GitHubでブログ作成! 静的ジェネレーター『saori』レビュー

saoriは、PHPで作成された静的ジェネレーターです。特にGitHub Pagesにおいて、ユーザアカウントベースのサイトに利用するのを主眼においているようです。GitHub Pagesをハードに利用する方にはちょうど良さそうな静的ジェネレータです。

GitHub Pagesでは次の2種類が生成できますが、今回はユーザ用のページ生成となりますのでご注意ください。
- ユーザ用のページ(User or Organization site)
http://[username].github.io/ - プロジェクト用のページ(Project site)
http://[username].github.io/[projectname]
事前準備
PHP7.0以上で稼働しますので、その環境を作っておきましょう。お勧めは phpenv と php-build でバージョン管理する方法です。
他にComposerが必要となりますので、合わせてセットアップを行って下さい。
インストール
インストールはGitにて行います。cloneした後、Composerで依存関係のライブラリをダウンロードします。
セットアップ
saori をcloneしたディレクトリにmain.phpを作成します。
1.initialize を行う
初期設定ですが、以下のコマンドを実行するだけです。
2.記事ファイルを生成
投稿する記事の雛形を作成します。以下の場合、first_blog が記事タイトルになります。
すると、contentsディレクトリに、『年/月/タイトル』でディレクトリが作成され、article.mdとconfig.jsonが生成されます。
// 生成例 contents/article/YYYY/MM/first_blog/article.md contents/article/YYYY/MM/first_blog/config.json
上記ファイルを更新してページを作成していきます。記法はMarkdownになります。今回は以下の通り更新してみます。
タイトルやタグについては、記事ファイルと同じディレクトリにあるconfig.json で設定します。
3. プロファイルの生成
プロファイルを以下のパスに作成します。こちらを作成しないと後述でファイルを生成する時にエラーとなりますので、あらかじめ生成しておきます。以下は参考です。
4. 環境設定
GitHub Pages への設定は contents/config.json で管理されます。まず[username]にGitHubのアカウントを設定します。この他、ブログタイトルなども変更できます。
静的ファイルの生成
後はページを生成するだけです。次のコマンドでローカルおよびGitHub Pages用のファイルを生成します。
コマンド実行後は次のディレクトリにファイルが生成されます。
./local./[username].github.io
ローカルで確認
先ほど生成したlocalディレクトリを指定して、PHPのビルトイン環境で確認できます。
ブラウザで http://localhost:8000 にアクセスして確認しましょう。
GitHubにプッシュ
localで確認が出来たら、./[username].github.io に生成されたファイルをプッシュします。まずはGitHubに [username].github.io でリポジトリを作成します([username]はおのおの自分のものに読み替えてください)。
プッシュまでの操作についてはGitの基本的な初期操作なので特に難しくないでしょう。saoriはローカルと配備用と分離されているので非常に使いやすいと思います。
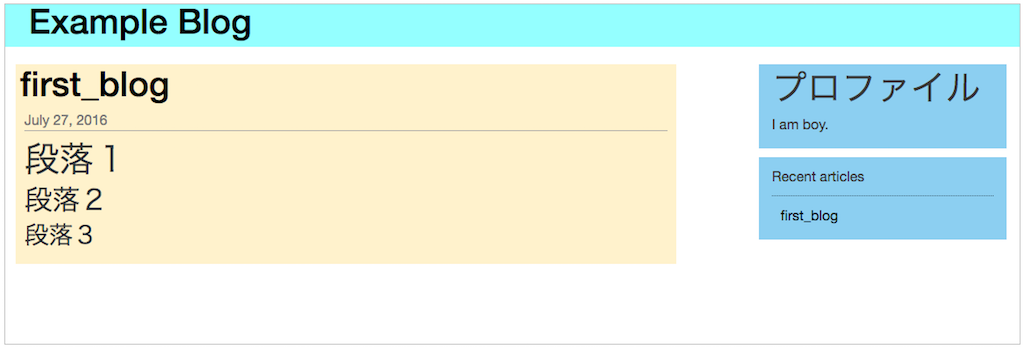
プッシュしたらGitリポジトリを確認してみましょう。無事確認できたら、https://[username].github.io/ を表示します。以下のように表示されれば完了です!

saoriは非常に簡単に静的サイトが生成できますので、ツボを抑えればカスタマイズも容易でしょう。今回はGitHubユーザ用のページ(または組織用ページでも使えます)の作成を紹介しましたが、単純にGitでの操作なのでプロジェクト用ページやGitHub以外での利用など応用もできるでしょう。ぜひ試してみてください。