【初心者向け】画像変換クラウドサービス ImageFlux を使ってみた!

Hello! さくらインターネットのらんじゃんです。
2022年に入社してサービス開発の仕事をしています。プライベートでは個人Blogをやっていて、その他にも趣味で多言語Webサイトを運営しています。今回初めて画像変換クラウドサービス「ImageFlux(イメージフラックス)」をトライアルしてみて使い方がわかったので、私と同じように初めてImageFluxを利用する人向けに説明してみようと思いこの記事を書きます。よろしくお願いします!
はじめに
ImageFlux(イメージフラックス)はさくらインターネットとピクシブが共同で作ったクラウドサービス型の画像変換・配信エンジンです。画像のリサイズ、画像フォーマット変換(GIF、JPEG、PNG、WebP)、オーバーレイ合成などの画像処理を効率化してくれて、高速・高品質に配信できるクラウドサービスです。
これらが主な機能です。
- 画像サイズ変換(リサイズ)
- 画像フォーマット変換(GIF、JPEG、PNG、WebP)
- 画像フィルター、オーバーレイ合成
- 画像URL署名編集
- 配信有効期限
私は自分の趣味で外国人向けに日本の観光地を紹介するBlogサイトを運営しています。それでいろんな都道府県から観光地の写真をいただくのですが、サイトのレイアウトにあわせて画像のサイズを変えたり、画像の上に提供元のコピーライト表記を記載する作業があって、これまで手作業でコツコツやっていました。
↓こんな感じです。夜遅くまでかかることもあってちょっと疲れます。作業の効率がよくないかなと思っていました。
今回初めてImageFluxを使ってみて、オリジンサーバーの設定から画像変換のやり方まで一通りわかったので説明します。私と同じ悩みを持っているWEBデザイナーさんやWEBエンジニアさんもいるかと思います。少しでも参考になるとうれしいです。
ダッシュボード(管理画面)にログインします
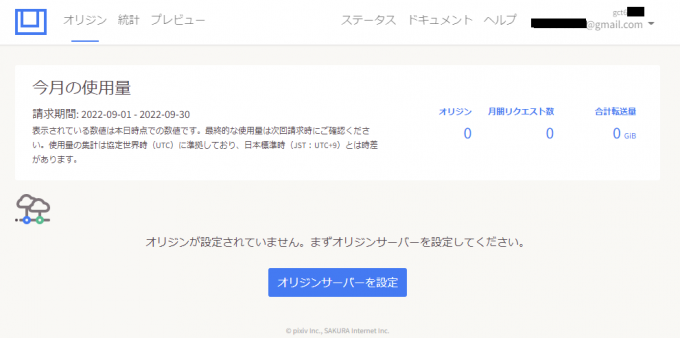
ImageFluxのアカウントが発行されたら、ダッシュボード(管理画面)にログインしてみてください。こんな画面が出てきます。ダッシュボードの上にメニューバーがあり6つのメニューがあります。
- オリジン:元の画像が保存されている既存のストレージ(サーバー)の設定をするところです。
- 統計:ImageFluxの利用状況をグラフ表示で確認できます。
- プレビュー:画像変換パラメータでどのように画像が変換されるのかを確認できます。
- ステータス:ImageFluxのメンテナンス・障害情報が掲載されています。
- ドキュメント:ImageFluxについて詳しい使い方やその他のドキュメントが掲載されています。
- ヘルプ:ヘルプセンターとよくある質問。お問い合わせのリンクもあります。
私がImageFluxを使い始めたときは、最初にダッシュボードの設定でちょっと苦労した経験があります。「オリジン」と「プレビュー」の設定が一番重要ですね。みなさんが苦労せずに、スムーズに設定ができれば幸いです。
オリジンの設定
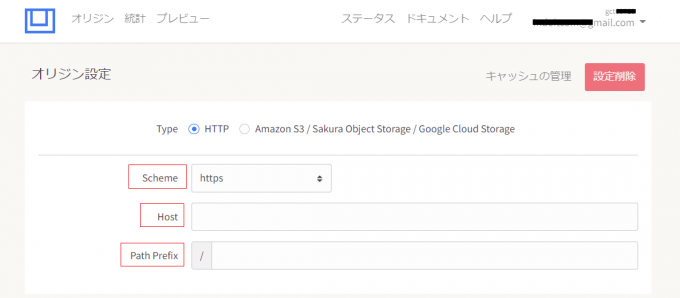
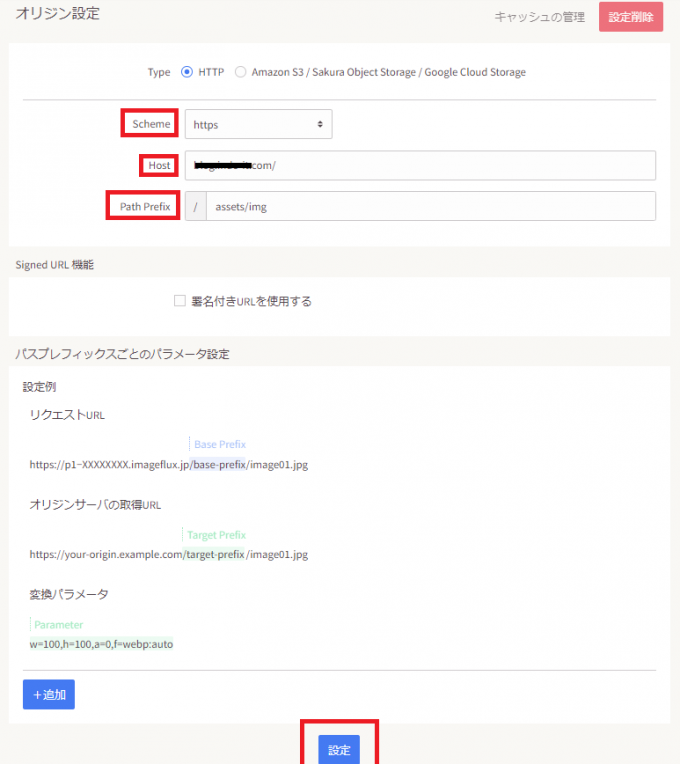
ダッシュボードのメニューバーで「オリジン」をクリックするとこのような画面が出てきます。まず最初にオリジンサーバーの設定を試してみましょう! なぜならまずオリジンサーバーの設定をしないと画像変換ができないからです。設定の手順は簡単です。次の3Stepです。
Step1: Scheme
オリジンサーバーから取得するHTTPスキーム (httpまたはhttps)。自分のサイトと合わせてください。
Step2: Host
オリジンとして使用するサイトのドメイン名(domain-name / sub-domain-name)です。
例えば、「sakura.ad.jp」というドメイン名でオリジンを指定すると、「p1-xxxxxxxxxxx.imageflux.jp」というImageFlux専用のオリジンが割り当てられます。
Step3: Path Prefix
オリジンサーバーから取得する際にパスの先頭に付けるプレフィックス文字列です。
例えば、「/assets/img」と指定すると、オリジンから取得する際すべてのURLのパスに/assets/imgを付けてリクエストします。
ここまでできたら「設定」ボタンをクリックすれば、オリジン設定が完了してImageFluxを使い始められます。
プレビュー
同じくメニューバーで「プレビュー」をクリックするとこのような画面が出てきます。オリジンが正しく設定できたかどうか、ここで確認してみましょう。
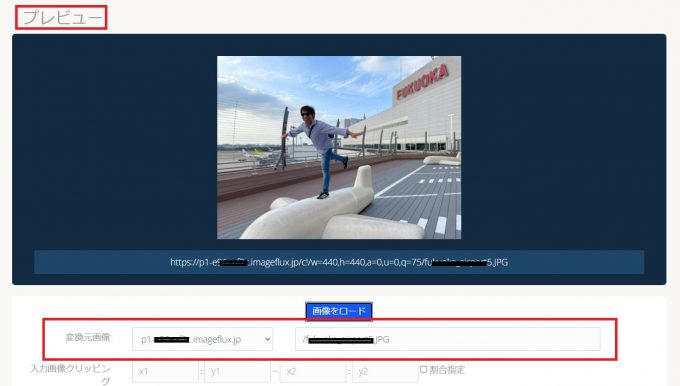
「変換元画像」は、変換元画像の一覧からオリジンに設定したものを選択し、オリジンサーバー画像のパスを入力します。
例えば、「p1-xxxxxxxxxxx.imageflux.jp」というオリジンを指定したら、「/assets/img/画像名」を入力します。
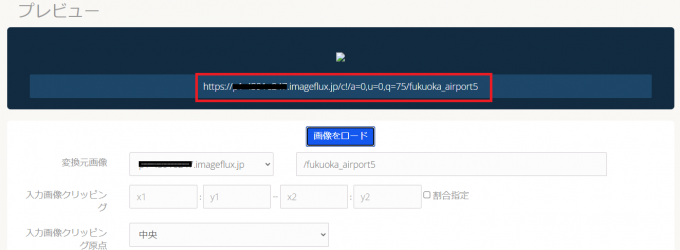
その後、「画像のロード」ボタンをクリックしてください。実際に自分もやってみました。
あらら、、、画像がロードされない……何度もやっても上手くいかない! どうしよう??? 何か間違えているかな?
……と思ってよくみると、うっかりしてオリジンサーバー画像のPath入力「/assets/img」を忘れていました。これが原因でした!
間違えたパラメータURL
https://p1xxxxxxxxxxx.imageflux.jp/c!/a=0,u=0,q=75/fukuoka_airport5.JPG正しいパラメータURL
https://p1xxxxxxxxxxx.imageflux.jp/c!/a=0,u=0,q=75/assets/img/fukuoka_airport5.JPGおすすめチェックポイント1
実際に作業を始める前に、画像のPathを入力したかどうかチェックすることをおすすめします!
ImageFluxの機能を実際に使ってみた!
よく使う機能が3つあるかなと思いましたのでその3つの使い方を説明します。「画像サイズ変換(リサイズ)」、「画像フォーマット変換(GIF、JPEG、PNG、WebP)」、それと「オーバーレイ合成」です。
画像サイズ変換(リサイズ)
オリジンサーバーの設定が済んだら、オリジンサーバーでの画像URLに画像変換パラメータを付加するだけで希望するサイズへの変換ができます。それでは「画像サイズ変換」をやってみましょう。
例えば、オリジナルの画像(幅540、高さ380ピクセル)のURLが下記だとして、
https://p1-xxxxxxxxxxx.imageflux.jp/assets/img/image.pngこれを変換して、幅380、高さ280ピクセルの画像を取得したい場合は、このようにURLの一部を書き換えるだけです。
https://p1-xxxxxxxxxxx.imageflux.jp/w=380,h=280/assets/img/image.pngどうでしょうか、とても簡単ではないでしょうか?
こんな風にURLパラメータを書き換えるだけで、リサイズをして表示させることができました。
ちなみに、下記3通りのURLの書き方があるのですが、どれも同じように変換されますので結果に違いはありません。
3通りのURLの書き方
画像変換を行うURLであることを明示的に示すために、パラメータの前にc、c!をつけることもできます。
https://example.com.imageflux.jp/w=400/image.png
https://example.com.imageflux.jp/c/w=400/image.png
https://example.com.imageflux.jp/c!/w=400/image.png
画像フォーマット変換(GIF、JPEG、PNG、WebP)
今回はJPEG画像をWEBページの表示速度向上に効果がある「WebP」フォーマットに変換してみます。同時に画像のリサイズもあわせてやってみます。
例えば、オリジナルの画像(幅903、高さ635ピクセル、ファイルサイズ319KB程度)のURLが下記だとして、
https://example.com.imageflux.jp/assets/img/image.JPEGこれを、幅710、高さ504ピクセルのWebPにしたい場合は下記のようにURLを書き換えます。
https://example.com.imageflux.jp/w=710,h=504,f=webp/assets/img/image.pngフォーマット変換もやっぱり簡単にできました。でも、本当にWebPへ変換したかどうか気になったんですよね。
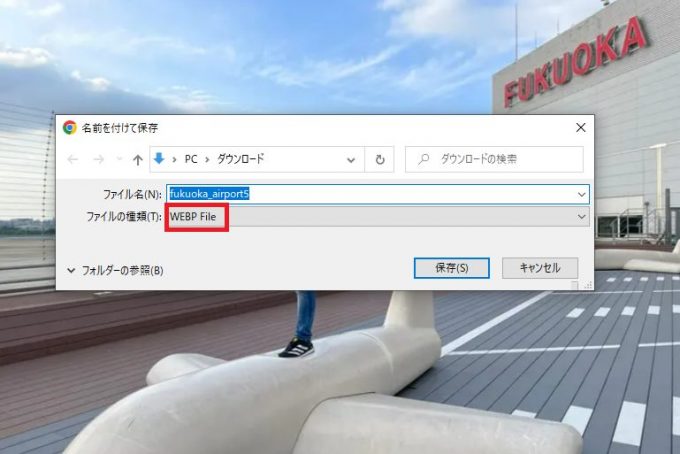
そこで、確認のために画像をPCに保存してみると……WebPフォーマットになっています!
OMG! リサイズとWebP変換が同時に一瞬で終わっている!
私のWebサイトの画像は100枚以上あるから、すべてWebPに変換したとしても無駄な時間のロスがめちゃくちゃ減りそうです!
おすすめチェックポイント2
画像のリサイズと同時にフォーマットをWebPに変換するのがおすすめです!
オーバーレイ合成
2枚の画像を重ねて1枚の画像に合成ができる機能です。
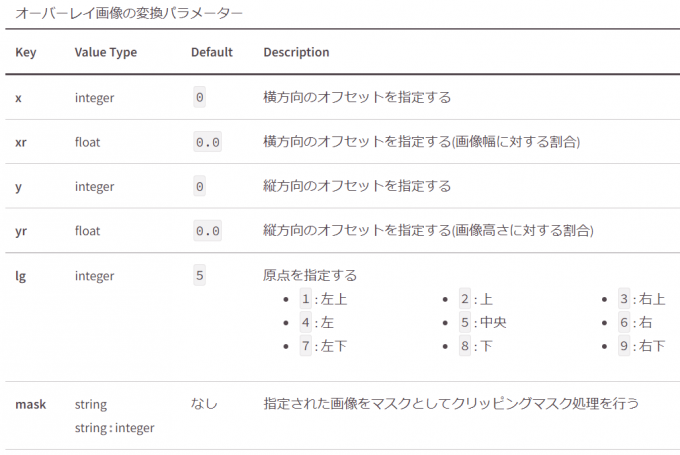
オーバーレイ画像は「l」パラメータを用いて指定します。「l」パラメータは先頭に画像変換パラメータを指定できます。値はすべてURLエンコードされていて、なおかつ()でくくる必要があります。オーバーレイ合成はちょっと難しいかなと思っていましたが、2、3回やってみたらすぐに慣れてしまいました。
それでは、下記2つの例で見てみましょう!
- 例えば、/image.png画像に「/toplogo.png」をオーバーレイする場合は、下記のように「/toplogo.png」をエンコード「%2Ftoplogo.png」してから()に記入します。
https://example.com.imageflux.jp/w=660,l=(%2Ftoplogo.png)/image.png - 例えば、「/image.png」画像をリサイズ(幅660ピクセル)、オーバーレイする画像「/images/01」もリサイズ(幅300ピクセル)する場合は、下記のように「/images/01」をエンコードしてから()に記入します。
https://example.com.imageflux.jp/w=660,l=(w=300%2Fimages%2F01.png)/image.png
面白いですね! まだまだ他にも挑戦してみたい機能がありますので、下記のパラメータを見ながら試してみようと思います。さらに詳しい内容はImageFluxのドキュメントページに掲載されています。
おすすめチェックポイント3
オーバーレイ画像の変換パラメーターの「lg」を使うと、オーバーレイする画像の位置をカンタンに動かせるのですごく便利です!
ImageFluxで利用できる画像変換機能の一覧
- 出力画像サイズ
- 拡大・縮小
- アスペクトモードの指定
- 背景色の指定
- 入力画像の拡大を制限
- Device Pixel Ratioの指定
- クリッピング
- 回転・反転
- JPEG画像の自動回転
ImageFluxには上記のように画像処理に関連する機能がたくさんそろっているので、引き続きいろいろ試してみたいと思っています。
それぞれのパラメータはキーとその値からなり、イコール(=)で結合されています。複数のパラメータをカンマ(,)で結合することにより、複数の画像変換パラメータを指定できます。
各パラメータのキーと値の詳細はここでは書ききれないので、ImageFluxのドキュメントページを見てみてください。
まとめ
この記事を読んでいただき誠にありがとうございます。これまで私は画像処理にけっこう時間がかかってしまっていて、今回初めてImageFluxをトライアルしてみました。このサービスを利用してみた結果、画像リサイズやフォーマット変換が気軽になって、サイトのページ表示速度が速くなり、画像処理の作業にかかっていた手間や時間を減らすことができて省力化につながったのではないかと思います。
ですので、もしImageFluxの利用を検討中の方や、初めてImageFluxをトライアルしてみようと思っている方々がこの記事を読んで、気軽にImageFluxを試してもらえたら幸いです。この記事に記載されていない機能についても、今後また試してみて記事に書いてみたいと思っていますので、興味のある機能やその他の要望があればコメントしていただけるとうれしいです。
さて、みなさん、ImageFluxの利便性についてイメージができましたか? ImageFlux画像変換・配信エンジンは無料トライアルができますので、ご興味のある方は一度トライアルしてみてはいかがでしょうか。
「ImageFlux画像変換・配信エンジン」無料トライアル申し込み手順
たった数分でできる、ImageFluxの無料トライアル申し込みについて説明させていただきます。
Step1
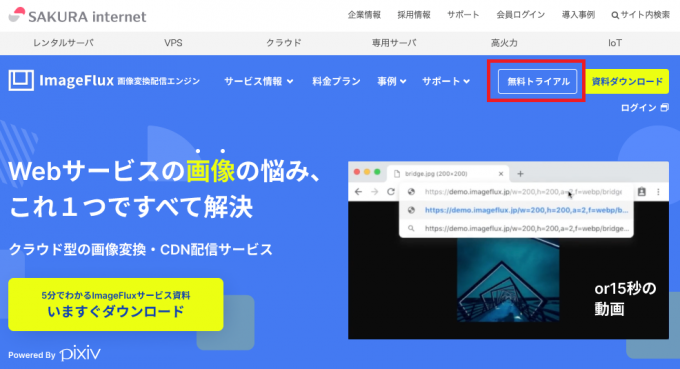
ImageFluxのWebベージ「https://imageflux.sakura.ad.jp/image/」にアクセスして「無料トライアル」をクリックします。
Step2
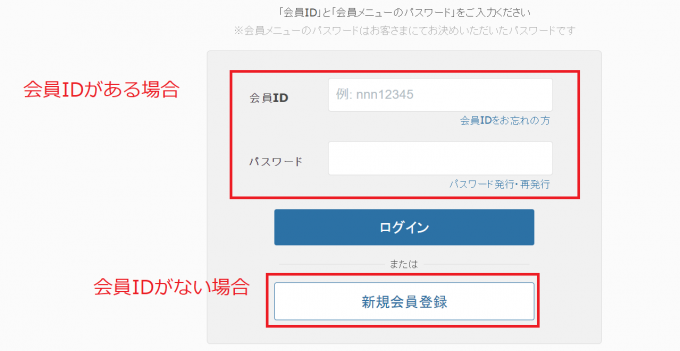
さくらインターネット会員ログインページが表示されます。会員IDとパスワードを入力してログインしてください。
会員IDを持っていない方は先に「新規会員登録」をお願いします。
Step3
ご希望のプランを選んで「無料トライアル申し込み」をクリックしてください。申込フォームが出てきますので情報を入力して送信します。
これで、ImageFluxの無料トライアル申し込みができました。
それでは最後にみなさんにひとこと。トライアルの際は実際の作業の前に、ImageFluxのダッシュボード(管理画面)について把握してから始めるのがおすすめです。