さくらのレンタルサーバWordPress爆速設定2019年版 ~さくらのレンタルサーバでPageSpeed Insights モバイル100点を取るまでの道のり第3回~

目次
第1回,第2回からのおさらい
連載1回目では「本当にさくらのレンタルサーバは遅いのか?」と題して、CSSの調整やキャッシュプラグインの設定などで、サーバの応答速度やブラウザの描画速度を最適化してきました。モバイル70点台を達成し、見た感じではかなり高速化されました。連載2回目ではAMPを実装してみて、結構簡単にモバイル100点までいってしまいました。CSSやHTMLが最適化されたAMPがいかに有用かがわかりましたが、反面HTMLやJavaScriptの制限が多いことから、プラグインを有効化するだけでは簡単に対応できなさそうなこともわかりました。
さくらのレンタルサーバ爆速設定をご紹介
連載も今回で最後です。最後に今回設定した内容を簡単にまとめておきたいと思います。今回は一般的なWebサイトを想定して作ったサイトで、初期状態でモバイル平均スコア40のサイトを、モバイル平均98(AMP無しでも70台)まで高速化することができました。ただ、本設定が全ての場合に適用できるわけではなく、インストールしているプラグインやテーマの影響もあるため一概にこの通り設定しても高速化されるわけではないことにご注意ください。
インストールしたプラグイン
- EWWW Image Optimizer(WebP変換、画像の効率化)
- Autoptimize(CSSの一部遅延読み込み化)
- W3 Total Cache(ページキャッシュ、DBキャッシュ、Objectキャッシュの有効化)
- AMP(AMPの有効化。ただしAMP対応は要注意。第2回参照)
さくらのレンタルサーバ側の設定
- PHPバージョンを最新(7.3)に
- PHPモジュールモードの有効化(可能なら)
プラグインの精査
今回は実施していませんが、不要なプラグインの削除は必須です。特に、プラグインは高機能・多機能であればあるほどサーバ負荷が上がり、ページの表示速度(TTFB(Time To First Byte、WebブラウザがWebサーバーにリクエストを送信してから、Webサーバーが最初の1バイトの応答をWebブラウザに返すまでの時間))の増大を招きます。アクセス解析や関連投稿などのプラグインや、とにかくたくさん機能が盛り込まれているようなプラグインは特に高負荷となりますので、本当に必要かどうかを吟味し、不要なプラグインは停止→削除をおこなうことをおすすめします。
特に、関連投稿を表示する、閲覧ランキングを表示する、アクセス数を計測するといったプラグインはページ表示時の負荷が高くなる傾向があります。それぞれのプラグインでキャッシュを設定する機能などがありますのでどうしても利用したい方はそれらの機能を使うことをおすすめします。
※本連載ではサードパーティのプラグインを紹介していますが、さくらのレンタルサーバ上での動作を保証するものではありませんので、利用方法などに関するお問い合わせは受け付けていません。ご了承ください。
画像サイズの確認
サーバ側の問題では無いのですが、画像のファイルサイズはページのパフォーマンスに大変大きな悪影響を及ぼします。そしてサーバ側の原因ではないのに、ページの表示速度が目に見えて遅くなります。スマートフォンで高密度ディスプレイが一般化し、見た目以上の解像度が要求されるようになったことや、スマートフォンで撮影できる画像が高精細化するにつれて、普通に数MBの画像が利用されるようになりました。しかし、その画像は本当に必要か、そこまで高精細である必要があるかを検討することは、Webページを作る上でとても大事なことです。実際にページの読み込みが遅いという問い合わせをもらって、調べてみると、ページの容量自体が肥大していたということが頻繁に起きています。

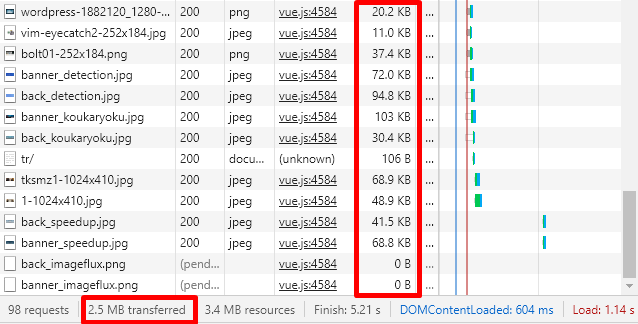
ページ内の画像のサイズはChrome DevToolsのNetworkタブで表示できます。個別ファイルサイズがそれぞれ表示され、下にページのファイルサイズ合計が表示されますのでここを参考に見てみるのがいいでしょう。上のsizeをクリックするとファイルサイズ順に並べ替えできますので大きなファイルが見つけやすくなります。大きすぎる画像はEWWW Image Optimizerのような画像最適化プラグインでリサイズするか、圧縮率を上げるなどの対応が効果的です。
Webフォントは必要なときに必要なところだけ
閲覧しているPCやスマートフォンにフォントが入っていなくても綺麗な文字を表示できるWebフォント機能、SEOに有利なこともあり、広く使われてきていますが、フリーのWebフォントなどでページロード時にフォントファイルを丸ごとダウンロードするタイプのものも多くあります。このためフォントファイルが数MBにものぼり、ページ表示を遅くする原因になっている場合が多く見られます。画像と同様にフォントファイルが容量を食っていないか確認することも大切です。
さくらのレンタルサーバではモリサワWebフォント機能ということでオプション料金不要で美しいWebフォントが使えます。この機能で利用しているモリサワのTypeSquareは必要な文字だけWebフォントをダウンロードするように作られていますので、Webフォントのデメリットを最低限にできます。フォントの容量も有名な無料のWebフォントと比べて半分~1/4ぐらいですので、Webフォントを利用したい方は是非こちらを利用してみてください。WordPressテーマによっては、初期設定でWebフォントが設定されている場合もありますのでご注意ください。
AMPの必要性
AMPは連載第2回でも書いていますが、プラグインを有効化してページ自体は閲覧できるものの、JavaScriptが使えないこともあって表示に難ありな面もありました。AMPなしでもキャッシュプラグインを利用すればTTFBが2桁ms出せていたところを見ると、ものすごく時間をかけてAMP対応をするぐらいなら無理してAMPに対応することはないかもしれません。ただ、リッチカード表示などメリットもありますので、特に大規模サイトは工数との相談になりそうです。
AMPはAMP側にcanonicalを設定し、元ページ側にamphtmlを設定することで重複するURLを正規化しつつAMPへの誘導をするわけですが、1記事にURLが2本できてしまうことも対応がわかりづらくなる原因の1つです。簡単には説明が難しい面もあるので、色々調べてみて難しそうであればAMP対応をしなくても十分高速化できることを覚えておきましょう。
CGIモードでのパフォーマンスについて
さくらのレンタルサーバでは、2018年4月にスタンダードプランにおいて大幅な設備のスペックアップをおこなっており、それ以前に契約した方はPHPのモジュールモードが実行できません。そのため、第2回の記事でもご紹介していますが、パフォーマンスもモジュールモードが利用可能なスタンダードプランと比べると悪くなっています。パフォーマンスが悪くなる部分はTTFBとなりますので、CSS読み込みの最適化はCGIモードでも利用できますし、キャッシュプラグインもディスクキャッシュモードであれば利用可能です。この2つはCGIモードでも大きな効果がありますので、是非実施してみましょう。特にディスクキャッシュを利用すると、ダイレクトにTTFBが改善されますので必須対応とも言えるでしょう。
不可逆なファイル編集を伴うチューニングへの注意
様々なカスタマイズをおこなっていると、WordPressの設定を直接ファイルを編集することでいじったり、テーマファイルを修正する場合など取り返しのつかない設定変更を伴う場合があります。その際WordPressが真っ白になった時に備えて、バックアップは必ず取っておくようにしましょう。さくらのレンタルサーバではバックアップ&ステージング機能の無償提供をおこなっています。
そういった意味でも、面倒なカスタマイズをプラグインで対応してしまうことは今回の実験でもわかるとおり有効でした。プラグインでの対応は最悪プラグインを削除してしまえば(たいていの場合)元に戻りますし、多少プラグインで負荷が高くなっても、それ以上に最適化効果が見込めるのであれば、プラグインで対応した方が安全と言えます。また、最新のWordPressではある程度真っ白になってしまうことを避けられる機能もあります。
PageSpeed Insightsの意義
PageSpeed Insightsは、よく「サーバーの速さを測るツール」として利用されますが、実際は「ページ表示の遅い部分を見つけてくれるツール」であり、サーバーの速さはその中の一要素にすぎません。ページの表示が遅くなる原因は無数にあり、ぱっと見つけるのは非常に困難です。ところがPageSpeed Insightsを使えば、あっという間にここを直したらいいですよ!と教えてくれるわけです。Insightは「洞察」「洞察力」といった意味の英語ですが、まさにボトルネックを見つけてWebサイト運営者に教えてくれてるのですね。

ページの表示が遅いのですがどうしたらいいのでしょう?というお問い合わせをいただくことは非常に多いのですが(もちろん、サポート対象外であり回答も難しいです)、こういったツールのおかげでサーバ会社へ問い合わせをしたり、一生懸命画面とにらめっこしてボトルネック探しをしたりしなくても簡単に原因を発見して対策ができるようになりました。また、高速化用のWordPressプラグインも多くのボランティア(コントリビューター)の方のおかげで有名なものは日本語化が進んでおり、簡単に高速化のチューニングができるようになっています。
まとめ
3回にわたり、PageSpeed Insightsのスコア・モバイル100点を目指す企画を通して、実際どうすればサーバパフォーマンスを引き出せるのか?Webサイトのどういう部分がボトルネックになっているのか?という部分を掘り下げてみました。WordPressは非常に便利なCMSであり、自由度が高くやりたいことがほぼ100%できるアプリケーションです。ただ、無計画なプラグインの利用などで、あっという間にサイトが重くなってしまう可能性もはらんでいます。インストールしたばかりのHello World記事は、何もしなくても100点近くのスコアを出せるのをみても、カスタマイズの過程で重くなっていくことがわかります。
また、「遅い」と言われるさくらのレンタルサーバですが、もちろんしっかり高速表示できました。一言で「遅い」と言っても様々なボトルネックがあるわけで、サーバの処理速度以外の原因も多く存在しています。今回ご紹介した様々なテクニックや着目点はサイトの表示スピードを高速化する上で有益なものばかりですが、テクニックよりも自分で管理するサイトを自分でしっかりアセスメントし、メンテナンスしていく習慣をつけることが重要です。
特に何かしらプラグインを入れた場合、サイトのパフォーマンスが著しく下がっていないかをチェックしておくのが望ましいでしょう。その手助けをしてくれるツールの1つがPageSpeed Insightsであると言えます。TTFBだけを検証するならChromeのDev Toolsで何度かリロードしてみるのもよいです。ボトルネックを正しく見分けて快適なレンタルサーバ生活を送りましょう!