像と同じくらいです。
それに対して、和文フォントは2万文字近く収録しなければならず、デザインによって容量も大きく変わってきます。シンプルなゴシック体でも3MB、明朝体や筆書体だと15MBを超えてしまうことがあります。これではネットワークに負荷をかけることとなり、Webサイトの表示に時間がかかってしまいます。
私たちは2012年から「TypeSquare」というWebフォントサービスを開始しました。TypeSquareでは、 Webページ上で表示されている文字だけを収録したWebフォントをサブセット化し、ダイナミックに作成、配信する という技術を採用しています。Webページで必要とされる文字だけを配信することで、数十KB~数百KBの容量にサブセット化し、ネットワークにかかる負荷を抑えています。もちろん、ライセンスの面でも安心してお使いいただくことができます。
技術のアップデートには日々取り組んでいます。約4年前にTypeSquareをローンチした当時は、ネットワークや処理技術が遅く、Webフォントが適用されるまでに若干のタイムラグを感じてしまっていました。当時Webフォントを試された方の中には、Webフォントは重いという印象をお持ちの方もいるかもしれません。しかし今では、Webサイトを閲覧する方がほとんど気付かないレベルでWebフォントが適用されるようになっています。むしろ 画像の方が表示が遅く感じる こともあります。
文字を画像化してしまうと、スクリーンによって見え方の違いに差が出ますが、Webフォントはテキストそのものなので、非常にクリアに表示されます。特に、高解像度化が進むスマートフォンやタブレットでは顕著に差が出ます。また、 SEO対策 の観点でも、画像には代替テキストが必要となりますが、Webフォントならその作業は必要ありません。
Webフォントによる表示例
「UD新ゴ NT Light」を適用しています。
下記画像をクリックすると実寸でご覧いただけます。ぜひ見比べてみてください。
IEでのデバイスフォントによる表示例
IEでのWebフォントによる表示例
いま、Webフォントはどこで使われているのか
Webフォントは現在、ブランドサイトを中心に使われています。特に グローバルブランドを提供するプロダクト、サービスなどがイメージの統一を図るためにWebフォントを使う ようになっています。紙媒体とWebサイトのイメージを統一するのにぴったりなのです。同様にコーポレートサイトでも使われるようになっています。
グローバル企業の視点で考えると、現在のダウ工業株30種採用銘柄の内、実に25社がWebフォントを導入しています。外資系企業ではWebフォントの導入が進んでおり、その結果として日本法人でも同様にWebフォントを使っているようです。
一定期間だけのキャンペーンサイトでも利用されることが増えてきました。際立たせたり、読みやすさが求められる中において、様々な種類のフォントを使い分けるケースが多いように感じます。
また、面白い事例としては、病院の待ち受けシステムにてデジタルサイネージ用途にて使われているものがあります。画面上に数字を出すだけのものですが、綺麗で読みやすいWebフォントで表示されています。すでに全国で50カ所近く展開しているようです。こうしたWebサイトを発展させたような利用方法もますます広がってくると思っています。
「Webフォント✕レンサバ」 では、毎月2.5万PVまで無料でWebフォントをお使いいただけますので、ぜひご自身のサイトで実際にお試しいただきたいと思っています。
いくつか実際にWebフォントをご活用されている事例をご紹介します。
Webフォント活用事例
新生PIグループ 様 (http://www.shinsei-ci.com/)
利用書体 : ヒラギノ角ゴ W3 JIS2004、新正楷書CBSK1
制作 : ネットイヤークラフト様
新生PIグループ様のウェブサイトでは、レスポンシブデザインを採用し、ブラウザサイズに応じてコンテンツ配置を可変にしています。
TypeSquareを導入により、画像文字利用時よりもウィンドウサイズに応じたきめ細やかな表現を可能にし、より洗練されたサイトデザインを実現されました。
日本語Webフォントを積極的に取り入れることが、金融業界の中でも先進的な試みを多くおこなっている新生PIグループの雰囲気とマッチし、ユーザからも高評価とのことです。


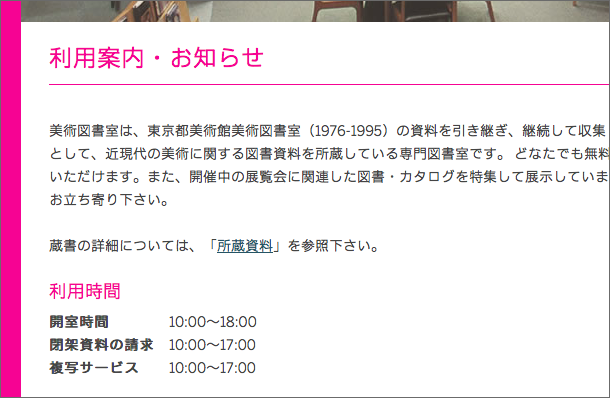
東京都現代美術館 様(http://www.mot-art-museum.jp/)
利用書体 : ナウ-GM、FB Benton Sans Book
制作 : アライアンス・ポート株式会社様
MOT様のウェブサイトはシンプルですが、色や書体など、視覚コミュニケーションの基本要素で特徴を出していくという方針にのっとり制作されています。
そこで、文字の可読性とサイト全体の印象づくりのためにWebフォントを採用されました。
和文と欧文でそれぞれ違う書体を使われており、和文・欧文両方の実績がある当社のTypeSquareの中から選ばれました。
和文は、ゴシック体の中から、テストで組んでみてそれぞれの環境で確認し、OS、ブラウザ間の見え方の差が比較的少なく、べた組みでも読みやすく、ファミリーも豊富にあるナウ(ゴシック)を選ばれました。
欧文は、ナウに合うように、なるべく癖のない、ニュートラルなFB Benton Sansを使われています。



Webフォントとユニバーサルデザイン書体(UD書体)
Webフォントの利用状況としては上述の通り、デザイン系やグローバルブランドを目指す企業の導入が進んでいます。また、最近では政府や自治体を中心に、できるだけ多くの人に正しく情報を伝えるための対応が進んでおり、その中でユニバーサルデザイン書体(UD書体)を適用するケースが増えています。UD書体は、可読性を高めたり、文字同士の区別をはっきりさせることで、 より多くの人たちにとって読みやすい書体 となるよう開発されました。Webサイトの分かりやすさを高める上で、UD書体が役立っています。
ページ本文でのUD書体の利用例(利用書体:UD新ゴNT)
スマホでは、画面の大きさを考慮して、フォント幅が90%の書体に自動で切り替わる(利用書体:UD新ゴ コンデンス90)
今回の「Webフォント✕レンサバ」では、UD書体はもちろん、厳選した30書体ものデザインをご利用いただけます。複数のフォントをあらかじめ組み合わせたテーマをご用意していますので、簡単にブログやサイトの雰囲気を切り替えられるようになっています。月間2.5万PVであれば、多くのコーポレートサイトやビジネス向けサイトでも本格的にご利用いただけるのではないでしょうか。
Webフォントを上手に使いこなす
最近では、PCやスマートフォンで同じ閲覧体験を演出するために、 レスポンシブデザイン対応でWebフォントの需要が高まっています 。画面サイズや解像度が多く存在するデバイスに対して、画像を使っていては、いくらパターンを増やしても対応できなくなってきます。Webフォントであれば文字サイズのコントロールも簡単で、拡大しても綺麗に表示されますので、今後を見据えた上での導入が進んでいます。
こうした新しいトレンドと相性の良いWebフォントですが、ブラウザの描画性能や対応フォーマットを考慮して、 TypeSquareではIE9以降を対象 としています。また、一般的なWebサイトやブログでは何の問題もありませんが、 一つのページで大量のフォントを多数の文字に適用すると表示速度に影響することがあります 。ぜひWebサイトのデザインや目的に適した書体選びをしていただければと思います。
私のお勧めフォントは ゴシックMB101 B です。ファッション雑誌を中心に多く使われる書体で、少し大きめのサイズで、見出しなどでお使いいただくと、標準の書体にはない 力強さ を感じていただけることと思います。 丸フォークやすずむし など華やかなデザイン書体もたくさんあります。ぜひお気に入りの書体を見つけてください!
Webページの大部分を占めるのが、文字による情報です。フォントを変えるとWebサイトの世界観がガラッと変わるくらい大きなインパクトがあります。他とは一味違うサイト作りに、ぜひ「Webフォント✕レンサバ」をお試しください!