Figmaを活用したデザイン作成〜チームでデザインするための仕組み〜

2023年12月19日(火)にオンラインで開催された、さくらのテックランチ vol.6 〜ローストチキンのフロントエンドパスタとクリスマスFigmaケーキ〜にて「Figmaを活用したデザイン作成 〜チームでデザインするための仕組み〜」と題して発表しました。
Fiigma は、ウェブサイトやアプリのデザインを作成するためのツールであり、デジタル庁のデザインシステムもFigmaで構築されています。今回は、大まかなデザインフローをさくらのVPSのコントロールパネルを例に説明します。
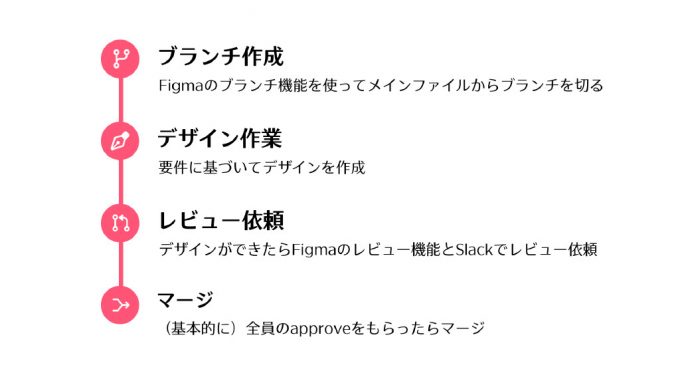
大まかなデザインフロー
デザイン作業を開始する場合、最初にブランチ機能を使用してメインファイルからブランチを切ります。次に、要件に基づいてデザインを作成します。デザインが完成したら、Figmaのレビュー機能とSlackを活用して、チームメンバーにレビューを依頼します。
Figmaだけでなく、Slackでもレビュー依頼をする理由は、Figmaのレビュー機能だけではメンバーが気づかない場合があるためです。基本的には全員のapproveをもらったらマージします。ただし、長期休暇中のメンバーがいる場合等は、そのメンバーを除いてapproveを得たらマージし、デザイン部分で滞りがないようにしています。
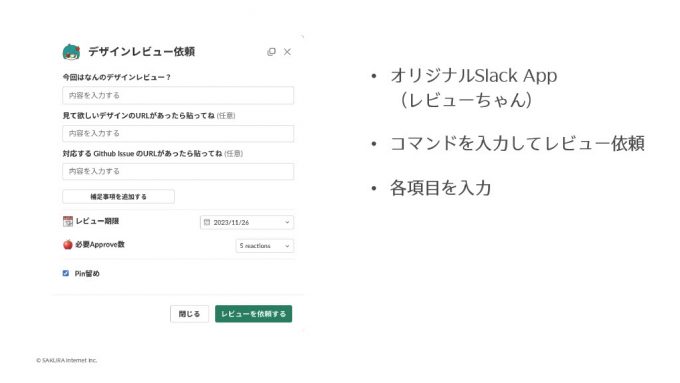
Slackでのレビュー依頼には、オリジナルのSlack Appである「レビューちゃん」を使用しています。このAppは、/reviewコマンドを入力することでレビュー依頼が可能です。具体的には、コマンドを入力するとモーダルウインドウが表示され、デザインレビューに必要な項目を漏れなく記載できます。項目としては下記3つがあります。
①デザインレビューの目的
②見て欲しいデザインのFigmaのURL
②対応するGitHub IssueのURL
「補足事項を追加する」を押下すると、テキストエリアが現れ、レビュー期限(通常2,3営業日)や必要approve数を入力します。最後に「レビューを依頼する」を押下すると、レビューちゃんがSlackにデザインレビュー依頼を投稿してくれます。
レビュアーは、デザインのURLやGitHub IssueのURLを確認し、どのような内容のレビューを行うべきかを確認します。OKの場合はapprove、コメントがある場合はFigmaかSlackにコメントしてレビューを行います。approveの場合、レビュアーは🍎(りんご)のリアクションを行います。例えば、上図のように、3つのapproveが必要な場合、3つの🍎(りんご)を獲得したら、「必要数のapproveを獲得した」とレビューちゃんからの投稿があります。これを見たレビュイーはFigmaのブランチをマージする流れになります。
ファイル構成
次に、Figma のプロジェクトファイルの構成について、さくらのVPSコントロールパネルを例に説明します。
Figmaのプロジェクトファイルは、主に「VPS_Lib」という一般的なライブラリファイルと「VPS_ControlPanel」という各画面のデザインファイルの2つから成り立っています。
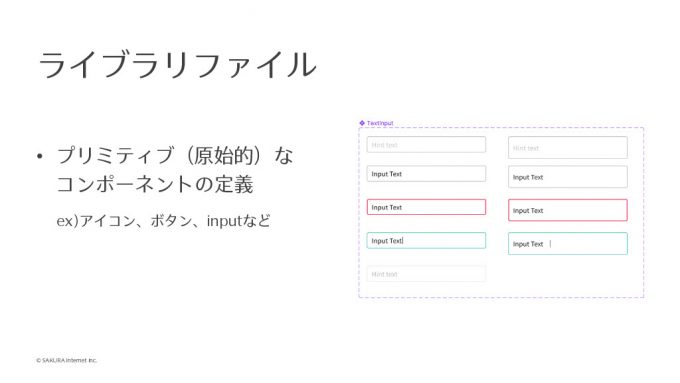
ライブラリファイルは、アイコンやボタン、input、テキストスタイルのようなプリミティブ(原始的)なコンポーネントを定義をしています。
例えば、テキストスタイルの定義を階層化しています。テキストスタイルとして「H1」、「H2」、「H3」の3つと文字の大きさを「XSmall」、「Small」、「Medium」、「Large」、「XLarge」の5つ用意し、文字の大きさに対し、行高には「Tight」、「Normal」、「Wide」の3つ、さらに、フォントウェイトには「Reguralr」、「Bold」の2つを用意した形で定義しています。
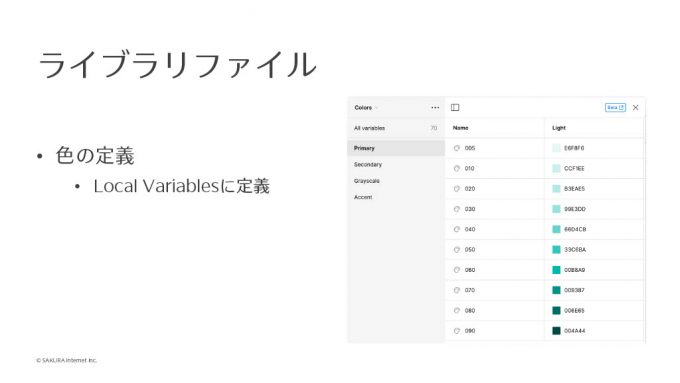
また、色の定義をFigmaの「Local Variables」という機能を使って、各名前のトークンと具体的なカラーコードを定義しています。
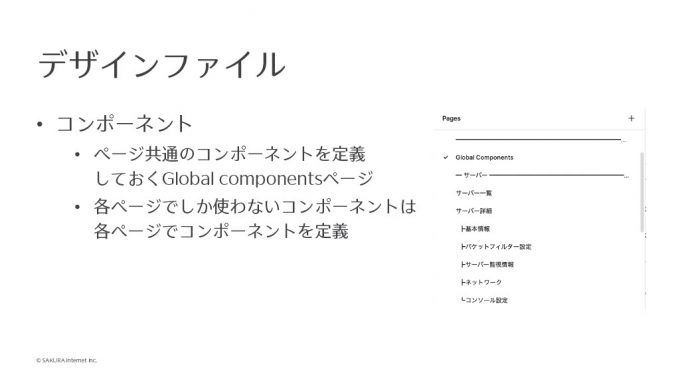
これらのライブラリで定義したコンポーネントを使用して各画面のデザインを作成します。ページ共通のコンポーネントは「Global components」ページで、各ページでしか使わないコンポーネントは、各ページ内で定義しています。例えば、サーバー一覧でしか使わないコンポーネントは「サーバー一覧」のページ内で定義し、各画面のデザインでコンポーネントを使うという形で運用しています。
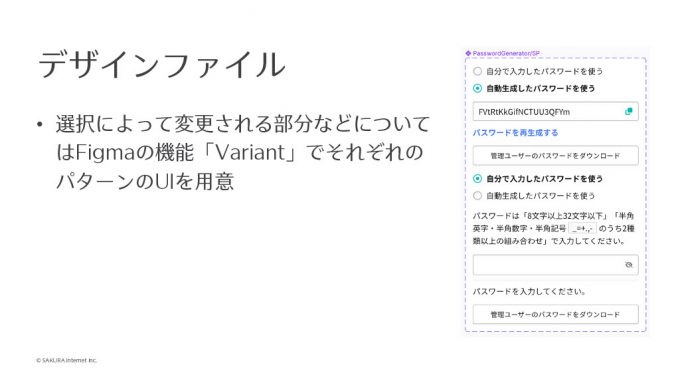
選択によって変更される部分には、「Variant」というFigmaの機能を用いて、それぞれのパターンのUIを用意しています。上図の「PasswordGenerator」というコンポーネントには、自分で入力したパスワードを使う選択肢と自動生成したパスワードを使う選択肢の2つがあります。選択肢を切り替えると下の部分のUIが切り替わるコンポーネントですが、UIをそれぞれに用意して、実際の画面上で簡単に切り替えて、この選択を変えた時に、どのような変化があるかを定義しています。
チームでデザインをするに当たり工夫していること
次に、チームでデザインするときに工夫していることについて説明します。
1つ目は、運用フローのまとめやスタイルガイドを作ることです。デザインを構築していく中で、コンポーネントや定義済みのスタイルの使い方を忘れてしまったときに役立ちます。また、オンボーディングの際にも、まとめページやスタイルガイドを元に説明することができます。
2つ目は、メインブランチを直接編集しないことです。ライブラリファイルやデザインファイルのメインブランチで 直接編集すると、ブランチ先でコンフリクトしてしまい、結果的にもう1度同じデザインを作り直すことになったりと、何かしらの作業が発生します。どうしてもメインブランチで軽微な修正をしたい場合は、Slack等で連絡してから変更します。
3つ目は、新機能リリース時にハンズオンを行うことです。Figmaは年に1回くらいで大きなアップデートや機能追加があります。チームメンバー全員が新機能について理解し、使えるようになるためにハンズオンを行っています。デザインデータの構造を揃えて、変更に強く分かりやすいデータにすることができます。
4つ目として、全ページに関わる作業はメンバー全員で行うことです。全ページに関わるような変更を一人で行うと時間がかかったり、作業が終わらないと他のデザインをしてもコンフリクトしてしまう可能性があります。そのため、このような場合はメンバー全員で同期的にデザインすることもあります。
5つ目は、躓いた時は同期的に集まってデザインすることです。みんなで問題解決をすることで、早く問題を解決できることがあります。また、レビューの意図が文字で伝わらない場合は、zoomで直接話すことで効果的に解決できることがあります。
今後やりたいこと
今後やりたいことの1つ目は、スタイルガイドの整理と更新です。スタイルガイドを整理して更新することで、画面作成において、誰でも迷わずデザインをできるようにしたいと考えています。
2つ目は、サービス横断してコンポーネントを利用できるようにすることです。これはライブラリの見直しが必要で、随時見直していき、他のサービスでも同じコンポーネントを使えないか検討していきたいです。