さくらのレンタルサーバで使えるようになったWebフォントを試す!

先日よりさくらのレンタルサーバでWordPressを使った場合、モリサワのWebフォント配信サービス「TypeSquare」が無料で使えるようになりました(月間2.5万PVまでの制限あり)。今回はさっそく、それを試してみました。
WordPressのインストール
今回は新しいレンタルサーバのアカウントを使っているので、WordPressのインストールから行っていきます。
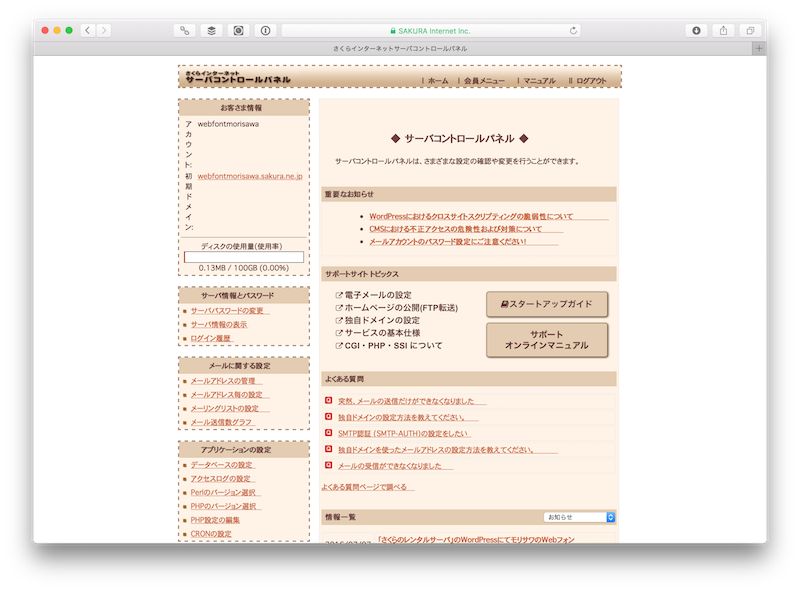
コントロールパネルにログインしたら、まずはデータベースの設定を行います。左下のアプリケーションの設定の中にあります。

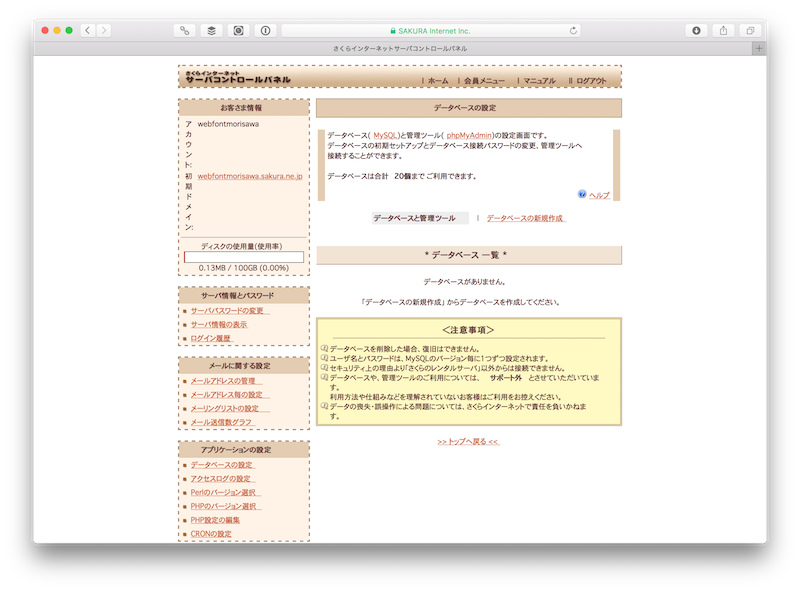
最初はデータベースがありませんので、データベースの新規作成を選択します。

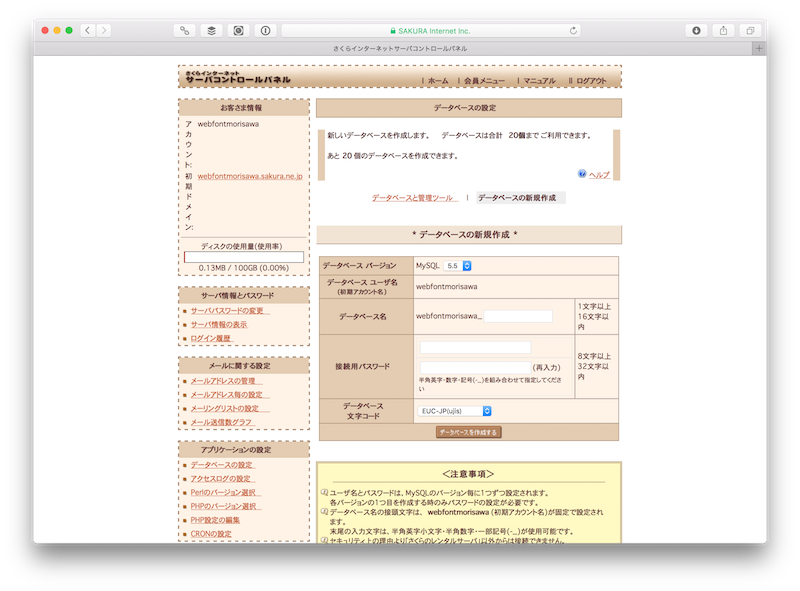
データベース名と、接続用パスワードを入力します。文字コードは最近ではデファクトになっているUTF-8にしておくのが良いでしょう。

作成しました。パスワードは覚えておくようにしてください。

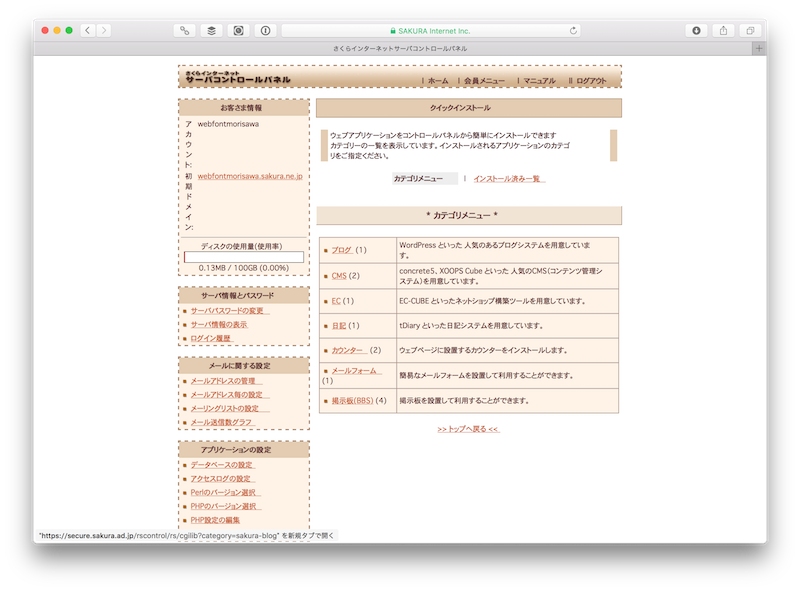
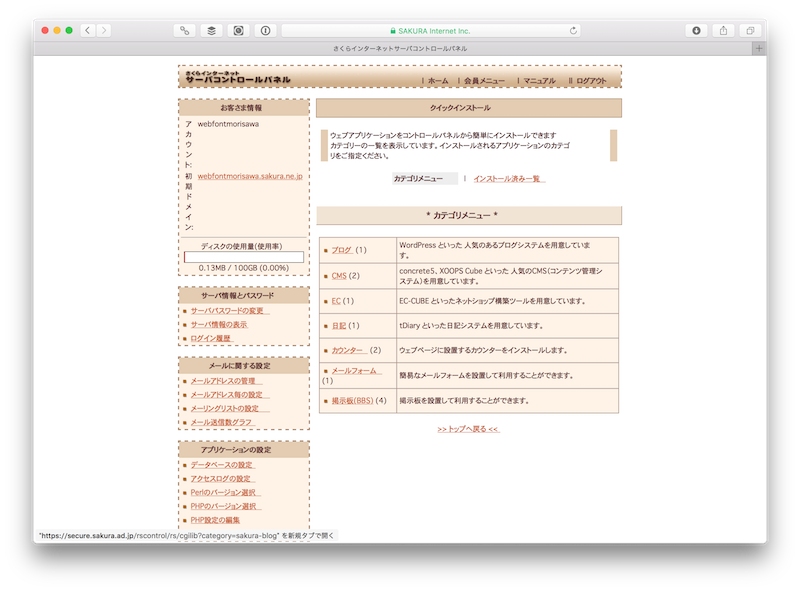
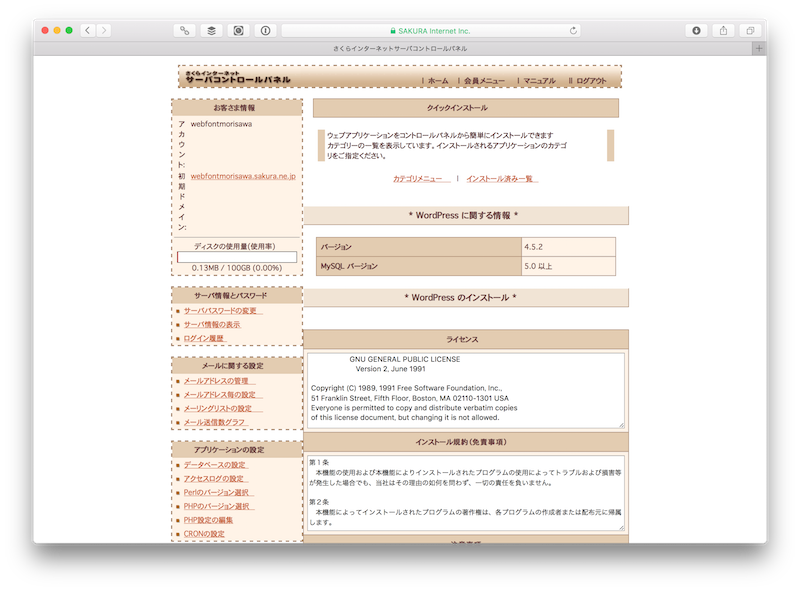
次に運用に必要なツール(左メニュー)の中にあるクイックインストールを選択します。

そうするとブログという選択項目があるのが分かります。これを選びます。

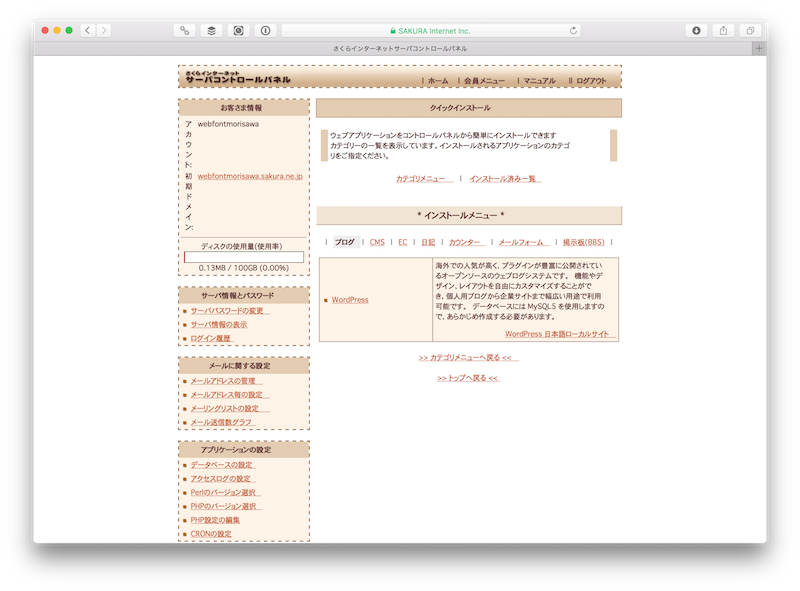
WordPressが選択項目にあるので選びます。

ライセンスとデータベースのパスワードを設定する画面になりますので、先ほど入力したデータベースパスワードを入力します。

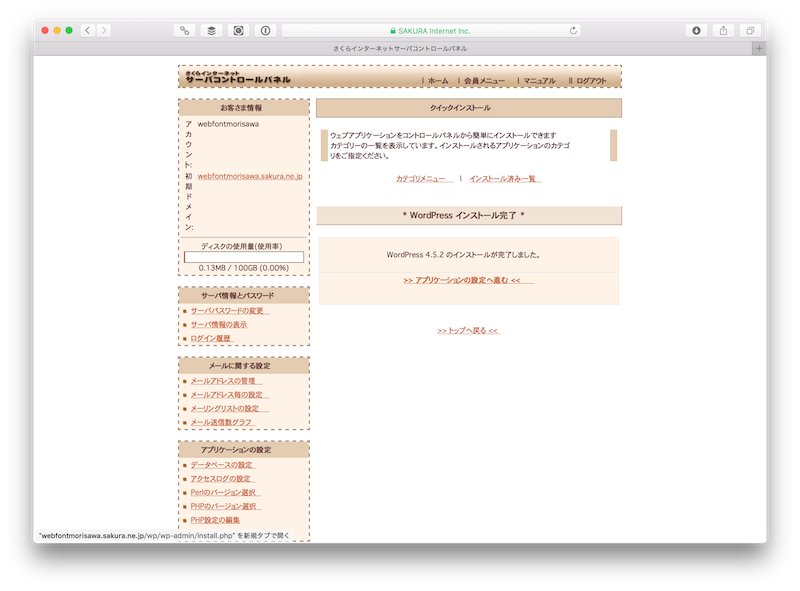
これでWordPressのインストールが完了しました。実はこの時点でTypeSqureプラグインのインストールも完了しています。

WordPressにログイン
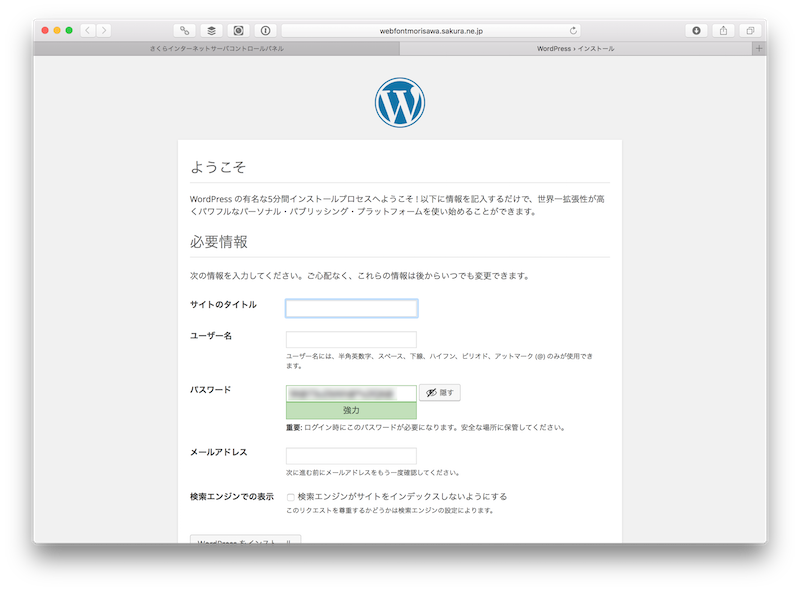
そのままアプリケーションの設定に進むと、インストールの最終工程になっています。ユーザ名とパスワードを設定します。

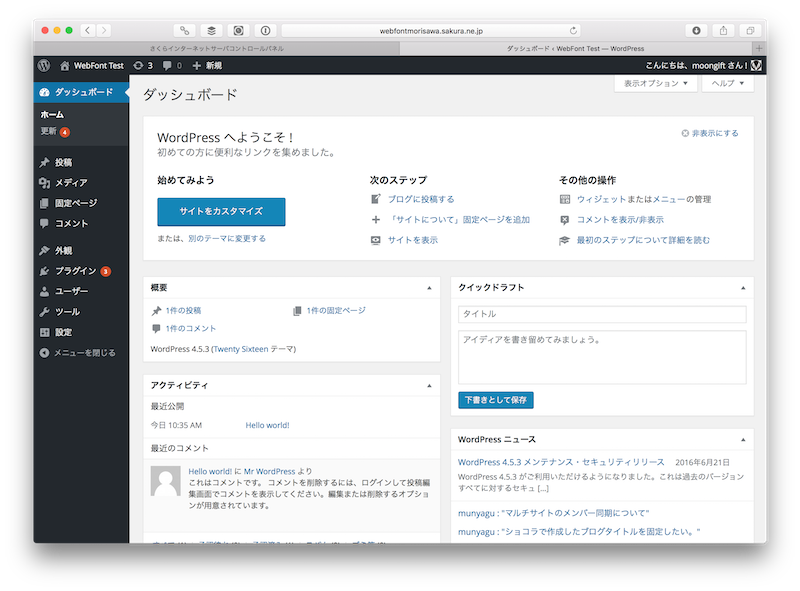
完了してログインすれば見慣れたダッシュボードが表示されるはずです。

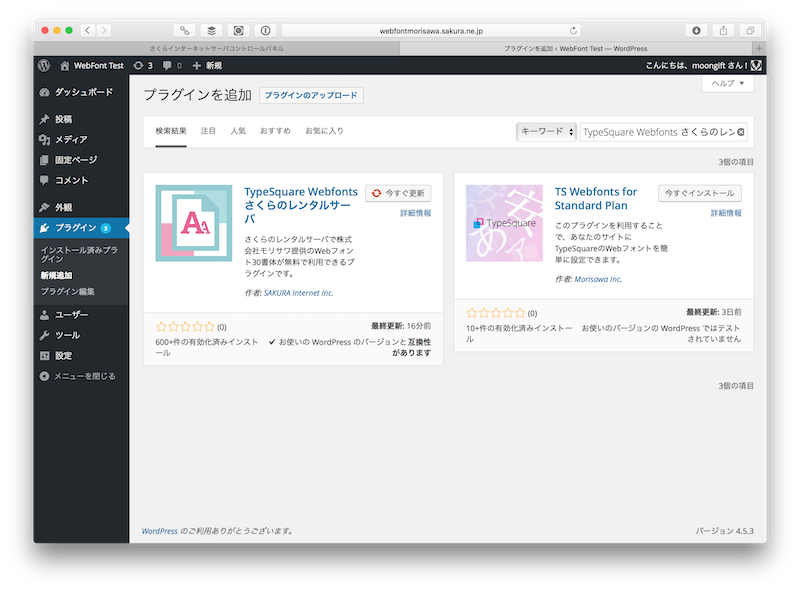
既存のWordPressに対してインストールする場合は、[WordPress公式サイトにあるプラグインページ](https://ja.wordpress.org/plugins/ts-webfonts-for-sakura/)よりプラグインをダウンロードしてください。

今回のようにクイックインストールから辿った場合はすでにインストールされています。

TypeSquare Webfontsプラグインの設定
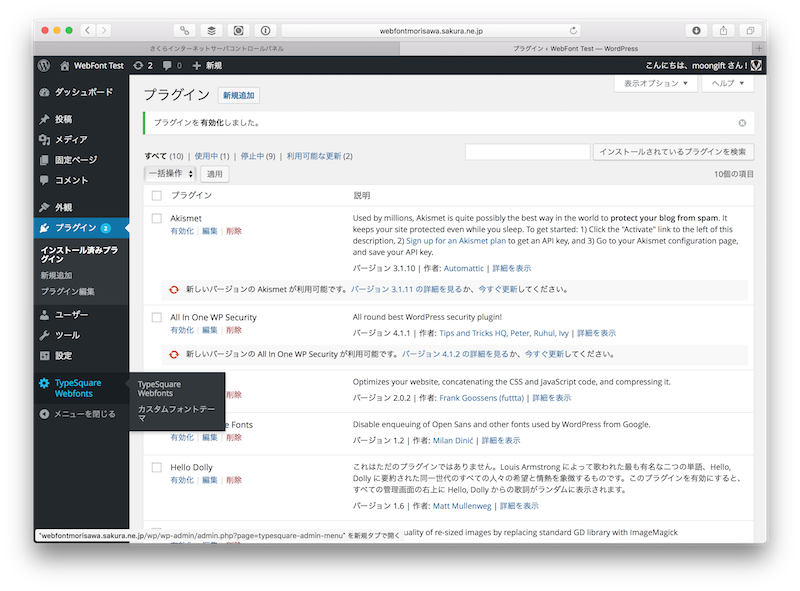
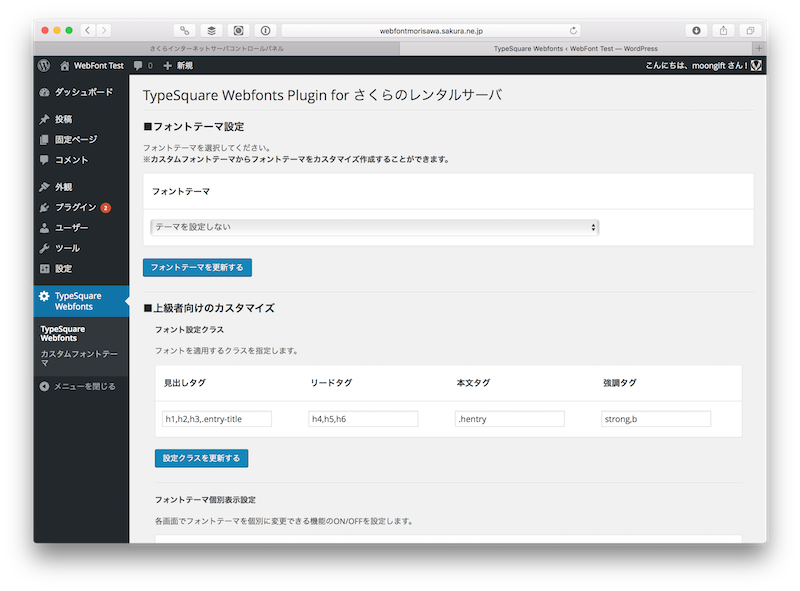
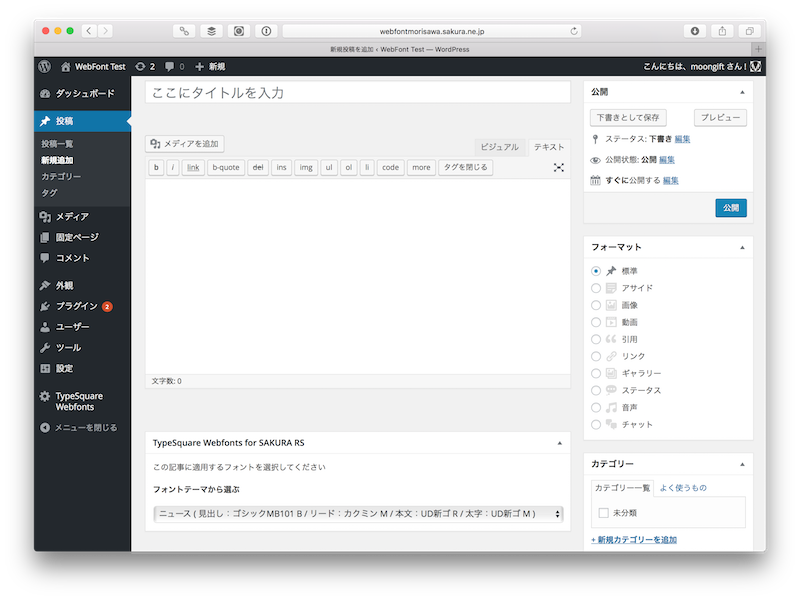
TypeSquare Webfontsプラグインは左側のメニューからアクセスできます。

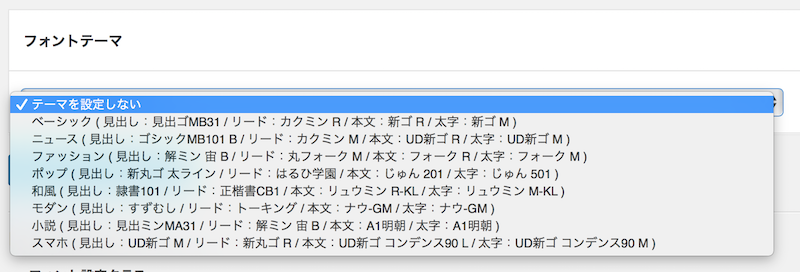
一番簡単な使い方はフォントテーマを選択することです。フォントテーマは次のように8種類あります。

- ベーシック
- ニュース
- ファッション
- ポップ
- 和風
- モダン
- 小説
- スマホ
とあります。どのテーマがどれくらい違うのかは後ほど紹介します。
他に、タグによってWebフォントを切り替える設定ができます。基本はそのままでいいですが、テーマを変更した場合は指定を変える必要がありそうです。

設定にある通り、Webフォントは以下の4カ所別で指定できます。
- 見出し
- リード
- 本文
- 強調
テーマを見比べる
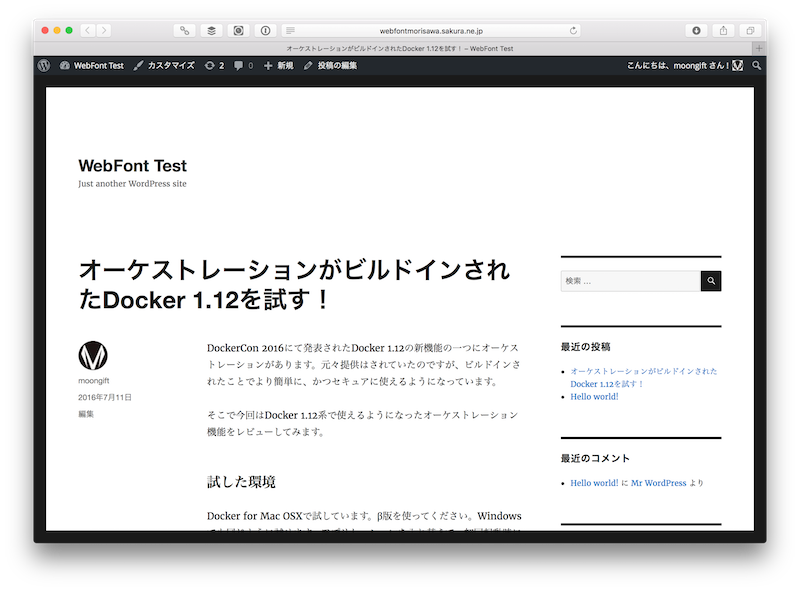
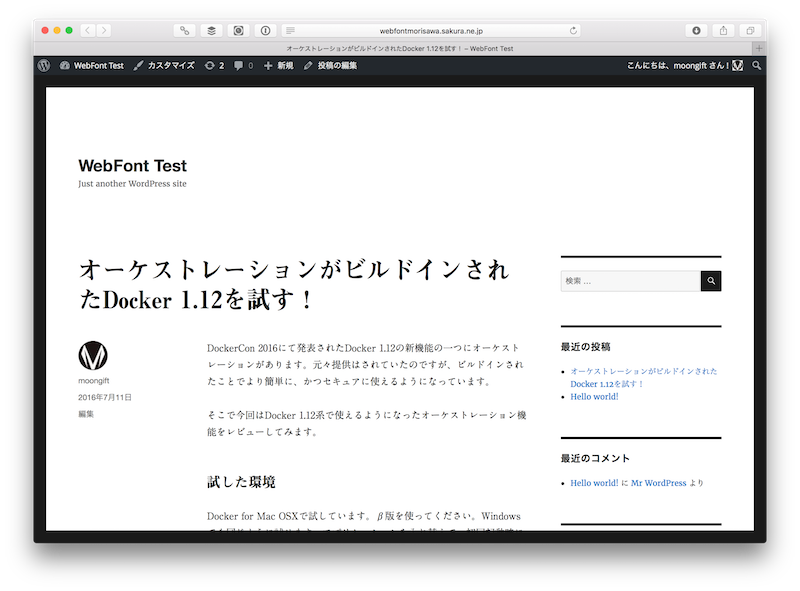
では実際にテーマを変更してみます。まずはMac OSXのSafariでのデフォルト表示です。Mac OSXはフォントが綺麗なので、これでも十分閲覧しやすいかと思います。

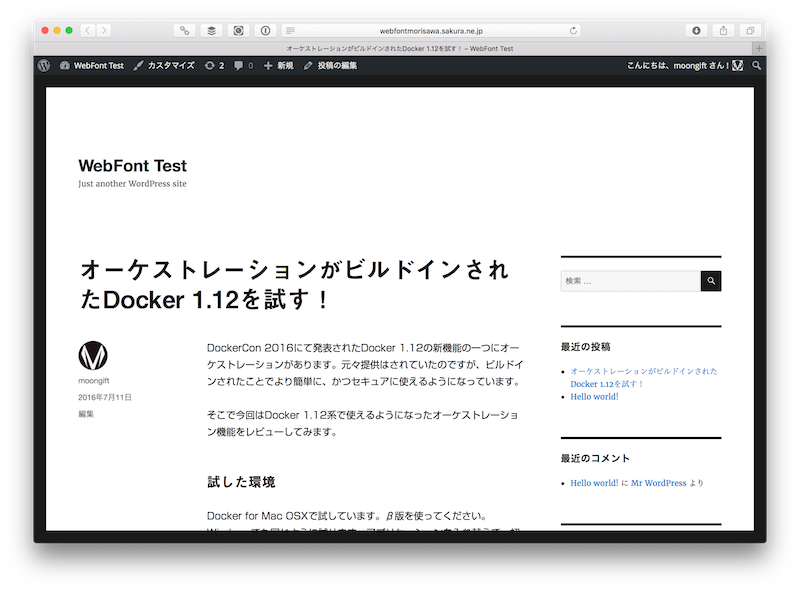
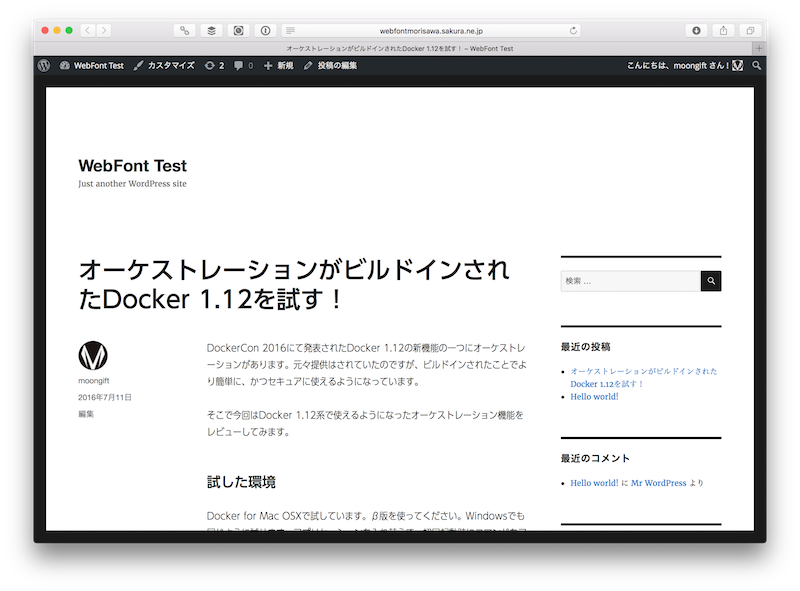
ベーシックに変えてみました。本文の文字がぐっと読みやすくなりました。こうやってみると、かなり違うのが分かります。

続いてニュース。タイトルは太字が強くなっています。本文は数字の幅が狭くなっている印象です。

こちらはファッション。ぐっとイメージが変わりました。遊び心が感じられますね。技術系には向きませんが、女性のブログなどに良さそうです。

ポップです。見出しの文字が白抜きになっているのが特徴的です。本文の文字はかなり幅が狭くなっているようです。

和風。タイトルのフォントが特徴的なのと、本文が明朝体になっています。

モダンはタイトルフォントがすずむしで、最近の流行だそうです。多くの映画やポスターなどで使われているフォントになります。

小説はタイトルに使われているフォントの幅がとても狭い(縦長)のが特徴です。かなりぎゅっと詰まっている印象があります。

最後にスマホです。その特徴はUD(ユニバーサルデザイン)書体を使っている点になります。どのようなデバイスでも高い可読性が維持されるように設計されています。

レスポンシブなデザインになっているのは最近のWebサイトとして当たり前ですが、特に可読性を重視するならUD書体を使っているスマホが良いかもしれませんね。下の画像はスマホテーマでの表示です。

Windowsでも綺麗に
Webフォントの最大の恩恵を受けるのはWindowsではないかと思います。IEでも綺麗に表示されるようになります。右側のメニューで使われているフォントと比べるとずいぶん違うのが分かるかと思います。

こちらはWindowsのGoogle Chrome。ブラウザの表示差異をWebフォントが吸収してくれるのが良いですね。

Webフォントを使っていると表示が遅くなるのか検証する
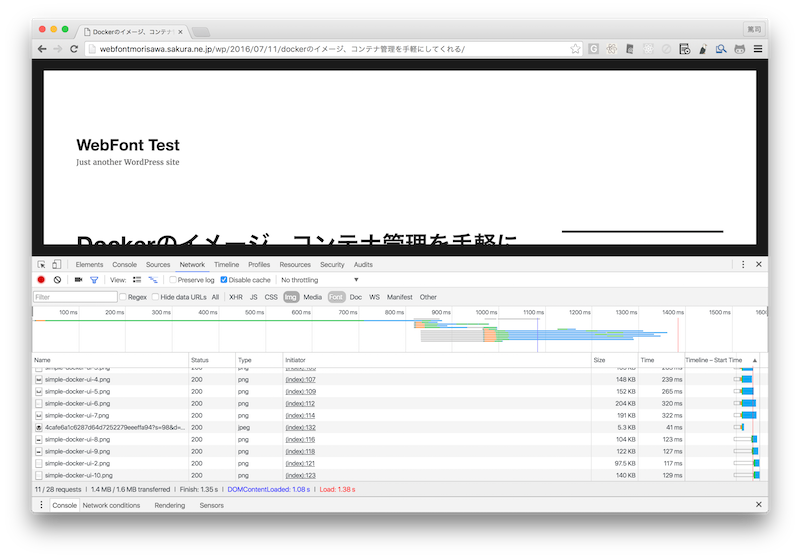
さて、ここまでWebフォントを紹介してきたのですが、Webフォントと聞いて気になるのは実際表示速度にどれくらい影響を及ぼすのかということではないでしょうか。試しに使った記事は1,850文字で、画像が10個あるというものです。ごく普通のブログ記事と言えます。
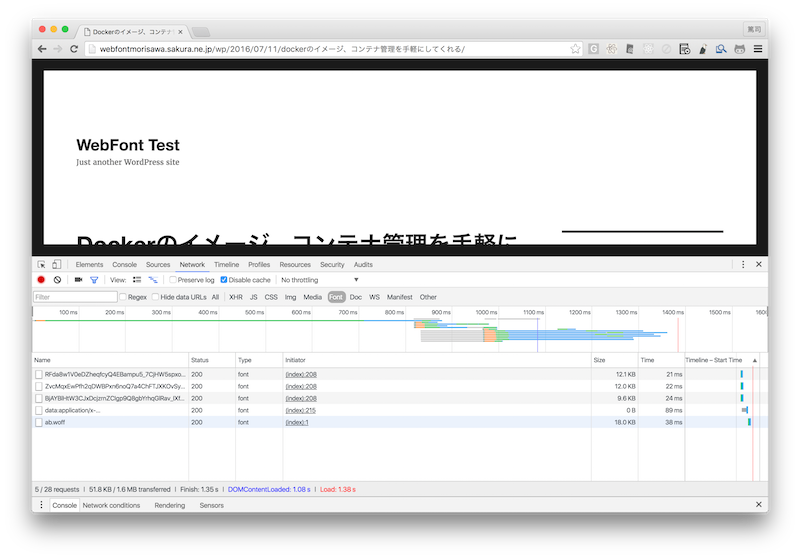
まずはWebフォントを使わない場合です。すべてのリソースのロードが終わるまでに1.38sかかっています。

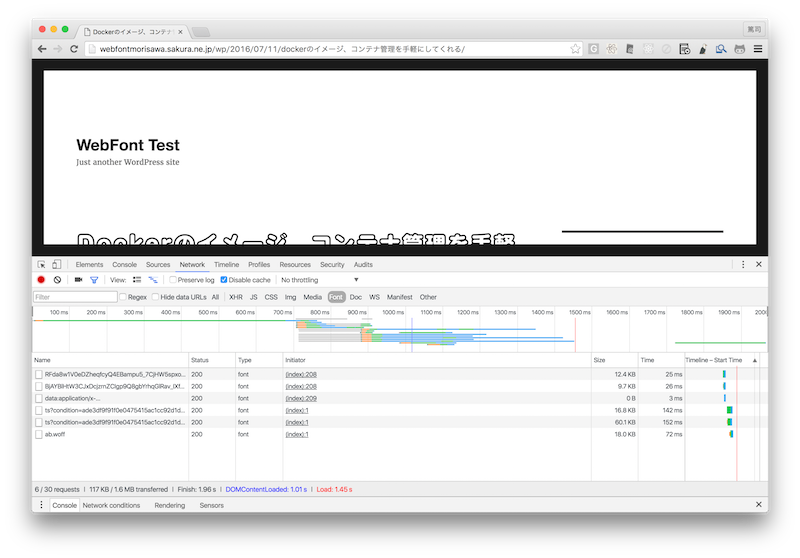
次にWebフォントを有効にした場合。1.45sで読み込みが終わっています。

ではこの0.07s差がWebフォントの分かと言うと、実際にはそうではありません。ネットワークの速度に大きく影響されるのと、画像リソースの読み込みにちょっとでも引っかかると2.5sくらいになってしまうことがありました。場合によってはWebフォントを読み込んでいる時の方が速いこともあります。

画像リソースは150〜250KB/枚くらいで、10枚読み込むと2MBくらいになります。対してWebフォントは8〜38KBくらいで画像に比べるとずいぶん小さいです。最近のWebブラウザはJavaScriptエンジンも高速化されているので、Webフォントを読み込むことによる表示速度低下は殆どないのではないでしょうか。また、TypeSquare側では生成したフォントをキャッシュしていると思われるので、同じページを別な人がすでに見ていれば、フォントを生成するコストもぐっと低くなっているはずです。
その他の機能
本プラグインではブログ全体に対するフォントテーマの他、個別記事やページごとにテーマの設定ができます。

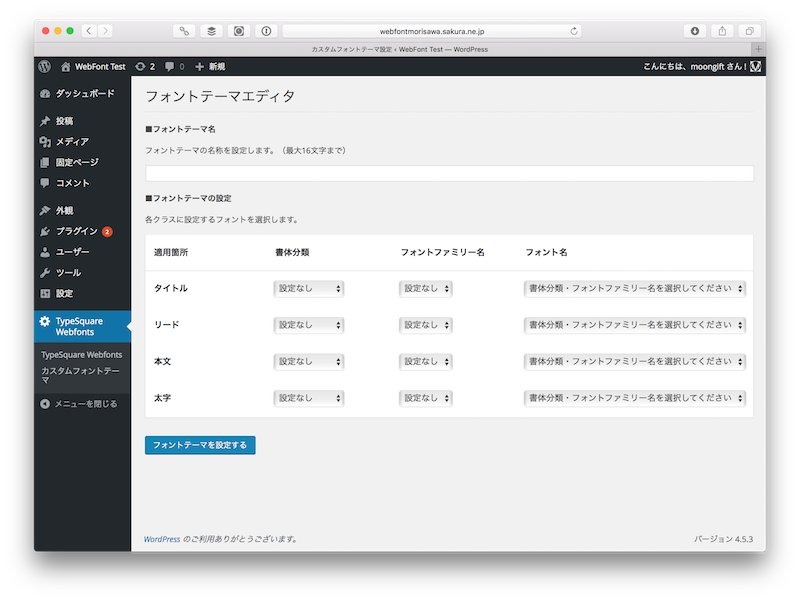
また、カスタムテーマ機能を使ってオリジナルのテーマを作成することもできます。この場合、書体分類/フォントファミリー/フォントの中、約30書体の中から好きなフォントを設定できるようになります。

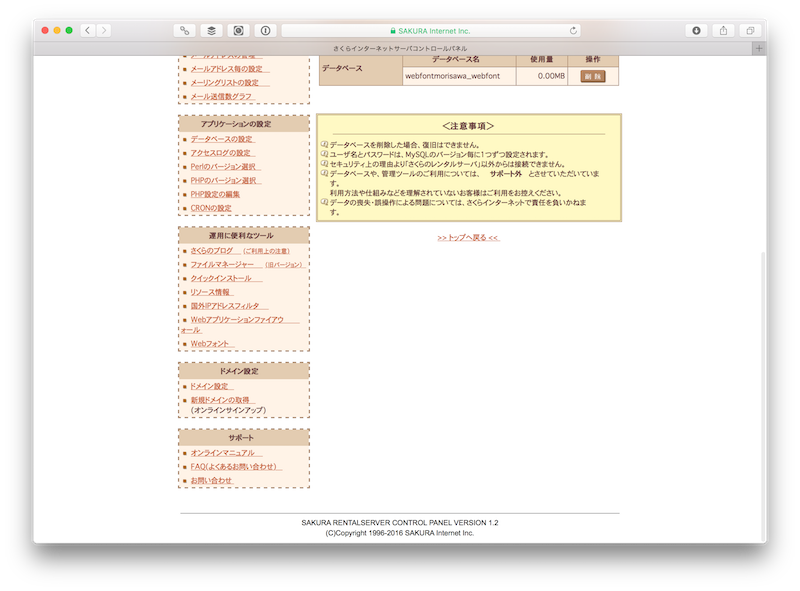
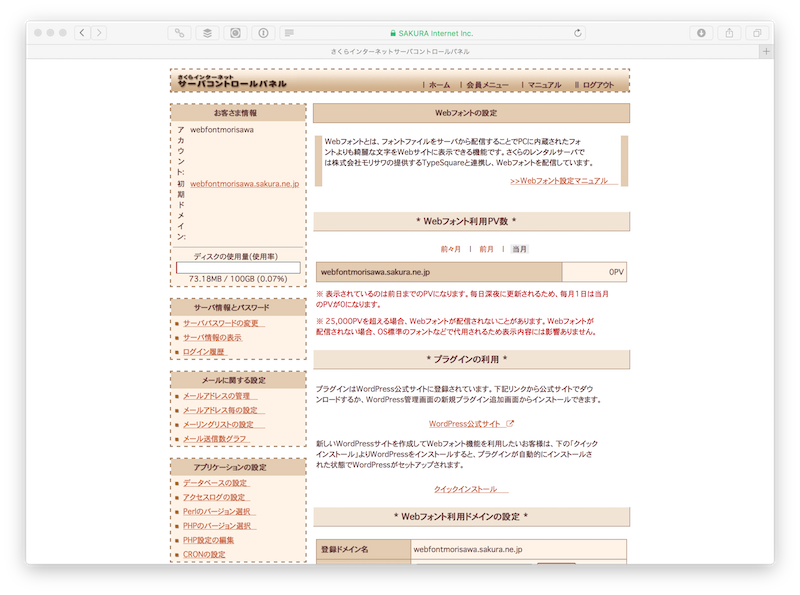
なお、WebフォントのPV数制限(2.5万PV/月)についてはサーバコントロールパネルで表示回数の確認ができます。定期的に確認しておくと良さそうです。

同じブログ記事であってもWebフォントを変えるだけでがらっとイメージが変わるのが分かります。これにテーマも合わせれば自分の作り出したいブログの世界観も簡単に実現できそうです。また、懸念点でもある表示速度についても全く問題なさそうです。
さくらのレンタルサーバでWordPressを使っている方はこの機会にWebフォントを使い始めてみてはいかがでしょう。もちろん、これからブログをはじめるという方にもお勧めです!