Webブラウザの上でWebを学ぶ。Mozilla製の「Thimble」レビュー

ここ数年、オンライン学習サービスが増えてきました。動画やスライドを使ったり、Webセミナー形式のものもあります。コンピュータ上で学習する大きな利点としては、そのまま実行して結果をすぐに確認できる点にあります。
WebベースであればHTML/JavaScript/CSSなどの使い方をその場で学習できるでしょう。今回はMozillaが開発しているオンライン学習サービスThimble を紹介します。
Thimbleについて
Thimbleはオンラインエディタとチュートリアルが組み合わさったサービスで、Mozillaが開発しています。あらかじめ用意されているコンテンツから学ぶことも、自分で新しくイチから作ることもできます。自社サービスを体験してもらうためのオンライン学習コンテンツを作成すると言ったこともできるでしょう。
Thimble自体はオープンソースで公開されています。自社の学習システムとして取り入れることもできそうです。
メイン画面について
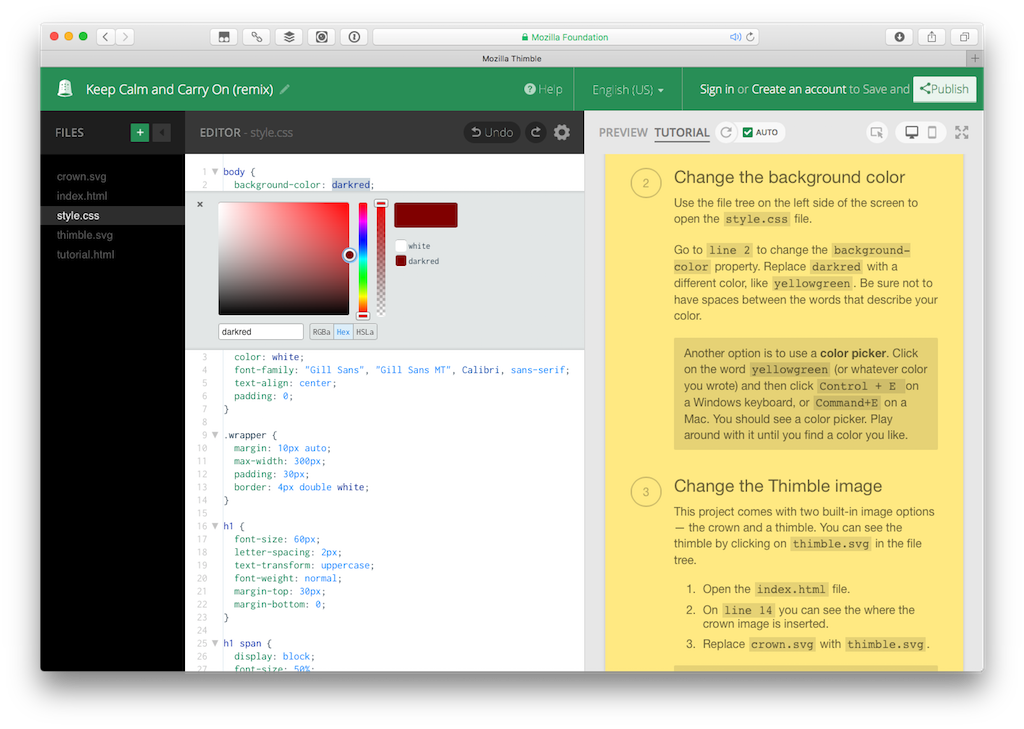
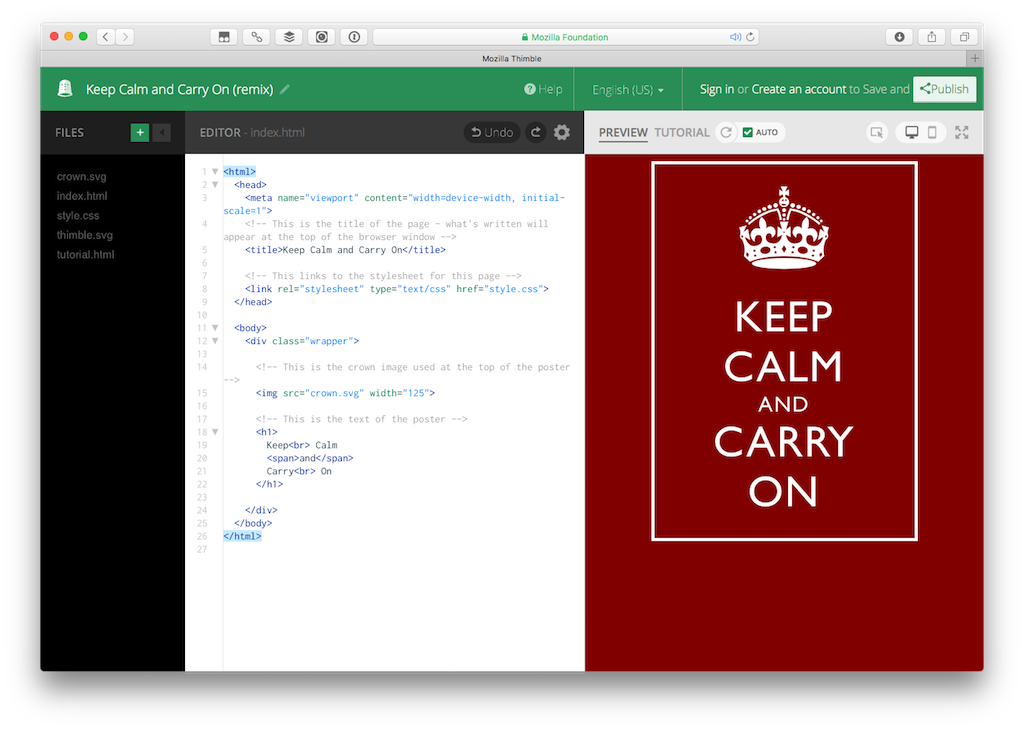
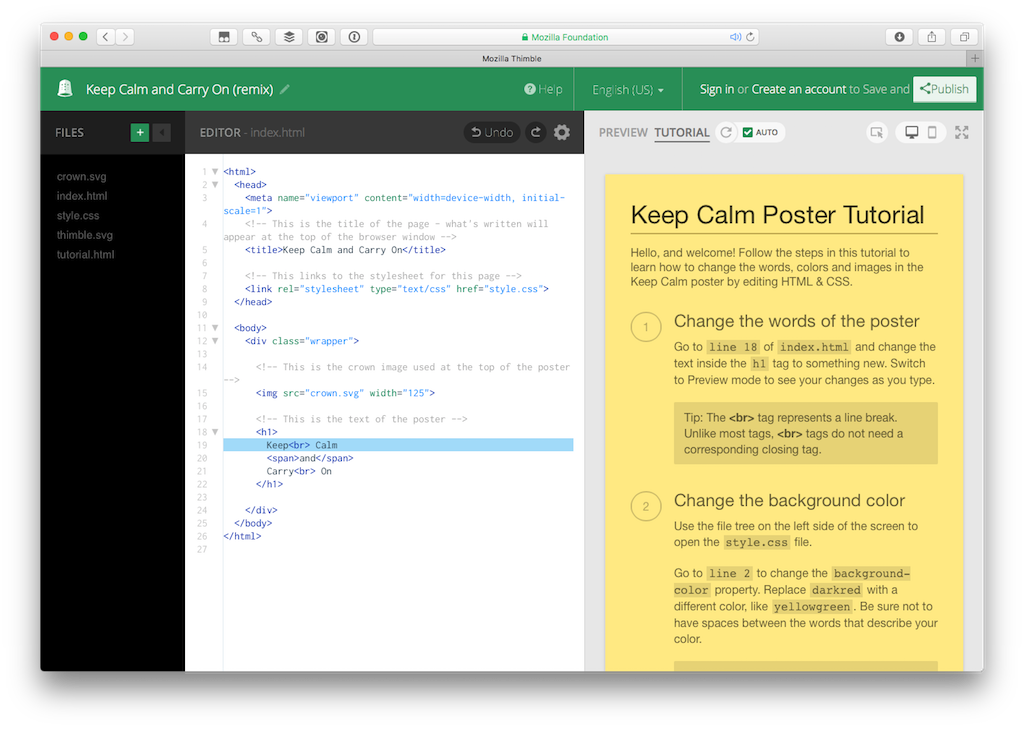
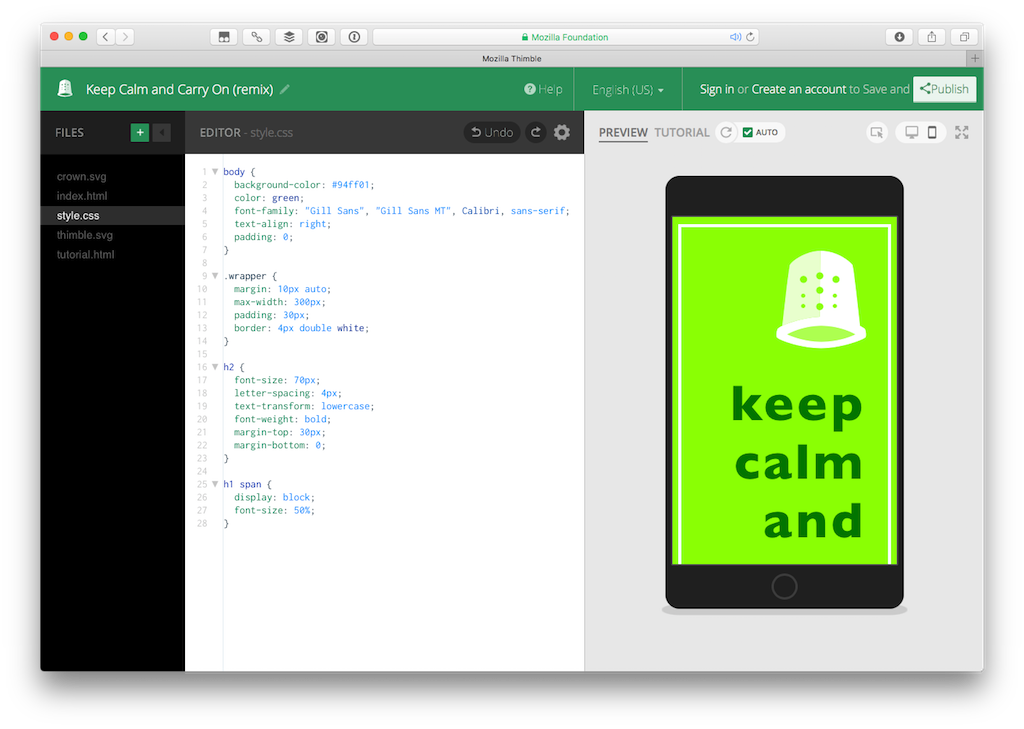
Thimbleは3ペインの構成になっています。左から「ファイルエクスプローラー」「エディタ」「プレビュー」となっています。さらにプレビューでは修正した結果を確認するほかにチュートリアルなどのドキュメントを掲載することもできます。

修正後の反映はリアルタイムなので、自分がどこを修正しているのかがすぐに分かります。
ファイルエクスプローラーについて
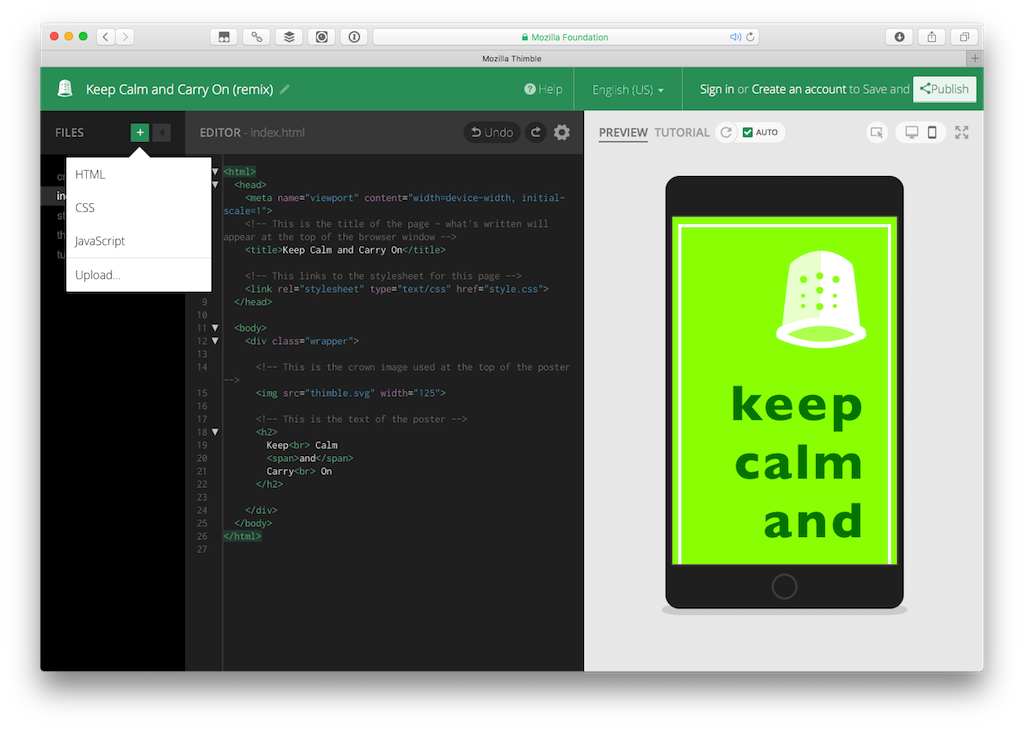
画面左上にあるアイコンから各種ファイルのアップロードができます。画像やSVG、JSONをアップロードしてプロジェクトの中で活用できます。HTMLやCSS、JavaScriptファイルであればThimble上で新規作成できます。

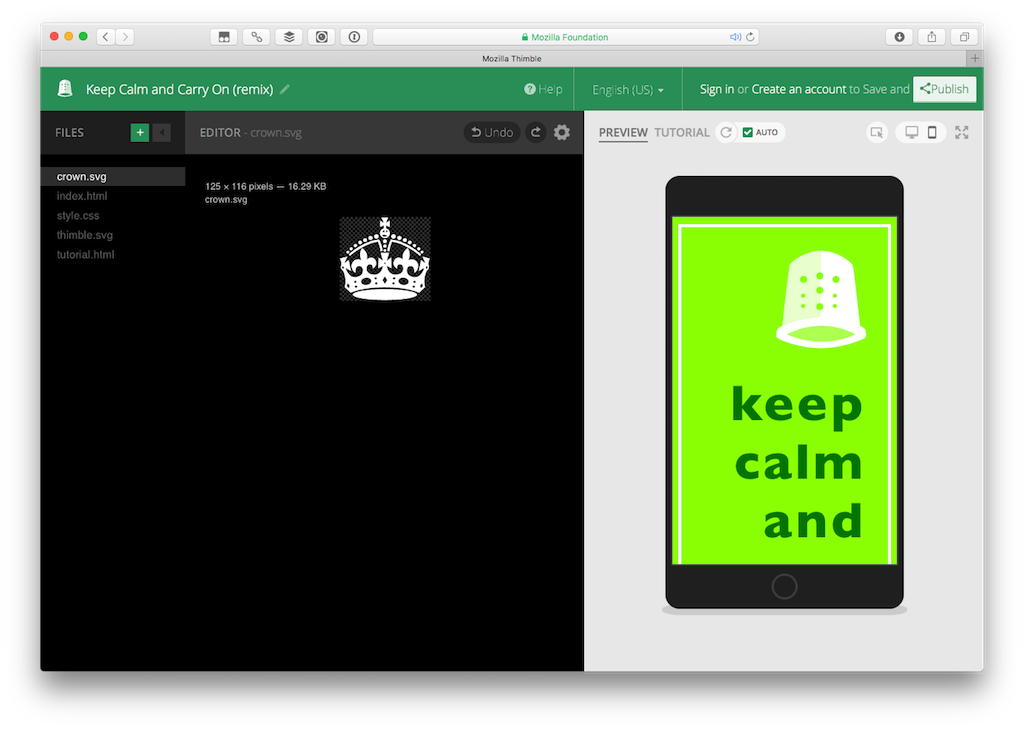
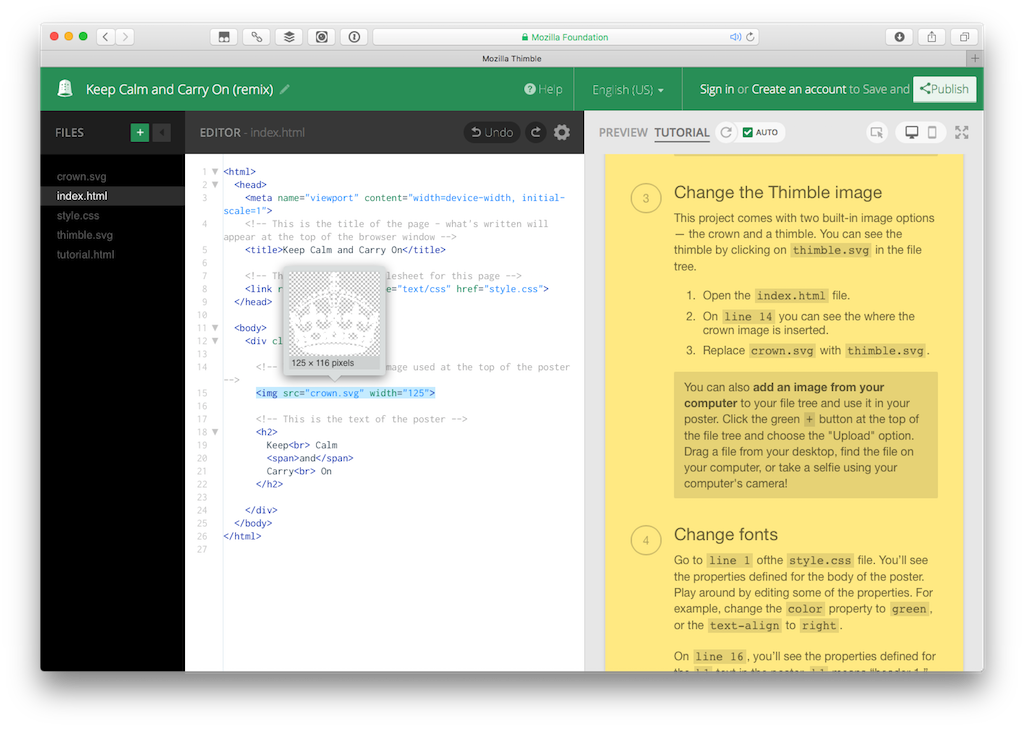
ファイルを選択するとエディタ部に表示されます。画像やSVGファイルは編集できませんが、プレビュー可能です。HTML/CSS/JavaScriptファイルは編集できるエディタ表示になります。

チュートリアルについて
学習コンテンツなので基本的には最初の初期設定だけ終わった段階から自分で手を動かしていくことになるでしょう。その時に役立つのがチュートリアルです。ステップを踏んで学べるよう、修正する場所や内容を指示します。これはtutorial.htmlというファイルを置いておくとチュートリアルとして読み込まれるようです。

エディタの機能
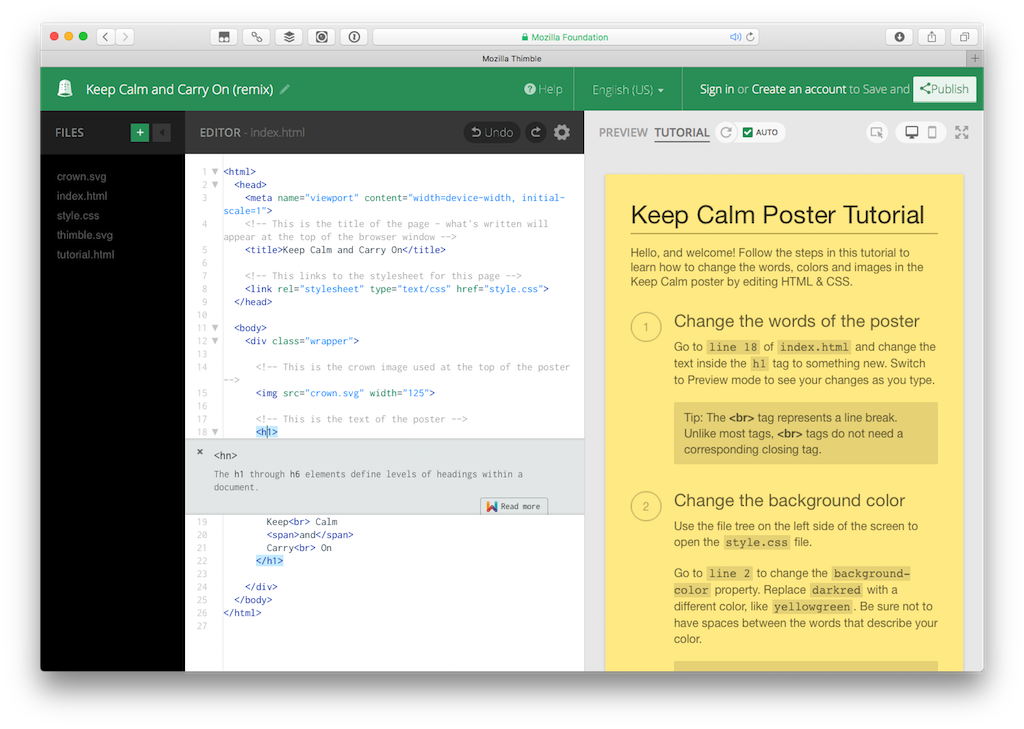
エディタはとても優秀です。例えばHTMLを編集している際にタグ上でAlt+kを押すとHTMLタグの説明が表示されます。さらに詳細を知りたい場合にはWeb Platformの該当タグのページにジャンプできるようになっています。他にも画像やSVGのファイル名が補完されたり、プレビューで内容が確認できます。

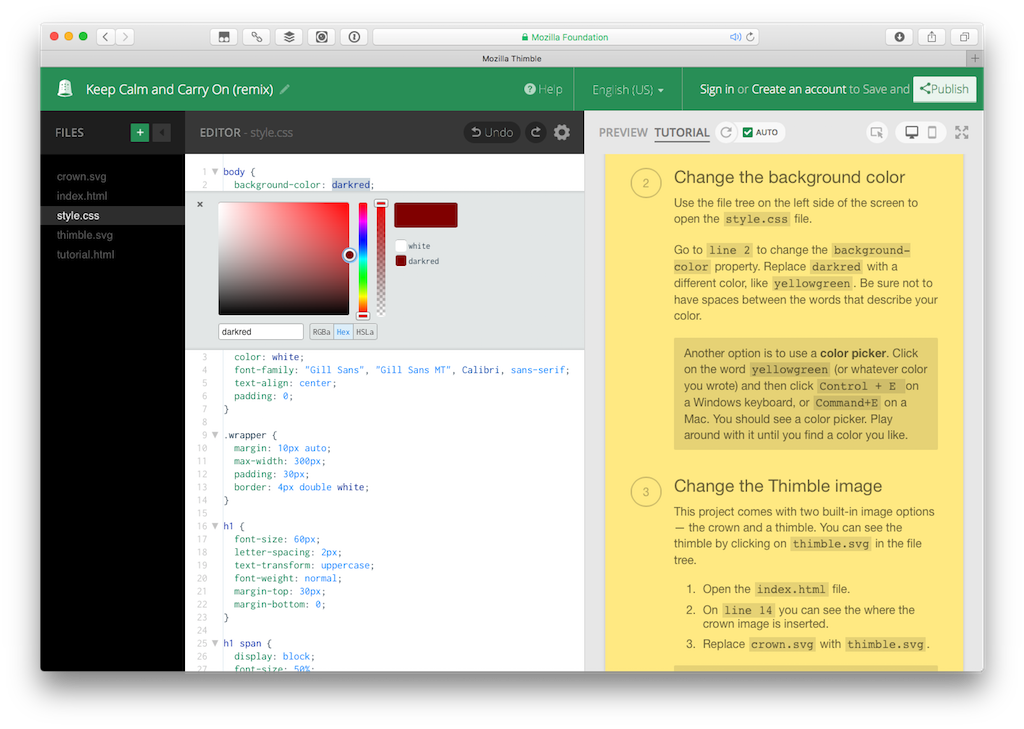
さらに入力時の補完機能もついていますので、すべてを打ち込む必要はありません。CSSのキー側はもちろん、値も補完されます。CSSでは色指定部において、Ctl + Eまたはコマンド+Eをクリックするとカラーピッカーが表示されます。細かい色の確認も容易です。

エディタは文字サイズやカラーテーマも変更できます。かなり優秀なエディタだと思います。

プレビューについて
プレビューはデスクトップの他、スマートフォンサイズでのプレビューもできます。レスポンシブな作り方を学習する際などはスマートフォンでの表示と切り替えて確認すると良さそうです。

作品を公開しましょう
プロジェクトを通じてできあがった作品はオンラインで公開できます。チュートリアルを参考にしてできあがったページをそのまま公開できるので、サーバを準備したりデプロイに苦労することもありません。
Thimbleはオンライン学習としてはもちろん、企業内における自社向けの学習システムとしても利用できそうです。特に最新の技術についてはドキュメントを読むだけでなく手を動かして体感することで学習効果が大きく違ってきます。その際、わざわざHTMLなどの各種ファイルを作るのは面倒でしょう。最初のコンテンツ作成の苦労さえ乗り切ってしまえば、皆で便利に使えるはずです。
Thimble by Mozilla - An online code editor for learners & educators.