EC-CUBEをさくらのレンタルサーバで導入してみた(3) / 本格サイト構築編

こんにちは、ハイモジモジの松岡です。
連載第2回では、EC-CUBEのプラグインをインストールしてみましたが、今回は本格的なサイト構築を進めていきたいと思います。
CSSでレイアウトを整頓
もともと「SHOP MOJIMOJI」でもCSSを使っていましたが、きちんと整備されているとは言いがたい状態でした。これまではどちらかというと補助的に使う程度で、とても「建物の骨組み」足り得るものではなかったのです。そこで今回のEC-CUBE構築を良いきっかけとして、CSSの徹底を図ろうと目論みました。既存のCSSファイルを残しつつ、独自にカスタマイズする箇所用には別途、新たにCSSを用意しました。
ただ、それなりに試行錯誤を重ねてリピーターもつかんできたサイトですので、あまり見栄えを変えたくありません。カートシステムを抜本的に入れ替えるとはいえ、サイトに訪れるお客様にとっては「問題なく買い物できればいい」だけの話。水面下で足掻きしているカルガモのように、水の上では涼しい顔をしていたいものです。
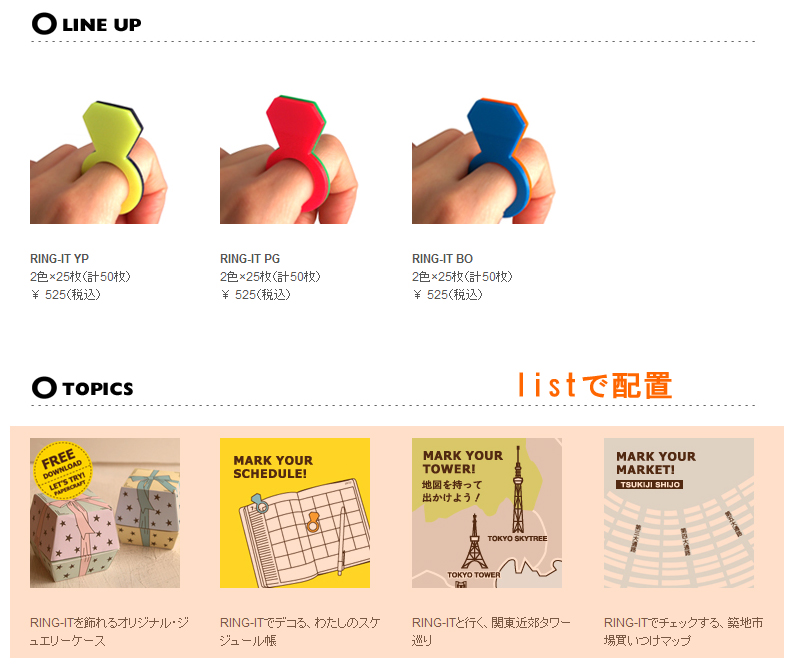
たとえば読み物コンテンツにリンクするサムネイル画像の並びも、かつてはテーブルで組んだhtmlをPHPファイルにincludeさせていたのですが、ここもきちんとリスト(li)で配置するよう変更するなど、裏側で走っているコードはまるで別物。異なるブラウザ間で起こり得るレイアウト崩壊の芽を、少しでも摘み取れたのではないでしょうか。
CSVで商品データを一括登録
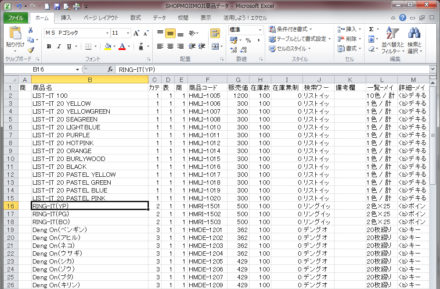
これはEC-CUBEだけの特長というわけではないですが、CSVファイルを用いた商品データの一括登録は本当に便利です。商品名や販売価格、「NEW」や「残りわずか」といったステータスをひとつのファイルで管理できますし、エクセルを開けば一覧性も高い。データに修正を加えたときも、手を加えていない部分も含めて、まるっとアップロードできる手軽さがあります。
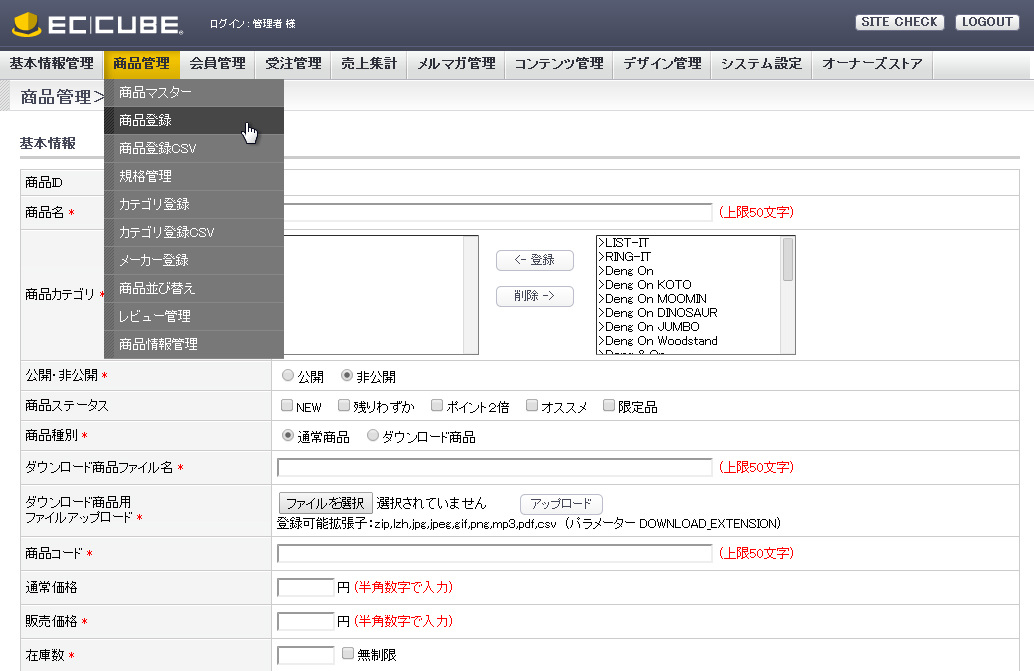
もちろん管理画面の「商品管理」→「商品登録」から、ひとつひとつ丁寧に登録していくことはできます。商品数が少ないうちは、それでも良いでしょう。でも、商品数が膨大だったり、入れ替えが激しかったりするタイプのECサイトをこしらえるなら、CSVでの一括登録機能は欠かせません。時間がいくらあっても足りませんから。
予期せぬdescription問題発生
ここまではEC-CUBEの便利な機能の恩恵にあずかってきました。ところが、思わぬ困難が立ちはだかりました。「meta description問題」です。
EC-CUBEでは登録された商品をカテゴリーごとに抽出して表示させる機能があります。たとえばアパレル系のサイトだったら「メンズ」「レディス」「キッズ」とカテゴリーを分けておいて、クリックひとつで同系統をまとめて一覧表示できます。ただ、どのカテゴリーを抽出しても「list.php」というファイルで表示されるため、headタグに記載する「meta description」を、たったひとつしか設定できない弱点があるのです。
思うに「meta description」は、SNS時代に欠かせない要素のひとつ。SEOの観点においても検索結果で「ページ概要」として表示される大事なテキストですが、Facebook等で「シェア」されることがアクセス流入の最優先事項であるこのご時世に、その先のページにアクセスしてくれるかどうかの決め手になる「いま、最もキャッチコピーが機能する場」を疎かにするのは、本当にもったいない。
「SHOP MOJIMOJI」は、単なるショッピングサイトとは位置づけていません。広くシェアされることを意識した、メディアとしての役割も担っています。実際、「文房具の無人販売は成立するか」といった社会実験的コンテンツも、ひとつの読み物として提供しています。シェアで拡散されることを願い、その効果を最大化しようと考えるのは当然のことです。
どのようにdescriptionを個別設定したか
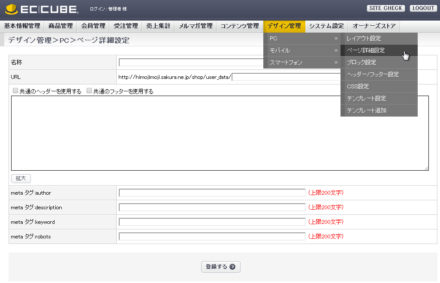
そこで、カテゴリーごとに商品を振り分けて表示してくれる便利さをあえて捨て、カテゴリーごとに個別のトップページを設けることにしました。Facebookでシェアしたり、Twitterでツイートする際に付記する代表的なURLを確保するために。つまり運営の利便性より、SNSでの拡散性を優先したのです。
方法としては、データベースに手を加えて個別に「meta description」を設定するやり方もありましたが、時間的・技術的な問題もあり、より簡単な個別ページ作成という手法に落ち着きました。個別ページであればdescriptionのみならず、keywordやauthorなどの各種メタタグもそれぞれ設定できますから。
(ちなみに本来list.phpでカテゴリーごとに表示されていた商品一覧部分については、レイアウトに別途ブロックを差し込む事で再現しました)
こうしていざ解決策を紹介してみると、初めから答えがあったかのようにシンプルですよね。でも、ここに辿りつくまでの試行錯誤は迷走を極めました。まさか、まさか「meta description」が個別設定できないなんて、思いもしませんでしたもの。
ちなみに商品ごとのdescriptionも…
商品一覧ページとなるlist.php同様、商品ひとつひとつを表示する詳細ページでも、管理画面でdetail.phpというファイルに対して「meta description」がひとつしか設定できません。個々の商品ページもシェアされることを前提とするならば、これも解決しておくと良いでしょう。
「SHOP MOJIMOJI」では、商品データを登録する際に余っていた「未使用のテキストエリア」を流用しました。ここに「meta description」用のテキストを登録しておき、site_frame.tplというテンプレートファイルを改造して挿入させることにしました。うーん、まいった。
なお、商品詳細ページについてのみ言えば、有料プラグインでの対応は可能です。
どんなに美しいバラでも、トゲはあります。トゲは有償またはスキルで取り除くことができますので、壁に直面してもあまりくじけないメンタルが大切ですね。EC-CUBEには、それを補って余りある機能が他にもたくさん詰め込まれているのですから。
次回はいよいよ、リニューアルオープンへと進めていきます。
>>EC-CUBEをさくらのレンタルサーバで導入してみた(4) / 決済モジュール編