さくらのレンタルサーバにてEC-CUBE4を使って格安でオンラインショップを作る(第二回)

本稿ではさくらのレンタルサーバにライセンス費用がかからないEC-CUBE4をインストールして、初心者でも格安でオンラインショップを立ち上げる方法について連載いたします。
前回はEC-CUBEのインストールまで説明しました。第二回ではオンラインショップのコンテンツ部分を作っていきます。
目次
EC-CUBE4によるサイトの構造について
まず最初にEC-CUBE4によるサイト構造の概念を説明します。EC-CUBE4ではサイトが「ページ」「レイアウト」「ブロック」という3つの概念で構築されており、サイトをジグソーパズルに見立てて解釈すると分かりやすいです。
| ブロック | スライド画像や入力フォームなどサイト内で使い回されるパーツたちです。ジグソーパズルのピースに相当します。 |
| レイアウト | 「ブロック」と「ページ固有コンテンツ」の位置を指定したページの雛形たちです。ジグソーパズルのフレームに相当します。 |
| ページ | 各ページでどの「レイアウト」を使うかの指定と、「このページ固有コンテンツ」の中身を指定します。こちらもジグソーパズルのピースに相当しますが、このページでのみ使用されるユニークな物です。 |
TOPページの概要
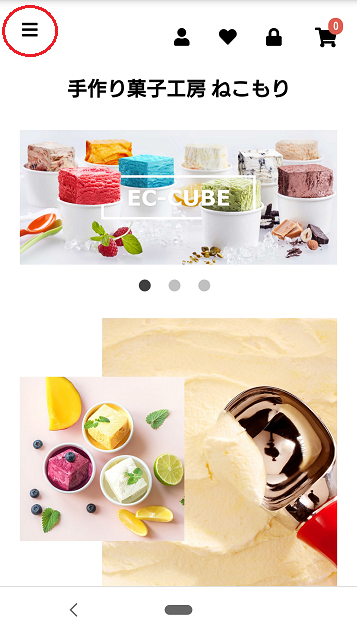
EC-CUBE4.04インストール直後ではTOPページはこのように表示されます。
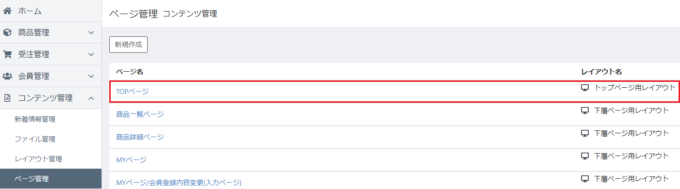
まずはページ管理の画面からTOPページに対応するレイアウトを見てみましょう。コントロールパネル上で コンテンツ管理 > ページ管理 の順でクリックします。
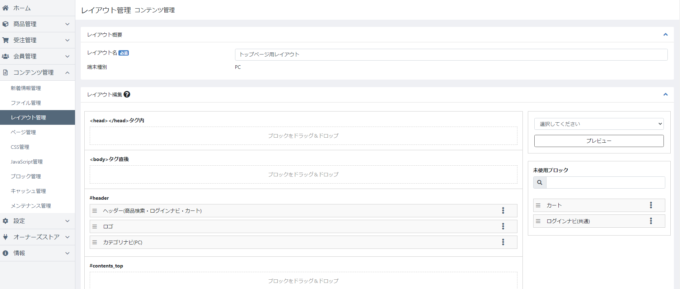
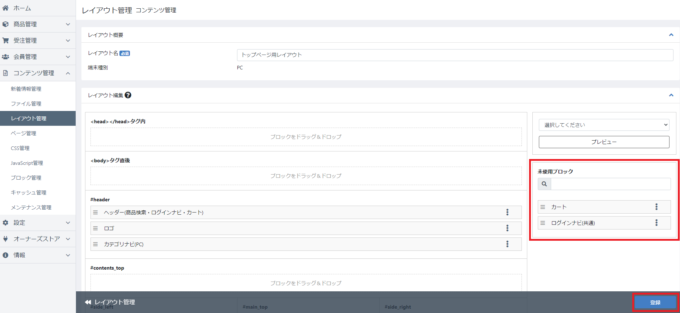
TOPページは「トップページ用レイアウト」を雛形に作成されていることが分かりました。次に レイアウト管理 > トップページ用レイアウト の順でクリックします。
TOPページがどのブロックを使用して構成されているかが表示されます。
コード編集時の注意事項
これよりコード書き換え作業を行いますが必ずコード初期状態のバックアップを取ってから作業を行って下さい。
バックアップを取らずに書き換え作業を行った場合、コードに不備があったとしても元に戻せなくなります。
ヘッダーの書き換え
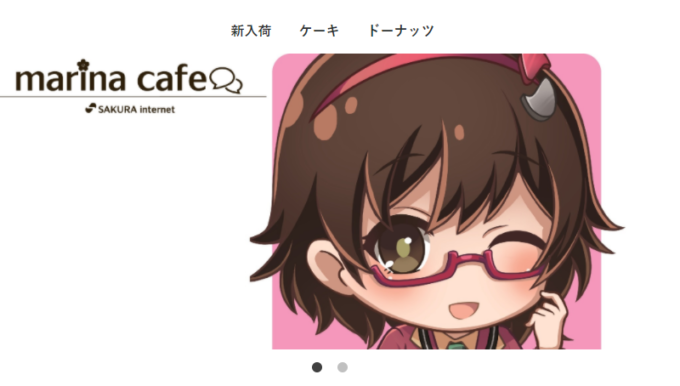
TOPページ上部のヘッダー部はこのような対応関係になっています。
1のヘッダーは特に変更は不要と思われますので、2のロゴの差し替えを説明します。
ロゴの差し替え
「ロゴ」のブロックが対応していますので ブロック管理 > ロゴ の順に選択します。
<div class="ec-headerRole">
<div class="ec-headerRole__title">
<div class="ec-headerTitle">
<div class="ec-headerTitle__title">
<h1>
<a href="{{ url('homepage') }}">
{{ BaseInfo.shop_name }}
</a>
</h1>
</div>
</div>
</div>
</div>
上記デフォルトではオンラインショップ名(BaseInfo.shop_name)が表示されており、これを用意したロゴ画像(logo.jpg)に差し替える際は下記のように書き換えます。
<div class="ec-headerRole">
<div class="ec-headerRole__title">
<div class="ec-headerTitle">
<div class="ec-headerTitle__title">
<h1>
<a href="{{ url('homepage') }}">
<img src="{{ asset('../../user_data/assets/img/logo.jpg') }}">
</a>
</h1>
</div>
</div>
</div>
</div>
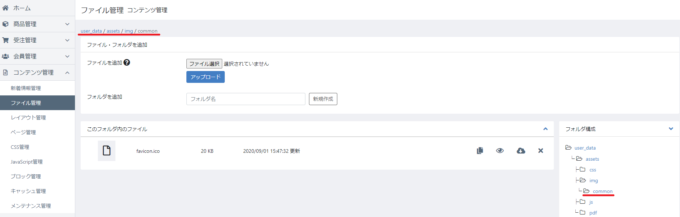
次にロゴ画像(logo.jpg)をサーバへアップロードします。コントロールパネル上で コンテンツ管理 > ファイル管理 の順でクリックし、右側にあるフォルダ構成から「assets」、「img」の順にクリックします。
user_data/assets/img になっていることを確認し「ファイル選択」をクリックしてPCに保存されているロゴ画像(logo.jpg)を選択します。その後、「アップロード」をクリックします。
アップロードが完了すると下記のようにファイルが表示されます。2のロゴの差し替えはこれで完了です。
なお、この後で別の目的で何度もファイルのアップロード操作を行いますが同様に行って下さい。
商品カテゴリの差し替え
次に3の商品カテゴリの差し替えを行います。カテゴリは階層を持つことができ、カテゴリの下に子カテゴリを作ることができます。デフォルトでは例として ジェラート > 彩のデザート > CUBE のように登録されています。
まずコントロールパネル上で 商品管理 > カテゴリ管理 の順でクリックします。
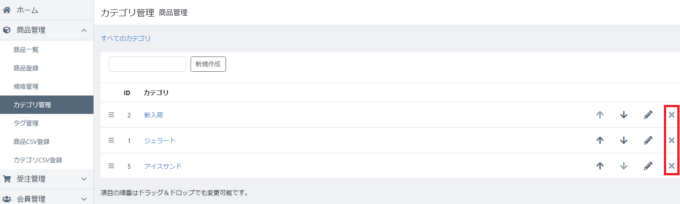
カテゴリ編集画面へと遷移しデフォルト登録されているカテゴリ(新入荷、ジェラート、アイスサンド)が表示されますが、「商品に登録されて利用中のカテゴリ」や「子カテゴリが登録されている親カテゴリ」は利用中であるためバツボタンがグレーアウトして削除ができません。先に各商品から削除したいカテゴリの登録を解除しておく必要があります。
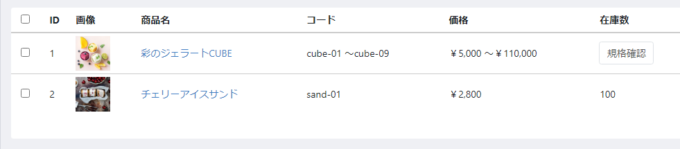
そこでサンプル商品からカテゴリ登録を解除するためコントロールパネル上で「商品一覧」をクリックします。
デフォルトでは規格(後述)を利用した商品例「彩のジェラートCUBE」と規格を利用しない商品例「チェリーアイスサンド」が登録されています。
これらのサンプル商品は最終的には削除すべきですが、今は商品登録の見本になりますのでここではカテゴリの解除と非公開設定に留めておきます。カテゴリのチェックボックスを全て解除し、「非公開」を選んだ後に「登録」をクリックします。チェリーアイスサンドも同様に行います。なお、サンプル商品を削除したい場合は前画面の商品一覧の左端のチェックボックスから削除が可能です。
サンプルからカテゴリ登録を解除したら「カテゴリ管理」の画面へと戻します。
今度は「新入荷」を削除できるようになっており、「アイスサンド」は子カテゴリの「フルーツ」削除後に削除できます。同様に「ジェラート」は孫カテゴリの「CUBE」、子カテゴリの「彩のデザート」の順で削除後に削除できます。
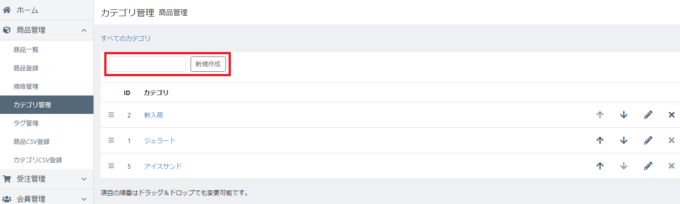
新しくカテゴリを追加する際は空欄部にカテゴリを入力後に「新規作成」をクリックします。また、登録したカテゴリはドラッグ&ドロップや上下アイコンで並び順を変更可能です。
書き換えたカテゴリは自動的にオンラインショップ上部のヘッダーに反映されます。
以上の作業でヘッダーの書き換えが完了です。
自社商品の登録
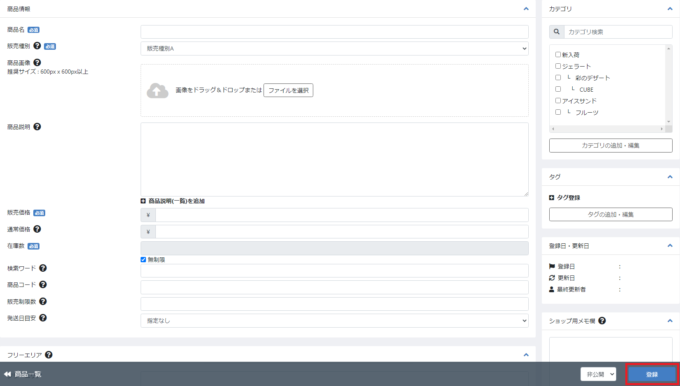
次に自社製品を登録します。コントロールパネル上で 商品管理 > 商品登録 の順にクリックします。
各項目を入力したら右下から「公開/非公開」を選び「登録」をクリックを押すことで登録できます。各項目の意味は以下の通りです。
| 商品名 | 商品の名前です。 長くなりすぎると見栄えが悪くなるので注意して下さい。 |
| 販売種別 | 販売種別を登録することで「販売種別」ごとに対応する「配送業者」(送料)を設定できます。 重たい商品や要冷凍な商品は販売種別を他と分けて登録します。 なお、販売種別が異なる商品は同じカートに含めることができませんので注意して下さい。 販売種別の詳細は第三回にて別途解説いたします。 |
| 商品画像 | 商品のサンプル画像です。 1番目の画像は大きく表示されるため600px以上が推奨されます。2番目以降の画像はサムネイル画像です。 |
| 商品説明 | 商品詳細ページでお客様に表示したい説明を登録します。この欄はHTMLタグによる装飾が可能です。 |
| 商品説明(一覧) | 商品一覧ページに併記する説明を登録します。簡潔な説明文が望ましいです。 なお、SNSに商品ページのURLが貼られた際に自動展開される解説文にもここの値が使用されます。 重要なのですべての商品に対して設定しておくことが望ましいです。 |
| 販売価格 | 商品の価格(税抜き)です。 ここに登録した価格に消費税が加算された価格で商品を販売できます。 |
| 通常価格 | 商品の普段の価格です。 この価格は販売に使われません。キャンペーン等の値引き幅を分かりやすく表示するのに使います。 |
| 在庫数 | 在庫数の数だけ販売されると自動的に品切れとなり注文を受け付けなくなります。 無制限にチェックを入れると在庫切れすることなく販売ができます。 |
| 検索ワード | オンラインショップ上部の検索ボックスに対応する検索ワードを登録できます。 複数登録する場合はカンマ「,」で区切ります。 |
| 商品コード | 商品仕入で使用する発注コードや商品JANコードなどを自由に登録できます。 この項目はお客様に表示されます。 |
| 販売制限数 | 一度に販売する数に上限を設定することができます。 イラズラ注文により品切れになってしまうのを抑止するのに活用できます。 |
| 発送日目安 | 注文が入ってから発送までの目安をプルダウンで登録します。 例えば「1週間以降」だとお客様が指定できる「お届け日指定」は1週間後以降しか選択できなくなります。 「指定なし」に設定した場合はお客様は「お届け日指定」に「指定なし」しか選択できなくなります。 |
| フリーエリア | 商品説明とは別にお客様に表示させたい文を登録できます。この欄もHTMLタグによる装飾が可能です。 例えば特設ページへのリンクやバナー表示する使い方が考えられます。 |
| カテゴリ | この商品が属するカテゴリを登録できます。 カテゴリは商品詳細ページに表示され、クリックすると同名カテゴリが登録された商品一覧が表示されます。 |
| タグ | この商品が属するタグを登録できます。 タグも商品詳細ページに表示されますが、カテゴリと異なりクリック時のリンクが付属しません。 |
| ショップ用メモ欄 | この商品へのメモ欄です。お客様には表示されません。 |
なお、「商品説明(一覧)」の項目はデフォルトでは(なぜか)畳まれており、商品登録時に「商品説明(一覧)を追加」をクリックすることで表示できます。本項目はSNSに商品ページのURLが貼られた際に自動展開される解説文にも使用されるため、全ての商品に対して設定することを推奨します。
また、1つの商品に対して「大きさ」や「味」などバリエーションがある場合、その組み合わせ全てを商品登録すると大変なため「規格」という概念が用意されております。ただし、「規格」は商品の新規登録時には付与できず、商品登録が既に完了している商品への編集という形でしか付与できません。
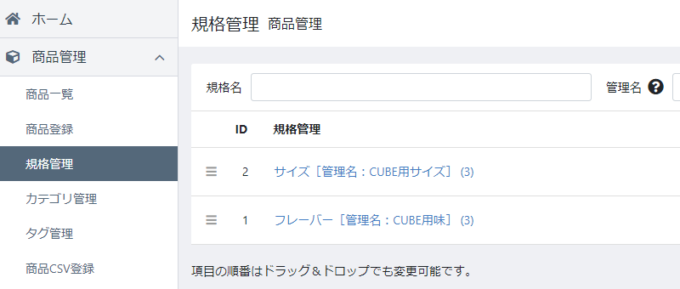
商品へ登録が可能な「規格」の種類の追加はコントロールパネル上で 商品管理 > 規格管理 の順にクリックします。
規格管理では親である「規格」と子である「規格分類」を登録することができます。
なお、バージョン4.04現在では「規格」や「規格分類」を削除するには商品側での規格の登録初期化だけでは不十分であり、「かつて規格の登録を行ったことのある商品を全て削除する」まで行わないと削除することができません。つまりデフォルト登録されている「サイズ」・「フレーバー」の規格を削除するには商品の「彩のジェラートCUBE」の削除が必須となります。
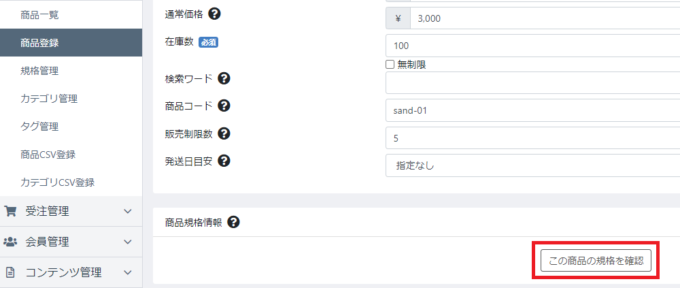
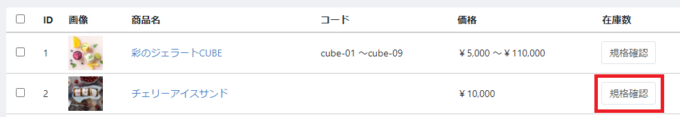
商品に対し規格を付与するには、登録済みの商品に対して編集を行うことで付与できます。コントロールパネル上で 商品管理 > 商品一覧 の順にクリックし商品を選択します。
商品の新規登録時にはなかった「この商品の規格を確認」ボタンをクリックします。確認ダイアログが出ますので同時に変更する箇所がない場合は「保存せずに移動」をクリックします。
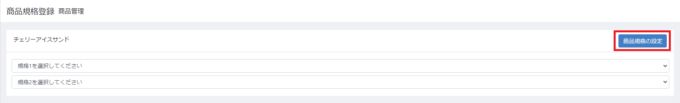
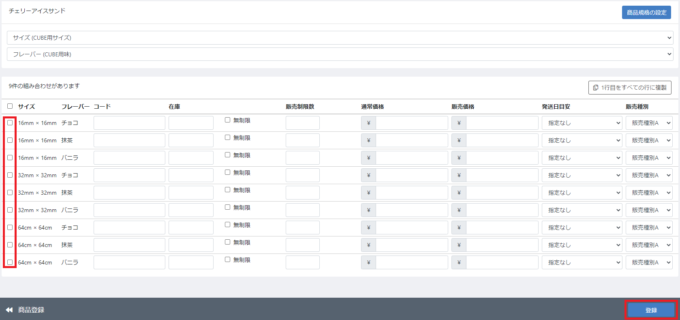
プルダウンから設定したい規格を選んで「商品規格の設定」をクリックします。商品1つに対して2つまで規格を設定することができます。
規格の組み合わせ全てが表示されます。有効にする組み合わせにチェックを入れ、在庫や価格など必要事項を入力して右下の「登録」ボタンを押します。
商品一覧の画面で在庫数が「規格確認」の表示に変われば規格の設定は完了です。
スライダーの書き換え
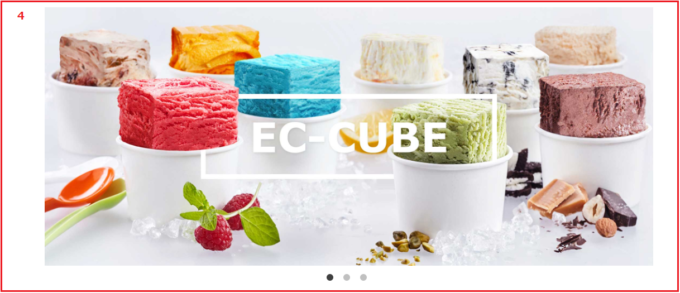
TOPページの編集に戻ります。上部の一番目立つ4のスライダー部はこのような対応関係になっています。
スライダー部はページ固有コンテンツであるため「ブロック管理」ではなく「ページ管理」から編集を行います。コントロールパネル上で コンテンツ管理 > ページ管理 の順にクリックし「TOPページ」をクリックします。
コードの下部を見るとデフォルトではimg_hero_pc01.jpg~img_hero_pc03.jpgをスライダー表示するように指定されてます。
{% block main %}
<div class="ec-sliderRole">
<div class="main_visual">
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc02.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc03.jpg') }}"></div>
</div>
</div>
例として画像をbanner1.jpgとbanner2.jpgの2つに差し替えて、かつクリック時にそれぞれ商品ID3とカテゴリID7ページに遷移するように書き換える場合は以下のように書き換えて右下の「登録」をクリックします。画像ファイルのアップロード方法はヘッダーの書き換えの時と同じです。
なお、繰り返しとなりますが必ずコード初期状態のバックアップを取ってから作業を行って下さい。
{% block main %}
<div class="ec-sliderRole">
<div class="main_visual">
<div class="item slick-slide">
<a href="{{ url('product_detail', {'id': '3'}) }}">
<img src="{{ asset('../../user_data/assets/img/banner1.jpg') }}">
</a>
</div>
<div class="item slick-slide">
<a href="{{ url('product_list') }}?category_id=7">
<img src="{{ asset('../../user_data/assets/img/banner2.jpg') }}">
</a>
</div>
</div>
</div>
ここで指定している商品IDとカテゴリIDの値はそれぞれ商品一覧やカテゴリ一覧で表示されるIDに対応しています。何番を指定すべきかはここを見て確認して下さい。
スライダーそのもののサイズを調整する場合はスタイルシートに拡大率を加筆します。
{% block stylesheet %}
<style>
.slick-slider {
margin-bottom: 30px;
}
パーセンテージの値を変えることで縮小ができます。
{% block stylesheet %}
<style>
.slick-slider {
width: 75%;
margin: 0 auto;
margin-bottom: 30px;
}
サイトにアクセスし、無事にスライダーを書き換えできていることを確認します。
TOPページコンテンツの書き換え
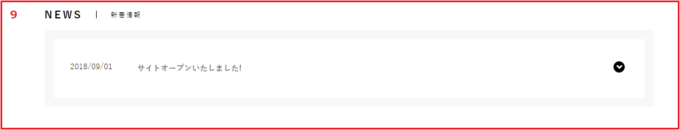
スライダーより下のコンテンツ部分の画像を差し替えていきます。対応関係は以下の通りで、5の新入荷商品特集から9の新着情報までが順番に並んでいます。
新入荷商品特集の差し替え
「新入荷商品特集」のブロックが対応していますので ブロック管理 > 新入荷商品特集 の順に選択します。
<div class="ec-role">
<div class="ec-eyecatchRole">
<div class="ec-eyecatchRole__image">
<img src="{{ asset('assets/img/top/img_about.jpg') }}" alt="" role="presentation"/>
</div>
<div class="ec-eyecatchRole__intro">
<p class="ec-eyecatchRole__introEnTitle">{{ 'CUBE GELATO ICE'|trans }}</p>
<p class="ec-eyecatchRole__introTitle">{{ '彩のジェラート"CUBE"をご堪能ください。'|trans }}</p>
<p class="ec-eyecatchRole__introDescription">{{ 'ジェラートとはイタリアン・アイスクリームのことで、一般的なアイスクリームに比べて、乳脂肪分が低くいのが特徴です。
当店では厳選した旬の果物のおいしさをそのままジェラートに仕上げました。風味が濃厚でありながら、甘さ控えめでヘルシーなキューブジェラートをご堪能ください。
さらにジェラートの製法を活かした、アイスキャンディ・アイスサンドも販売しております。
'|trans|nl2br }}</p>
<a class="ec-blockBtn--top" href="{{ url('product_list') }}?category_id=4">{{ '一覧を見る'|trans }}</a>
</div>
</div>
</div>
デフォルトでは以下の内容が反映されています。
画像:img_about.jpg
本文:<p class="ec-eyecatchRole__introEnTitle"> 、<p class="ec-eyecatchRole__introTitle">、<p class="ec-eyecatchRole__introDescription">以下の文面。
「一覧を見る」のリンク先:category_id=4
例として画像をlineup.jpgへと差し替え、本文とリンク先を変更する場合は以下のように書き換えます。
<div class="ec-role">
<div class="ec-eyecatchRole">
<div class="ec-eyecatchRole__image">
<img src="{{ asset('../../user_data/assets/img/lineup.jpg') }}" alt="" role="presentation"/>
</div>
<div class="ec-eyecatchRole__intro">
<p class="ec-eyecatchRole__introEnTitle">{{ 'ねこもりのこだわり'|trans }}</p>
<p class="ec-eyecatchRole__introTitle">{{ '国産小麦と四季の味覚を使った焼き菓子を手頃な価格で販売しております。'|trans }}</p>
<p class="ec-eyecatchRole__introDescription">{{ '当店では注文を受けてからひとつひとつ心を込めて手焼きしており作り置きは一切ございません。保存料、防腐剤は一切使っておりませんので是非一度ご賞味下さい。
'|trans|nl2br }}</p>
<a class="ec-blockBtn--top" href="{{ url('product_list') }}?category_id=2">{{ '新入荷を見る'|trans }}</a>
</div>
</div>
</div>
サイトにアクセスし、意図した通りに書き換えができていることを確認します。
トピックの差し替え
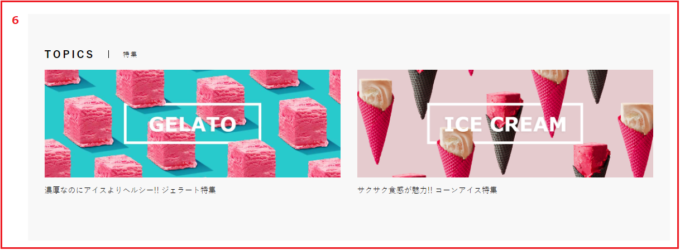
続けて6のトピックを差し替えていきます。
ブロック管理 > トピック の順に選択します。
<div class="ec-topicRole">
<div class="ec-role">
<div class="ec-secHeading">
<span class="ec-secHeading__en">{{ 'TOPICS'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ '特集'|trans }}</span>
</div>
<div class="ec-topicRole__list">
<div class="ec-topicRole__listItem">
<a href="{{ url('product_list') }}?category_id=1">
<img src="{{ asset('assets/img/top/img_bnr01.jpg') }}">
</a>
<p class="ec-topicRole__listItemTitle">{{ '濃厚なのにアイスよりヘルシー!! ジェラート特集'|trans }}</p>
</div>
<div class="ec-topicRole__listItem">
<a href="{{ url('product_list') }}?category_id=5">
<img src="{{ asset('assets/img/top/img_bnr02.jpg') }}">
</a>
<p class="ec-topicRole__listItemTitle">{{ 'サクサク食感が魅力!! コーンアイス特集'|trans }}</p>
</div>
</div>
</div>
</div>
デフォルトでは以下の内容が反映されています。
画像:img_bnr01.jpg
本文:<p class="ec-topicRole__listItemTitle">以下の一文。
リンク先:category_id=1
画像:img_bnr02.jpg
本文:<p class="ec-topicRole__listItemTitle">以下の一文。
リンク先:category_id=5
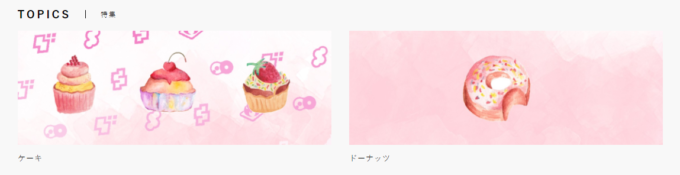
先ほどと同様に画像ファイルやリンク先のIDを書き換えていきます。以下の例ではtopics1.jpgとtopics2.jpgに差し替えています。
<div class="ec-topicRole">
<div class="ec-role">
<div class="ec-secHeading">
<span class="ec-secHeading__en">{{ 'TOPICS'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ '特集'|trans }}</span>
</div>
<div class="ec-topicRole__list">
<div class="ec-topicRole__listItem">
<a href="{{ url('product_list') }}?category_id=7">
<img src="{{ asset('../../user_data/assets/img/topics1.jpg') }}">
</a>
<p class="ec-topicRole__listItemTitle">{{ 'ケーキ'|trans }}</p>
</div>
<div class="ec-topicRole__listItem">
<a href="{{ url('product_list') }}?category_id=10">
<img src="{{ asset('../../user_data/assets/img/topics2.jpg') }}">
</a>
<p class="ec-topicRole__listItemTitle">{{ 'ドーナッツ'|trans }}</p>
</div>
</div>
</div>
</div>
書き換え後、サイトにアクセスしてクリック時に意図したリンク先へ遷移するか確認しておきます。
新着商品の差し替え
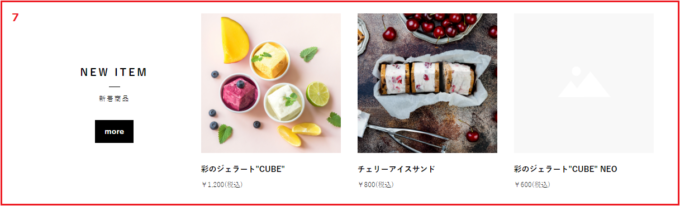
同じように7の新着商品を差し替えます。
ブロック管理 > 新着商品 の順に選択します。
<div class="ec-role">
<div class="ec-newItemRole">
<div class="ec-newItemRole__list">
<div class="ec-newItemRole__listItem">
<div class="ec-newItemRole__listItemHeading ec-secHeading--tandem">
<span class="ec-secHeading__en">{{ 'NEW ITEM'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ '新着商品'|trans }}</span>
<a class="ec-inlineBtn--top" href="{{ url('product_list') }}">{{ 'more'|trans }}</a>
</div>
</div>
<div class="ec-newItemRole__listItem">
<a href="{{ url('product_detail', {'id': '1'}) }}">
<img src="{{ asset('cube-1.png', 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ '彩のジェラート"CUBE"'|trans }}</p>
<p class="ec-newItemRole__listItemPrice">{{ '¥1,200(税込)'|trans }}</p>
</a>
</div>
<div class="ec-newItemRole__listItem">
<a href="{{ url('product_detail', {'id': '2'}) }}">
<img src="{{ asset('sand-1.png', 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ 'チェリーアイスサンド'|trans }}</p>
<p class="ec-newItemRole__listItemPrice">{{ '¥800(税込)'|trans }}</p>
</a>
</div>
<div class="ec-newItemRole__listItem">
<a href="{{ url('product_detail', {'id': '1'}) }}">
<img src="{{ asset(''|no_image_product , 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ '彩のジェラート"CUBE" NEO'|trans }}</p>
<p class="ec-newItemRole__listItemPrice">{{ '¥600(税込)'|trans }}</p>
</a>
</div>
</div>
</div>
</div>
リンク先・画像・本文それぞれの書き換え箇所がどこか分かるようになってきたのではないでしょうか? これまでと同じように画像を差し替えていきます。
デフォルトでは「more」をクリックした時に全商品一覧へ遷移するリンクが設定されていますので、必要に応じてカテゴリーへのリンクへと変更しても良いでしょう。
<div class="ec-role">
<div class="ec-newItemRole">
<div class="ec-newItemRole__list">
<div class="ec-newItemRole__listItem">
<div class="ec-newItemRole__listItemHeading ec-secHeading--tandem">
<span class="ec-secHeading__en">{{ 'NEW ITEM'|trans }}</span>
<span class="ec-secHeading__ja">{{ '新着商品'|trans }}</span>
<a class="ec-inlineBtn--top" href="{{ url('product_list') }}?category_id=2">{{ 'すべて見る'|trans }}</a>
</div>
</div>
<div class="ec-newItemRole__listItem">
<a href="{{ url('product_detail', {'id': '5'}) }}">
<img src="{{ asset('../../user_data/assets/img/cupcake4.png') }}">
<p class="ec-newItemRole__listItemTitle">{{ 'ストロベリーカップケーキ'|trans }}</p>
<p class="ec-newItemRole__listItemPrice">{{ '¥220(税込)'|trans }}</p>
</a>
</div>
<div class="ec-newItemRole__listItem">
<a href="{{ url('product_detail', {'id': '7'}) }}">
<img src="{{ asset('../../user_data/assets/img/hotcake1.png') }}">
<p class="ec-newItemRole__listItemTitle">{{ 'ホットケーキ'|trans }}</p>
<p class="ec-newItemRole__listItemPrice">{{ '¥275(税込)'|trans }}</p>
</a>
</div>
</div>
</div>
</div>
書き換え後、サイトにアクセスして意図通りになっているか確認しておきます。
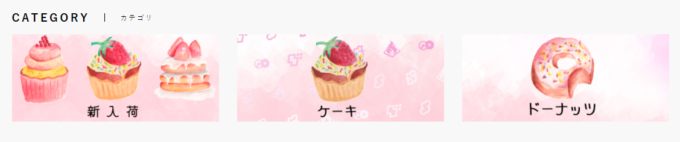
カテゴリの差し替え
続けて8のカテゴリを差し替えます。
ブロック管理 > カテゴリ の順に選択します。
<div class="ec-categoryRole">
<div class="ec-role">
<div class="ec-secHeading">
<span class="ec-secHeading__en">{{ 'CATEGORY'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ 'カテゴリ'|trans }}</span>
</div>
<div class="ec-categoryRole__list">
<div class="ec-categoryRole__listItem">
<a href="{{ url('product_list') }}?category_id=2">
<img src="{{ asset('assets/img/top/fpo_355x150.png') }}">
</a>
</div>
<div class="ec-categoryRole__listItem">
<a href="{{ url('product_list') }}?category_id=1">
<img src="{{ asset('assets/img/top/fpo_355x150.png') }}">
</a>
</div>
<div class="ec-categoryRole__listItem">
<a href="{{ url('product_list') }}?category_id=5">
<img src="{{ asset('assets/img/top/fpo_355x150.png') }}">
</a>
</div>
</div>
</div>
</div>
これまでと同じように画像とリンク先を差し替えていきます。
なお、デフォルトでは画像がないように見えますがこれは指定されているfpo_355x150.pngが元から白い画像であるためです。
<div class="ec-categoryRole">
<div class="ec-role">
<div class="ec-secHeading">
<span class="ec-secHeading__en">{{ 'CATEGORY'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ 'カテゴリ'|trans }}</span>
</div>
<div class="ec-categoryRole__list">
<div class="ec-categoryRole__listItem">
<a href="{{ url('product_list') }}?category_id=2">
<img src="{{ asset('../../user_data/assets/img/category1.jpg') }}">
</a>
</div>
<div class="ec-categoryRole__listItem">
<a href="{{ url('product_list') }}?category_id=7">
<img src="{{ asset('../../user_data/assets/img/category2.jpg') }}">
</a>
</div>
<div class="ec-categoryRole__listItem">
<a href="{{ url('product_list') }}?category_id=10">
<img src="{{ asset('../../user_data/assets/img/category3.jpg') }}">
</a>
</div>
</div>
</div>
</div>
同じくサイトが意図通りになっているか確認しておきます。
新着情報の文言の変更
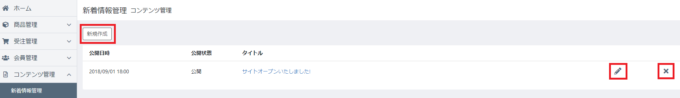
新着情報の文言を変更します。この部分はコードを変更せずに編集が可能ですので、コントロールパネル上で コンテンツ管理 > 新着情報管理 の順にクリックします。
既存の記事の編集は鉛筆アイコンから、削除はバツアイコンから行えます。記事を追加したい場合は「新規作成」から行って下さい。
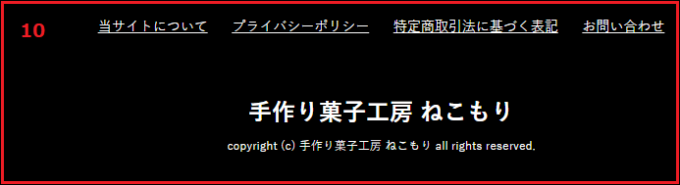
フッターの書き換え
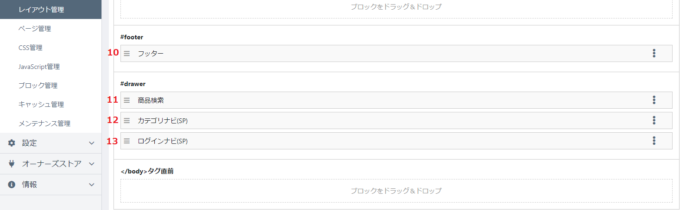
ページ最下部の黒のフッター部はレイアウト上では10のフッターが対応しています。
フッターに表示される文言の変更
例えば「当サイトについて」を「初めて利用する方へ」のように文言を変更したい場合はフッターブロックを変更します。ブロック管理 > フッター の順に選択して文言を変更して下さい。
<div class="ec-footerRole">
<div class="ec-footerRole__inner">
<ul class="ec-footerNavi">
<li class="ec-footerNavi__link">
<a href="{{ url('help_about') }}">{{ '当サイトについて'|trans }}</a>
</li>
<li class="ec-footerNavi__link">
<a href="{{ url('help_privacy') }}">{{ 'プライバシーポリシー'|trans }}</a>
</li>
<li class="ec-footerNavi__link">
<a href="{{ url('help_tradelaw') }}">{{ '特定商取引法に基づく表記'|trans }}</a>
</li>
<li class="ec-footerNavi__link">
<a href="{{ url('contact') }}">{{ 'お問い合わせ'|trans }}</a>
</li>
</ul>
<div class="ec-footerTitle">
<div class="ec-footerTitle__logo">
<a href="{{ url('homepage') }}">{{ BaseInfo.shop_name }}</a>
</div>
<div class="ec-footerTitle__copyright">copyright (c) {{ BaseInfo.shop_name }} all rights reserved.</div>
</div>
</div>
</div>
次にTOPページではありませんが、これらのリンク先のページに表示する内容を編集するケースについて解説します。
店舗の基本情報の設定
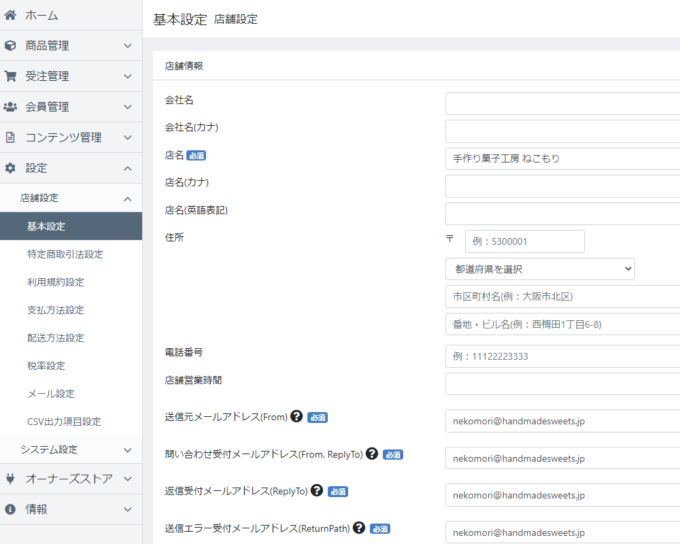
「当サイトについて」はコントロールパネル上で 設定 > 店舗設定 > 基本設定 にて表示内容の編集が可能です。
次にコントロールパネル上で コンテンツ管理 > ページ管理 > 当サイトについて の順にクリックします。
<div class="ec-role">
<div class="ec-pageHeader">
<h1>{{ '当サイトについて'|trans }}</h1>
</div>
<div class="ec-off1Grid">
<div class="ec-off1Grid__cell">
<div class="ec-borderedDefs">
{% if BaseInfo.shop_name|default is not empty %}
<dl id="help_about_box__shop_name">
<dt>
<label class="ec-label">{{ '店名'|trans }}</label>
</dt>
<dd>{{ BaseInfo.shop_name }}</dd>
</dl>
{% endif %}
{% if BaseInfo.company_name|default is not empty %}
<dl id="help_about_box__company_name">
<dt>
<label class="ec-label">{{ '会社名'|trans }}</label>
</dt>
<dd>{{ BaseInfo.company_name }}</dd>
</dl>
{% endif %}
{% if BaseInfo.postal_code|default is not empty %}
<dl id="help_about_box__address">
<dt>
<label class="ec-label">{{ '住所'|trans }}</label>
</dt>
<dd>{{ '〒'|trans }}{{ BaseInfo.postal_code }}<br />
{{ BaseInfo.pref }}{{ BaseInfo.addr01 }}{{ BaseInfo.addr02 }}
</dd>
</dl>
{% endif %}
{% if BaseInfo.phone_number|default is not empty %}
<dl id="help_about_box__phone_number">
<dt>
<label class="ec-label">{{ '電話番号'|trans }}</label>
</dt>
<dd>{{ BaseInfo.phone_number }}</dd>
</dl>
{% endif %}
{% if BaseInfo.business_hour|default is not empty %}
<dl id="help_about_box__business_hour">
<dt>
<label class="ec-label">{{ '店舗営業時間'|trans }}</label>
</dt>
<dd>{{ BaseInfo.business_hour }}</dd>
</dl>
{% endif %}
{% if BaseInfo.good_traded|default is not empty %}
<dl id="help_about_box__good_traded">
<dt>
<label class="ec-label">{{ '取り扱い商品'|trans }}</label>
</dt>
<dd>{{ BaseInfo.good_traded|nl2br }}</dd>
</dl>
{% endif %}
{% if BaseInfo.message|default is not empty %}
<dl id="help_about_box__message">
<dt>
<label class="ec-label">{{ 'メッセージ'|trans }}</label>
</dt>
<dd>{{ BaseInfo.message|nl2br }}</dd>
</dl>
{% endif %}
</div>
</div>
</div>
</div>
「基本設定」で入力した値がコード上で店名や会社名などの変数に代入されてページに表示されていることが分かります。基本的にコードの変更は不要ですが、訪問者に表示したい欄を新設する場合はコードに表示したい文言を直接追記して下さい。
プライバシーポリシーの設定
「プライバシーポリシー」の場合は「店舗設定」に対応する欄はなく「ページ」を直接編集します。コントロールパネル上で コンテンツ管理 > ページ管理 > プライバシーポリシーについて の順にクリックし、必要に応じて本文を変更して下さい。
<div class="ec-role">
<div class="ec-pageHeader">
<h1>{{ 'プライバシーポリシー'|trans }}</h1>
</div>
<div class="ec-off1Grid">
<div class="ec-off1Grid__cell">
<p>
個人情報保護の重要性に鑑み、「個人情報の保護に関する法律」及び本プライバシーポリシーを遵守し、お客さまのプライバシー保護に努めます。
</p>
</div>
</div>
<div class="ec-off1Grid">
<div class="ec-off1Grid__cell">
<div class="ec-heading-bold">個人情報の定義</div>
<p>お客さま個人に関する情報(以下「個人情報」といいます)であって、お客さまのお名前、住所、電話番号など当該お客さま個人を識別することができる情報をさします。他の情報と組み合わせて照合することにより個人を識別することができる情報も含まれます。</p>
</div>
</div>
</div>
特定商取引法に基づく表記の設定
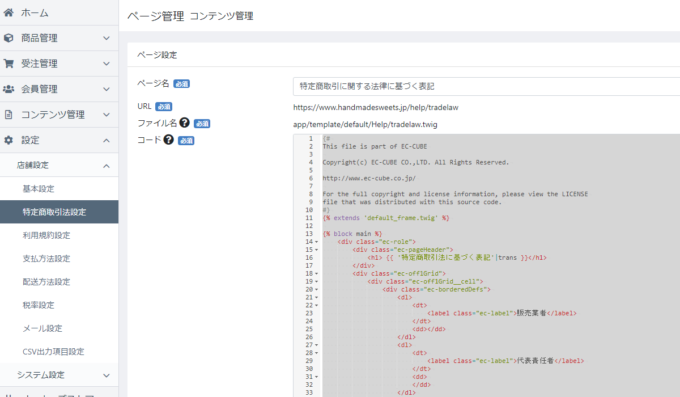
「特定商取引法に基づく表記」はコントロールパネル上で 設定 > 店舗設定 > 特定商取引法設定 もしくは コンテンツ管理 > ページ管理 > 特定商取引に関する法律に基づく表記 の順でクリックすることで編集可能です。どちらから行ってもコード編集画面が表示されます。
各項目の意味は以下の通りです。
| 販売業者 | 法人運営の場合は法人名、個人運営の場合は責任者名を表記します。 |
| 代表責任者 | 販売責任者名を表記します。法人は代表者名、個人は責任者名を表記します。 |
| 所在地 | 本店(本社)の所在地や住所を表記します。 |
| 電話番号 | ネットショップの連絡先電話番号を表記します。 |
| メールアドレス | ネットショップの連絡先メールアドレスを表記します。 |
| URL | 販売サイトのURLを表記します。基本的にトップページURLになるはずです。 |
| 商品代金以外の必要料金 | 商品代金以外にかかる料金(送料、消費税、手数料など)を全て表示します。 |
| 引き渡し時期 | 後払いの場合は注文日から何日以内で、前払いの場合は入金日から何日以内で発送できるか表記します。条件により期間が異なる場合は、最長で何日以内かを表記します。 |
| お支払方法 | 利用可能な支払方法を表記します。 |
| 返品・交換について | 返品や交換、キャンセルの可否や条件、その際の送料負担など詳細を表記します。 トラブルの際に表記が問われますので、簡略化せず情報を事細かく記載するのが望ましいです。 |
| 資格・免許 | 酒類や古物など資格が必要となる商品をネットショップで取り扱う場合は資格の明記が必要です。この項目はデフォルトでは存在しませんので、必要に応じて項目を追加して古物商許可証や酒類販売等許可証の詳細を追記します。 |
<div class="ec-role">
<div class="ec-pageHeader">
<h1> {{ '特定商取引法に基づく表記'|trans }}</h1>
</div>
<div class="ec-off1Grid">
<div class="ec-off1Grid__cell">
<div class="ec-borderedDefs">
<dl>
<dt>
<label class="ec-label">販売業者</label>
</dt>
<dd></dd>
</dl>
<dl>
<dt>
<label class="ec-label">代表責任者</label>
</dt>
<dd>
</dd>
</dl>
<dl>
<dt>
<label class="ec-label">所在地</label>
</dt>
<dd>
</dd>
</dl>
<dl>
<dt>
<label class="ec-label">電話番号</label>
</dt>
<dd></dd>
</dl>
<dl>
<dt>
<label class="ec-label">メールアドレス</label>
</dt>
<dd><a href="mailto:"></a></dd>
</dl>
<dl>
<dt>
<label class="ec-label">URL</label>
</dt>
<dd><a href=""></a></dd>
</dl>
<dl>
<dt>
<label class="ec-label">商品代金以外の必要料金</label>
</dt>
<dd></dd>
</dl>
<dl>
<dt>
<label class="ec-label">引き渡し時期</label>
</dt>
<dd></dd>
</dl>
<dl>
<dt>
<label class="ec-label">お支払方法</label>
</dt>
<dd></dd>
</dl>
<dl>
<dt>
<label class="ec-label">返品・交換について</label>
</dt>
<dd></dd>
</dl>
</div>
</div>
</div>
</div>
項目名:<label class="ec-label">~</label>
値:<dd>~</dd>
<dd>と</dd>の間に表示させたい文言を挿入し、改行は<br>と記述します。記入方法の例として販売業者、所在地、メールアドレス、URLの項目であればこのように記述します。
<dl>
<dt>
<label class="ec-label">販売業者</label>
</dt>
<dd>手作り菓子工房ねこもり</dd>
</dl>
<dl>
<dt>
<label class="ec-label">所在地</label>
</dt>
<dd>〒160-0023<br>
東京都xx区xx町1丁目2-3</dd>
</dl>
<dl>
<dt>
<label class="ec-label">メールアドレス</label>
</dt>
<dd><a href="mailto:nekomori@handmadesweets.jp">nekomori@handmadesweets.jp</a></dd>
</dl>
<dl>
<dt>
<label class="ec-label">URL</label>
</dt>
<dd><a href="https://www.handmadesweets.jp">https://www.handmadesweets.jp</a></dd>
</dl>
ネット通販では「特定商取引法」により運営者の住所や責任者名の掲載が義務付けられていますので漏れなく記入して下さい。ネット上にはテンプレートやルールが共有されていますのでそちらも参考にすると良いでしょう。
スマートフォン用メニューの設定
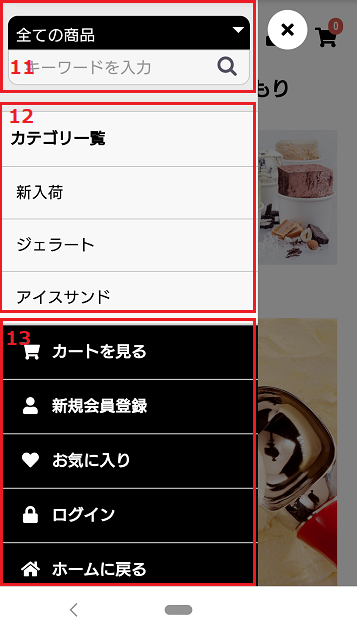
次に11~13の「商品検索」「カテゴリナビSP」「ログインナビSP」ですが、これらはスマートフォン用のメニュー画面表示用ブロックでヘッダー部の1と3の代わりに表示されます。特に編集する必要はありません。
なお、PCでもブラウザの幅を大きく縮小させた場合にはこれらが使われます。
TOPページのコンテンツの書き換えは以上です。
一部のブロックそのものが不要と感じた場合はコントロールパネル上で コンテンツ管理 > レイアウト管理 > トップページ用レイアウト の順にクリックして、レイアウトから該当ブロックをドラッグアンドドロップで「未使用ブロック」へ移して「登録」をクリックすることで削除できます。
faviconの設定
favicon(ファビコン)とはブラウザでページを開いた際にタブ部分に表示される小さなアイコンのことです。デフォルトではEC-CUBEのアイコンが設定されています。
EC-CUBEは user_data/assets/img/common にfavicon.icoを格納していますので、これを用意した新しいfavicon.icoへ上書きすることでサイトに反映できます。faviconのみ格納先が今までよりも一階層下のフォルダなので注意して下さい。
アップロードしたらfaviconが意図通りになっているか確認しておきます。なお、favicon.icoそのものの作り方はネット上で各種記事が共有されておりますのでそちらを参照してください。
![]()
OGPの設定
EC-CUBE4ではデフォルトではトップページにOGPが設定されておらず、SNS(TwitterやInstagramなど)上でURLが貼られた際に画像や説明が自動で出てきません。そこでSNS上で共有された時に映えるようOGP設定を行います。
一般的にOGP画像のサイズは1200px × 630pxが適しておりますので、このサイズで作成してアップロードします。今回はogimage.jpgというファイル名で作成しています。
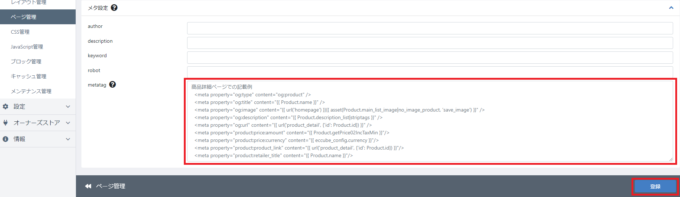
次にコンテンツ管理 > ページ管理 > TOPページ の順にクリックし、ページ下部にあるmetatagの欄に記述を行います。
例として以下のように記述することでSNS上に画像や説明文を表示できます。
<meta property="og:type" content="website" /> <meta property="og:site_name" content="手作り菓子工房 ねこもり" /> <meta property="og:title" content="出来立てをお届け | 手作り菓子工房 ねこもり" /> <meta property="og:url" content="https://handmadesweets.jp/" /> <meta property="og:description" content="国産小麦と四季の味覚を使った焼き菓子を手頃な価格で販売しております。" /> <meta property="og:image" content="http://handmadesweets.jp/html/user_data/assets/img/ogimage.jpg" /> <meta name="twitter:card" content="summary_large_image" />
この場合、Twitter上ではこのように表示されます。
注意点として表示のされ方はSNS毎に異なっており、例えばLINE上では横長画像が正方形になるよう左右がトリミングされます。故に用意するOGP画像はトリミングされて中央部分のみとなっても不自然にはならない画像が望ましいです。
ちなみに、EC-CUBEに設定したOGP画像が各種SNS側に反映されるにはタイムラグがあるようです。反映されない場合は数時間待つか、TwitterやFacebookのようにキャッシュクリアの手段が用意されている場合はそれらを利用することで即反映できます。ネット上には各種SNS上でOGP画像がどのように表示されるか一括確認できる便利なサービスがいくつか存在していますので、それらを利用して確認するのも良いでしょう。
以上でコンテンツの差し替え作業は完了です。次回からはEC-CUBEの管理画面の初期設定を進めていきます。
なお、一般的に低コストで仕上げるオンラインショップはTOPページ・商品一覧ページ・商品詳細ページをカスタム化しそれ以外をデフォルトのまま利用するケースが多いようです。納得の行く見栄えとなるよう創意工夫してみて下さい。