もう不気味じゃない!? MetaHumanでリアルなVTuberを始めよう

目次
はじめに
こんにちは、テリーです。毎週のように新しいAI技術とサービスが発表されて、「我こそは世界一」と聞こえる群雄割拠の時代が続いています。特にLLM(大規模言語モデル)はモデルが多数公開されて、どれを使うのがよいか悩みます。全部のLLMに同じプロンプトを投げて、いいところ取りをするAIが出てほしいです。また、今年2024年春は著名なグローバル企業各社が日本に大規模なAIデータセンターの投資を行うニュースがほぼ同時期に発表されたのも興味深いです。日本の著作権の法律が機械学習に対して寛容で罰則が少なく、他国のような法的トラブルの心配が少ないからなどと言われています。日本由来の技術とコンテンツを使って、AI技術がより早く進化・普及するのを期待します。
さて、これまで筆者の記事ではVTuberを何度も取り上げてきました。VTuberは一般的にアニメ調のポリゴンモデルが中心です。実写調の人間の顔を再現するには情報量や計算量が多く、「不気味の谷」と呼ばれる違和感をとても強く感じるからです。アニメ調の場合は皮膚がツルツルでシワもシミもホクロもなく、目と眉と口に焦点が当てられています。実写調では不気味感が強くなるため、アニメ調のいくつかの技術が使えません。眉間のシワ、目尻のしわ、ほうれい線、シミ、ホクロ、日焼け、眉毛のムラ、髪の影、髪のなびきなど、左右非対称なこれらの描画を実現してようやく違和感の少ない実写調VTuber、またはバーチャルヒューマンとして受け入れられるのだろうと思います。
先日Unreal Engine 5.4が公開され、実写調のバーチャルヒューマンを手軽に実現するためのサブプロジェクト「MetaHuman」も3.1にアップデートされました。たくさんのサンプルと質感調整機能が追加され、アジア人風の顔立ちや髪型も増えました。今回はMetaHumanを使ったお手軽VTuberの作り方を紹介しようと思います。
本記事の対象読者
- 違和感の少ない実写調のAIキャラクターを動かしたい人
- より実写に近いVTuberやアバターをやりたい人
動作確認環境
本記事の公開にあたり、以下の動作環境にて確認しています。
- MacBook Pro M1 Max メモリ32GB
macOS 14.4.1 (Windows 11 23H2 でも確認済み) - Unreal Engine 5.4.1
- MetaHuman 3.1.0
- Live Linkプラグイン 2.0
- OBS 30.1.0
- iPhoneSE
- Live Link Faceアプリ1.3.2(99)
Unreal Engineのインストール
Unreal Engineの開発元のEpic Gamesのホームページにアクセスし、無料アカウントを登録・ログインしたあと、「Epic Games Launcher」をダウンロードしてインストールします。LauncherはUnrealEngine本体とその関連ライブラリ、プラグインのバージョン管理を行います。インストールはすぐに完了します。
インストールが終わったらEpic Games Launcherを立ち上げ、Unreal Engineの最新版をインストールします。本記事執筆時点では「5.4.1」が最新です。アップデートは頻繁に行われていて、バグも非常に多いため、以前のバージョンでは出なかった不具合に突然遭遇することがよくあります。最新のバージョンは不具合報告やトラブルシューティングが出回っていないので、新しければよいとも言い切れません。どのバージョンで開発を進めるか、慎重に見定める必要があります。Unreal Engine本体のダウンロードとインストールはとても時間がかかります。気長に30分程度待ちます。
MetaHumanのサンプルのインストール
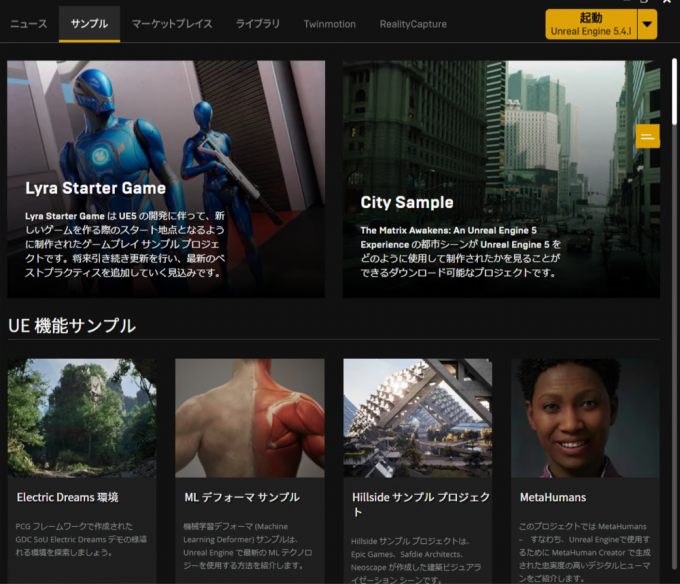
次にMetaHumanのサンプルをダウンロードしてプロジェクトを作成します。Launcherの「サンプル」タブをクリックし、上から2段目付近の「UE機能サンプル」の中にある「MetaHumans」というアイテムをクリックします。
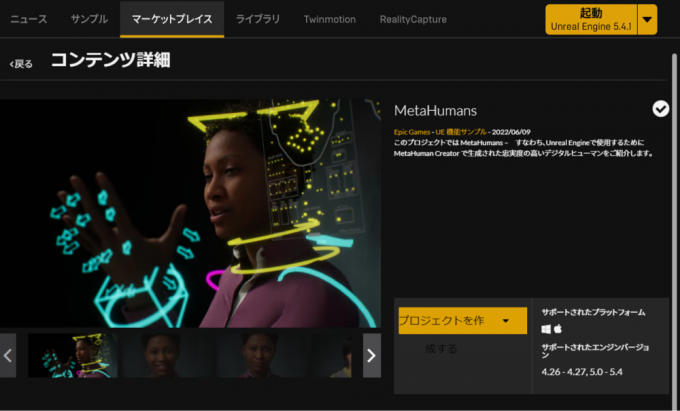
次の画面で「プロジェクトを作成する」という黄色いボタンをクリックすると、必要なサンプルと関連ファイル一式がインストールされます。
サンプルプロジェクトを開くとこのような画面が出ます。
サンプルプルジェクトのMetaHumansは、何も手を加えることなくデモを動かすことができます。画面上部中央にある緑色の三角形を押し、60秒のデモ動画を見てください。これが自分のパソコンでリアルタイムに動いていることに驚きます。普段CPUの空冷ファンが回らないMacbook Proですが、Unreal Engineを起動している時は全力でファンが回ります。
(注意)
Unreal Engine 5.4.1とMetaHuman 3.1の組み合わせではサンプルプロジェクトのうち、髪の毛のレンダリングに明らかな不具合があり、髪が前方向に飛び出るようなレンダリングがされます。近日中に修正されると思いますが、今すぐ直したい場合はUnreal Engine 5.3.2を使うとよいでしょう。
Live Link FaceアプリをiPhoneにインストール
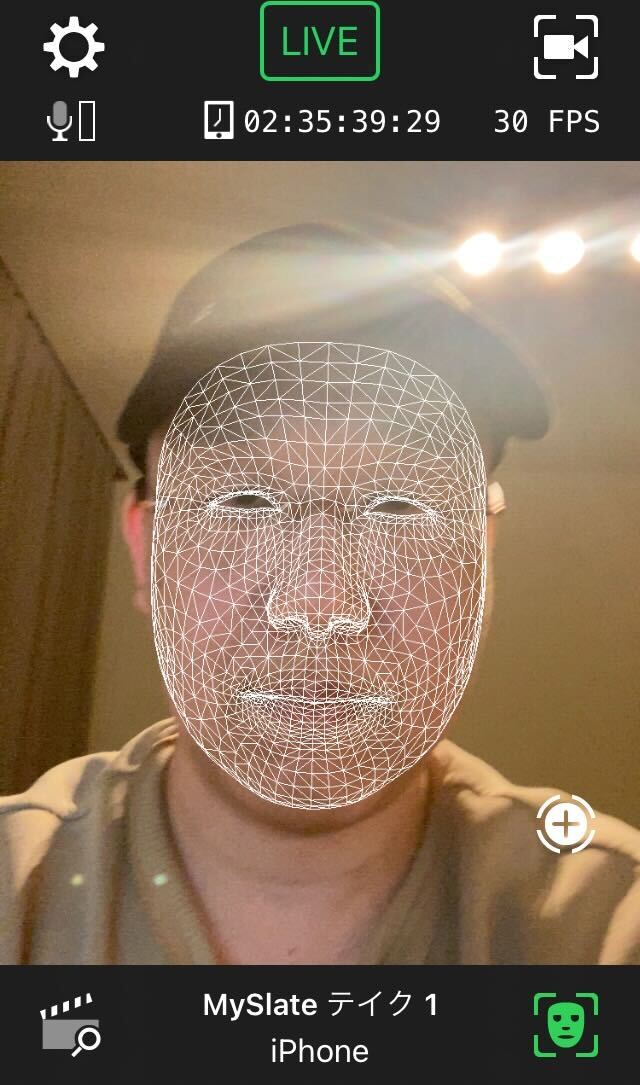
次に「Live Link Face」というアプリをiPhoneにインストールします。App Storeで検索するとすぐに見つかります。最新のiPhoneでなくても動作します。筆者のiPhoneはiPhone SE(第二世代)ですが、ARKitを使って問題なく動いています。最新のiPhoneであればTrue Depthカメラを使ってより高度なことができそうです。Androidでは残念ながらまだ存在しないようです。アプリを立ち上げると下図のようにフロントカメラで顔検出している様子が確認できます。VTuberでよく使われるiFacialMocapアプリに近い動作をしていると思われます。
Live Link Faceアプリを立ち上げ、右上の設定ボタンを押します。「モード」を「Live Link (ARKit)」、「頭部の向き」:「有効」に変更します。その下の「ストリーミング」-「Live Link」の行をクリックし、「ターゲット追加」をクリックします。Unreal Engine本体を実行しているパソコンのIPアドレスを指定します。IPを複数持っている場合は、iPhoneと同じWiFiグループのIPアドレスです。ポート番号はudpの「11111」がデフォルトで使われます。変更は可能です。ここで指定したアドレス宛に現在の顔パーツの情報を送り、Unreal EngineのLive Linkプラグインが受け取って画面に反映する仕組みです。
Live Linkプラグインの設定
Live Link Faceが送信側だとするとLive Linkプラグインは受信側です。Unreal Engine内部でプラグインとして動作し、アプリから送られてくるリアルタイムデータを受け取り、キャラクターの表情とポーズに反映する設定方法を解説します。
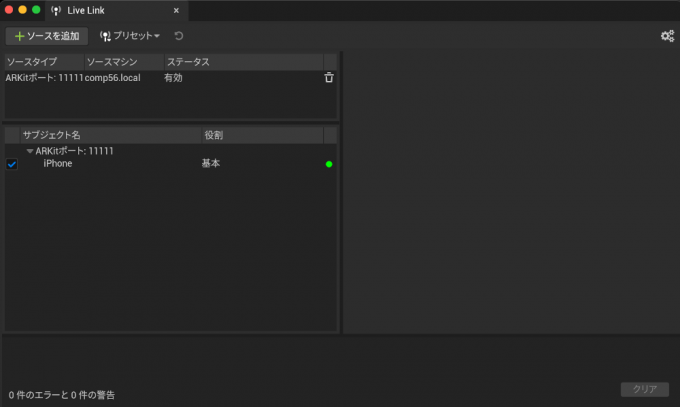
まず、Unreal Engineのメニューから「ウインドウ」-「バーチャルプロダクション」-「Live Link」をクリックします。「Live Link Face」アプリが立ち上がっていると自動的に検出してソースが追加されます。ポート番号「11111」を変更したい場合は「+ソースを追加」-「Apple ARKitソース」-「ポート」で他の値を指定します。緑の丸がついている場合はデータの受信に成功しています。
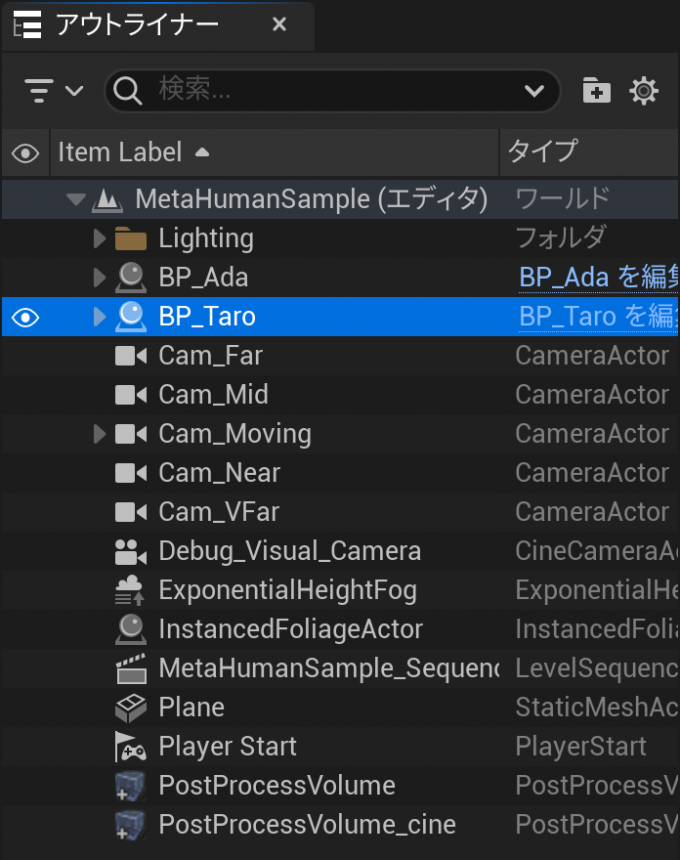
次に「アウトライナー」タブの中からキャラクターを選択します。サンプルプロジェクトのMetaHumansでは2人のキャラがいますが、ここでは例として日本人男性キャラの「BP_Taro」をクリックします。
次に「詳細」タブの中から「ライブリンク」-「Use ARKit Face」を探し、チェックボックスをオンにします。その下の「ARKit Face Subj」の中から「iPhone」を選択します。この値は「Live Link Face」アプリで「サブジェクト名」の欄に入力した文字列です。以上の設定を行うとキャラの頭が動き出します。
先にも述べたように、Unreal Engine 5.4.1の髪の毛のレンダリングにバグがあるので非表示にします。誰かが対処法を見つけてくれるでしょう。髪の毛だけを非表示にするには、「アウトライナー」タブで「BP_Taro」を選択した状態で「詳細」タブで「Hair」を選択し、「レンダリング」の「Visible」のチェックをオフにします。
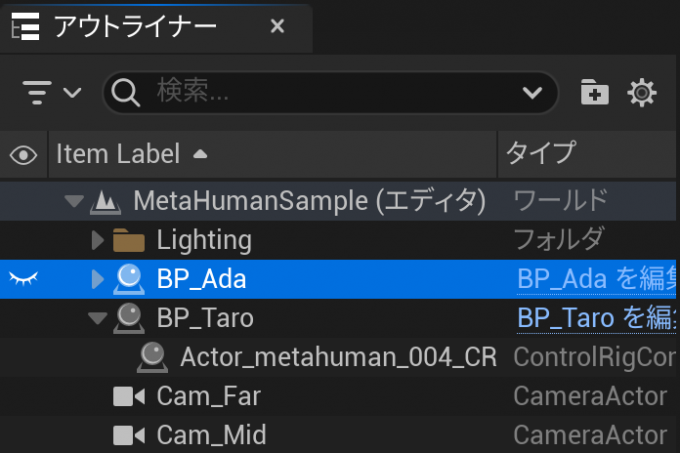
最後にもう一人のキャラを画面から消します。「アウトライナー」タブの「BP_Ada」を選択し、行の左端の目玉をクリックして閉じるアイコンにするとエディタ内に表示されなくなります。
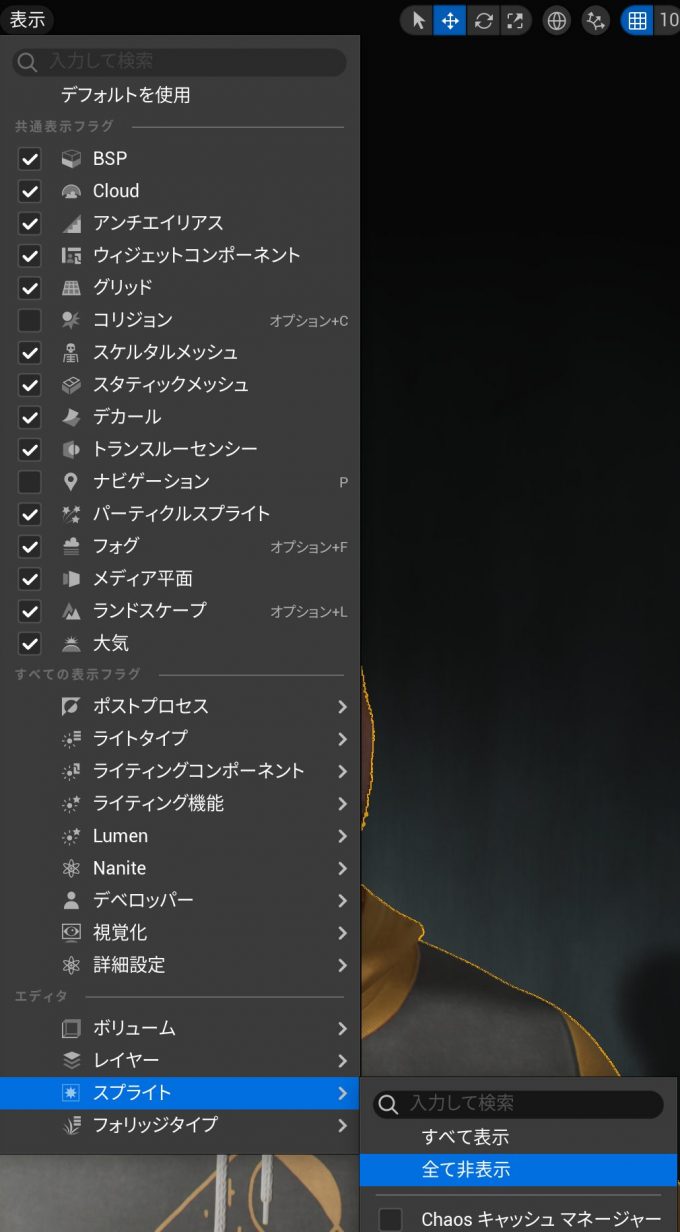
エディタ内のアイコンが邪魔な場合は「表示」-「スプライト」-「すべて非表示」にします。
OBSで仮想カメラを実行
Unreal Engineのレンダリング画面を仮想カメラにする方法はWindowsではたくさんありますが、Macでは選択肢が少ないです。今回はOBS Studioのスクリーンキャプチャと仮想カメラを使用します。Unreal EngineのエディターをOBSでウインドウキャプチャし、仮想カメラとすることで他のビデオ会議アプリケーションに参加することができます。
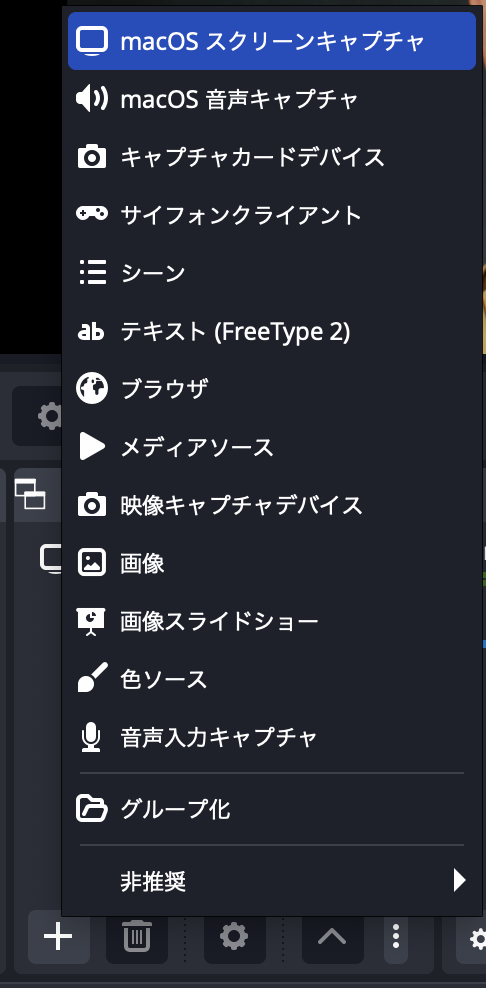
OBS Studioを起動し「ソース」に「macOS スクリーンキャプチャ」を追加します。
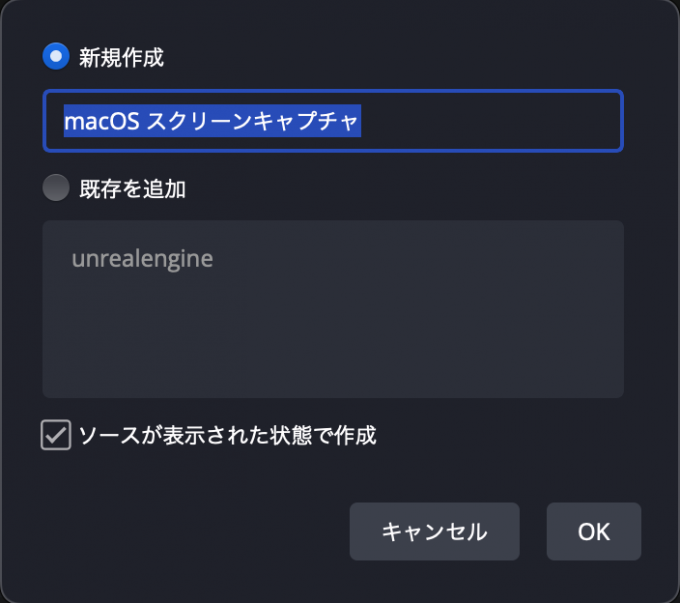
次に出てきたダイアログでは何かしらの名前を入力します。新規作成の欄に例えば「unrealengine」などと入力し、OKを押します。
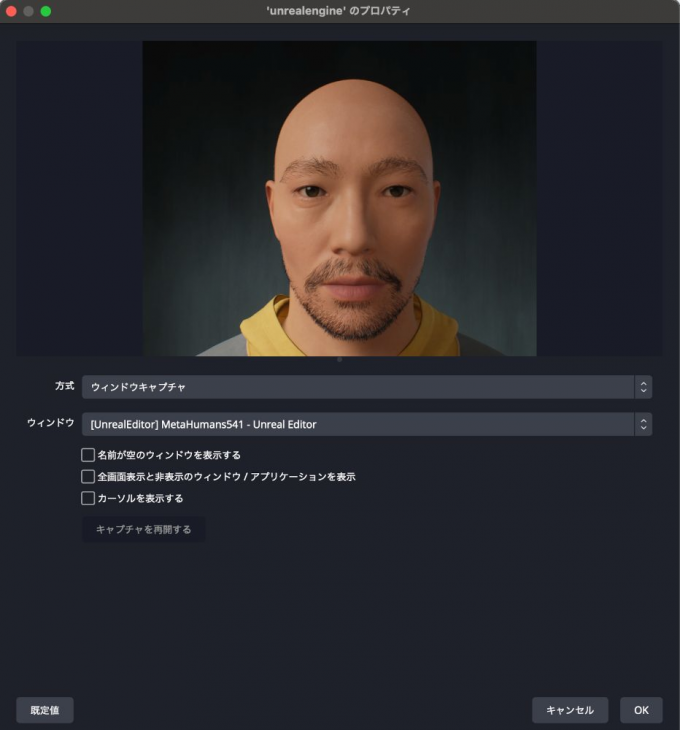
次に出てきたダイアログで「方式」を「ウインドウキャプチャ」、「ウインドウ」をUnreal Editorのプロジェクト名を選択します。「カーソルを表示する」のチェックをはずします。OKボタンを押しダイアログを閉じます。
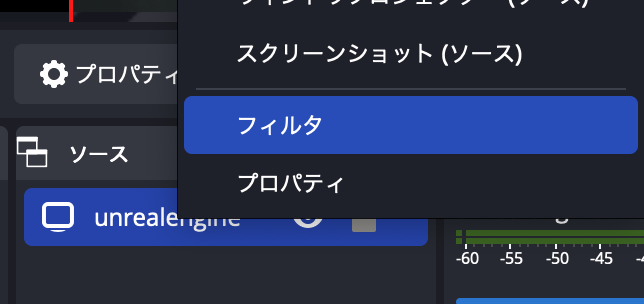
次に追加されたソース「unrealengine」を右クリックし、下から2番目の「フィルタ」をクリックします。
「エフェクトフィルタ」の右下にある「+」ボタンをクリックし、「クロップ/パッド」をクリックし、出てきたダイアログに何かしらの名前を入力します。例えば「ueクロップ」とします。
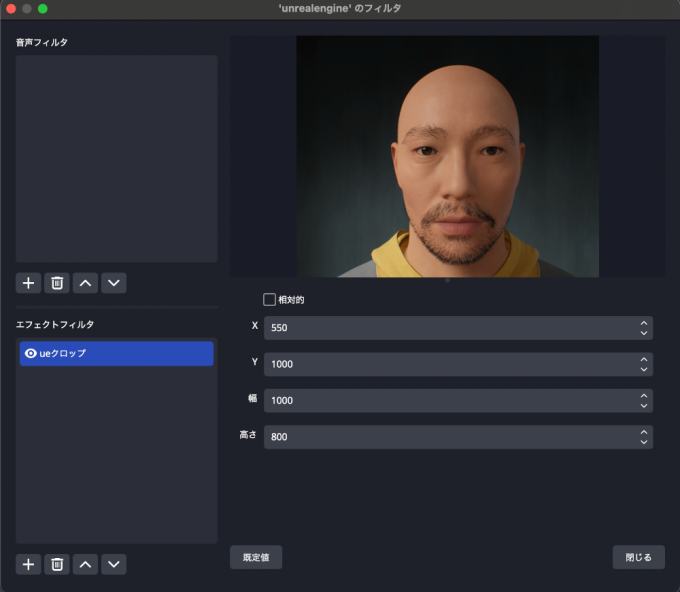
次にunreal engineのエディターウインドウのうち不要部分をカットします。まず「相対的」のチェックのオンオフを決めます。「相対的」というのはウインドウの端からどれだけ内側にクロップ(切り捨て)するかのピクセル数を指します。「相対的」をオフにした場合はウインドウの左上からの起点(X,Y)、大きさ(幅、高さ)を指定します。unreal engineのウインドウの使い方に合わせてお好みで選択してください。ここでは例として「相対的」のチェックをはずします。X,Y,幅,高さをいい感じの数字に指定します。
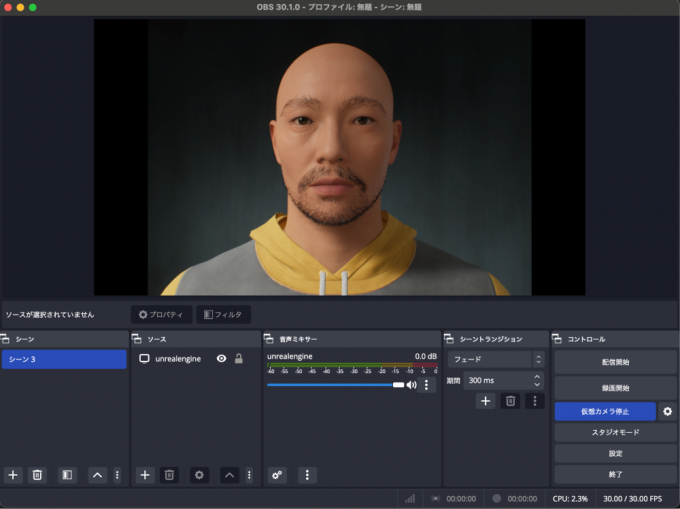
最後にOBS Studioメインウインドウ右下の真ん中付近にある「仮想カメラ開始」を押すと、他のアプリケーションから使用可能な状態になります。大きさはお好みで調整してください。
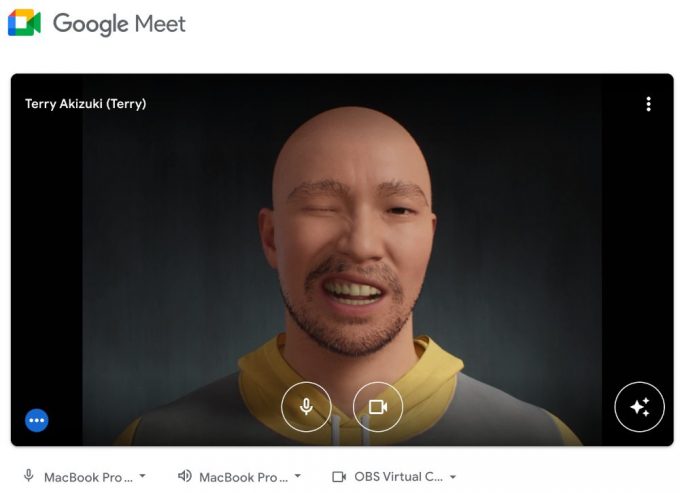
下図はGoogle Meetで「OBS Virtual Camera」を選択した状態です。
(おまけ) キャラクターの変更
上記のことができるようになったら次はキャラクターを好みのものに変更したくなります。MetaHumanは66個のサンプルキャラクターを用意してくれていて、それらを元に細かく調整できます。
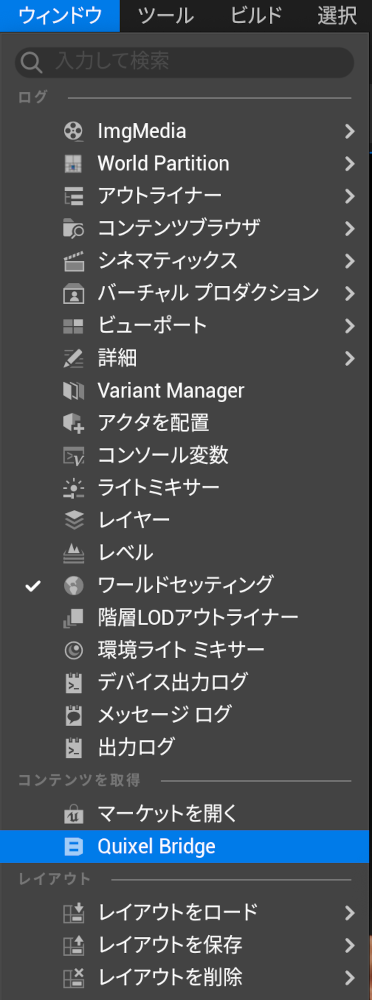
Unreal Engineのメニューから「ウインドウ」-「Quixel Bridge」をクリックします。
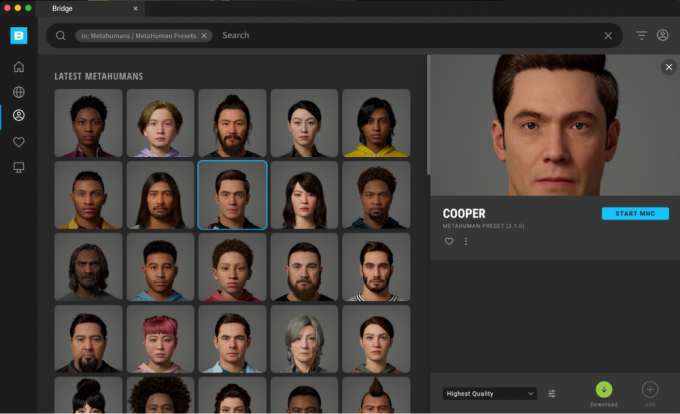
出てきたダイアログの左端のアイコン群の中から真ん中のアイコンをクリックすると、プリセットのキャラクターが66個出てきます。お好みのものを選択し、「Download」ボタンをクリックして数分から10数分待った後に「Add」ボタンを押すと、そのキャラクターがプロジェクトに追加されます。自作のキャラクターを作りたくなったら、この画面から「START MHC」ボタンを押すと専用のWebサイトに移動します。
まとめ
MetaHumansを使ってバーチャルヒューマンをビデオ会議アプリに参加させる方法を解説しました。眉間のシワ、目じりのシワ、口の形、まゆの上下などがかなりリアルで、アニメ調のVTuberと比較するとかなり多くのノンバーバルな表現ができます。驚き、笑い、眠そう、集中してなさそう、興味なさそうなどの加減が相手に伝わります。Windowsの場合はiPhoneもOBSを使わずに上記のことができるサードパーティアプリがいくつか出ているようです。また仮想カメラを使わずにPixel Streamingという純正のWebRTCプラグインがあり、用途によってはそのまま使えるでしょう。ぜひ試してみてください。