WordPressオリジナルテーマのつくりかた

はじめまして。さくらインターネット 開発部の河原と申します。
今回から数回にわけてWordPressオリジナルテーマのつくりかたをお送りしていきます。シンプルなブログ用テーマの作成を通してテーマ作成の全体像を解説し、応用編としてWordPressでウェブサイトを作るような場合のテーマ作成方法などもご紹介していきたいと思います。
WordPressがそもそも初めてだという方は「さくらのレンタルサーバでWordPress簡単インストールする方法」、「30分で出来る!WordPress簡単カスタマイズ方法 Part.1(全5回)~整理と準備編~」をご覧いただくと、WordPressの使い方をひと通り知ることが出来ると思いますのでオススメです。
さて、初回となる今回はオリジナルテーマ作成の導入編として、WordPressのテーマとはどういうものなのか、テーマ作成に必要そうなところをざっと解説していきます。
WordPressテーマとは
WordPressテーマとは、WordPressの見栄えや構成をカスタマイズするための仕組みです。公式のテーマ配布サイトでは世界中の人がつくったテーマが多数公開されています。公開されているテーマはWordPressの管理画面から簡単に導入でき、ブログの見た目を簡単に変えることが出来ます。
基本的なファイル構成
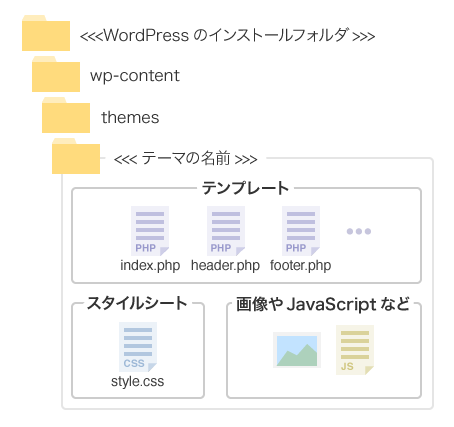
WordPressテーマは、テンプレート、スタイルシート、必要に応じて画像、JavaScriptなどからなっています。それらを1つのフォルダにまとめたものがテーマとなり、WordPressをインストールしたディレクトリ/wp-content/themes 以下にそのフォルダを置くとWordPress上でそのテーマを使えるようになります。

テンプレート
WordPressのそれぞれのページをつくるためのファイルがテンプレートです。テンプレートはPHPを利用して作成しますが、テーマに必要な機能を簡単に作るためのテンプレートタグというものが用意されています。HTMLとCSSでウェブサイトを作ることが出来る人であれば、PHPにあまり詳しくなくてもテンプレートタグを利用してテンプレートを作ることが出来ます。 もちろん、PHPが分かればより柔軟につくることができます。
テンプレート階層
WordPressにはトップ、記事の詳細、カテゴリ別の記事一覧など、いくつかのページがあります。それぞれのページにはそれぞれ対応するテンプレートがあり、全部つくろうと思うと結構大変です。しかしWordPressテーマでは、テンプレート階層という仕組みがあるおかげで、必要なテンプレートだけを作れば良いようになっています。
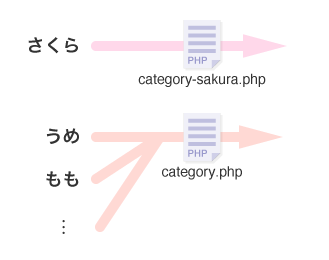
例えば「さくら」というカテゴリがあったとすると、さくらカテゴリの記事一覧ページは、
- category-sakura.php
- category-10.php
- category.php
- archive.php
- index.php
(※「さくら」カテゴリのスラッグがsakura、IDが10だった場合の例)
…のうち、上から順番に探して一番最初に見つかったテンプレートが使われるようになっています。
ですので、さくらカテゴリのみ表示を変え、ほかのカテゴリは全部同じ表示でいい、という時はcategory-sakura.phpとcategory.phpだけをつくります。そうすると「さくら」カテゴリはcategory-sakura.phpが使われ、ほかのカテゴリはcategory.phpが使われるので、すべてのカテゴリ分のページをわざわざ用意する必要がありません。

ちなみにこのテンプレート階層では、どのページも最終的にはindex.phpを利用するようになっているので、凄くシンプルにindex.phpだけのテーマを作ることも出来ます。
テンプレート階層の全体図が公式ドキュメントの「テンプレート階層 - WordPress Codex 日本語版」にあります。テーマをどういう構成にするか考えるときにこの図を見ると便利です。
パーツごとのテンプレート
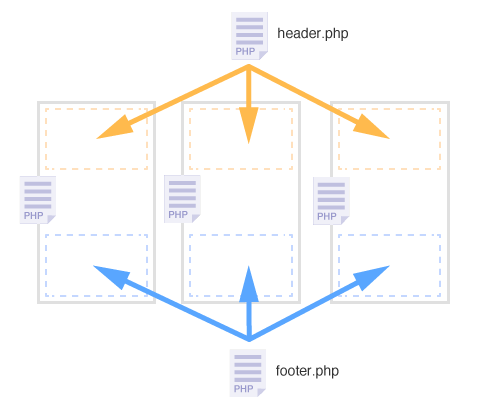
テンプレートはここまで説明してきたページをつくるためのテンプレートの他に、ヘッダやフッタなどページのパーツ毎のテンプレートも用意されています。ページの共通部分をまとめることが出来ますので、うまく利用することでテンプレートをスッキリつくることができます。

スタイルシート
WordPressテーマのスタイルシートでは、CSSそのものの書き方に特殊な点はありませんが、style.cssというファイルの冒頭に、そのテーマの名前などの情報を記述する必要があります。この内容はWordPressにテーマを追加したあと、管理画面に表示される内容になります。
機能を拡張するfunction.php
WordPressテーマには、機能を拡張するためのfunction.phpというファイルを含めることが出来ます。このファイルではそのテーマを使うときにだけ実行されるPHPを書くことができるので、標準のテンプレートタグにない機能を用意したりして、より高機能なテーマをつくるときに使います。
テーマのライセンスはGPL v2
WordPressのライセンスがGPLのversion 2であるため、WordPressテーマもGPL、もしくはGPLと互換性のあるライセンスである必要があります。テーマを利用する際も、作成する際もGPLにそっているかどうか確認することをおすすめします。詳しくは公式ブログの「テーマも GPL ライセンス」もご覧ください。
導入編ということで、WordPressテーマ作成に必要そうな内容を本当にざっとですが解説してみました。それぞれのより詳しい内容は次回から解説していきます。オリジナルテーマを作ってみたいと思っている方はWordPressをセットアップしたり、どんなテーマをつくろうか考えながら次回をお待ちいただければと思います。