PythonでSeleniumを操作する「SeleniumBase」レビュー


Webのフロントエンドをテストする時に利用するSeleniumを利用することが多いと思います。Seleniumは現時点でJava、C#、Ruby、Python、Javascript (NodeJS)とほぼ、主要な言語はカバーしています。今回はその中の一つ、Pythonで利用できるSeleniumBaseを紹介します。
利用ブラウザについて
執筆(2016年7月25日現在)時点でSeleniumBaseはFirefoxのドライバが同梱されていますが、最新のFirefox 47.0ではエラーで強制終了してしまいます。 本記事ではChromeの利用を前提としています。
事前準備
SeleniumBaseを利用するにはPython、pip、git が必要となります。以下のサイトが用意されていますので、はじめてPythonやpipを利用するという時は参考にしてみて下さい。
SeleniumBase/requirements_installation.md at master · seleniumbase/SeleniumBase · GitHub
pip アップグレード
pipは事前にアップグレードしておきましょう。
% pip install --upgrade pip
Chromeドライバのセットアップ
今回はChromeで確認するためChromedriverが必要になります。Windowsの場合は以下からドライバーをダウンロードして展開し、パスを通しておいて下さい。
Downloads - ChromeDriver - WebDriver for Chrome
Macの場合は Homebrew でインストールしましょう。
% brew install chromedriver
インストール後は chromedriver の実行ファイルへパスを通す必要があります。ドライバーの動作確認は以下のコードでできます。
% python
Python 2.7.10 (default, Jul 13 2015, 12:05:58)
[GCC 4.2.1 Compatible Apple LLVM 6.1.0 (clang-602.0.53)] on darwin
Type "help", "copyright", "credits" or "license" for more information.
>>> from selenium import webdriver
>>> browser = webdriver.Chrome()
>>> browser.get("http://xkcd.com/1337/")
>>> browser.close()
>>> exit()
SeleniumBaseのインストール
GitHubよりコードを取得してpipにてインストールします。
% git clone https://github.com/seleniumbase/SeleniumBase.git % cd SeleniumBase % pip install seleniumbase
インストールしたディレクトリに examples ディレクトリがあります。そこにテスト用のサンプルコードがありますので、実行してみましょう。
% cd exsamples % nosetests my_first_test.py --with-selenium --browser=chrome -s . ---------------------------------------------------------------------- Ran 1 test in 7.157s OK

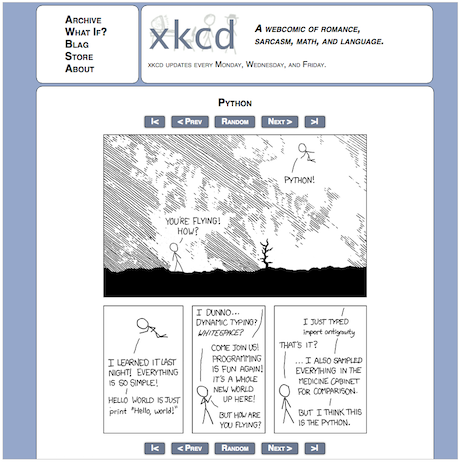
http://xkcd.com/353/ が開き、いくつか実行された後に自動的にクローズすればテスト完了です。
SeleniumBaseの実行オプション例
1. 動作箇所をわかりやすくする
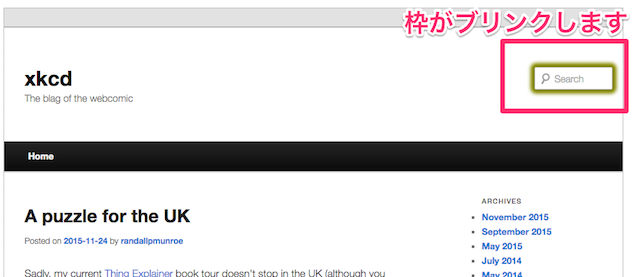
デモモードで稼働させることで、実行時にクリックされる箇所や、記入が行われる箇所がブリンクさせられます。
nosetests my_first_test.py --with-selenium --browser=chrome -s --demo_mode

2. 途中の経過が見たい場合
テスト時に途中経過を確認したい場合がありますが、その時はdemo_sleep={NUM} オプションでスピードを調整できます。
nosetests my_first_test.py --with-selenium --browser=chrome -s --demo_mode --demo_sleep=2.0
3. pytestサポート
SeleniumBaseではpytestもサポートしています。
py.test my_first_test.py --with-selenium --with-testing_base --browser=chrome -s
※ 環境によっては conftest.py をコピーする必要があります。
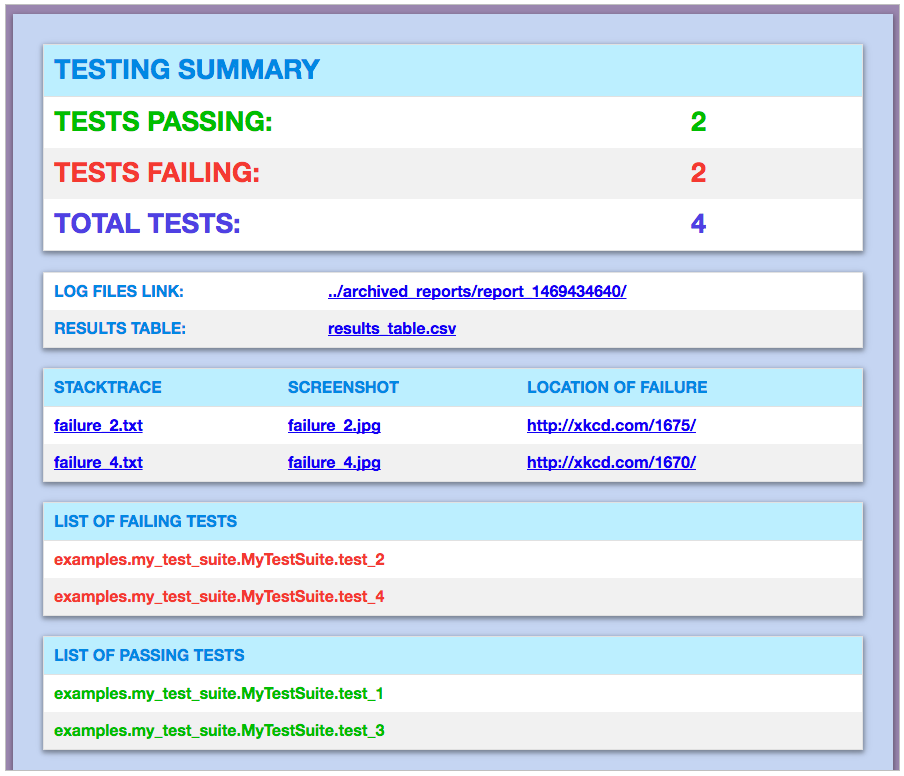
4.テストレポート
テストレポートについても非常にわかりやすく、実行完了後に開きます。この際、--with-testing_base と --report オプションを同時に指定する必要があります。
nosetests my_test_suite.py --with-selenium --with-testing_base --report -s --browser=chrome
このように実行したあとにブラウザで表示されます。

レポートのHTMLファイルは、実行ディレクトリのlatest_report/report.html に保存されます。
5.実行・エラーログ
動作確認やエラーがあった時などのログについてもテストにおいて重要な情報となります。ログは実行時ディレクトリの /latest_logs に保存されます。エラー時において、タスク毎に出力されますので解りやすくなっています。
基本的な使い方など
それでは今まで実行してきたサンプルファイルを確認してみましょう。
from seleniumbase import BaseCase
class MyTestClass(BaseCase):
def test_basic(self):
self.open('http://xkcd.com/353/') # Opens the url
self.assert_element('img[alt="Python"]') # Asserts element on page
self.click('a[rel="license"]') # Clicks element on page
xkcd_license = self.get_text('center') # Gets text from page element
assert('reuse any of my drawings' in xkcd_license)
self.open('http://xkcd.com/1481/')
image_object = self.find_element('#comic img') # Returns the element
caption = image_object.get_attribute('title') # Gets attr from element
assert('connections to the server' in caption)
self.click_link_text('Blag') # Clicks link containing the text
self.assert_text('The blag', 'header h2') # Asserts text in element
self.update_text('input#s', 'Robots!\n') # Updates textfield with text
self.assert_text('Hooray robots!', '#content')
self.open('http://xkcd.com/1319/')
self.assert_text('Automation', 'div#ctitle')
SeleniumBaseを利用するには、最初のimportで seleniumbase を指定すれば完了です。def文では名称がそのままログにも現れますので、多少長くなっても解りやすく記述しておきましょう。
簡易メソッド一覧
| メソッド | 内容 |
|---|---|
| self.open(CSS_SELECTOR) | テスト対象のurlをオープンします |
| self.assert_element(CSS_SELECTOR) | エレメントをチェックします |
| self.click(CSS_SELECTOR) | エレメントをクリックします |
| self.get_text(CSS_SELECTOR) | エレメントのテキストを取得します |
| self.assert_text(TEXT_SEGMENT, CSS_SELECTOR) | エレメントのテキストと、TEXT_SEGMENTを比較します |
| self.find_element(CSS_SELECTOR) | エレメントを検索して、エレメントオブジェクトを返却します |
| self.get_attribute(CSS_SELECTOR) | エレメントの属性値を返却します |
| self.click_link_text(CSS_SELECTOR) | リンクをクリックします |
| self.update_text(CSS_SELECTOR) | 入力値をアップデートします |
jQueryを実行する
SeleniumBaseではjQueryの実行ができます。jQueryが導入されているサイトであれば、以下のコードをテスト実行ファイルの最初に含めることで execute_script メソッド が利用できるようになります。
self.activate_jquery()
以下、実行例です。
self.execute_script('jQuery, window.scrollTo(0, 600)') # トップにスクロールします。
self.execute_script("jQuery('#annoying-widget').hide()") # エレメントを非表示にします。
self.execute_script("jQuery('#annoying-button a').remove()") # エレメントを削除します。
このようにワンライナーでコマンドを実行できます。
SeleniumBaseはコマンドラインからの実行なので、コントロールしやすいSeleniumです。Python環境がそろっていれば、すぐに始められるのも利点でしょう。ぜひ試してみてください。
GitHub - seleniumbase/SeleniumBase: SeleniumBase Automation Platform