簡単にWeb/スマートフォンアプリのバックエンドが構築できる「Deployd」レビュー

Webアプリケーションを作る一般的な手順としては、PHPやRuby、Perlなどのプログラミング言語を使ってサーバサイドを書いて、フロントエンドをJavaScript、スタイルシートで構築するのではないでしょうか。最初こそ疑問もありませんが、様々なWebアプリケーションを作っているとだんだんこの手順が面倒になってきます。
特にサーバサイドで複雑なことを行わず、単にデータを保存する場所くらいの使い方であった場合はそうです。特に最近よく聞くRESTfulなサーバがあれば十分というのであれば、Deploydを使ってみてはいかがでしょう。DeploydはMongoDBをデータベースにしつつ、その管理画面とO/RマッパーからなるJavaScriptライブラリを提供するバックエンドソフトウェアになります。

今回はDeploydを手軽に試すべく、Dockerを使って構築する手順から紹介します。
必要なもの
今回はUbuntu 14.04 LTSをさくらのクラウドで立ち上げています。CentOSやCoreOSでも問題ないはずです。
サーバにログインしてDeploydサーバを立ち上げる
まずサーバを立ち上げたら、ログインしてDockerをインストールします。
$ sudo apt-get update $ sudo apt-get install docker.io $ sudo service docker.io start
Dockerを立ち上げたら、Deploydのコンテナイメージをpullします。
$ docker pull sesteva/deployd
これで準備は完了です。ではコンテナを立ち上げます。
$ sudo docker run --name deployd -p 2403:2403 -i -t sesteva/deployd to start your app: $ cd test $ dpd starting deployd v0.7.0... listening on port 2403 type help for a list of commands dpd >
これで立ち上がりました。ここでオプションの説明をすると、
-p 2403:2403
ゲストの2403番ポート(Deploydのポート)をそのままホスト側でも使えるようにしています。
Deploydの使い方
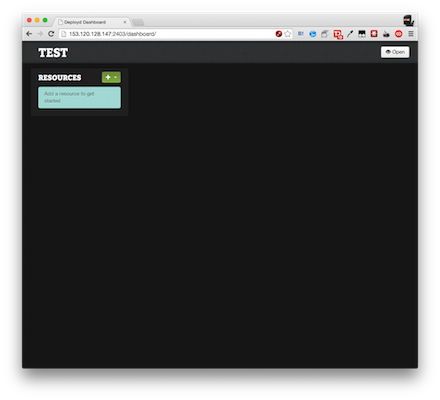
まずは http://サーバのIPアドレス:2403/dashboard/ にアクセスします。

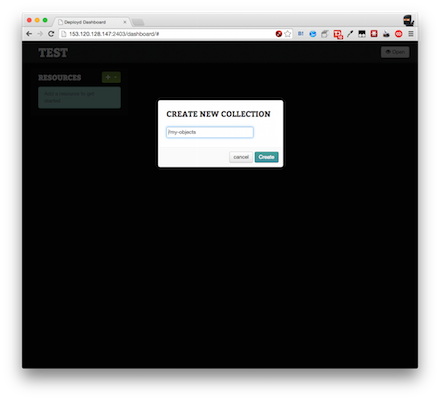
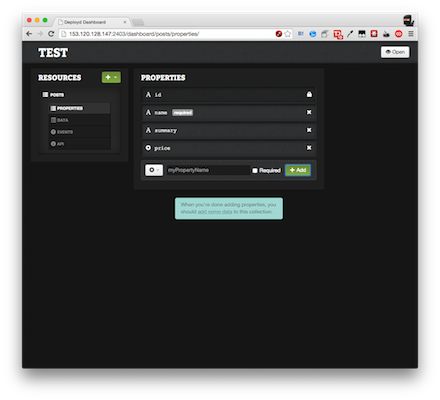
これが管理画面になります。ここで自由にリソースを作成したり、データをメンテナンスできます。データはコレクションとユーザの2種類が作成できます。ユーザは認証用としてusername/passwordがあらかじめ組み込まれたものになります。暗号化されるので安全です。

今回は posts というリソースを作成しました。

プロパティを使ってカラムを定義します。

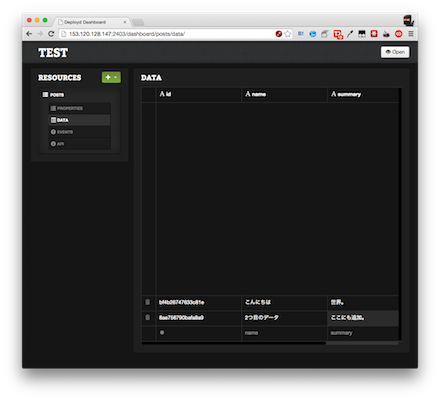
さらにデータを追加します。

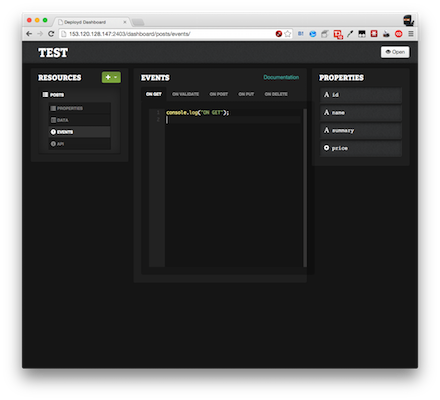
イベントはアクションを起こした時のトリガーになります。バリデーションなどに使えると思います。クライアント側でできない処理はここで行えます。例えば name がWebだった場合にはエラーを出して、それ以外の場合は変更したいといった時には次のようになります。
if (this.name == "Web") {
cancel("Error", 401);
}else{
this.name = this.name + "1";
}
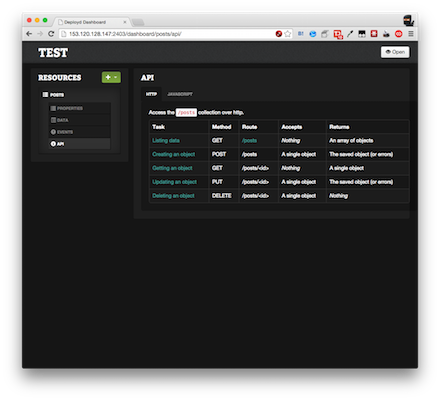
APIとして、RESTfulにデータの操作ができるようになっています。JavaScript以外の言語から操作する場合はこちらが良さそうです。

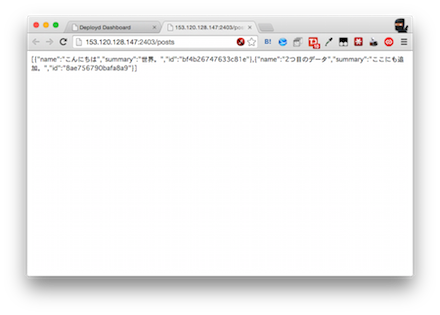
例えば /(コレクション名) でアクセスするとデータがJSONで返ってきます。

Webアプリケーションから触ってみよう
では実際にWebアプリケーションを作る時の流れになります。DeploydはWebサーバも兼ねていますので、 http://サーバのIPアドレス:2403/ にアクセスするとHTMLが表示されます。これは /home/ubuntu/deployd/deployd/public/index.html の内容になります。ホスト側でこのファイルを修正すると、リロードした際に反映されているのが分かるはずです。

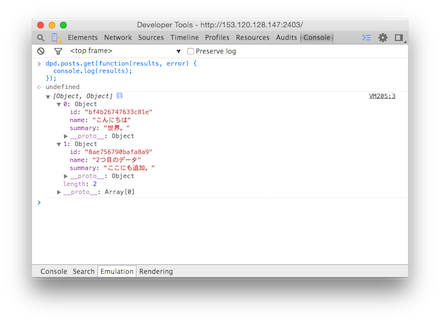
この状態で既にDelopydのJavaScriptライブラリは読み込まれていますので、DevToolsで操作が可能です。

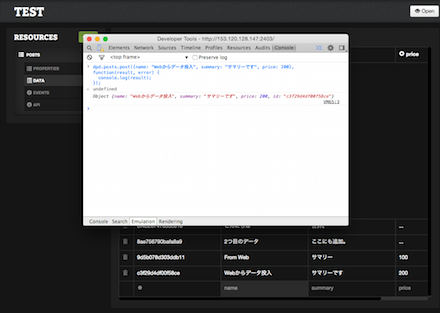
dpd.posts.(get|post|put|delete)でアクセスできるようになります。基本的にレスポンスはコールバックで受け取る形になります。
Web Socketが組み込まれていますので、管理画面を開いている場合データの追加などはリアルタイムに反映されるようになっています。

Deploydの使いどころ
Deploydはバックエンドのサービスですが、複数アプリケーションではなく一つのWebアプリケーションに対して手軽に使えると言った立ち位置になります。これまで行っていたようなサーバサイドを作って、UIも作って…といった手間が不要になります。サーバサイドの多少のコードもイベントを使えばフロントエンドはRESTfulの操作とUI側だけに集中することができます。
Web UIはpublicフォルダ以下になりますので、ここをGitで管理するようにすればWebアプリケーション開発がスムーズになることでしょう。ちょっとしたWebアプリケーションであれば、Deploydを使うことですぐに開発できるようになります。フロントエンドエンジニアの方はもちろん、Webエンジニアの方におすすめのソフトウェアです。