レンタルサーバで提供されるキャッシュ機能の違い〜Web制作/運営の幅が広がるCDNを知ろう第6回〜

連載最後の第6回は、ちょっとCDNから話が逸れますがレンタルサーバにおけるキャッシュ機能全般についてのお話をさせていただきます。最近レンタルサーバでは簡単に使えるキャッシュ機能を提供する事例が多く見られますが、実はそれぞれのキャッシュ機能は役割や機能が異なっています。本記事ではCDNも含めたキャッシュ機能の違いを知って用途に応じた賢いキャッシュ機能の使い方をご紹介します。
様々なキャッシュ機能
これまでレンタルサーバにおけるキャッシュ機能はAPCuやOPCacheなどのミドルウェアに近いキャッシュ機能が「使えるようになっている」もしくは、ユーザが任意にキャッシュプラグインなどをWordPressなどのCMSにインストールして使うのが一般的でした。ところが最近になって各社より様々なキャッシュ機能がリリースされ、あまり知識がなくても利用できるようになってきています。まずはキャッシュ機能を分類してみましょう。
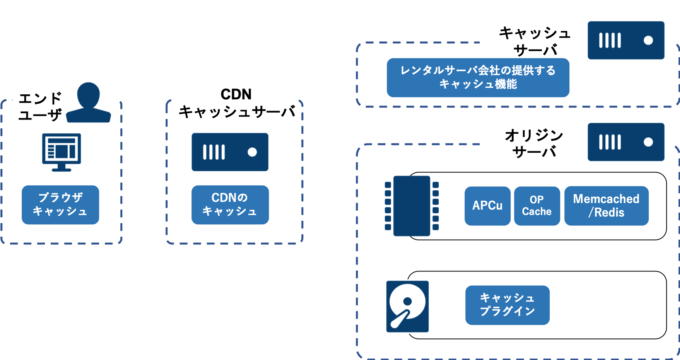
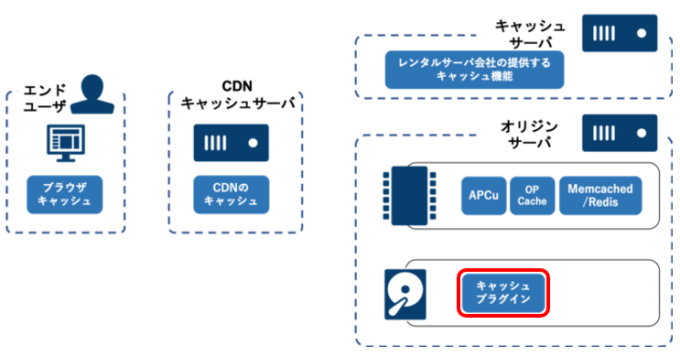
これから解説するキャッシュ機能について、それぞれキャッシュがどこにあるのかを以下の図に示しました。

※「レンタルサーバ会社の提供するキャッシュ機能」のキャッシュサーバは、オリジンサーバと統合されている場合もあります。
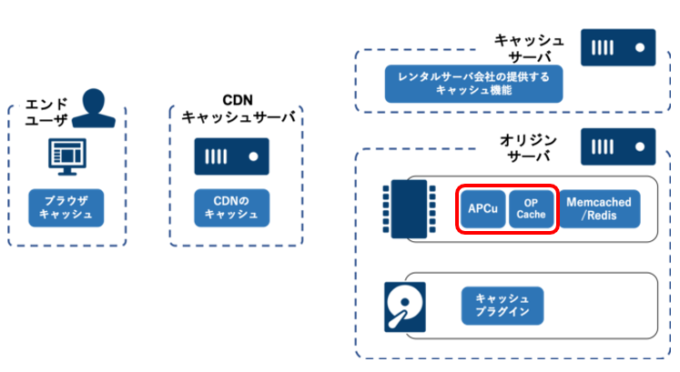
OPCache、APCu

PHPの拡張モジュールであるOPCache(おーぴーきゃっしゅ)とAPCu(えーぴーしーゆー)はPHPプログラム(WordPressもこれに含まれます)の実行パフォーマンスにおいて効果があるキャッシュです。OPCacheはPHPのソースをリクエストごとに読みに行かず、コンパイルしたものをメモリから読み込んで実行するキャッシュ機能です。APCuは変数の結果をメモリ上にキャッシュする機能です。
OPCacheは連載第2回でもご紹介した「キャッシュ時間」などを気にする必要がない上に、レンタルサーバの場合はON/OFFもあまり気にする必要がありません。サーバで有効になってれば使えるので勝手に速くなってるイメージです(管理者権限のあるサーバならインストールしてカスタマイズすることも可能です)。
一方のAPCuは利用するアプリケーション側で有効化する必要があります。WordPressプラグインであれば、W3 Total CacheやWP-FFPCなどのプラグインで利用できます。OPCacheとAPCuを両方利用することで環境にもよりますが数十%のパフォーマンス向上が期待できます。なお、基本的にサーバ側で動作するキャッシュ機能ですので、レンタルサーバの転送容量制限を回避できるものではありません。さくらのレンタルサーバではAPCuが有効化されていますので、WordPressであればプラグインを入れるだけで利用可能です。
※APCuについてはモジュール版PHPでのみ利用可能です。詳細はサポートサイトをご確認ください。
メモリにキャッシュする場合、読み書きは後述のディスクキャッシュより高速になりますが、容量が制限される場合も多いのでページ枚数が多いサイトは全てのページをキャッシュしきれない場合もあります。多くの場合古いキャッシュから上書きされていきますのでキャッシュヒット率低下を招きます。
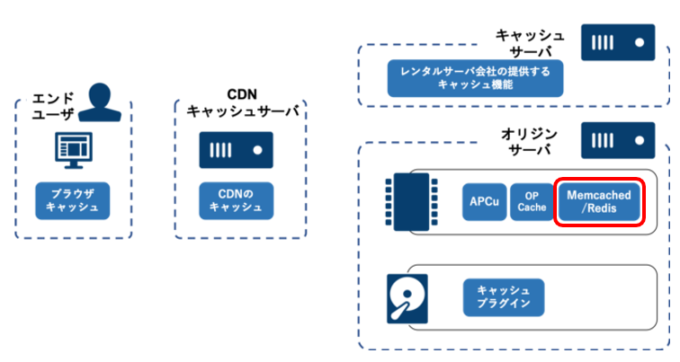
Redis、Memcached

RedisやMemcachedはWordPressのキャッシュプラグインのキャッシュ先としてプルダウンにあったりするので名前だけはご存知の方も多いかもしれません。このあたりのキャッシュ機能になるとレンタルサーバではほとんど利用できず(利用できてもサポート対象外)、VPSなどで自分でインストールして使うことが多いものになります。
VPSなどでWordPressサイトを運用されている方はyumなどのパッケージ管理ツールでインストールして使うこともできますが、以前存在したMemcachedの深刻な脆弱性問題にもあるように、日々の管理(アップデート)が必要なミドルウェアとなります。十分リスクを把握した上で利用する必要がありますのでハードルは高めと言えるでしょう。
WordPressのキャッシュプラグイン

世界で最も利用されているCMSであるWordPressではキャッシュプラグインも多く用意されています。WP Super CacheやW3 Total Cacheなどが一般的ですが、プラグイン設定画面でキャッシュ対象ファイルを設定したりキャッシュ時間を設定できるため、CDNよりも遥かに手軽に利用できます。同一サーバ上で実行されるためサーバ負荷の劇的な軽減にはなりませんが、PHPのプログラム実行やデータベースリクエストを格段に減少できるため手っ取り早く効果が高いのがポイントです。WP Super CacheをONにして有効にするだけで数十%程度のパフォーマンス向上は簡単にできます。中小規模のウェブサイトでは、まずこれを試してみるのが一番いいでしょう。
APCuやMemcached、WordPressプラグインでは画像などのキャッシュはせずに、動的に生成されるHTMLファイルをキャッシュする使い方となります。ウェブサイトの画像が重くて……と言った場合はこれらのキャッシュ機能では対応できないので注意しましょう。特にWordPressサイトの高速化において大事なTTFB(Time To First Byte)の短縮には劇的な効果が見込めますが、大量の画像ファイルを高速に配信したいと言った用途には効果が見込めないのがポイントです。
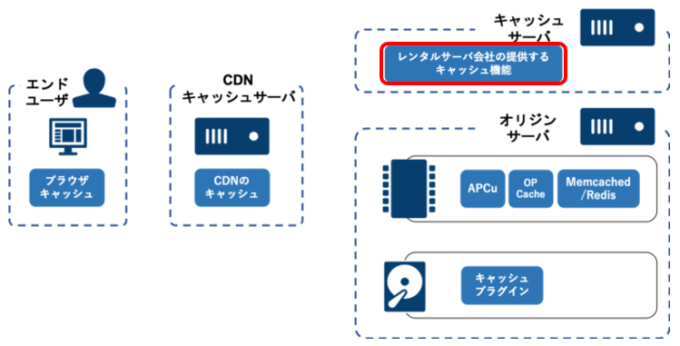
キャッシュサーバ

※「レンタルサーバ会社の提供するキャッシュ機能」のキャッシュサーバは、オリジンサーバと統合されている場合もあります。
キャッシュサーバ(プロキシキャッシュ)はレンタルサーバとは別のキャッシュサーバがレンタルサーバ事業者で用意されており、そこを通過するトラフィックのうち、指定したファイルを指定時間キャッシュするものです。CDNと挙動は似ていますがレンタルサーバ事業者のネットワーク内で完結し、コントロールパネルでON/OFFを操作するような使いやすいものが多いです。
レンタルサーバで無くともキャッシュサーバを自前で用意して構築、利用することもできます。大規模サイトではよくある手法ですが、もちろん管理や構築の手間がかかります。これをいい塩梅にカスタマイズしてコントロールパネルから設定できるようにしたのがレンタルサーバのキャッシュサーバ機能です。キャッシュ対象ファイルも勝手に選定してくれるので非常にお手軽に利用できます。キャッシュ時間(ウェブアクセラレータで言う s-maxage の設定値)も5分程度に設定されているようで特に設定は必要ないものが多いです。ただし、障害発生時の重要な切り分け要因になりますのでキャッシュ対象ファイルとキャッシュ時間は必ず把握しておくようにしましょう。
ポイントとしては、キャッシュサーバが同一筐体か別筐体かにより効果が変わってきます。同一筐体内のnginxやLitespeedなどでキャッシュしている場合はネットワーク帯域やCPUリソースは自分のサーバと変わらないので、WordPressプラグインのキャッシュ機能と同じようなイメージです。
別筐体のキャッシュサーバでキャッシュしている場合は、そういったリソースが別物になりますのでよりパフォーマンスが高くなると考えられます。よりCDNに近いイメージですね。ただし、CDNほど太い回線があるわけではないかもしれないので利用時にはご注意ください。また、どこでキャッシュされているかは公開されていない場合もあります。
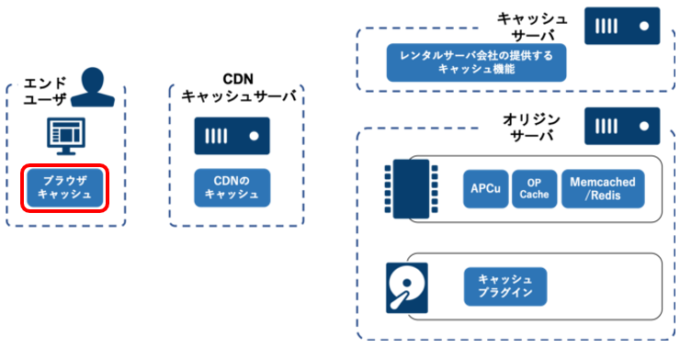
ブラウザキャッシュ

ブラウザキャッシュはキャッシュサーバなどは存在せず、単純にページを閲覧したお客さんのPCのブラウザに画像ファイルなどをキャッシュする設定です。HTTPレスポンスヘッダのExpireやCache-Controlヘッダを編集し、ブラウザでキャッシュする時間を制御します。これまで紹介したキャッシュ機能とは異なりユーザのブラウザにキャッシュする機能となりますので特別な設備などは無い反面、一度アクセスしたお客さんの2回目以降のアクセスに効果があるものです。
レンタルサーバ側でコントロールパネルでの簡単設定に対応していないサーバでも、.htaccessで Header Set Cache-Control "max-age=60" と設定してやればキャッシュの設定が可能です。ファイルタイプの指定もできますのでcssだけとか、jpg/gifだけみたいな設定も可能です。
ブラウザキャッシュのポイントは、キャッシュを消すことが難しいことです。CDNやプラグインであればキャッシュクリアボタンなどで一発全キャッシュ消去ができるものがほとんどです。反面、一度エンドユーザのPCにキャッシュされてしまうとこれをクリアするのは一筋縄ではないか無いでしょう。基本的にブラウザキャッシュは任意の操作で消すことはできない前提でキャッシュ対象ファイルを選びましょう。
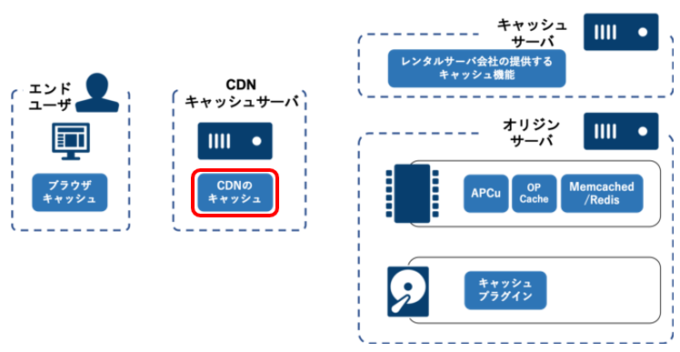
CDNでのキャッシュ

これまでの連載でご紹介しておりますので詳細な説明は控えますが、他のキャッシュ機能と異なりサーバ/ネットワーク負荷の分散に特化しているため、帯域制限が無い(完全にないわけではありません)、オリジンサーバに負荷がかからない等のメリットがたくさんありますが、多くの場合従量で課金されるというデメリットがあります。DNSの設定をした上で、ブラウザキャッシュと同様にHTTPレスポンスヘッダでキャッシュON/OFFを制御するのが一般的です。
CDNでのキャッシュはコンピュータリソースはもとよりネットワークリソースも大規模配信専用の別物となりますので、一般的に100Mbpsをみんなで共有するレンタルサーバなどとは大きく異なります。高負荷に余裕で耐えられる分それなりにお金を払わなければいけないということですね。さらに、CDNサービス事業者にもよりますが多拠点配信に対応していますので、国ごとに最寄りのキャッシュサーバから配信するなどの高機能なCDNもあります。
サーバキャッシュやブラウザキャッシュ、CDNキャッシュについては画像などのファイルもキャッシュすることができます(レンタルサーバで簡単設定する場合は仕様によってできない可能性もあります)。予測されるトラフィックの規模に応じて適したものを利用しましょう。1点注意しておきたいのは、ブラウザキャッシュについてはあくまでエンドユーザのブラウザのキャッシュになりますので、負荷分散に劇的な効果があるわけではありませんし、ページHTMLをキャッシュしない限りTTFBの高速化にも効果がありません。1度アクセスしたページのリソースを再度読み込まないという1ユーザ(正確には1ブラウザ)に限定されたキャッシュとなりますので注意しましょう。
簡単なベンチマーク結果
Apache Benchを使って簡単なページ表示速度のベンチマークをしてみましたが、わりと重めのWordPressページを用意して、素の環境(OPCacheのみ有効)ではリクエスト処理能力が13.7リクエスト/秒だったところにW3 Total Cacheのページキャッシュ、データベースキャッシュをAPCuに切り替えた状態で119リクエスト/秒になりました。WP Super Cacheを利用した場合は100リクエスト/秒でしたので、若干APCuキャッシュの方が速くなっています。簡単なプラグインの設定だけで実に800%程度の処理能力向上が見込めますので手っ取り早く高速化するには向いています。
試しに同じページをウェブアクセラレータでキャッシュすると、315リクエスト/秒となり、さらにパフォーマンスが上がります。何よりCDNの一番のポイントは膨大なアクセスが殺到したとしてもこのパフォーマンスを維持できる(もちろん上限はありますが)ことです。
| 条件 | ベンチマーク結果 | 倍率 |
|---|---|---|
| OPCacheのみ | 13.7 | 1 |
| OPCache/APCu(メモリキャッシュ) | 119 | 8.7倍 |
| OPCache/WP Super Cache(ディスクキャッシュ) | 100 | 7.3倍 |
| ウェブアクセラレータ(CDN) | 315 | 23倍 |
※さくらのレンタルサーバにインストールしたWordPressサイトへApache Benchにより一定時間並列接続で負荷をかけた結果。
ボトルネックをしっかり把握しよう
レンタルサーバでWordPressをお使いで、プラグインがたくさん入っていてページ表示が重いなぁという方は手っ取り早くキャッシュ系プラグインを入れてみることをおすすめします。導入ハードルが低くお金もかかりませんがかなりのパフォーマンス向上が望めます。プラグインの場合、投稿を編集したらキャッシュクリアなど便利な機能もありますので気軽に導入でき、あまりキャッシュしていることを意識せずに利用できるのもポイントです。プラグインによってはコンテンツの表示に影響があるかもしれませんが、さくらのレンタルサーバではバックアップ&ステージング機能が無料で使えますので、ステージングサーバで動作を確認することができます。
レンタルサーバのキャッシュ機能(ブラウザキャッシュではなくサーバキャッシュ)があるなら、これの設定も有効です。これらは普段のアクセスを軽くするという用途ではコストパフォーマンスが最高に良い機能です。プラグインを入れることで悪影響がある場合や気分的にプラグインを増やしたくない場合などはレンタルサーバのキャッシュ機能は適しています。
一方、自分の会社がゴールデン帯のTV番組で紹介される、自社の製品がワイドショーで紹介されるなど、テレビなどマスメディア露出でどれぐらいの反響があるかわからない場合はCDNがおすすめです。まだ利用したことがないという方は、いつか利用するときのために今から操作方法を練習しておくのが良いでしょう。さくらのCDN ウェブアクセラレータでは500GiBの無償枠が設定されていますのでドメインとダミーサイトがあればすぐに練習することができます。
様々なキャッシュ機能についてご紹介してきましたが、どのキャッシュ機能を利用するかの判断は、自分のサイトが抱えている問題をしっかり把握するところから始めなければいけません。テレビ経由の突発アクセスにキャッシュプラグインでは力不足ですし、画像の転送が多くページ表示が遅いサイトにブラウザキャッシュを設定してもほとんど意味がありません。
プラグインが多く設定されていてPHP処理に時間がかかっているから、キャッシュプラグインを入れてみよう。画像転送量が多く、リソースグラフを見ると常に共用回線の限界近くまで使っているのでCDNに画像配信を肩代わりさせてみよう。と言ったようにボトルネックに対するソリューションを適切に選択できるようになることがキャッシュをウェブサイトの高速化に活かす第1歩とも言えます。
まとめ
さて、6回にわたりCDNの基礎から設定方法、注意点、その他のキャッシュ機能まで様々なことをご紹介してきました。概念や仕組みがパッとわかりにくいのがCDNを含むキャッシュ機能全般の難点ですが、一度理解すれば大規模サイトから低速サーバの補強まで、利用用途は幅広くなります。キャッシュ機能を賢く使い、様々な事態に対応できるようにしておくとWeb制作の幅が確実に広がります!