AMP HTMLの拡張コンポーネントとAMP対応ページのデバッグ

AMP対応ページではJavaScriptの実行が制限されている。そのため、サイト独自の動的な機能などはそのままでは実装できない。今回はこれに対応するための「拡張コンポーネント」と、AMP対応ページのデバッグについて解説する。
AMP HTMLの拡張コンポーネントを利用する
前編記事で説明したとおり、AMPではページ内に画像を埋め込む際にimgタグではなく、「amp-img」タグを利用する。また、「amp-pixel」や「amp-video」といったタグも用意されている(表1)。これら3つのタグは、「Built-in Components」(ビルトインコンポーネント)と呼ばれている。
| タグ名 | 説明 |
|---|---|
| amp-img | imgタグの代わりに利用する |
| amp-pixel | ページビューをカウントするための追跡ピクセルを埋め込む |
| amp-video | videoタグの代わりに利用する |
また、AMP HTMLではこの3つ以外にも「amp-」で始まるタグが多数用意されている。これらは「Extensions」(拡張コンポーネント)と呼ばれており、独自のJavaScriptコードなどを用意することなしに広告表示やアクセス解析コード、SNS連携、動的なユーザーインターフェイスといった機能を実現できるようになっている。
AMP HTMLの拡張コンポーネント
AMP HTMLの拡張コンポーネントは、大まかに分けて次の3つに分類できる。
- コンテンツを埋め込むもの
- 動的なユーザーインターフェイスを実現するもの
- それ以外の特定の機能を実現するもの
まずコンテンツを埋め込むためのものとしては、インナーフレーム(iframe)を埋め込むための「amp-iframe」や広告を埋め込むための「amp-ad」といったコンポーネントがある。そのほかにも、指定したURLからJSON形式でデータを読み出し、テンプレートを使ってレンダリングする、といった機能を持つコンポーネントも提供されている(表2)。
| コンポーネント名 | 説明 |
|---|---|
| amp-ad、amp-embed | 広告を表示する |
| amp-sticky-ad | 画面下部に常時表示されるような広告を表示する |
| amp-audio | 音声を埋め込む |
| amp-list | 指定したURLからデータを読み込み、指定したテンプレートを使ってレンダリングする |
| amp-live-list | 指定したURLからデータを読み込み、指定したテンプレートを使って動的にレンダリングする |
| amp-iframe | IFRAMEを表示する |
| amp-anim | アニメーションGIFなどを表示する |
これらに加えて、特定のサービスに特化したコンポーネントもある(表3)。たとえば「amp-facebook」コンポーネントでは、Facebookの投稿をページ内に埋め込むことが可能だ。そのほかTwitterやTouTubeなどに対応したコンテンツ埋め込みコンポーネントも提供されている。
| コンポーネント名 | 説明 |
|---|---|
| amp-o2-player | AOL O2の動画プレーヤーを埋め込む |
| amp-brid-player | Brid.tvの動画プレーヤーを埋め込む |
| amp-brightcove | Brightcove Video Cloudの動画プレーヤーを埋め込む |
| amp-dailymotion | Dailymotionの動画プレーヤーを埋め込む |
| amp-jwplayer | jwplayerを埋め込む |
| amp-kaltura-player | Kalturaの動画プレーヤーを埋め込む |
| amp-ooyala-player | Ooyalaの動画プレーヤーを埋め込む |
| amp-reach-player | Beachfront Reachの動画プレーヤーを埋め込む |
| amp-soundcloud | Soundcloudの音声プレーヤーを埋め込む |
| amp-springboard-player | Springboard Platformの動画プレーヤーを埋め込む |
| amp-vimeo | Vimeoの動画プレーヤーを埋め込む |
| amp-youtube | YouTubeの動画プレーヤーを埋め込む |
| amp-facebook | Facebookの投稿や動画を埋め込む |
| amp-gfycat | Gfycat videoの動画プレーヤーを埋め込む |
| amp-instagram | Instagramの投稿を埋め込む |
| amp-pinterest | Pinterestウィジェットや「Pin It」ボタンを埋め込む |
| amp-reddit | Redditの投稿やコメントを埋め込む |
| amp-social-share | ソーシャルシェアボタンを埋め込む。電子メールやFacebook、LinkedIn、Pinterest、Google Plus、Tumblr、Twitter、Whatsappなどの設定が用意されているほか、カスタム設定も可能 |
| amp-twitter | Twitterの投稿を埋め込む |
| amp-vine | Vineの動画を埋め込む |
動的なユーザーインターフェイスを実現するコンポーネントとしては、サイドバーを表示する「amp-sidebar」や、画面中の特定要素をタップするとその部分が拡大表示されるユーザーインターフェイスを作成する「amp-lightbox」などがある(表4)。
| コンポーネント名 | 説明 |
|---|---|
| amp-form | 高機能な入力フォームを表示する |
| amp-accordion | アコーディオン型メニューを表示する |
| amp-carousel | カルーセル(画像を横に並べた、スクロール機能付きの表示エリア)を表示する |
| amp-fit-text | スペースに応じて動的にサイズが変わるテキストを実現する |
| amp-font | Webフォント読み込み時のタイムアウト設定などを行う |
| amp-fx-flying-carpet | フルスクリーンで画面を覆うように表示される「空飛ぶじゅうたん(flying-carpet)」ユーザーインターフェイスを作成する |
| amp-image-lightbox | タップすると画像が拡大表示されるようなユーザーインターフェイスを作成する |
| amp-lightbox | タップするとその要素が拡大表示されるようなユーザーインターフェイスを作成する |
| amp-mustache | 「Mustache」形式で指定したテンプレートをレンダリングして表示する |
| amp-sidebar | サイドバーユーザーインターフェイスを作成する |
| amp-user-notification | ユーザーに通知を表示する |
最後の「特定の機能を実現するもの」という分類はやや分かりにくいかもしれないが、具体的にはアクセス解析用のコードを埋め込む「amp-analytics」や、アクセス制御を実現する「amp-access」などがこれに該当する(表5)。
| コンポーネント名 | 説明 |
|---|---|
| amp-access | ページに対するアクセス制御を行う |
| amp-analytics | アクセス解析の利用設定を行う |
| amp-experiment | ユーザー体験調査用の設定を行う |
| amp-install-serviceworker | 「ServiceWorker」機能を埋め込む |
| amp-dynamic-css-classes | リファラを指定する「amp-referrer-*」クラスと、特定のビューワ内での閲覧している際に付与される「amp-viewer」クラスを有効にする |
これらについてはAMPプロジェクトの公式Webサイト上にある「Components/Tags」ページからそれぞれのリファレンスを参照できるので、詳しくはこちらを参照して欲しい。また、ここで挙げているのは「安定版(Stable)」とされているものだが、リファレンスには「実験的(Experimental)」というステータスのものもあり、今後利用できる機能は増える可能性がある。
これら拡張コンポーネントについては、利用時に対応するJavaSciprを読み込む必要がある。読み込むスクリプトについては各コンポーネントのリファレンスページに記載されているが、たとえば「amp-twitter」コンポーネントを利用するには、次のようなタグをheadタグ内に記述しておく必要がある。
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
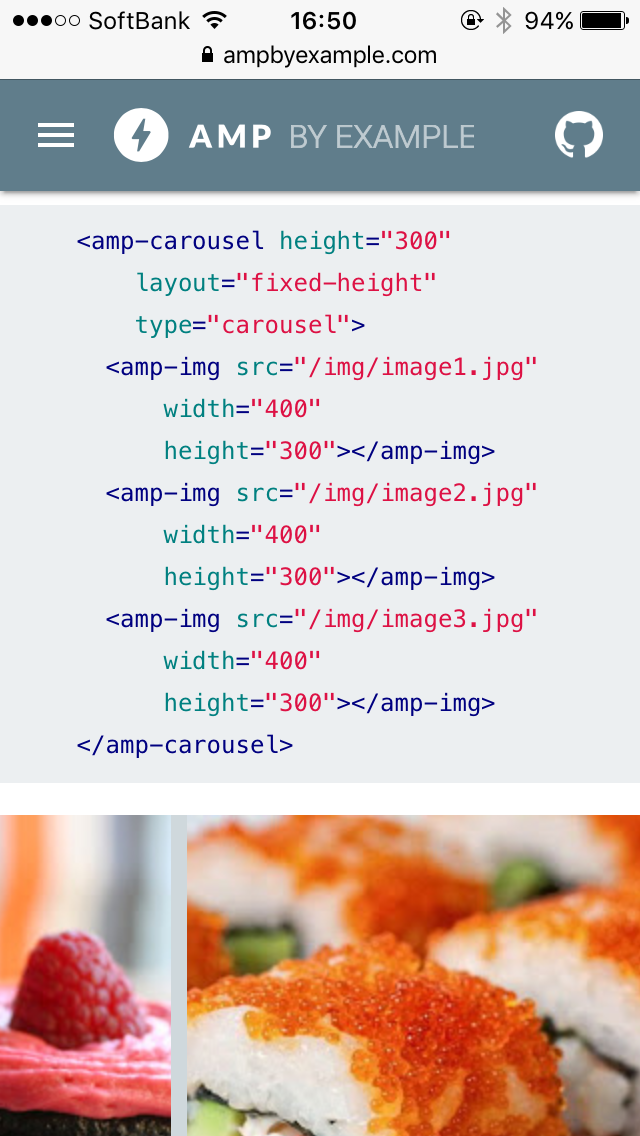
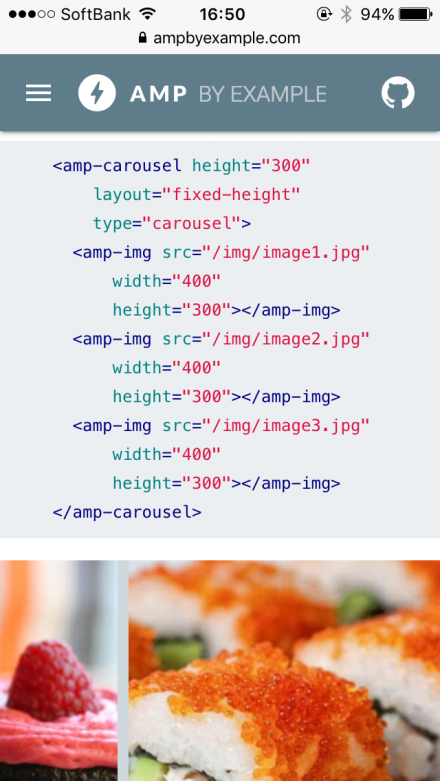
なお、AMP HTMLの拡張コンポーネントの使い方については、AMPプロジェクトが提供している「AMP by Example」というページでサンプル付きで詳しく説明されている。こちらも参照すると良いだろう(図1)。

AMP HTMLコンポーネントのレイアウト
AMP HTMLのビルトインコンポーネントおよび拡張コンポーネントは、それぞれが独自の属性を持つとともに、すべてのコンポーネントに共通の属性もある。共通の属性として代表的なものが、「width」および「height」属性と「layout」属性だ。
まずwidthおよびheight属性はコンテンツの幅および高さをピクセル数で指定するものだ。これら属性には「auto」という値も指定できるが、amp-imgなどいくつかの要素ではwidthおよびheightの両方にauto以外の実際の数値を指定しなければならない。
また、layout属性はコンテンツをどのようにレイアウトするかを指定するもので、表6のものが指定できる。ただし、コンポーネントによっては指定できないものもあるので、詳しくはドキュメントを確認して欲しい。
| 名前 | width/heightの指定 | 説明 |
|---|---|---|
| nodisplay | 不要 | その要素を表示しない |
| fixed | 必要 | 指定した幅、高さで表示 |
| responsive | 必要 | 画面サイズに応じて自動的にサイズを決定。その際にはwidthとheightで指定した縦横比を保って要素が拡大/縮小される |
| fixed-height | heightのみ必要 | 指定した高さで幅は自動的に調整される |
| fill | 不要 | 利用可能なスペースを埋めるよう自動的にサイズが決定される |
| container | 不要 | その子要素に応じて自動的にサイズが決定される |
| flex-item | 不要 | その親要素や周辺要素に応じて自動的にサイズが決定される(CSS3のflexboxに相当) |
なお、layout属性が指定されなかった場合、表7のルールに応じて自動的にレイアウトが決定される。
| 場合 | 適用される値 |
|---|---|
| heightのみが指定され、widthが指定されない、もしくはautoが指定された場合 | fixed-height |
| widthが指定され、かつsizes属性が指定されていた場合 | responsive |
| widthが指定され、かつsizes属性が指定されていない場合 | fixed |
| widthとheightの両方が指定されていなかった場合 | container |
なお、sizes属性はresponsibleレイアウトを利用する際にどのようにサイズを決定するかをCSSメディアクエリを使って記述するものだ。CSSメディアクエリについてはMDNのドキュメントが詳しいが、たとえば次のように記述されていた場合、画面の幅が650ピクセル以上の場合はビューポート(画面サイズ)の幅の50%、そうでない場合は幅の100%が要素の幅となる。
sizes="(min-width: 650px) 50vw, 100vw"
そのほか全コンポーネント共通の属性としては表8のものがある。それぞれの詳細についてはドキュメントを参照して欲しい。
| 属性名 | 説明 |
|---|---|
| fallback | 何らかの理由でその親要素が表示できなかった場合、代わりとしてこの属性が指定された要素が表示される |
| heights | 要素の高さをCSSメディアクエリで指定する。layout属性にresponsiveが指定された場合に適用される |
| layout | 要素のレイアウト方法を指定する |
| media | ここで指定したCSSメディアクエリにマッチした場合のみこの要素を表示する |
| noloading | 「loading」(読み込み中)表示を行わない |
| on | イベントハンドラを指定する |
| palceholder | ページがロードされてからその親要素が読み込まれて表示されるまでに遅延がある場合、その間に代わりとしてこの属性が指定された要素が表示される |
| sizes | 要素のサイズをCSSメディアクエリで指定する。layout属性にresponsiveが指定された場合に適用される |
| width | 幅を指定する |
| height | 高さを指定する |
AMP HTML拡張コンポーネントの利用例1:iframeの利用
AMP対応ページでは基本的には独自のJavaScriptは実行できない。そのため、コンテンツの動的な表示を実現させるにはAMPが提供するライブラリの機能を利用するか、もしくはiframeを利用する必要がある。AMPではiframeタグは利用できないものの、その代わりに「amp-iframe」という拡張コンポーネントが用意されており、このコンポーネントを使って生成したiframe内では、任意のJavaScriptコードを実行できる。
ただし、このamp-iframeタグでも、その利用方法にはいくつかの制約が設けられている。まず、iframeを表示する場所はページトップから少なくとも600ピクセル、もしくはコンテンツ全体の75%相当分離れた場所にある必要がある。つまり、ページの上部にiframeがあるような構造は認められていない。また、iframe内にロードできるコンテンツはHTTPSでのみロード可能で、かつ異なるオリジン(ドメイン)からロードされている必要がある。さらに、広告表示のための利用も推奨されていない。広告表示のために利用する場合、後述する「amp-ad」タグを利用することが推奨されている。
また、amp-iframeタグはAMP HTMLの「拡張機能」として提供されており、利用する場合はHEADタグ内に下記のscriptタグを記述しておく必要がある。
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
以上の注意点を除けば、amp-iframeタグはiframeタグとほぼ同じように利用が可能だ。指定できる主要な属性は表5のとおりだ。このうち、widthおよびheight属性でのサイズ指定は必須となっている。
| 名称 | 説明 |
|---|---|
| src | フレーム内に読み込むURL |
| srcdoc | フレーム内に読み込むコンテンツ |
| frameborder | 1が指定された場合、フレームの枠を描画する |
| allowfullscreen | フレームのフルスクリーン表示を許可する |
| allowtransparency | trueを指定するとフレームの背景が透過される |
| referrerpolicy | ページ読み込み時にリファラをどうするかを指定 |
| width | フレームの幅 |
| height | フレームの高さ |
| sandbox | サンドボックスの設定 |
また、注意したいのがsandbox属性によるサンドボックスの設定だ。この値が指定されていなかった場合、デフォルトではもっとも堅牢な値が指定されたこととなり、フレーム内でのJavaScriptの実行やフォームの実行などが行えない。たとえばJavaScriptの実行を許可するには、次のような属性を指定しておく必要がある。
sandbox="allow-scripts allow-same-origin"
ここでは割愛するが、サイズ変更可能なフレームを作成したり、プレースホルダ画像(ロードの完了前に表示する画像)を指定することも可能だ。これらについて詳しくは公式ドキュメントを参照して欲しい。
AMP HTML拡張コンポーネントの利用例2:広告表示
AMP HTML拡張コンポーネントでよく使われるだろうもう1つのコンポーネントが、広告を表示する「amp-ad」コンポーネントだ。これを利用することで、ページ内に広告ネットワークによって提供される広告を表示できる。
このコンポーネントを利用するには、amp-iframeコンポーネントの場合と同様、headタグ内で次のscriptタグを記述しておく必要がある。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
amp-adタグでは、枠のサイズと対応する広告ネットワーク、表示のためのパラメータなどを指定するだけで、自動的に最適な広告が表示される仕組みになっている。たとえばGoogle AdSenseを利用する場合、次のようなコードを記述するだけで広告を表示できる。
<amp-ad width=<幅> height=<高さ>
type="adsense"
data-ad-client="<クライアントID>"
data-ad-slot="<スロットID>">
</amp-ad>
もちろん、Google AdSense以外の広告を出すことも可能だ。利用できる広告プラットフォーム一覧や、その使い方についてはamp-adコンポーネントのドキュメントにまとめられている。
AMP対応ページの動作確認
AMP対応ページは基本的にはWebブラウザからはHTMLとして認識されるため、一般的なWebページと同様にWebブラウザで表示を確認できる。しかし、Webブラウザで正しく表示できていても、実際にAMPの規約に反したマークアップが含まれている可能性もある。そのため、適切にAMP対応が行われているかをチェックするためのツールがいくつか提供されている。
Webブラウザの開発コンソールを使った検証
もっとも簡単なのは、AMPページで読み込まれるのJavaScriptライブラリに含まれている検証機能を使った検証だ。検証したいページのURLの末尾に「#development=1」という文字列を追加してWebブラウザで開くと、Webブラウザの開発コンソール(たとえばGoogle Chromeであれば「デベロッパー ツール」の「Console」タブ)に検証結果が表示される(図2)。

ここでは問題のある部分(「error」)だけでなく、エラーではないが問題のある部分も警告(「warning」)として表示される。この機能はGoogle Chromeのほか、Firefoxの開発ツールなどでも利用可能だ(図3)。

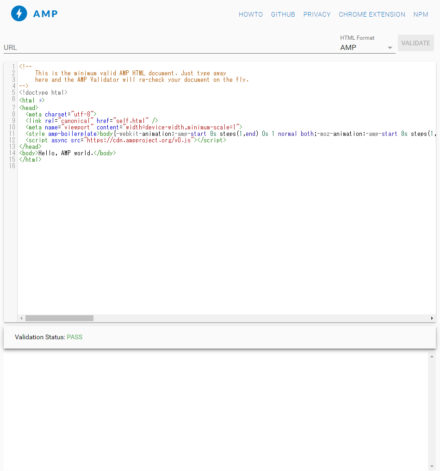
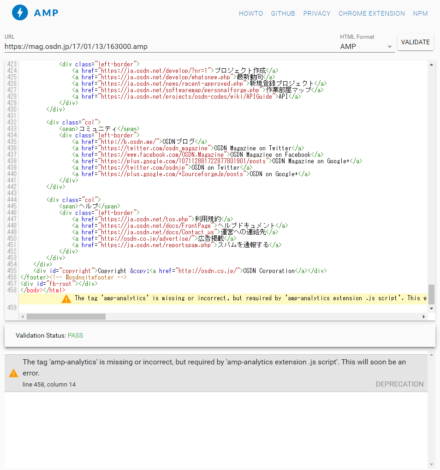
また、AMPプロジェクトでも検証用のページが公開されている(図4)。

この検証用ページを開き、「URL」欄に検証したいページのURLを入力して「VALIDATE」をクリックすると、検証結果が表示される(図5)。

そのほか、Chrome向けの拡張「AMP Validator」や、コマンドラインツールも提供されている。とはいえ、多くの場合はWebブラウザの開発コンソールを使ったチェックで十分足りるだろう。
Search Consoleで正しくGoogleがAMP対応ページを認識しているかどうかを確認する
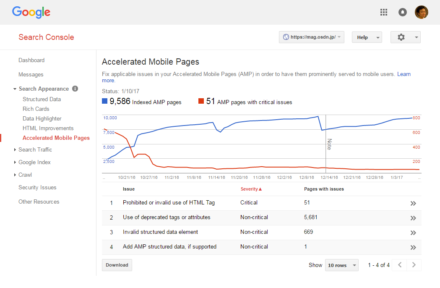
GoogleがAMP対応ページを正しく認識できているかどうかは、Google Search Consoleの「Accelerated Mobile Pages」ページで確認できる(図6)。

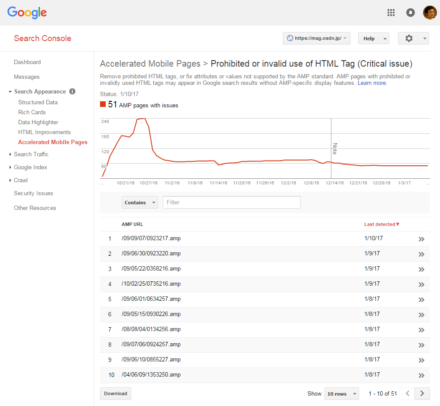
Google Search Consoleを利用するには事前のアカウント登録が必要なので、もし利用していない場合は登録を行っておこう。Accelerated Mobile PagesではGoogleがインデックスしているAMP対応ページの数と、問題が発生しているAMP対応ページの数を確認できる。また、問題の発生理由や問題のあるURL一覧を確認することもできる(図7)。

拡張コンポーネントを活用することで高機能なページも作り込める
AMP HTMLの拡張コンポーネントはさまざまなものが用意されており、これらを利用することである程度動的な表示を行うようなページも実現が可能だ。また、閲覧にログインが必要なページや、コメントの投稿機能なども実装できる。
とはいえ、現時点ではまだAMPの利用ケースは限られており、今後AMPを利用するユーザーが増えるかどうかは未知数だ。そのため、現時点で工数を掛けてそれらを実装するメリットがあるかどうかは微妙なところである。Googleも含めた、対応プラットフォームの拡大やユーザー数の増加に期待しつつ、現状ではとりあえずコンテンツを閲覧できる最低限のAMP対応を行っておくのがベストだろう。