クラウドコラボレーションサーバ「Collabora Online」を構築してみた(3) 〜さくらのクラウド/さくらのVPSでの構築例(前編)〜

目次
はじめに
さくらのナレッジ編集部の法林です。
ブラウザで複数人による同時編集ができるオープンソースのクラウドオフィスソフトウェア・Collabora Onlineについて、昨年9月に2本の記事を公開しました。いずれも日本UNIXユーザ会の榎真治さんによるセミナーを記事化したものです。
- クラウドコラボレーションサーバ「Collabora Online」を構築してみた(1) 〜Collabora Onlineの概要〜
- クラウドコラボレーションサーバ「Collabora Online」を構築してみた(2)〜構築方法とコミュニティ〜
今回の記事はこれらの続編です。さくらのクラウドやさくらのVPSを使ってCollabora Onlineの環境を構築してみたので、その過程をご紹介します。
注意事項
構築した感想を先に書きますが、構築過程において失敗しやすいポイントが多く、作業は難航しました。Collabora Onlineがまだ発展途上のソフトウェアで、中身がどんどん変わっていっているからだろうと推測しています。コマンド名などが以前の記事で紹介したものから変更されているものもありました。
そういうわけで、この記事はあくまでも2022年4月現在の情報であり、今後も構築方法が変化する可能性がある(つまりこの記事に書かれている情報は古くなりやすい)ことをあらかじめお伝えしておきます。
構築方法はいくつかあるがうまくいかないものも多い
Collabora Online公式サイトのドキュメントや榎さんのセミナー記事でも紹介していますが、Collabora Onlineの構築方法はいくつかあります。主な方法は以下の通りです。
- Nextcloudのビルトインパッケージを使う
- debやrpm形式のLinuxパッケージを使う
- Dockerイメージを使う
- Nextcloud+Collabora Online入りの仮想イメージを使う
- ソースコードをビルドしてインストール
しかし、筆者が作業してみた限りでは、どの方法でも構築できるという感じではなく、うまくいかないものが結構多かったです。
そこで今回の記事では、正常に動作する環境を構築できた例を1つ挙げて作業手順を説明します。続いて、そのバリエーションとして、他のサービスやOS上でうまくいった例を紹介します。最後に、構築に失敗するパターンをいくつかお伝えします。
構築例の概要
ここからは、筆者の手元で環境構築に成功した例を紹介します。詳細な手順を説明する前に、使用したソフトウェアやサービス、構築手順の概要を説明します。
- さくらのクラウドにてUbuntuのサーバを作成
- ソフトウェアパッケージの管理システムとしてSNAPを導入
- SNAPを用いてNextcloudをインストール
- NextcloudのコマンドでLet's Encryptを起動しSSL証明書を導入
- CODE(Collabora Online Development Edition)のサーバをdebパッケージでインストール
- NextcloudのGUIからCollabora Onlineをインストール
それでは、作業過程を順に見ていきましょう。
さくらのクラウドにてサーバを作成
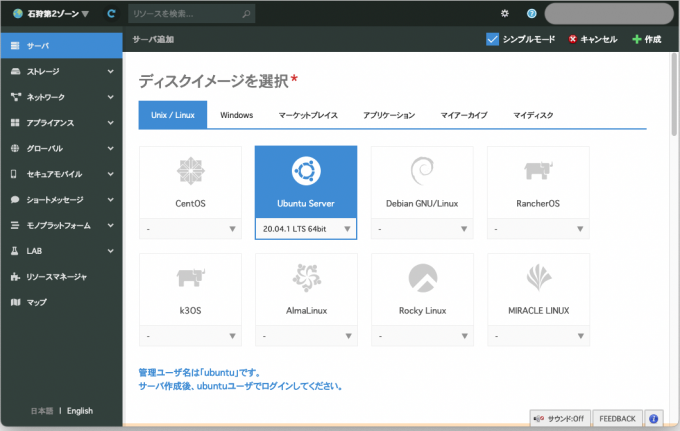
まずはさくらのクラウドのコントロールパネルにログインし、サーバを作成します。今回作成したサーバは1台で、CPUやメモリなどの設定は下記の通りです。(筆者1人で使用する前提で設定しました)
- OS:Ubuntu Server 20.04.1 LTS
- CPU:2コア
- メモリ:4GB
- SSD:20GB
- ネットワーク:共用10Mbps
さくらのクラウドにおけるサーバ作成の操作方法は、さくらのクラウドのマニュアルをご覧ください。
サーバをDNSに登録
今回構築する環境では暗号化通信を行うためにSSLを使用します。SSLによる通信を行うにはサーバにFQDN形式のホスト名を設定する必要がありますので、ホスト名を命名し、DNSに登録します。DNSへの登録手順は使用するサービス・ソフトウェアによって異なるので説明は省略しますが、さくらのクラウドのDNSについてはマニュアルに手順の説明があります。
今回の例では、サーバのホスト名をclbr.example.jpとして説明します。
OSの更新
サーバを起動したら、ターミナルソフトウェアからsshでサーバにログインします。ログインしたらrootになります。(もしくは次項以降のコマンドをすべてsudo付きで実行します)
ssh ubuntu@clbr.example.jp sudo -s
続いて、OSを最新の状態にします。
apt update apt upgrade
SNAPの導入
次にSNAPをインストールし起動します。SNAPを導入する理由は、この次に述べるNextcloudの導入が簡単にできるからです。
apt install snapd systemctl start snapd
Nextcloudの構築
Nextcloudの構築に必要なソフトウェアとしてはPHPやデータベース(MariaDBやPostgreSQLなど)があり、手動で構築するとこれらのインストールや設定でかなりの作業量になります。しかしSNAPを導入すると、以下のコマンドだけでNextcloudをインストールでき、作業が大幅に簡略化されます。
snap install nextcloud
SNAPでNextcloudをインストールすると、nextcloud.occという、Nextcloudの管理用コマンドが使えます(手動でNextcloudを構築した場合はコマンド名がoccで、SNAPでインストールした場合のみnextcloud.occになるようです)。このコマンドを使ってNextcloudに関する設定を行います。
管理アカウントの設定
Nextcloudの管理アカウントを設定します。コマンドの書式は以下の通りです。
nextcloud.manual-install 管理アカウント名 パスワード
ここでは、管理アカウント名をadmin、パスワードをpasswordとします(実際に構築するときはもっと難しいパスワードにしてください。管理アカウント名も変えるとよいでしょう)。
nextcloud.manual-install admin password
信頼できるドメインの設定
Nextcloudのデフォルトの動作は、localhostに対するリクエストにのみ応答します。これをNextcloudのホスト名やIPアドレスに対するリクエストにも応答するように変更します。なお、下記コマンドのうち1番目は現在の設定を表示するもので、2番目と3番目が設定を追加するコマンドです。
nextcloud.occ config:system:get trusted_domains nextcloud.occ config:system:set trusted_domains 1 --value=clbr.example.jp nextcloud.occ config:system:set trusted_domains 2 --value=サーバのIPアドレス
SSLの設定
Let's Encryptを使ってSSL証明書を作成します。これもSNAPを使ってNextcloudに導入します。下記のコマンドで設定します。
nextcloud.enable-https lets-encrypt
コマンド実行後、証明書を発行するため、以下の項目を入力します。
Have you met these requirements? (y/n) y Please enter an email address (for urgent notices or key recovery): <メールアドレス> Please enter your domain name(s) (space-separated): clbr.example.jp
コマンド実行後、このように表示されれば、正常終了しています。
Attempting to obtain certificates... done Restarting apache... done
なお、証明書の作成がうまくいかない場合は、ログファイル(/var/snap/nextcloud/current/certs/certbot/logs/letsencrypt.log)の確認をおすすめします。
NextCloudの動作確認
ここまで作業したら、NextCloudの動作確認をします。
- ブラウザで https://clbr.example.jp/ にアクセスします
- Nextcloudのログイン画面が出てきたら、「管理アカウントの設定」で設定した管理ユーザ名とパスワードを入れてログインします
- ログインに成功したら正常に動作しています
CODEサーバの構築
次はCODEサーバの構築です。ここではLinuxパッケージをインストールする方法で構築します。Collabora Onlineの公式サイトにOSごとの作業手順が書いてありますが、ここではUbuntu 20.04の場合を例示します。
リポジトリの追加
はじめにGPG署名キーを入手します。
cd /usr/share/keyrings wget https://collaboraoffice.com/downloads/gpg/collaboraonline-release-keyring.gpg
次に、aptコマンドが参照するリポジトリに、Collabora Onlineのリポジトリを追加します。具体的には /etc/apt/sources.list.d/collaboraonline.sources というファイルを作成し、以下の内容を書き込みます。
Types: deb URIs: https://www.collaboraoffice.com/repos/CollaboraOnline/CODE-ubuntu2004 Suites: ./ Signed-By: /usr/share/keyrings/collaboraonline-release-keyring.gpg
CODEサーバのインストールと設定
aptコマンドを使ってCODEサーバをインストールします。コマンドとしては以下のようになります。
apt update apt install coolwsd code-brand
1行目のapt updateは、リポジトリを追加したのでそれを反映するための更新で、2行目がCODEサーバのインストールです。なお、以前に掲載した榎さんの記事ではパッケージ名がloolwsdとなっていましたが、現在はcoolwsdに変更されたようです。
それから、CODEサーバの設定ファイルである /etc/coolwsd/coolwsd.xml を編集し、管理アカウントのユーザ名とパスワードを設定します。ユーザ名をadmin、パスワードをpasswordとする場合、coolwsd.xmlの225行目と226行目を以下の通りにします。
<username desc="The username of the admin console. Ignored if PAM is enabled.">admin</username> <password desc="The password of the admin console. Deprecated on most platforms. Instead, use PAM or loolconfig to set up a secure password.">password</password>
SSL証明書のコピー
CODEサーバもSSLによる通信を行いますので、SSL証明書を用意します。作業としては、Nextcloudを構築するときに作成したSSL証明書を、CODEサーバの設定ファイル群が設置されるディレクトリである /etc/coolwsd 以下にコピーします。そして、CODEサーバはrootではなくcoolというユーザで動作しますので、コピーしたSSL証明書もオーナーやグループをcoolに変更します。
cd /etc/coolwsd/ cp /var/snap/nextcloud/current/certs/certbot/config/archive/clbr.example.jp/cert1.pem ./cert.pem cp /var/snap/nextcloud/current/certs/certbot/config/archive/clbr.example.jp/privkey1.pem ./key.pem cp /var/snap/nextcloud/current/certs/certbot/config/archive/clbr.example.jp/fullchain1.pem ./ca-chain.cert.pem chown cool:cool *.pem
CODEサーバを起動し動作確認
ここまで作業ができたら、下記のコマンドでCODEサーバを起動します。
systemctl start coolwsd
起動したら動作確認をします。まず下記のURLにアクセスします。
https://clbr.example.jp:9980/browser/dist/admin/admin.html
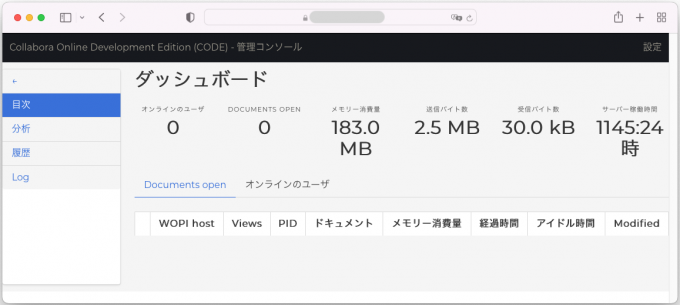
認証画面が表示されるので、設定した管理アカウントのユーザ名とパスワードを入力すると、下図のようなCODEサーバの管理画面が表示されます。管理画面では、CODEサーバに接続しているユーザ数や、メモリ消費量、CPU使用率、トラフィックなどを見ることができます。
Collabora Onlineの導入
ようやくCollabora Onlineの導入です。Collabora Onlineの導入作業はNextcloudのGUIで行います。
Nextcloudにログイン
まずはNextcloudのURLにアクセスし、構築時に設定したユーザ(今回の例ではadmin)でログインします。
https://clbr.example.jp/
インストール
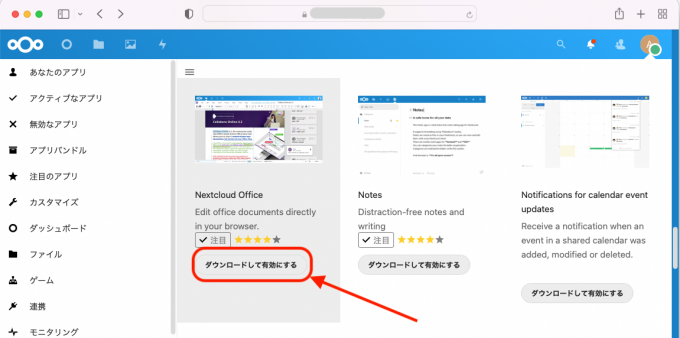
ログインに成功してダッシュボードが表示されたら、画面右上のユーザアイコンをクリック→「アプリ」でアプリの一覧画面に移動し、左側メニューから「Office&テキスト」を選択します。するとオフィス系のアプリ一覧が表示されますので、「Nextcloud Office」を選んで「ダウンロードして有効にする」ボタンを押すとインストールされます。(Nextcloudでは、Collabora Onlineを「Nextcloud Office」と呼んでいるようです)
設定
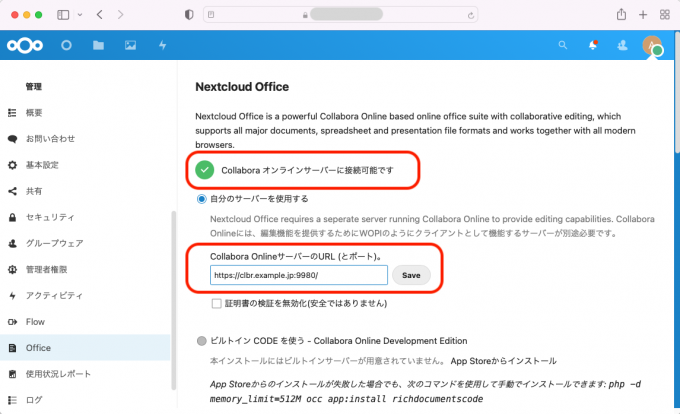
画面右上のユーザアイコンをクリック→「設定」をクリック→左側メニューの下の方にある「管理」→「Nextcloud Office」をクリックするとNextcloud Officeの設定画面が表示されます。
ここでNextcloud Officeが接続するサーバを設定します。まず「自分のサーバを使用する」を選択し、その下にある「Collabora OnlineサーバーのURL(とポート)」に、今回の例であれば以下のURLを指定します。
https://clbr.example.jp:9980/
設定したら「Save」ボタンを押します。ページ上部が「Collaboraオンラインサーバーに接続可能です」になれば正常に設定できています。
動作確認
設定が完了したらCollabora Onlineの動作確認をします。ページ上部メニューの「ファイル」アイコンをクリックすると、Nextcloudにあらかじめ収録されているファイルが表示されます。Collabora Onlineで編集するのは主に以下の形式のファイルです。
- ODT,ODS,ODP(LibreOfficeで使用)
- DOCX(Microsoft Wordで使用)
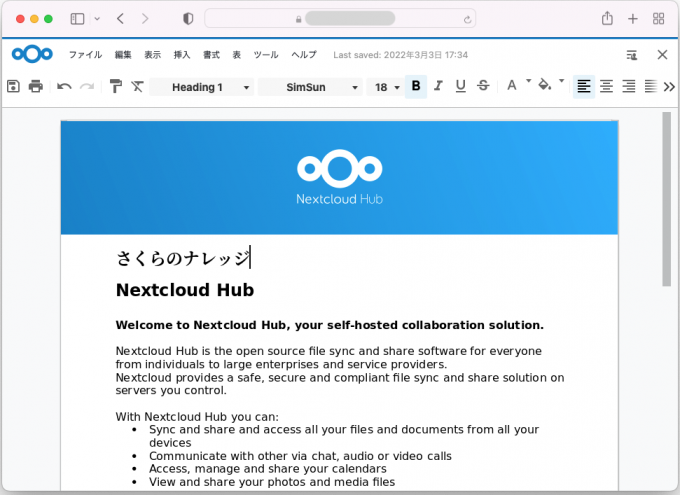
新規にファイルを作成するには、ページ上部の「+」ボタンをクリック→「新規ドキュメント」をクリック→ファイル名を設定して「→」をクリックします。すると新規ファイルが作成されて編集画面が表示されますので、適当に文字を入力して保存するとODT形式で保存されます。日本語も入力できるはずなので試してみてください。
※「新規ドキュメント」ではなく「新しいテキストドキュメント」を選ぶと、Markdown形式のプレーンテキストファイル(拡張子は「.md」)が作成されます。これはCollabora Onlineを使用しませんのでご注意ください。
また、DOCX形式の動作確認は、ファイル一覧のDocumentsフォルダ以下に「Welcome to Nextcloud Hub.docx」というファイルがありますので、これを閲覧・編集してみるとよいでしょう。
ファイアウォールの設定
最後に、Collabora Onlineの通信に必要なポート以外は遮断するようにファイアウォールを設定します。さくらのクラウドで作成したUbuntuのサーバはアクセス制限をしていないので、ufwコマンドを用いて設定します。CollaboraOnlineで使用するポートは80,443,9980です。これに加えてSSHで使用する22も許可します。
ufw allow 22 ufw allow 80 ufw allow 443 ufw allow 9980 ufw enable
続きは次回
Collabora Onlineの環境を構築する一例をご覧いただきました。記事が長くなってしまったので、続きは別の記事にします。そちらで解説する内容は、今回の例とは異なるディストリビューション(CentOS系)での構築、さくらのVPSでの構築、および構築に失敗するパターンの紹介などです。