最速! ChatGPTで作るMeta Quest 3アプリケーション開発入門

こんにちは、テリーです。Meta Quest 3が10月10日に発売開始されました。もう触りましたか?私はVRヘッドセットを触るのが4年ぶりくらいで、2019年までのPixel3のDayDreamやVIVEのTracker辺りで知識が止まっていましたが、それからもMeta社を中心として、VRは進歩を続けていたようです。Meta Quest 3のニュースを見た瞬間にポチしてしまいました。
購入の決め手となったのは、ハンドトラッキングです。VRヘッドセットをつけて、コントローラやマウス、キーボードを探すのは、はっきり言ってとても面倒です。ボタンクリック、画面スクロール、動画の選択や頭出しなど、そこまで複雑でない操作をしたいだけなのにヘッドセットを外して、コントローラを握り、また机の上に置く、なんてことはやりたくありませんでした。このMeta Quest 3 のハンドトラッキングは直感的で、動画を見る、ニュースサイトを見る程度で必要になる操作は全て可能です。素晴らしい進化です。
さて、Meta Quest 3のレビューをしようかと思いましたが、YouTubeにはすでにたくさんのレビュー動画が上がっているので、機能の紹介はそちらを見ていただくとして、エンジニアの読者様に向けて、Meta Quest 3用のアプリケーションを気軽に作ってみた話をしようと思います。これはYouTubeでは、まだほとんど触れられていないので、一番乗りかもしれません。
VRアプリケーションを書いてみよう
VRアプリケーションというとUnityやUnreal Engineを使ってイベント処理を書いて、ビルドして実行、のようなイメージでしたが、スタンドアローンのMeta Quest 3にはもう一つの方法があります。それがWebVRです。Meta Quest 3に内蔵されているMeta Quest BrowserというWebブラウザに、WebVRアプリケーションのURLを入力すると、それだけで単体のVRアプリケーションを配布・実行することができます。ストアへの登録は不要です。
WebVRアプリケーションをChatGPTに作ってもらいました。
> meta quest 3で動かすWebVRアプリケーションを作ってください。
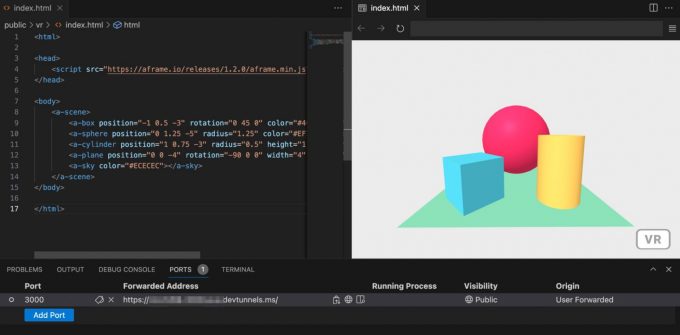
| <html> <head> <script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script> </head> <body> <a-scene> <a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box> <a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere> <a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene> </body> </html> |
上記のコードをhttpsでアクセスできるWebサーバ上に保存します。WebVRはhttpsが必須です。サーバを用意するのは面倒なので、vscodeで保存し、Live Previewプラグインで表示し、ポート3000をbuilt-in port forwarding機能でpublicに公開するのが一番簡単です。
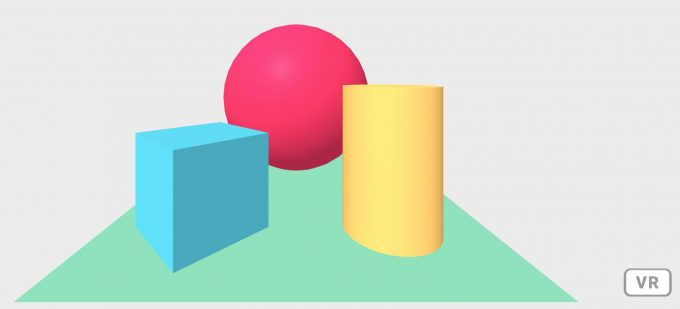
built-in port forwarding機能で割り当てられた公開URL(https://****.devtunnels.ms/)をパソコンのWebブラウザで開き、動作を確認します。下記のように表示されたら正常に動作しています。
次にこれをMeta Quest 3で開きます。コントローラを使って長いURLを打ち込むのは疲れるので、bit.lyで短縮URLを作成すると良いでしょう。
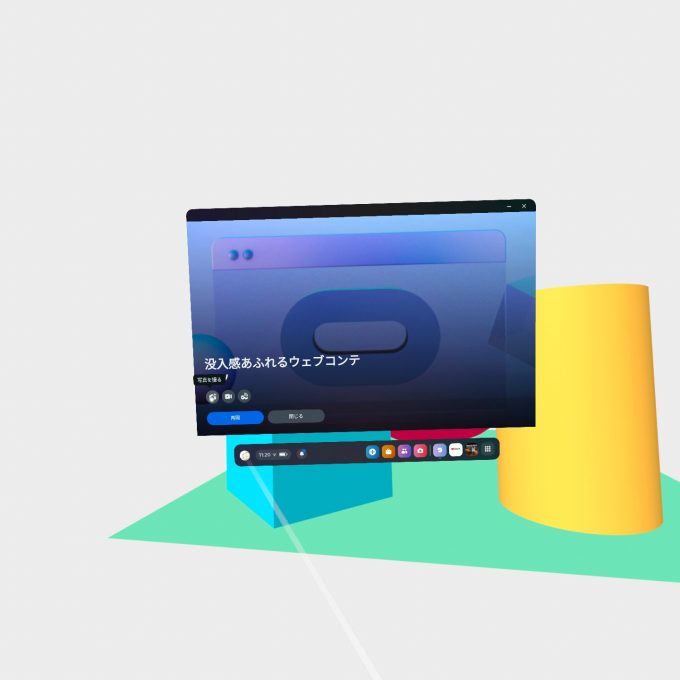
無事に打ち込めたら、パソコンのブラウザで開いた時と同じ画面になります。コントローラまたは指を使って右下のVRボタンを押してみましょう。するとブラウザを超えて、ヘッドセットの中に映る全ての画面が、今回制作したWebVRアプリケーションになります。正面にはオブジェクトが表示されています。
動作している様子を録画したものがこちらです。
コントローラのMetaボタンを押して、「閉じる」ボタンをクリックすると、WebVRアプリケーションを終了し、ブラウザに戻れます。
ChatGPTに追加の指示をします。
> もう少し複雑なものをお願いします。
| <html> <head> <script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- 美術館の内部構造 --> <a-box position="0 0 -5" width="10" height="3" depth="10" color="#AAA"></a-box> <!-- いくつかのアートワークの例 --> <a-image position="-2 1 -7" src="path_to_artwork1.jpg" width="2" height="2"></a-image> <a-image position="2 1 -7" src="path_to_artwork2.jpg" width="2" height="2"></a-image> <!-- ガイドの音声 --> <a-sound position="-2 1 -7" src="path_to_audio1.mp3" distance-model="linear" max-distance="5"></a-sound> <a-sound position="2 1 -7" src="path_to_audio2.mp3" distance-model="linear" max-distance="5"></a-sound> <!-- ユーザーの移動 --> <a-entity camera look-controls wasd-controls></a-entity> </a-scene> </body> </html> |
画像ギャラリーのアプリができました。これ以上複雑なことをするには、WebVRライブラリA-Frameの理解が必要になります。
まとめ
ChatGPTを使ってWebVRアプリケーションを作成し、Meta Quest 3で動作を確認する方法を紹介しました。Meta Quest 3はMR(Mixed Reality)を売りとしていますが、指による操作を気軽に扱える点は従来のヘッドセットでは実現できない大きな違いとなっています。アプリケーションの開発・配布も容易になりました。来年発売されるApple Vision Proと並び、XRブーム再来となるでしょうか?期待しています。ぜひ挑戦してください。