本当にさくらのレンタルサーバは遅いのか!? ~さくらのレンタルサーバでPageSpeed Insights モバイル100点を取るまでの道のり第1回~

さくらのレンタルサーバについて
さくらのレンタルサーバは今年でサービス開始から15年を迎えるホスティングサービスです。月額515円からWordPressが利用できる高コストパフォーマンスが売りですが、2018年よりPHPモジュールモードの導入による高速化やバックアップ&ステージング機能の無償提供、ウェブフォント機能の追加など、Web制作やサイト運営に便利なツールの追加などを行い、常に進化を続けています。
特に、2018年2月~4月にかけて行われたスタンダードプラン用サーバの大幅スペックアップ、さらにnginxの採用やPHPモジュールモードの導入でHTTP/2によるSSL通信の高速化や、PHPプログラム実行パフォーマンスの大幅な性能向上を行いつつ、引き続き月額515円で利用できるのが魅力になっています。
PageSpeed Insightsとは?
PageSpeed Insightsとは、Googleが公開しているページ読み込み時間のベンチマークツールです。サーバ応答速度から負荷の高いJavaScriptやサイズの大きい画像などを検出してページの軽量化についてアドバイスをしてくれます。

よく、さくらのレンタルサーバから引っ越したらPageSpeed Insightsのスコアが大幅に上がった!というブログ記事を見かけますが、果たして本当にそうなのか、サーバの性能がどれぐらいスコアに影響があるのかをレンタルサーバ担当者が実際に試行錯誤して試してみました。そして、夢のモバイルスコア100を目指していきたいと思います。スコアが悪いのにはサーバの要因もありますが、他にも様々な要素が重なっていると考えられるのでそのあたりを検証していきます。
今回題材とするサイトは、CMSとしてWordPressを用い、アフィリエイトサイトでよく使われるテーマを利用し、プラグインをそこそこ入れた状態の比較的実サイトに近いものを取り上げて、実際のサーバ環境でPageSpeed Insightsの指摘項目を地道に潰していきスコアがどれぐらい上がるのかを試していきます。
スコアを100にするといいことがあるの?
これは個人的な考えですがスコアを100にする必要は必ずしも無いと思っています。今回はさらっとやっているように書いていますが実際のところスコアを100にするには色々とやり方を調べたりソースコードとにらめっこしたり、プラグインの設定を変えてサイトが真っ白になったりという可能性があります。しかし、体感的にはスコア70程度でぱっと見の表示の速さは十分(TTFBが1秒以下)で、それ以上スコアを伸ばしても劇的にスピードが上がったようには見えませんでした(AMPは別ですが)。もともと、ページの表示速度だけがスコア計算の要因ではありませんし、100点にしたからと言って超絶表示速度が速いわけでもないことは覚えておきましょう。
もちろん、ユーザビリティを阻害するほどページ表示が遅い場合は対策が必要ですが、ある程度スムーズに表示できるようであればそれ以上スコアアップを追い求めるよりはコンテンツを増やす方が得策なのではないかと思います。今回の連載では、あくまでも本当に100というスコアが存在するのか?そしてそれはどうすれば可能なのか?さくらのレンタルサーバでも100は出せるのか?という検証を目的としておりますのでその点はご了承ください。
サーバだけを変えるとどれぐらいスコアの変化があるのか?
と言うわけで早速ですがスコア比較をしてみたいと思います。今回用意したのは、
- さくらのレンタルサーバ スタンダードプラン(PHP7.3モジュールモード)
- nginx + php7.3 (php-fpm)+MySQL5.7 on さくらのクラウドでスペックを変えて3パターン
この4パターンを用意しました。さくらのクラウドは1コア1GBメモリから20コア224GBメモリまでインスタンスの性能を自由に選択することができます。さすがに他社のサービスでスコアが○○でした!とは書けないので、サーバスペックが変わるとどうなるの?を実験するためにクラウドサーバを利用することにしました。今回は1コア1GB、4コア8GB、8コア16GBの2パターンで計測しています。
早速計測してみた
と言うわけでモデルサイトを各サーバにコピーしてPageSpeed Insightsで計測してみました。公平を期すために5回計測して平均を掲載しています。サーバ環境以外は全く同じ状態になっています。
| トップページ | 平均 | |
| モバイル | PC | |
| さくらのレンタルサーバ | 58 | 78 |
| さくらのクラウド 1コア1GB | 60 | 92 |
| さくらのクラウド 4コア8GB | 56 | 89 |
| さくらのクラウド 8コア16GB | 60 | 90 |
| 投稿ページ | 平均 | |
| モバイル | PC | |
| さくらのレンタルサーバ | 48 | 82 |
| さくらのクラウド 1コア1GB | 46 | 89 |
| さくらのクラウド 4コア8GB | 42 | 87 |
| さくらのクラウド 8コア16GB | 44 | 90 |
見た感じあまりスペックによるスコアの差は無いように見えます。CPUがほぼアイドル状態のサーバに入れてみてもあまり意味がなかったのかもしれません(環境作るのも結構面倒だったんですが)。気を取り直してこれ以降はレンタルサーバに収容されているスコアの悪い投稿ページを改善していきたいと思います。スコアリングはサーバの速度だけで行われているわけではありませんので、多少速度に差があっても有意なスコア差が生まれない可能性があります。
サーバを比較するときに気をつけること
今回の記事を書くにあたり全く同じファイル、データベースを使って複数のサーバへ同じWordPressサイトをコピーしていますが、速度を比較する際にもう一つ非常に重要なのがPHPバージョンです。特にPHP5系で設定しているレンタルサーバとPHP7系のレンタルサーバでは10~20倍近くもパフォーマンスに差が出ることがあります。
PHPのバージョンについて何も気にしないで使っていると、長く契約しているレンタルサーバではPHP5.6を使っていて、引っ越しを考えた際に新しく契約したレンタルサーバがPHP7.3に設定されていたので、体感めっちゃ速くなったから乗り換えた!あとから気づいたけどずっと使ってたレンタルサーバでもPHP7.3が使えた!乗り換える手間だけかかった!みたいなことはよくあります。
改善する順番について
今回のサイトでは指摘項目上から順番に以下のようになっています。
- 次世代フォーマットでの画像配信
- レンダリングを妨げているソースの除外
- 使用していないCSSを削除してください
- 効率的な画像フォーマット
ここはとりあえず上から順番に対応していきましょう。
※PageSpeed Insightsは監査項目5項目の加重平均で計測されているので、重みがあるやつから対応するのがいいと執筆が終わってから↓の記事を見て知りました。
PageSpeed Insightsの点数はどのように計算されているか。100点をとるための条件 - Qiita
著者の方がECサイト300サイトのPageSpeed Insightsスコア偏差値表という記事も書かれていて非常に興味深かったです。
ECサイトでPageSpeed Insightsスコア80なら偏差値70相当! パフォーマンス偏差値表(通販サイト編)を作ってみた - アイデアマンズブログ
次世代フォーマットでの画像配信
早速やっかいな対応がやってきました。次世代画像フォーマットとはWebP(ウェッピー)のことで、Googleが主導で開発している高圧縮率の画像フォーマットです。JPEGやGIFなどの伝統的なフォーマットと比べると同じ画質でも画像容量が減らせるため、画像をダウンロードする時間が節約できます。画像の見た目は変えずに、容量だけ減らそうということですね。
WordPressにおいてWebPを利用するにはまだまだハードルが高いのですが、言われたとおりにやっていきましょう。今回はWebPをライブラリで使用するためのプラグインをインストールしてみました。WebPについてはInternet ExplorerやSafariでは未対応になっているなどまだまだ先進的すぎてWebサイトで利用するには早すぎる技術です。利用する際には注意して使いましょう。
今回はEWWW Image Optimizerというプラグインを利用して強制的に画像をWebPへ変換して、.htaccessにリライトの記述を入れます。これでJPEGに見えつつ実はWebPという画像が配信できるわけです。DevToolsで確認すると画像形式がWebPになっているのがわかります。サイトのロゴ画像など、ライブラリ外に画像を置いてパス指定しているやつも手動で変換してアップします。今回、この対応をする際に画像の容量なども最適化されるので「効率的な画像フォーマット」の項目も同時に対応できます。

TYPEがwebpと表示されています
結果、モバイル平均49、PC平均80と効果がかなり微妙でした。微妙というか、スコアがやや下がっています。スコア低下の原因はわかりませんが、元々の画像がすでにわりと最適化されていたからかもしれません。DevToolsで確認して数MBにも及ぶような画像が多くある場合は、単純に圧縮や縮小することで対応した方がよさそうです。上図を見てもわかるとおり、画像容量は10kb程度に縮小されるため、ファイル容量の削減効果はかなりありそうです。
※圧縮=画像圧縮率のアップ。縮小=解像度の変更を指します。
レンダリングを妨げているソースの除外
HTML+CSS/JavaScriptは、まずページのHTMLを読み込み、その後HTMLに書かれた順番にCSSの解釈やプログラムを実行していきます。そのため、HTMLファイルの上の方に処理に時間がかかるJavaScriptなどが記載されているとそれを実行するのに時間がかかってしまい次の処理へ進めないという欠点があります。
この指摘については、そういったプログラムをできるだけHTMLファイルの後ろの方へ記載したり遅延読み込みしたり、非同期実行したりすることで処理を高速化し、ファーストビューを高速表示しましょうという意図になります。要は、Time To First Meaningful Paintを減らす意図になります。今回はAutoptimizeというプラグインをインストールします。ソースコードの修正で対応しようとすると、修正箇所が多くて大変なので何も考えずにプラグインに頼ってみることにしました。
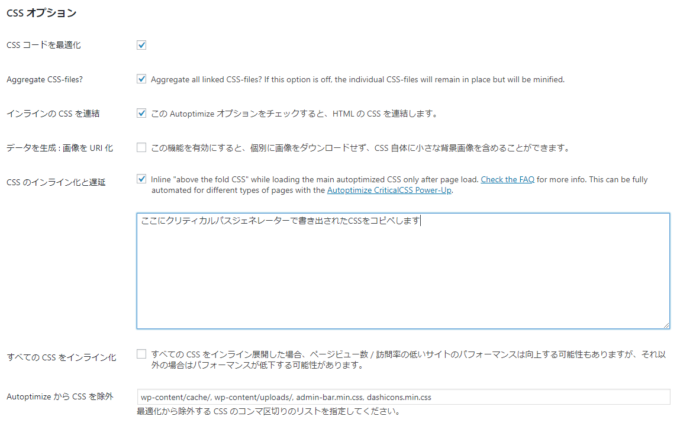
プラグイン設定画面でJavaScriptコードの最適化、CSSコードの最適化、HTMLコードの最適化をチェックし、特にCSSのインライン化と遅延にチェックを入れて、必要なCSSだけを先に読み込むように設定します。手元の環境ではJSコードの最適化を実施するとなぜかアフィリエイトの外部画像が表示されない事象が発生したので、今回はこれだけオフにしておきました。
必要なCSSは、クリティカルパスジェネレーターというサイトで生成できます。サイトのURLを入力し、親テーマと子テーマのCSSを丸ごとコピペして左のボックスを埋め、ジェネレートボタンを押すと1行CSSが書き出されます。これが最低限必要なCSS(クリティカルパス)になり、残りは遅延読み込みされるわけです。

このような感じで設定します
というわけで早速測ってみましたが、モバイル平均66、PC平均96とものすごいスピードアップができました。カスタマイズ性がちょっと下がりますが(CSSをいじったらまたクリティカルパスジェネレーターをやらないといけないかもしれない)、スコア的にはかなり上がっています。ちなみに、画像表示に不具合のあったJS遅延もONにしてみたところモバイル72、PC96でした。これもかなり効果はありそうです。JavaScript遅延読み込みは一旦オフにしておくものとして、あとでどうにもスコアが上がらなかったら対応方法を考えることにしました。
使用していないCSSを削除してください
こちらですが、実際使用していないCSSを洗い出して削除することは難しい話ではないのですが子テーマでオーバーライドするわけではなく親テーマから消してしまわないと意味が無さそうなので今回は一旦対応を見送って、他の対応でどうしてもスコアが伸びなかったら対応するようにしたいと思います。
サーバ応答時間の短縮(TTFB)
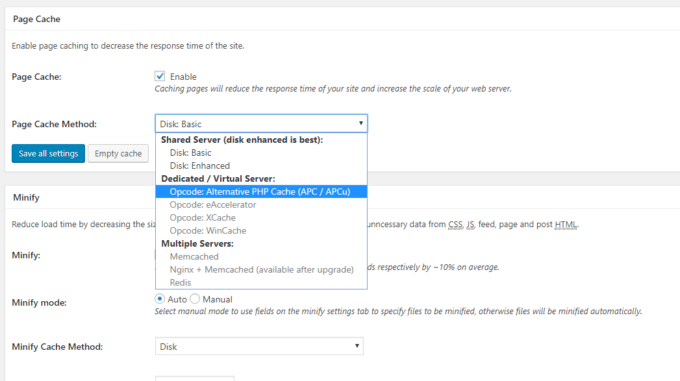
ついにやってきました。レンタルサーバの性能が一番問われるこの項目。さくらのレンタルサーバではありがたいことにオンメモリキャッシュのAPCuが使えるので、W3 Total Cacheというプラグインを使ってメモリ上にページやDBをキャッシュする設定にしてみましょう。

なおキャッシュを使わなくても、PHPモジュールモードが利用可能なさくらのレンタルサーバではPHPプログラムをかなり高速に実行できますが、やはりキャッシュした場合と比べると大きな差になります。メモリキャッシュは容量が少なめなためページ数が多い方はディスクキャッシュの方がおすすめです。W3 Total Cacheではどちらか選べるようになっています。
と言うわけで、W3 Total CacheのPage Cache、Object Cache、Database Cacheを全てAPCuモードでONにします。
さて、モバイル平均73、PC平均99になりました。スコア以上にTTFB20msぐらいでページを返してくれるのでとにかく体感の表示がめちゃくちゃ速いです。正直、感覚的にはもうこれは達成でいいんじゃ無いかと思うんですが、モバイルスコアが100になるまで頑張ってみる企画なのでもう少しお付き合いください。
ここでTTFBについて少し補足しておきます。TTFBとはTime To First Byteの略で、サーバからファイルの最初の1バイトが送られてくるまでの時間を指します。特にWordPressサイトではサーバ側で大量のデータベース処理やPHP処理が終わってからページHTMLの最初の1バイトが送られてくるため、サーバスペックが低かったり、PHPのバージョンが古くてパフォーマンスが悪いとTTFBに大きな影響があります。実際、キャッシュを使わないと500ms程度だったこのテストサイトも、キャッシュで処理することでTTFBは20ms程度まで短縮しました。
大量のプラグインや重いテーマを使っている、使っているPHPのバージョンが古いといった要因でTTFBはどんどん遅くなっていきますので、使用するプラグインなどは吟味が必要です。今回はキャッシュを使うことでPHPやデータベースの処理をスキップできるためここまで加速したというわけですね。実際、皆さんがよく使っているようなプラグインでも、入れるだけで20~40%もTTFBが悪くなるものがあります。プラグインは用途とメリットをよく考えてインストールしましょう。
TTFB改善に最も重要なのはPHPバージョンの変更
よく、サイトの表示が遅いというお問い合わせをいただいて、実際に確認するとPHP5.2でWordPressも古いものを使っているというケースが最近増えています。PHP5.2から最新の7.3に変更するだけでパフォーマンス的には4倍以上TTFBが向上しますので是非試してみてください。
さくらのレンタルサーバ プレミアム以上のプランを利用されている場合は、PHP7.3に変更してさらに「モジュール版」というPHPの設定ができます。モジュール版が選択できる場合はそれを利用することでさらに何倍もパフォーマンスが向上します。PHPバージョン変更やモジュール版の利用方法はサポートページをご覧ください。PHPのバージョン変更はサイトに破壊的な変更をもたらす可能性が低い設定変更です。コントロールパネルから変更すると即時反映され、もしサイトの表示に問題があった場合は元に戻すことで表示も以前と同じ状態になります。自己責任での変更にはなりますが、試しにやってみて十分動作を確認するのもアリです。
しばしば、今使っているプラグインやテーマがPHP7系に対応していなくて……という声を聞きますが、PHP7系がリリースされてからもう数年経過しています。2019年の時点でPHP7系に対応していないプラグインはメンテナンスが停止している可能性が高くセキュリティリスクがある可能性が高くなっていますので利用の停止と他のプラグインへの乗り換えを検討するのがベストです。
なお、さくらのレンタルサーバではバックアップ&ステージング機能をというものを提供しており、ステージングサーバでPHPバージョン変更やプラグインの変更を試してみるといったことも気軽にできますのでチェックしてみてください!
ページ表示が重い理由は複合要因
リンクをクリックして、ページが真っ白な時間がTTFBになるわけですが、これを遅くする原因は画像のサイズやPHPバージョン、過大なデータベース処理など様々な要因があります。もちろんPHP5.2を使っていたとしてもものすごいハイスペックなサーバを用意すれば、さくらのレンタルサーバでPHP7.3を使ったときよりもパフォーマンスを出すことはもちろん可能ですが、現実的に月額500円のプランで提供できるかと考えると微妙な気がします。
さらにCSSやJavaScriptの処理はサーバ側ではなくクライアント(Webサイトを見ている人のPCやスマートフォン)側の処理ですし、過大なサイズの画像はネットワークの帯域がボトルネックになります。この帯域も、サーバ側なのかモバイルデータ通信部分なのか、または家のインターネットが重いのか等々多くの理由が積み重なって「ページの表示が遅くなる」わけです。一概にスコアだけでサイトのスピードは測れないところを強調しつつ、この記事はあくまで企画ですので引き続きスコアアップを目指して頑張りたいと思います。
WordPressは重いのか
よく、「WordPressは重い」という評判を耳にします。これはちょっと間違っていて、「重くなりやすい」と言った方が正しいです。例えば、スタティック(静的)なHTMLのサイトにおいては、よほどJavaScriptで無茶しない限りそこまでページ表示は遅くなりません。なぜかというとページのHTMLがすでにできているからですね。
一方WordPressサイトは様々なテーマやプラグインの処理を経てHTMLを生成する必要があるわけです。複雑多岐なテーマや大量にインストールされたプラグインによってこの生成処理はどんどん重くなり、結果として「WordPressって重いよね」と言われてしまうわけです。その分WordPressは静的サイトと比べると段違いのカスタマイズ性を誇ります。やりたいことは大抵できるのがWordPressですが、やりたい内容によってはページ表示が遅くなることもあるのがWordPressと言えるでしょう。常駐アプリをたくさん入れていくとスマホが重くなるのと同じようなイメージで、WordPressを実行しているサーバ側のリソース(CPUパワーやメモリ)は有限ですので処理が増えると遅くなるのは必然です。
さくらのレンタルサーバは本当に遅いのか
実際、モジュール版PHPが使えるスタンダードプランであればキャッシュなしでも今回のサイトではTTFB200~500msでHTMLを返せますし、キャッシュを利用することで数十msまで縮めることも可能です。ページの表示が遅いなぁと思っている方は、まずPHPバージョンの確認、モジュール版が利用できる場合はモジュール版利用への変更を試してみましょう。どうしてもPHPバージョンを上げられない場合でもキャッシュプラグインはかなり効果的です。
というわけで第1回はここまで、もはや見た目的には高速化できていると思いつつもさらにモバイルページの高速化を極めるべく、第2回はいよいよAMP編になります。AMPの導入に迷っている方はお楽しみに!