Movable Typeのキャッシュ機能を利用して、最適化してみよう

Movable Type は静的ページを出力する際に、再構築という処理を行います。記事数が増えると、相応に再構築の処理に 影響が出ますが、その対策の一つとして、テンプレートの処理結果をキャッシュすることができます。今日は、Movable Type のキャッシュ機能について触れていきます。
キャッシュとは
そもそも「キャッシュ」とは何でしょうか。一般的にキャッシュとは、データを一時的にハードディスクやメモリなどに蓄積して、読み出し速度を高速にする機能のことです。
Movable Type は、キャシュ機能を標準で実装しています。キャッシュ機能を使うと、テンプレートモジュールの出力結果をキャッシュするため、html生成ごとに計算処理を行うのではなく、保存されたキャッシュデータを利用します。結果として、再構築の速度が上がるなど、処理速度の改善に結びつきます。
一方で、キャッシュ機能を利用すると、一度キャッシュされた結果が再利用されるため、予期せぬ出力結果になる場合も考えられます。例えば、以下のようなキャッシュの設定をしている場合、一週間が過ぎ、キャッシュが無効になるまで、記事の一覧はキャッシュされた結果が表示されてしまい、新しい記事を追加してもその記事は出力されません。
- 記事の一覧を出力するテンプレートモジュールをキャッシュする
- キャッシュの有効期限は1週間に設定する
- キャッシュを無効にするイベントは設定しない
こういった事態を避けるために、
- キャッシュの更新頻度
- キャシュの有効期限
- キャッシュを無効にするイベント
に十分注意を払って設定を行いましょう。
キャッシュ機能の設定方法
Movable Type でキャッシュ機能を利用するには、ブログやウェブサイトの管理画面の左メニューで[設定] - [全般] から[モジュールの設定] - [モジュールのキャッシュ]にチェックを入れ、保存します。
モジュールのキャシュを有効化すると、テンプレートモジュールのキャッシュを利用できるようになります。キャッシュの有効期限や、無効化するイベントは、テンプレートモジュール単位で設定を行います。
キャッシュの設定方法は、公式ドキュメントがありますので、こちらもご参照ください。
http://www.movabletype.jp/documentation/mt6/designer/module-caching.html
キャッシュで本当に処理が早くなるか検証してみる
では、実際に Movable Type にキャッシュを設定して、どの程度処理速度が変わるかを検証してみましょう。
今回の検証は以下の条件で行いました。
実験内容:
「さくらのレンタルサーバ」にMovable Type をインストールし、標準テーマ「Rainier」を用いて再構築を行う。
- デフォルトの状態
- テンプレートモジュールにキャッシュを設定した状態
それぞれ3回ずつ再構築を行い、どの程度の速度改善が見られるかを検証する。
データ:
弊社(シックス・アパート)が運営するオウンドメディア 「Six Apart ブログ」 から記事データをエクスポートし、さくらのレンタルサーバ上にあるMovable Type へエクスポートする。記事数は278件。
使用するソフトウェア:
Movable Type 6.0.6
使用するサーバ:
さくらのレンタルサーバ スタンダードプラン
まず最初に、インストール直後のデフォルトの状態で、再構築を行いました。
- 1回め 1分52秒
- 2回め 1分48秒
- 3回め 1分47秒
平均 1分49秒でした。
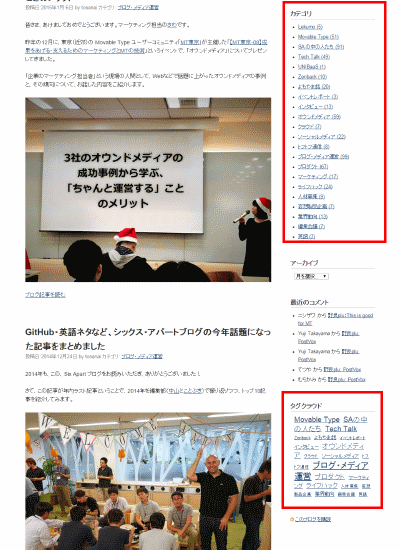
次に、テンプレートモジュールをキャッシュして再構築を行います。今回は、「タグクラウド」「カテゴリアーカイブ」の2つをキャッシュします。画像の赤枠で囲まれた部分が、それぞれもテンプレートモジュールで出力した箇所となります。
テンプレートモジュールの管理画面を見ると、キャッシュが設定されていることが分かります。
この状態で再構築を行った結果は以下のとおりです。
- 1回め 1分14秒
- 2回め 1分16秒
- 3回め 1分14秒
平均 約1分15秒
いかがでしょうか?キャッシュがない状態と比較すると、キャッシュを設定した状態の再構築時間は約68%程度に短縮されていることが分かります。
キャッシュを利用すると、再構築の速度向上に大きなメリットがあることがお分かりいただけたかと思います。同時に、キャッシュを無効化する条件の設定によっては、出力結果が思い通りの結果にならないこともあります。キャッシュを利用するときは、ご注意ください!