iPhoneのChromeでカメラAPIを使ってみた! Safariとの比較結果とデバッグ方法調査

こんにちは、テリーです。在宅リモートワークももうすぐ1年になりますね。最近は娘とYouTuberごっこをしているのですが、学校で習ったのか、顔出ししたくないと言い始めました。サングラスを買いに行くのが面倒なので、顔だけモザイクをしながら気軽に撮影できたらいいなと思い立ちました。
ところで、昨年末頃にリリースされたiOS14.3から、Chromeブラウザ内でついにカメラが使えるようになりました。これまでは、実はiPhoneのChromeブラウザでカメラが使えなかったのです。そのためカメラを使うWebサイトのときだけSafariを起動し、ログインパスワードなどを手で入力してゴニョゴニョする、という不毛な作業をしていました。今後は、カメラを使うほとんどすべてのWebアプリでChrome対応が進むとよいなと思います。
カメラを使うWebアプリとはどんなものがあるでしょうか? 一番多くの人が使う可能性のあるものは、昨今改めて必要と認識が広がりつつあるマイナンバーカードの申請です。オンラインでセッションを維持したまま顔写真と身分証明書(免許証、パスポート)を撮影し、即座にアップロードするようなWebアプリです。今後は免許証の更新、e-taxなどでも使われるでしょう。MacとiPhoneの両方でChromeブラウザをメインに使っている人は、特に不便が解消されます。
そういうわけで、開発者側もユーザー側も待望の不具合修正がされました。開発者の多くの方はご存じの通り、iPhoneのChromeはWKWebViewを使用しているため、レンダリングとJavaScriptのほとんどの挙動はSafariと同じです。とはいえ、長年カメラが使えなかったので、実機で確認してみたら違う動きをするということはありえます。今回は、実際にカメラAPIを使用し、Safariと挙動の違いがあるのかないのかを調査しました。
環境
本記事の実行環境は下記を使用しています。
- 端末: iPhone SE(第二世代)
- OS: iOS 14.4
- Chrome: 87.0.4280.77
- Safari: 604.1
ログの見方
iPhoneのSafariのログはMacのSafariと連携すると簡単に見ることができます。Chromeのログも同様に見えるでしょうか?
結論として、2021年2月の時点ではまだMac上からChromeのログを見ることはできません。iPhoneのChromeで、下記の手順を踏むことで、別タブのログを見ることができます。
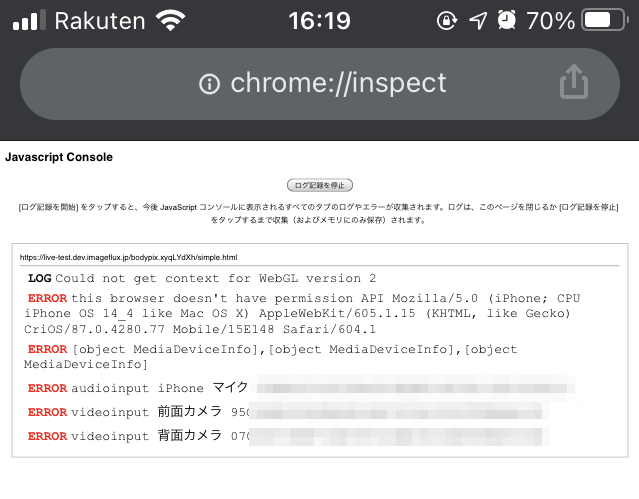
- ChromeのURLに「chrome://inspect」と入力
- 「ログ記録を開始」ボタンをタップ
- 別のタブで対象のWebサイトを表示
- 「chrome://inspect」タブに切り替え、ログを確認
やってみるとすぐにわかりますが、とても使いにくいです。こちらのGoogleのブログによると、Chromeをソースコードからビルドすると、MacのSafariからリモートデバッグできると書いてあります。ぴえん。
Macからログを見るソフトウェアを検索してみましたが、Chromeに対応したものは見つけられませんでした。Inspectというアプリに期待しています。
確認項目
カメラAPIの下記の関数・イベントをChromeとSafariで実行し、比較しました。
- navigator.mediaDevices.getUserMedia関数
- navigator.mediaDevices.enumerateDevices関数
- navigator.mediaDevices.getDisplayMedia関数
- navigator.mediaDevices.getSupportedConstraints関数
- navigator.mediaDevices.ondevicechangeイベント
- navigator.permissions.query関数
| 関数またはイベント | Chrome | Safari |
|---|---|---|
| getUserMedia | 関数を呼ぶたびに毎回カメラ許可ダイアログが出る | 同左 |
| enumerateDevices | 許可を得る前は、ラベルもデバイスIDも空文字列のaudioinput,videoinputが1つずつ列挙される。 許可を得た後、"iPhone マイク", "前面カメラ", "背面カメラ"の3つが列挙される。 audiooutputのデバイスは列挙されない |
同左 |
| getDisplayMedia | 関数が存在しない | 同左 |
| getSupportedConstraints | aspectRatio: true deviceId: true echoCancellation: true facingMode: true frameRate: true groupId: false height: true sampleRate: false sampleSize: false volume: true width: true |
同左 |
| ondevicechange | bluetoothイヤホンマイクの接続・切断では反応しない | 同左 |
| permissions.query | 関数が存在しない | 同左 |
これを見ると、今回テストした関数やイベントについては、ChromeもSafariもまったく同じ挙動を示すことがわかります。
確認用コード
念のため上記確認に使用したコードを公開します。不具合がありましたら、ぜひ教えて下さい。
https://codepen.io/terry_a/pen/jOVrEmL
| 行数 | 関数 | 機能 |
|---|---|---|
| 1〜12行目 | setupCamera関数 | カメラオープンとvideoタグへのアタッチ |
| 14〜27行目 | start関数 | カメラオープン、カメラAPIの結果をログ出力 |
| 29〜40行目 | onloadイベント | Webページアクセス直後のカメラAPIの結果をログ出力 |
使い方
- iPhoneでChromeのURLに「chrome://inspect」と入力
- 「ログ記録を開始」ボタンをタップ
- 別のタブで上記codepenのWebサイトを表示
- startボタンを押し、カメラ映像を表示
- 「chrome://inspect」タブに切り替え、ログを確認
まとめと注意事項
結論として、カメラAPIはChromeとSafariでは同じ挙動であることが確認できました。
ただし、Safariの方はカメラ・マイクを「常に許可」とする設定が可能です。設定方法は下記の通りです。
- 設定アプリを起動
- 「Safari」をタップ
- 「カメラ」をタップ
- 「確認」を「許可」に変更
- 1つ戻り、「マイク」をタップ
- 「確認」を「許可」に変更
この設定を行った場合、getUserMediaを呼んだときに確認ダイアログが表示されず、またenumerateDevicesもいつでも実行可能になります。Chromeにはそういう設定がありません。
有料サービスのご紹介
WebRTCを利用した会員制ライブ配信サービスを短期間で導入したい方、大規模配信のためのサーバ構築・インフラ運用を専門家に任せたい方は「ImageFlux Live Streaming」をご検討下さい。ポスプロ会社様向けに動画編集のコラボレーションシステムとして利用された実績があります。お使いのスマートフォンを使って映像の確認が可能です。WebRTC SFUという技術を用いて、配信映像をサーバに中継させる仕組みです。1対多の会員制映像配信に特に強みがあり、初期の利用コストが低価格に抑えられます。