メディア露出も怖くない!WordPressとウェブアクセラレータを連携させる「wp-sacloud-webaccel」

さくらのクラウド「ウェブアクセラレータ」がいよいよ来月から正式サービス開始となりましたね!
さくらのクラウドニュース:ウェブアクセラレータ正式サービス移行に伴うご案内
本日はこのウェブアクセラレータとWordPressとの連動を容易にするプラグイン「wp-sacloud-webaccel」をご紹介させていただきます。
WordPressとウェブアクセラレータを組み合わせることで、WordPressが持つ強力な動的コンテンツ配信機能を利用しながら、メディア露出などによる突発的なアクセス増加、いわゆるスパイクアクセスが起こっても安定したサービスを継続することのできるWebサイトが構築可能です。
目次
「ウェブアクセラレータ」とは
まずは、さくらのクラウド 「ウェブアクセラレータ」について簡単にご紹介いたします。
「ウェブアクセラレータ」とは高速・安価にコンテンツを安定配信できるようにする、いわゆる「CDN」と呼ばれるサービスです。
以下のような特徴を持っています。
- 自前のWebサーバー(オリジンサーバ)に替わりコンテンツをキャッシュ配信してくれる
- 大量の同時アクセス/大容量の通信でも安定して高速に処理してくれる
- 料金は転送量に対して発生。つまり「使った分だけ」
- キャッシュ削除などをAPI経由で行える
詳細はすでにさくらのナレッジ上に紹介記事が投稿されていますので、そちらを参照ください。
プラグイン「wp-sacloud-webaccel」とは
wp-sacloud-webaccelは以下のような機能/特徴を持ったWordPressプラグインです。
- Cache-Controlレスポンスヘッダの出力
- APIでのキャッシュ自動削除
- メディアファイルのURL動的書き替え
- 小さなフットプリント
- WP-CLIのサポート
ウェブアクセラレータを利用するために必要なレスポンスヘッダの出力や、ウェブアクセラレータをサブドメイン型で利用する際に必要なURLの書き換え、データ更新時のキャッシュのクリアなどの便利な機能を提供しています。
WordPress公式プラグインディレクトリから配布しているためインストールも容易です。
フットプリントが小さく、不要なデータベースの書き換えなどを行わないため、すでに稼働しているWordPress環境へも安心して導入いただけます。
それでは各機能/特徴についてもう少し詳しく見ていきましょう。
Cache-Controlレスポンスヘッダの出力
ウェブアクセレラレータにコンテンツをキャッシュしてもらうには、リクエストに対し「Cache-Control: s-maxage」というレスポンスヘッダを返す必要があります。
レスポンスヘッダを返すのには以下のような方法があります。
- Webサーバーの機能を用いる(Apache + mod_headersや、NGINX + ngx_http_headers_module)
- サーバー上のプログラム内(WordPressの場合PHP)でレスポンスヘッダ出力処理を行う
いずれの方法も、設定ファイル(.htaccessなど)やプログラムファイル(PHP)の作成/変更が必要な、非プログラマには若干敷居の高いものですが、wp-sacloud-webaccelならこれらの準備を行わなくても、プラグイン設定画面にて「キャッシュする」設定にするだけで自動でレスポンスヘッダを返してくれるようになります。
APIでのキャッシュの自動削除
ウェブアクセラレータはオリジンサーバのキャッシュを提供するものでした。キャッシュであるため、オリジンサーバのコンテンツが更新されたらキャッシュのリフレッシュや削除を行わないと、更新前のコンテンツを配信してしまいます。
wp-sacloud-webaccelを利用すればWordPress上のデータ更新を検知し、更新されたデータに応じて自動でキャッシュ削除APIを呼び出してくれます。
例えば記事のデータを更新した場合、記事本体のページだけではなく、該当記事が表示される(可能性のある)、以下のようなページもまとめてキャッシュ削除します。
- 記事本体
- アーカイブ(年、年月、年月日)
- 記事に付けられていたタグ、カテゴリ、その他カスタムタクソノミーのページ
- コメント一覧
- RSS/RSS2/atom/rdfなどのフィード
- トップページ
これらを手動でキャッシュ削除していたら大変な手間ですが、プラグインが自動で判定〜キャッシュ削除してくれますので、キャッシュの存在を意識する必要はありません。
メディアファイルのURL動的書き換え
この機能はサブドメイン型でウェブアクセラレータを利用する場合のためのものです。
通常、WordPressの記事内に画像などのメディアファイルを埋め込むと、以下のようなタグが生成されます。
<img src="http://WordPressホスト名/wp-content/uploads/2016/07/sample-440x246.png" />
ウェブアクセラレータを利用する場合、「WordPressホスト名」の部分をウェブアクセラレータの提供するサブドメイン(*.user.webaccel.jp)に置き換える必要がありますが、wp-sacloud-webaccelならこの書き換えも自動的に行ってくれます。
URLの動的書き換え後のメディアファイルのタグ
<img src="http://サブドメイン.user.webaccel.jp/wp-content/uploads/2016/07/sample-440x246.png" />
サブドメイン部分はウェブアクセラーレータによって割り当てられたものをあらかじめWordPress管理画面に設定しておきます。
小さなフットプリント
先ほどのメディアファイルのURLの書き換えについてですが、WordPressデータベース上の記事のデータは変更せず、ページのHTML生成時に動的に書き換えを行ってくれます。
プラグイン導入前後でデータベース上の記事データは変更されないため、気軽にプラグインを試してみて、気に入らなければ停止/アンインストールという使い方が出来ます。すでに動いているWordPress環境でも安心してご利用いただけます。
WP-CLIのサポート
WP-CLIからwp-sacloud-webaccelの機能を利用できるようになっています。
現状ではキャッシュの全削除機能が利用できます。
crontabによるキャッシュの定期的なクリアといった使い方ができます。
実際にインストールして使ってみる
それでは早速試してみましょう。
今回はウェブアクセラレータを「独自ドメイン型」で利用する手順をご紹介いたします。
サブドメイン型での利用の場合もほぼ同様の手順です。
(サブドメイン型での利用の場合、DNSの設定が不要です)
前提条件
当記事では以下を前提として解説しています。
- WordPress : 4.5.3以降が利用できる状態であること
- WordPressがApache(httpd)上で稼働していること
- Apache(httpd)にて.htaccess、mod_headersが利用できること
- さくらのクラウドのコントロールパネルにログインできる状態であること
さくらのクラウドへの会員登録、アカウント発行がまだの方は以下のページから登録を行ってください。
さくらのクラウド上での準備作業
プラグインをインストールする前の準備として以下の作業が必要です。
- さくらのクラウド上でAPIキーの発行
- WordPressサイトに対しウェブアクセラレータを有効にする
さくらのクラウド上でAPIキーの発行
さくらのクラウドのコントロールパネルからAPIキーを発行します。
コントロールパネルにログインし、「さくらのクラウド(IaaS)」を選択します。
次に以下手順でAPIキーの追加画面を表示します。
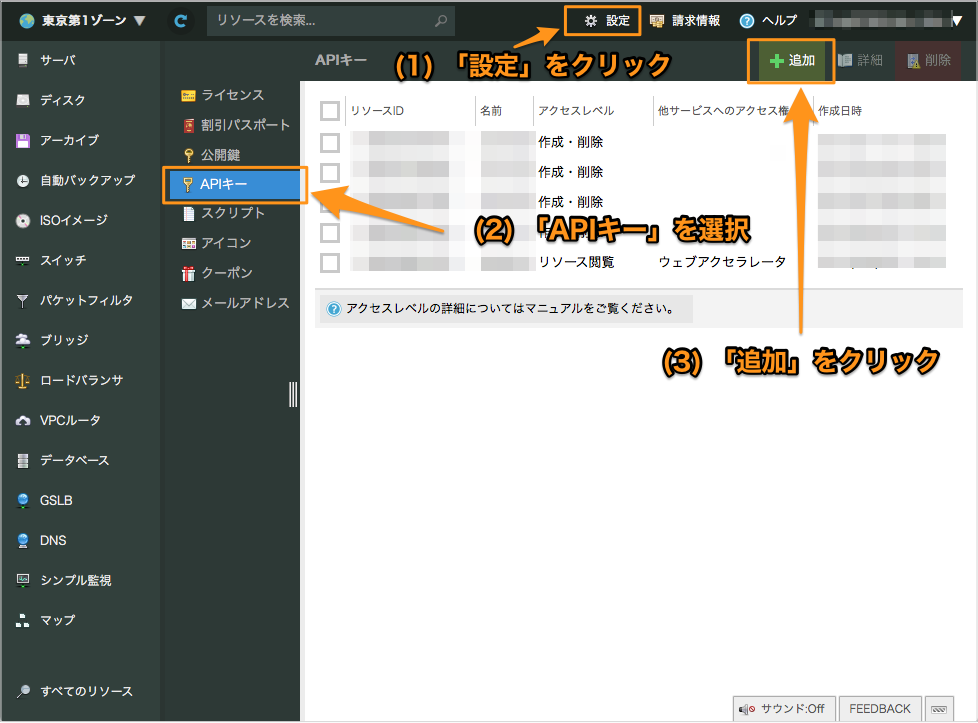
- (1) 画面右上の「設定」をクリックし、
- (2) 左側に表示されるメニューから「APIキー」を選択し、
- (3) 一覧の右上の「追加」をクリックします。
APIキーの追加画面が表示されたら、各項目を入力して「追加」をクリックします。
各項目は以下のように入力してください。
- 名前 : 任意の名前を入力
- 説明 : 任意入力
- アクセスレベル : 「無効」以外の項目を選択
- 他サービスへのアクセス権 : ウェブアクセラレータにチェックを入れる
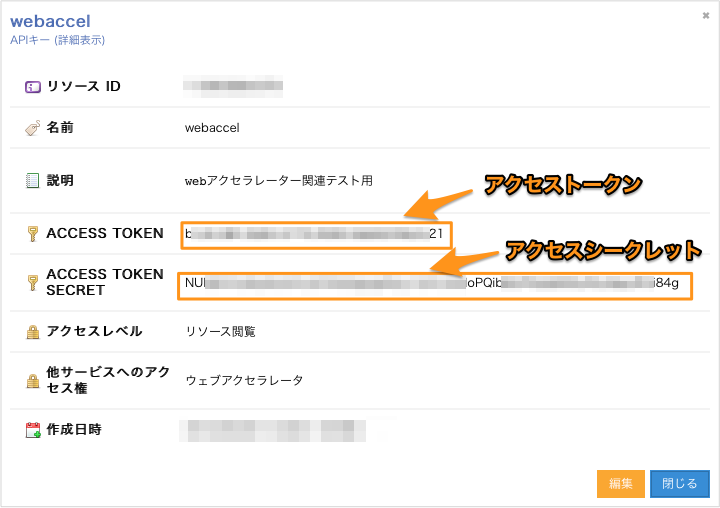
APIキーを作成したら、以下の値を控えておいてください。
これらの値は、後ほどWordPress管理画面にて入力が必要となります。
- アクセストークン
- アクセスシークレット
WordPressサイトに対しウェブアクセラレータを有効にする
続いてウェブアクセラレータの設定を行います。
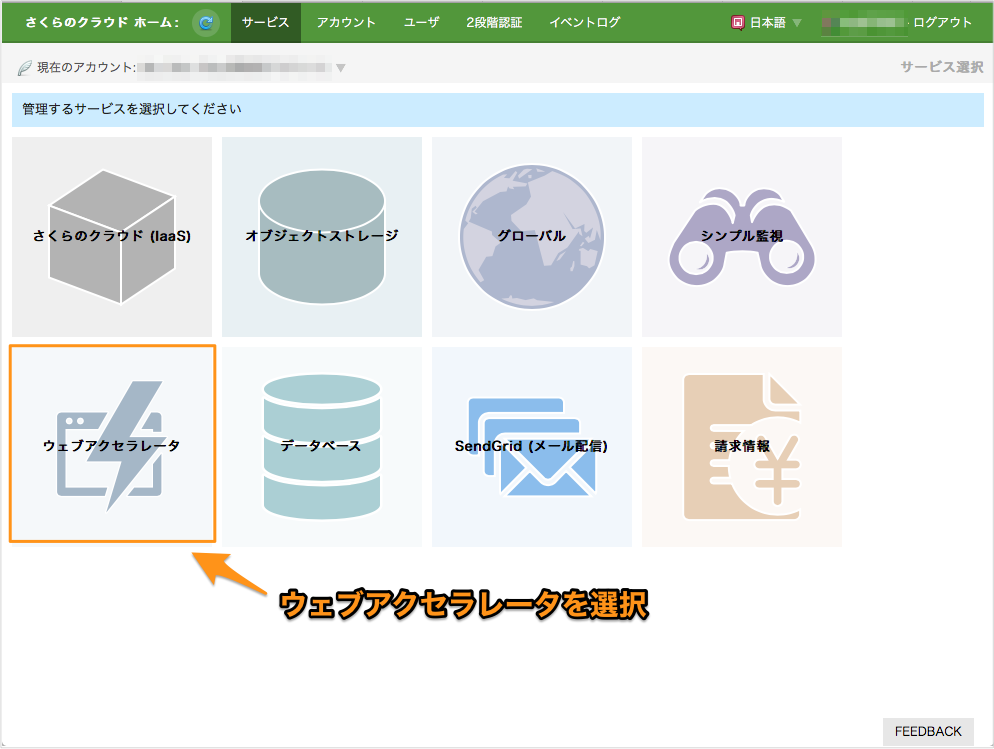
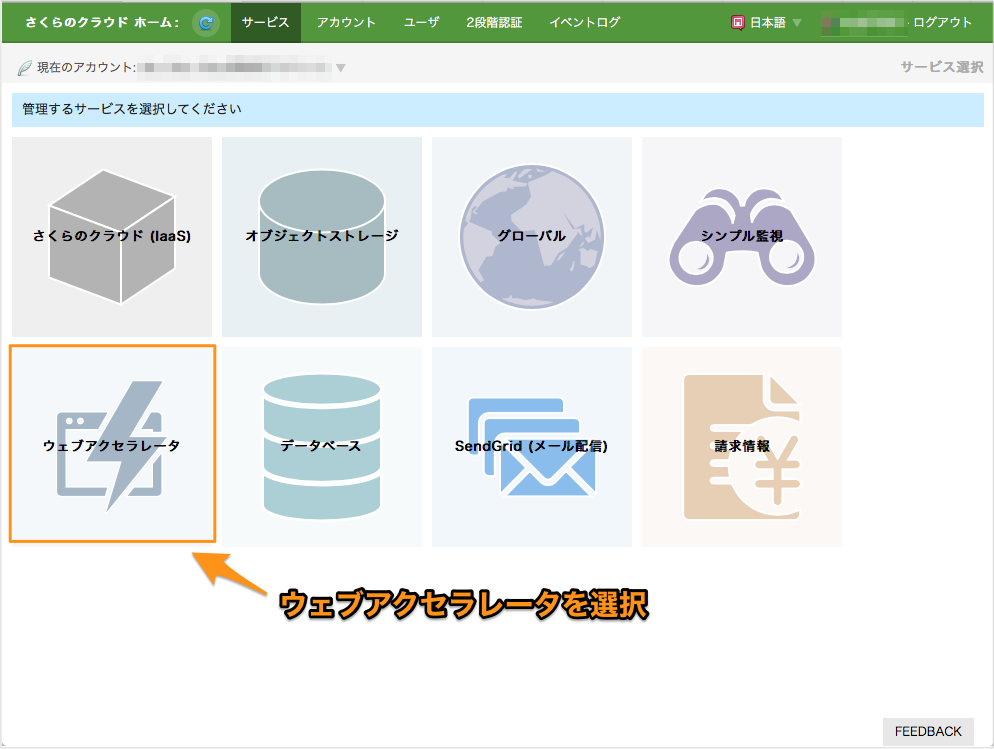
コントロールパネル ホーム画面から「ウェブアクセラレータ」を選択します。
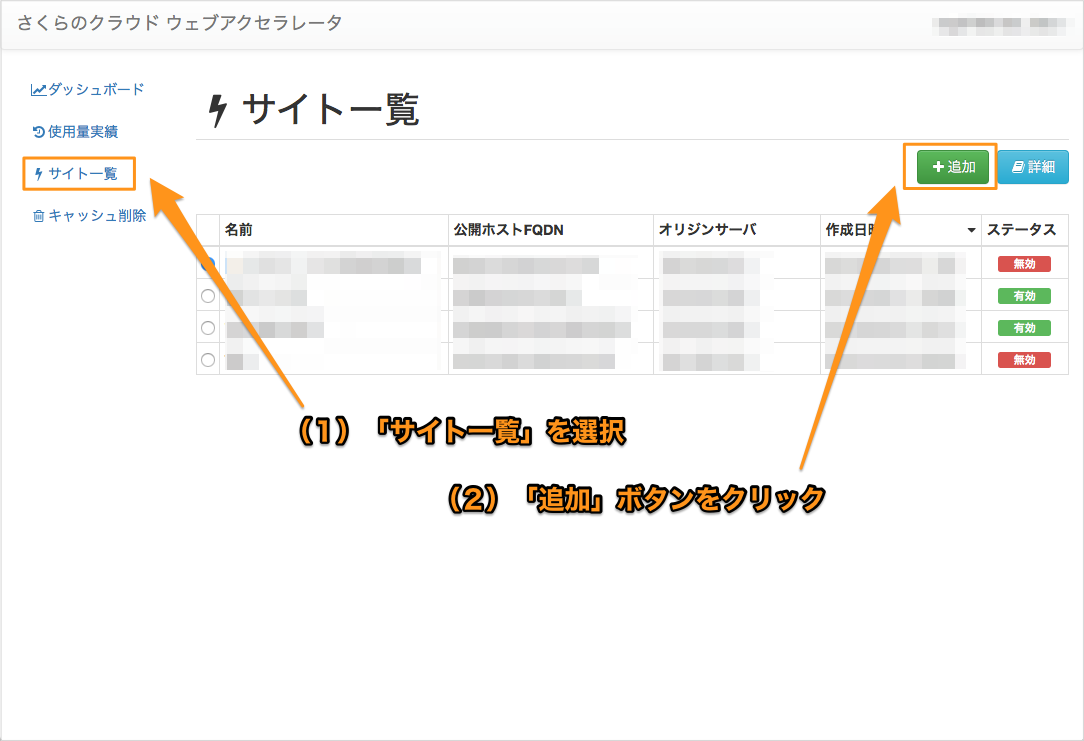
次に、左のメニューから「サイト一覧」を選択し、右上に表示される「追加」ボタンをクリックします。
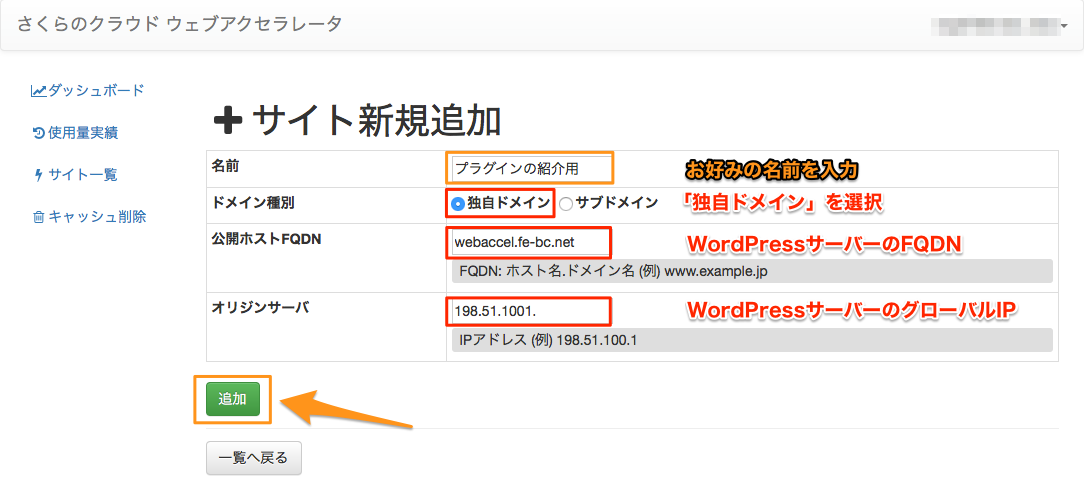
サイト新規追加画面が表示されたら、各項目を入力して「追加」ボタンをクリックします。
各項目は以下のように入力してください。
- 名前 : お好みの名前を入力
- ドメイン種別 : 「独自ドメイン」を選択
- 公開ホストFQDN : WordPressサーバーのFQDN(ホスト名)を入力
- オリジンサーバ : WordPressサーバーのグローバルIPアドレスを入力
以上でウェブアクセラレータの追加が出来ました。
ウェブアクセラレータの有効化(DNS登録〜有効化)
続いて追加したウェブアクセラレータを有効化します。
ウェブアクセラレータを有効化するためには、あらかじめ対象のホスト名に対しCNAMEまたはTXTレコードを追加しておく必要があります。
以下の手順で作業します。
- 1) ウェブアクセラレータの「CNAME先」を確認する
- 2) WordPressサーバーのホスト名に対しDNSレコード追加
- 3) ウェブアクセラレータを有効化
なお、DNSの登録方法はご利用の事業者により異なりますので、ここでは詳細な解説は行いません。
まず、ウェブアクセラレータの「CNAME」先を確認します。
さくらのクラウド コントロールパネル ホーム画面からウェブアクセラレータを選択します。
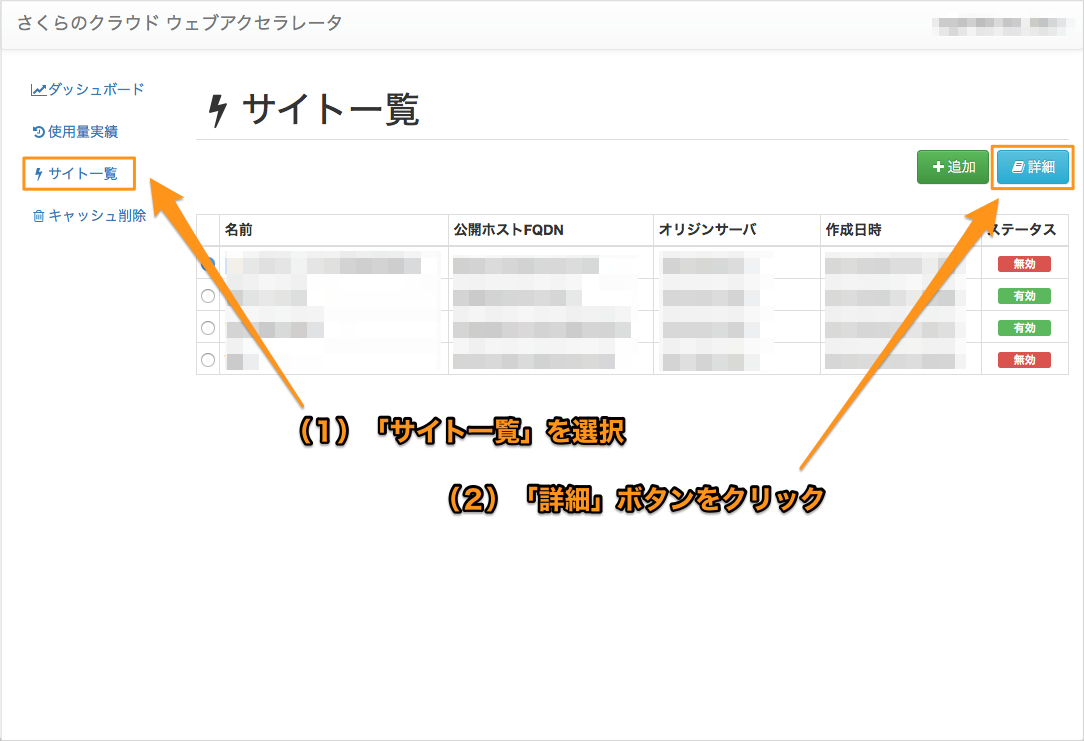
次に、左のメニューから「サイト一覧」を選択し、右上に表示される「詳細」ボタンをクリックします。
サイト詳細画面が表示されます。「CNAME先」が表示されていますので控えておきましょう。
DNS登録後はこの画面から「有効化」ボタンをクリックすることでウェブアクセラレータが有効化できます。
続いてDNSの登録をおこないます。ご利用の事業者ごとにDNSレコードの登録方法が異なりますので、各自で手順を確認の上で登録してください。
なお、さくらのクラウドDNSを利用する場合は以下記事にて手順が解説されています。
コンテンツ配信サービス THE ORIGIN ~さくらの新サービス「ウェブアクセラレータ」を使ってみよう~
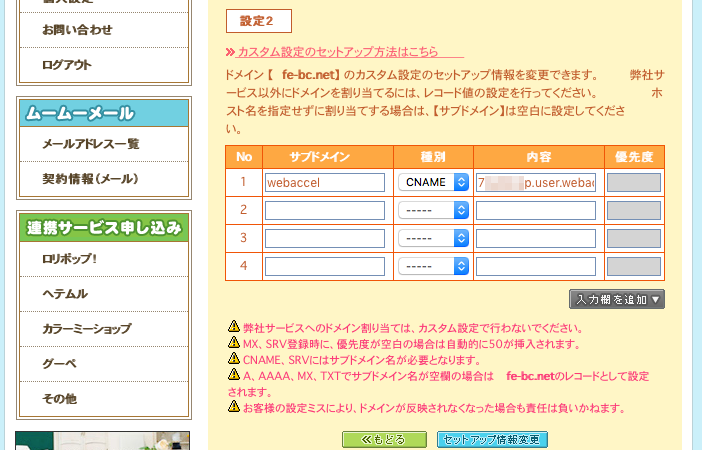
以下は「ムームードメイン」の「ムームーDNS」を利用した時の入力例です。
登録したらウェブアクセラレータを有効化しましょう。
プラグインのインストール
続いてWordPress側の設定を行っていきます。
WordPress管理画面からプラグインのインストールを行います。
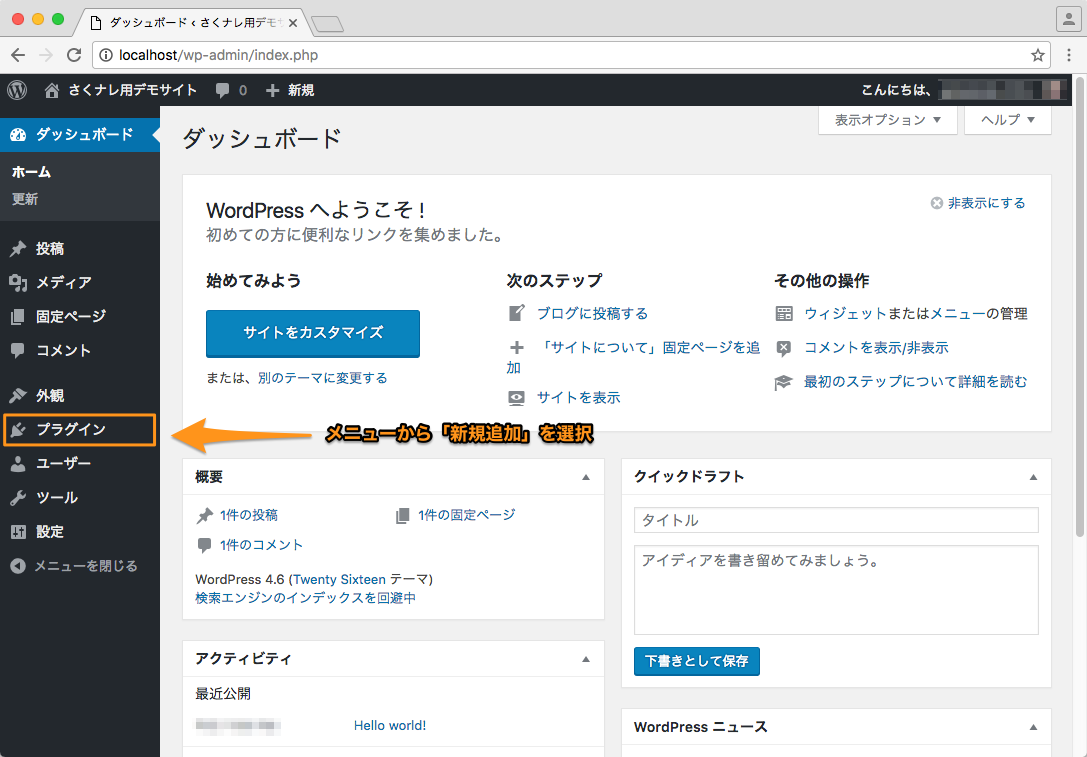
WordPressへログイン後、左メニューから「プラグイン」、「新規追加」を選択します。
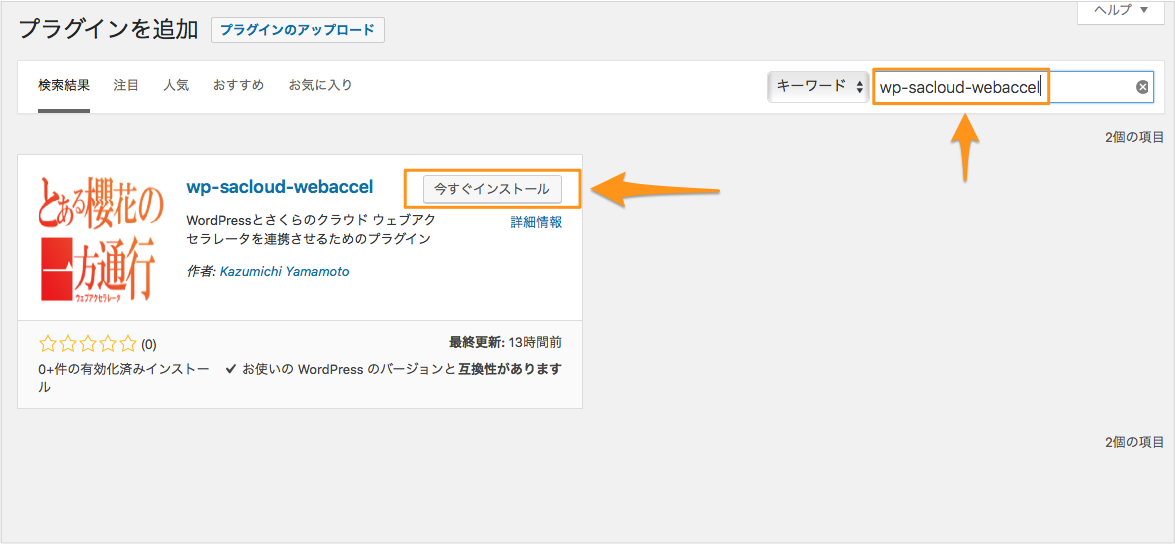
「プラグインを追加」画面が表示されます。
右上のキーワード欄に「wp-sacloud-webaccel」と入力してください。
プラグインが検索されたら「今すぐインストール」ボタンを押下します。
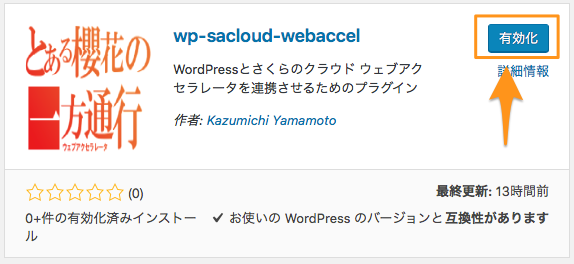
しばらく待つとインストールが完了するはずです。完了したら「有効化」ボタンを押下します。
以上でインストール完了です。
続けてプラグインの設定を行ってください。
プラグインの動作設定
プラグインの動作に必要な、アクセスキーなどの設定を行います。
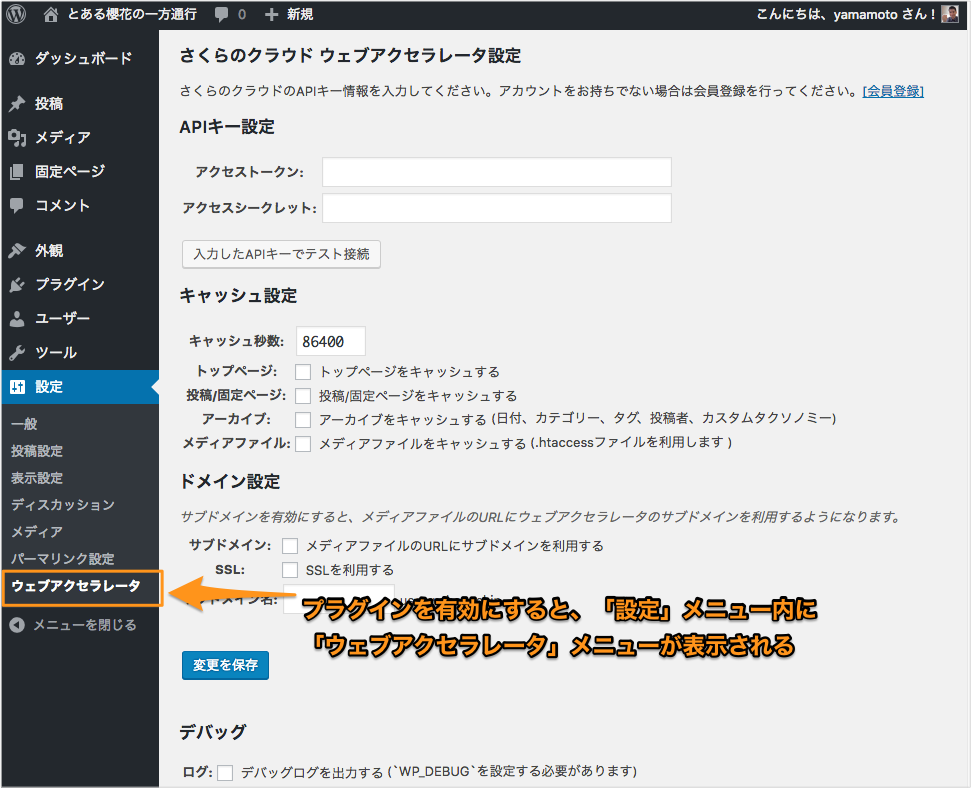
左のメニューから「設定」、「ウェブアクセラレータ」を選択します。
「さくらのクラウド ウェブアクセラレータ設定」画面が表示されます。必要情報を入力していきます。
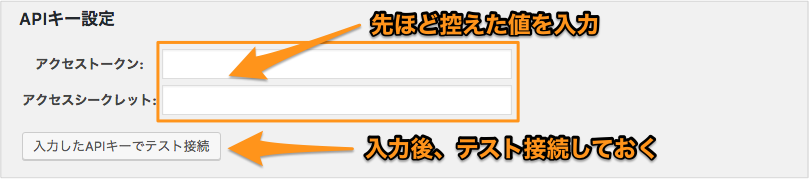
APIキー
- アクセストークン:先ほど控えた値を入力する
- アクセスシークレット:先ほど控えた値を入力する
各項目を入力したら「入力したAPIトークンでテスト接続」ボタンで接続確認が行えます。
入力値が正しい場合、以下のようなメッセージが表示されます。
エラーがある場合は以下のようなメッセージとなります。
この場合は、各入力項目を再度確認してみてください。
ウェブアクセラレータへのアクセス権が設定されていない場合は以下のようなメッセージになります。
この場合は、さくらのクラウドコントロールパネルから権限を与えてください。
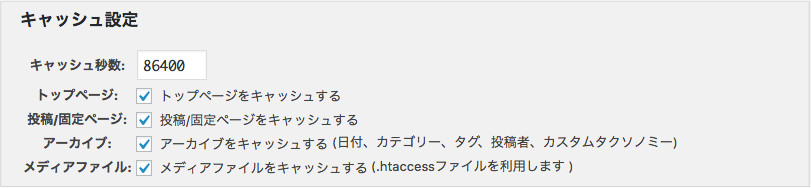
キャッシュ
ウェブアクセラレータでのキャッシュについての設定を行います。
キャッシュ秒数や、キャッシュ対象を選択します。
キャッシュ対象については、特段の事情がない場合は全てチェックを入れておきましょう。
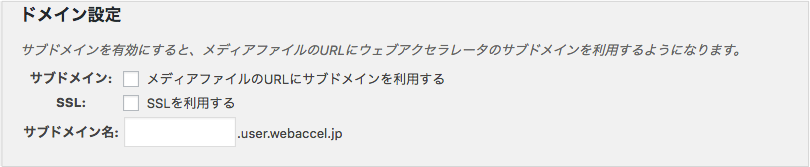
ドメイン
今回は特に編集する必要はありません。
ウェブアクセラレータをサブドメイン型で利用する場合はここで設定します。
「サブドメイン」欄にチェックを入れ、サブドメイン名を設定しておくことで、
メディアファイルのURLをウェブアクセラレータのサブドメインURLに書き換えるようになります。
各項目を入力したら「変更を保存」ボタンをクリックしてください。
以上で設定完了です。
なお、設定方法などのドキュメントは以下で公開しています。
必要に応じて参照ください。
GitHub : wp-sacloud-webaccelドキュメント
動作確認
すでにウェブアクセラレータによるキャッシュが有効になっているはずですので確認します。
確認は、ブラウザのDeveloperToolなどを用いてレスポンスヘッダを参照することで行います。
(注意:以下の動作確認については筆者が独自に調査したものであり、ウェブアクセラレータの仕様として明示されているものではありません。今後の仕様変更などで挙動が変更となる可能性がございます。)
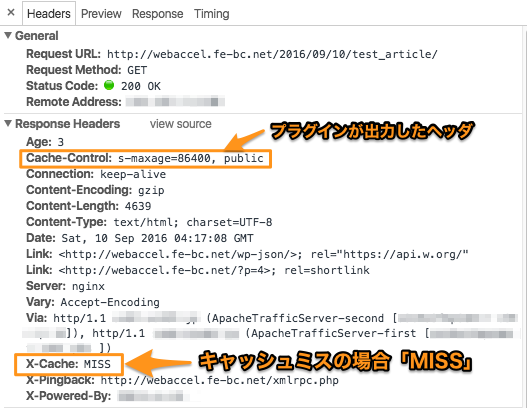
キャッシュミスヒット時
記事を作成、公開し、ブラウザで開いてみましょう。
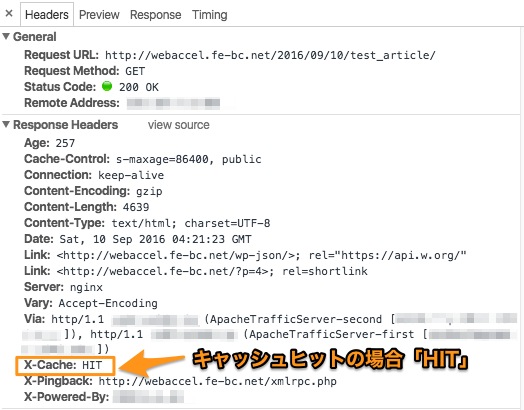
ここではChromeのデベロッパーツールでレスポンスヘッダを確認しています。
注意:wp-sacloud-webaccelでは、ログインしているユーザーによるリクエストはキャッシュされないようになっています。
キャッシュ動作の確認の際は記事編集を行ったブラウザとは別のブラウザを使うなどの対応が必要です。
記事作成後、初回アクセス時はキャッシュミスヒットとなるため、以下のようなレスポンスヘッダが出力されているはずです。
キャッシュヒット時
今度はブラウザをリロードしてみましょう。
キャッシュヒットするため、レスポンスヘッダが以下のようになるはずです。
記事を更新
記事を更新後再度ブラウザをリロードしてみましょう。キャッシュがクリアされているはずです。
コメントの投稿(承認)や、タグ/カテゴリ/カスタムタクソノミーの変更/削除でもキャッシュがクリアされます。
参考:キャッシュなし/ありでのパフォーマンス比較
簡単にではありますがパフォーマンスの比較をしてみました。
テスト環境
- 対象サーバー:さくらのクラウド上に立てたマシン(2コア / 4GBメモリ、CentOS6.8 64bit)
パブリックアーカイブからCentOS6.8をインストールし、WordPressインストール用のスタートアップスクリプトを実行。 - リクエスト発行元 : さくらのクラウド上に立てたマシン(4コア / 8GBメモリ、Ubuntu 16.04.1 64bit)
wrkコマンドでリクエストを発行(バージョン:4.0.0 [epoll] )
テスト方法
- テスト用ドメイン(sakura-sv.fe-bc.net)を用意し、ウェブアクセラレータを有効化
- テスト用記事を新規作成
- 作成したテスト用記事に対してwrkコマンドで60秒間リクエスト発行
- キャッシュなし:wp-sacloud-webaccel設定画面から、全てのキャッシュ項目のチェックを外す
- キャッシュあり:wp-sacloud-webaccel設定画面から、全てのキャッシュ項目のチェックを入れる
- テスト前にキャッシュ全削除を実行。その後ブラウザで該当ページを1回リクエストしておく
(キャッシュありの場合にウェブアクセラレータにキャッシュさせておくため)
テスト結果
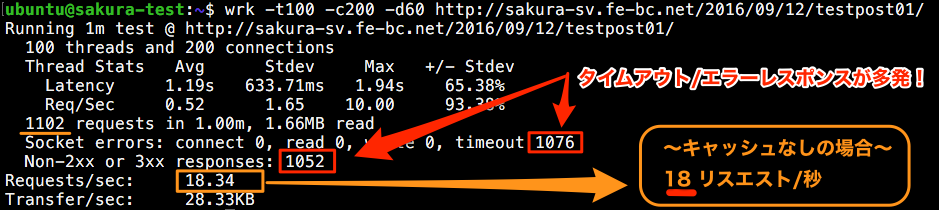
キャッシュなしの場合の実行結果
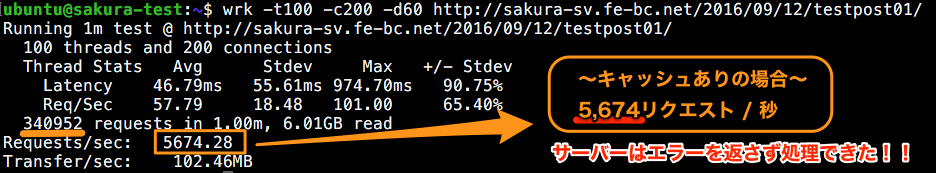
キャッシュありの場合の実行結果
60秒間で処理できたリクエスト数が桁違い(18 req/秒から5,674 req/秒へ)に増えていますね。
対象サーバーはチューニングを行っていない初期状態のままのため改善の余地はまだまだありますが、キャッシュをうまく使えば劇的なパフォーマンス改善が期待できそうです。
そして注目すべきは、キャッシュなしの場合、タイムアウトやサーバー側がエラーを返した件数(Non-2xx or 3xx responses)が1,000件前後発生している、という部分です。
これはキャッシュなしの場合、アクセス急増時のアクセスに対し、タイムアウトで真っ白なページが表示されたり「503 Service Temporarily Unavailable」などのエラーページが表示されてしまうということです。
対してキャッシュありの場合タイムアウトやエラーは発生せず、全てのリクエストを捌ききっています。
テスト結果
- キャッシュなしの場合、アクセスが集中して「503 Service Temporarily Unavailable」などのエラーが多発してページ閲覧が困難だった。
- キャッシュありの場合、全てのリクエストを処理できており、ページ閲覧は継続できていた。
キャッシュをうまく使えばメディア露出によるアクセス急増時でも安心して対応できそうです。
まとめ
wp-sacloud-webaccelを使えば、ウェブアクセラレータの強力な機能を、特別な操作を行うことなく利用出来ます。
コンテンツのキャッシュを行うことで発生しうる、古いコンテンツが見えてしまうといった問題も、プラグインが自動的にキャッシュクリアを行うことで解決しています。
フットプリントが小さいため既存のWordPress環境でも安心してご利用いただけます。
サブドメイン型であればDNSの編集さえ不要な上、HTTP/2などの強力な機能も利用できます。
ウェブアクセラレータは2016年9月までのオープンβ期間中は無料で利用でき、10月以降も最初の500GiBまでは無料で利用出来るとのことです。
手軽にウェブアクセラレータを利用出来るwp-sacloud-webaccelをぜひ一度お試しください。
なお、ソースコードはGitHub上で公開しています。
機能追加のご要望や障害報告、質問などはGitHubでお気軽にIssueを投げてください!
以上です。