AMP対応で爆速最終章へ!? ~さくらのレンタルサーバでPageSpeed Insights モバイル100点を取るまでの道のり第2回~

第1回からのおさらい
連載1回目では「本当にさくらのレンタルサーバは遅いのか?」と題して、CSSの調整やキャッシュプラグインの設定などでサーバの応答速度やブラウザの描画速度を最適化してきました。おかげで体感的にはとても速くページが表示されるようになりましたが、PageSpeed Insightsのスコアはモバイル70台と今ひとつ。さらなるスコアアップを目指して今回はAMPを実装してみたいと思います。
繰り返しになりますが、PageSpeed Insightsはサーバの速さを測る絶対的な指標ではありません。しかし、よくPageSpeed Insightsの値だけでさくらのレンタルサーバは遅いと比較されてしまうのも事実。そこで、さくらのレンタルサーバでも高スコアを出せる!というのを実践してみる企画ですのでご了承ください。
AMPを実装してみよう
指摘事項はクリアしたし個人的には表示速度はかなり満足しているのですが、まだGoogle先生はモバイルに70点台と厳しい評価を下しています。やはりAMP対応しなければいけないのか……重い腰を上げてAMP対応を進めていきます。
とその前に、AMPの説明を軽くしておきましょう。AMPとはAccelerated Mobile Pagesの略で、要はスマホ用のめっちゃ速いページ作る規格を作ろうぜ!ってことでGoogleやTwitterが進めているオープンソースプロジェクトです。AMPの仕様はamp.devのページにまとめられています。JavaScriptの実行に制限がある(というかほぼ禁止)、CSSはインライン、HTML容量50kbまでなど色々制約があるためページのロードも軽くなるわけです。また、AMPキャッシュと言う仕組みがあり、Googleが勝手にキャッシュしてくれたファイルを勝手に配信してくれるので自サイトの表示がめっちゃ速くなるわけです。自サイトのサーバを使わないで配信しちゃうので速いわけですね。
とここまでご紹介したAMPのコーディング制限を見るだけでページ表示がものすごく速くなりそうな気配はプンプンするのですが、要はガンガンにドリルで肉抜きしてミニ四駆を軽量化するようなものなので、速くなるのは当たり前ですがその手間もものすごいわけです。
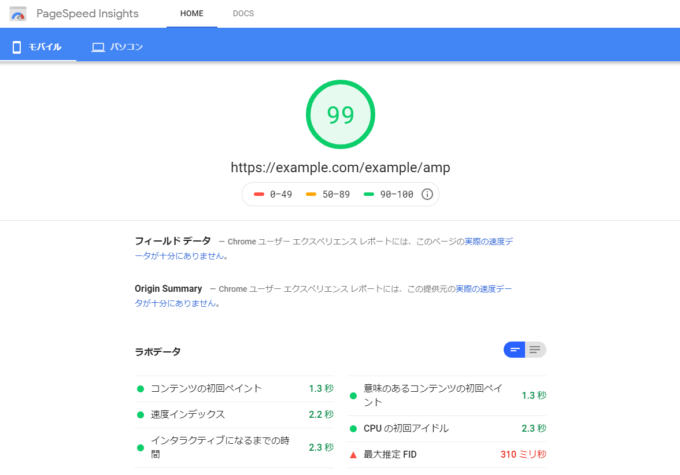
AMPを手作業で対応しようとすると他の通常業務に支障が出そうなのでこれもプラグインで対応しちゃいます。AMP Project謹製のAMPというWordPressプラグインを入れて単純に有効化してみました。AMPは生成されるURLが変わるので、そちらにアクセスして計測してみましょう。モバイル平均98!ありがとうございました!100点も2回ぐらいでました。3回やると豪語した連載が2回で終わってしまいそうで不安です。
なぜAMPは速いのか
さて、AMPはどうしてこんなに表示速度を高速化できるんでしょうか。これは非常に簡単で、前述の通り重い処理をするJavaScriptやCSS、一部のHTMLタグを制限してるからなんですね。なので実際にはAmazonアソシエイトの表示が崩れたり、一部の画像表示が乱れる事象が見られました。きちんと表示するにはAMP対応した広告タグを利用するなど、別途対応が必要になりそうです。AMPの出始めの頃はそういったタグなどもあまり充実しておらず難儀した方もいらっしゃるかもしれませんが、昨今かなりAMP用のタグが充実しておりますのでカリカリにチューニングしたい方は試してみるのはアリではないでしょうか。
ともあれ、PageSpeed Insights上の指摘事項もゼロになり、全ての検査に合格するようになりました。AMP対応は疑いなくモバイルページの読み込みを爆速化しますが、広告タグの出し分けなど手間もかかります。個人的にはAMP対応をしなくてもスコアはモバイル73ですし、体感的にTTFBも2桁msと見た目の高速化はできていた感じなので、CSS読み込みの最適化とキャッシュプラグインが鉄板チューニングになりそうかなと感じました。
AMPは専用のHTMLとCSS(インライン)により表示されるためこれまでのCSS最適化などの対応に上乗せされるわけではなくAMPはAMPで評価されているわけですが、AMPプラグインを入れるだけで100点近くになるというのは非常に効果が大きいです。ちょっと面倒な対応が発生するかもしれませんがトライしてみる価値はありそうです。特にキャッシュ配信される際の速度については目に見えて超高速ですので訪問者のストレスはかなり軽減されるのではないかと思います。
AMPのメリット
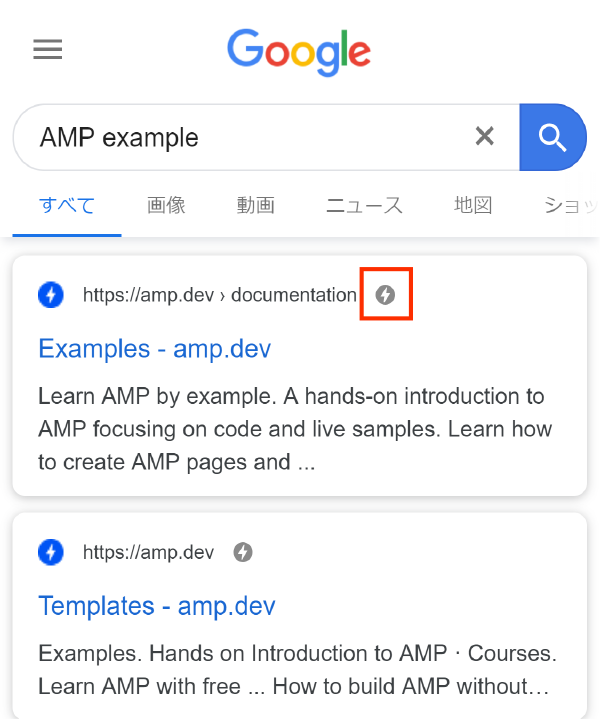
AMP対応したページはGoogleの検索結果画面でAMPアイコンが表示されます。より速くページが閲覧できることがユーザに伝わるのでクリック率の向上が期待できます。

URL表示の横にAMPアイコンが表示されます。
もちろん、AMP対応することでページの表示速度が劇的に向上するので、ページ表示速度高速化が最大のメリットになります。
AMP対応で100点はズルくない?
確かに、AMPで100点はズルい気がしますが、WordPressサイトで色々カスタマイズしているのでこれ以上のチューニングはソースコード編集したりPHPファイルをいじったりしないといけなさそうなため一旦ここで満足することにしました。AMPを使わなくともキャッシュプラグインをONにした時点で体感的にものすごく高速でページ表示されるようになったので、TTFBを短縮するという意味ではキャッシュプラグインの利用が効果大でした。AMPは効果大であるものの対応の手間もなかなかかかるので、PHPのバージョンを最新にしてキャッシュプラグインを利用するだけでサーバ側の処理はかなり軽減でき、表示速度はかなり高速化できそうです。
平均スコア50点台からの道のり
ここで、平均スコア50点台から実施した施策をまとめてみました。
- 次世代フォーマットでの画像配信(画像のWebP化)→効果×
- レンダリングを妨げているソースの除外(AutoptimizeでCSSの最適化)→効果◎
- 使用していないCSSの削除→未対応
- サーバ応答時間の短縮(キャッシュ利用)→効果○
- モバイルページのAMP対応(AMPプラグイン利用)→効果◎
という感じでした。正直、難易度的にはちょっと高いものもありますがインターネット各所に対応方法を解説したページがありますので、その通りにやるとそこまで難しくない印象です。WebP対応だけは対応ブラウザが減るのでちょっとおすすめできませんが効果も薄そう(これはプラグインの負荷によるスコアダウンの可能性もありますので一概にWebPの効果を否定するものではありません)なので取り急ぎは対応しなくても良さそうです。ただ、ページのロードが遅い!という多くの場合、数MBの画像を何枚も掲載しているケースがかなり多く見られますので画像最適化系プラグインを利用して画像サイズを縮小するのは非常に重要です。Imsanityプラグインなどのアップロード時自動画像縮小プラグインを利用するとアップロード時に最適化してくれますので合わせて検討してみましょう。
このように、PageSpeed Insightsはサーバの速度を測るものではなく、ページの表示が重い原因を教えてくれるツールです。指摘事項を検討して対処することでボトルネックが解消されてページの表示速度が速くなるわけですね。

PHPバージョンやモジュールモードとCGIモードで違いはある?
第1回でも触れていますが、さくらのレンタルサーバでは2018年4月18日以降に申し込まれたスタンダード、およびプレミアム以上のプランでPHPが高速に実行できるモジュールモードを提供しています。両モードで比較すると、キャッシュプラグインとAMPを有効にしていれば、モジュールモードでモバイル平均98のところ、CGIモードで平均86のスコアが出ていましたので十分高速です。また、PHP5.6に設定した場合でもPHP7.3CGIモードと同程度のスコアとなっていました。
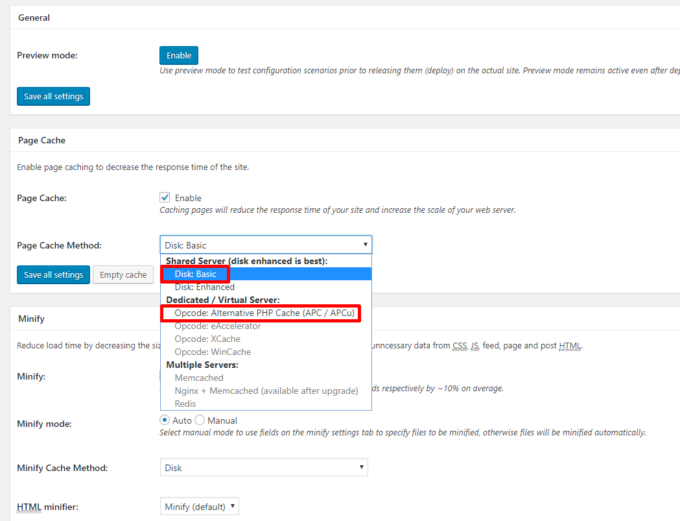
ただし、W3 Total CacheのキャッシュをオフにするとCGIモードではTTFBがかなり大きくなりスコアも下がってしまいました。やはりキャッシュの効果が非常に高いようです。なおPHPをCGIモードで実行する場合APCuのオンメモリキャッシュが利用できなくなるため、キャッシュの設定をDISKキャッシュで設定する必要があります。CGIモードでもキャッシュを使えばTTFBは150ms程度と高速に読み込みできていますので、2018年4月より前に契約していてCGIモードしか選べないお客様でも十分高速化は可能です。AMPページで計測したところスコア80台後半は出せますし、見た目も非常にスムーズに読み込めています。

W3 Total Cacheの設定内。ページキャッシュの設定に「DISK」と「APCu」があります。
プレミアム以上のプランの方は、2018年4月以前に契約していてもモジュール版の有効化が可能です。PHPのバージョン、動作モードの変更方法についてはサポートページでご確認ください。モジュールモードが選択できる場合、PHP7.3を選ぶと、モジュール版を選択するチェックボックスが表示されます。モジュール版に切り替えられればページ表示はかなり高速化できますので試してみましょう。
今回、2018年4月以前契約の環境でも同様にテストしてみました。これまでプラグインなどでチューニングしてきたデータをそのままバージョンアップ前の環境へ移して速度計測した結果です。
| 投稿ページ | 平均 | |
| W3 Total Cache OFF | モバイル | PC |
| さくらのレンサバ PHP7.3モジュール(新サーバ) | 62 | 93 |
| さくらのレンサバ PHP7.3CGI(旧サーバ) | 59 | 90 |
| さくらのレンサバ PHP5.6CGI(旧サーバ) | 54 | 81 |
やはり、ハードウェアバージョンアップ前の環境ではスペックが低いのとCGIモードしか使えない点が合わさってそこまでスコアが伸びないようです。サーバ環境とPHPバージョン以外のデータは変更していないので、純粋にサーバのスペックやPHPバージョンによってスコアが変動します。実際、TTFBを見るとスコアよりも差が大きく感じました。特にPHP5.6では4秒近くかかる場合もあり、はっきり遅いと思うぐらいの差になっていました。
PHP7.3にアップデートした上でキャッシュプラグインを利用すればTTFB上はかなり高速化できますので、サーバの乗り換えが面倒という方でも比較的ハードル低めで作業できますのでおすすめです。
キャッシュプラグインって使ってもいいの?
たまに「キャッシュプラグインはレンタルサーバの機能と競合するから使わない方がいい」という話を耳にします。実はこれはレンタルサーバ次第でして、特に海外のWordPressホスティングサービスなどでは初期状態でキャッシュ機能がサーバレベルで動いているためキャッシュプラグインの利用を「非推奨」としているサービスもあります(入れてると勝手に消される場合もあります)。
さくらのレンタルサーバではキャッシュプラグインはお客様の責任の範囲内でどしどし使っていただいて構わないというスタンスですので、しっかり動作検証した上で使っていただく方がありがたいです。ただし、いくら速くなるからと言ってWP Supre CacheもW3 Total CacheもWP Fastest Cacheも入れる!というのは絶対やめてください。キャッシュ系のプラグインを共存させるとトラブルになる事が多いですので、使うのはどれか1つにしましょう。いくつか入れ替えてスコアの違いを試してみてもいいでしょう。
今回取り上げたW3 Total Cacheはかなり高機能な部類に入り日本語化もされていません。WP Super Cacheはワンクリックの簡単設定があり、日本語も使えますので最初はそちらから試してみてもいいかもしれません。お試し前にバックアップ&ステージング機能でバックアップしておくとより安心です。特にキャッシュプラグインは .htaccess ファイルを編集することがあるため、全体のバックアップができなくても .htaccess だけでもバックアップしておくと良いでしょう。
余談ですが、「キャッシュは劇薬で使うと効果は高いけどリスクも高い」と言われるのはこの .htaccess 編集が行われるためです。追記される場所によったり内容によってはリダイレクトループが発生したりコンテンツが見えなくなる可能性もゼロではありません。元に戻せるようにプラグイン有効化前にバックアップがおすすめです。また、キャッシュプラグインが .htaccess を編集する場合、下記のようなコメントで前後を囲う事が多いので、何か問題が起きた場合この部分を削除してみるのもいいでしょう。
# BEGIN W3TC Browser Cache ... # END W3TC Browser Cache
まとめ
ここまで、さくらのレンタルサーバでPageSpeed Insightsのモバイルスコアを100にするチャレンジをご紹介してきました。AMP対応はスコア爆伸びするだろうとは予想していましたが、CSSロードの遅延化がここまで効果があるとは思っていませんでした。
また、PHPのバージョン、動作モードによるTTFBの変化はかなり大きな影響がありますが、ある程度はスコアへの影響が小さくキャッシュプラグインを利用することで影響を最小限にできることがわかりました。スコア自体は大差ないのですが、見た感じは結構差があったのでスコアに頼らず、自分で実際にページを見てみるのも大切です。PHPはバージョンが新しいほど高速に動作しますので切り替えがおすすめです。
上記を踏まえて、次回連載最終回ではさくらのレンタルサーバでWordPressを動かす最強設定(2019年版)をご紹介したいと思います!