月間1億PVのつぶやきまとめサイト・Togetterを支えるさくらのCDN 〜 ウェブアクセラレータセミナーレポート

2018年10月25日(木)に、さくらインターネット大阪本社にて「さくらのCDNサービス(ウェブアクセラレータ)セミナー ~トゥギャッターさんが語る利用事例と、設定方法から学べるハンズオン~」が開催されました。イベントの模様をレポートします!

目次
Togetterとは
イベントの前半は、トゥギャッター株式会社の吉田俊明さん、青山民人さんのお2人にご登壇いただき、Togetterの成り立ちやシステム構成、さくらのサービスの用途(特にウェブアクセラレータ)などをお話しいただきました。
TogetterはTwitterのつぶやきを1つのページにまとめるサイトです。もともとは吉田さんが個人で開発したサービスで、ある技術イベントに参加したときに、そのイベントのハッシュタグで大量にツイートが流れ、それを報告する際にツイートをまとめたくなってツールを作ったのが起源だそうです。それをTogetterとしてサービス化したところ好評だったので会社を作り、もうすぐ10周年を迎える現在では月間1億PVに達する規模にまで成長しました。

トゥギャッター社の吉田さん(右)、青山さん
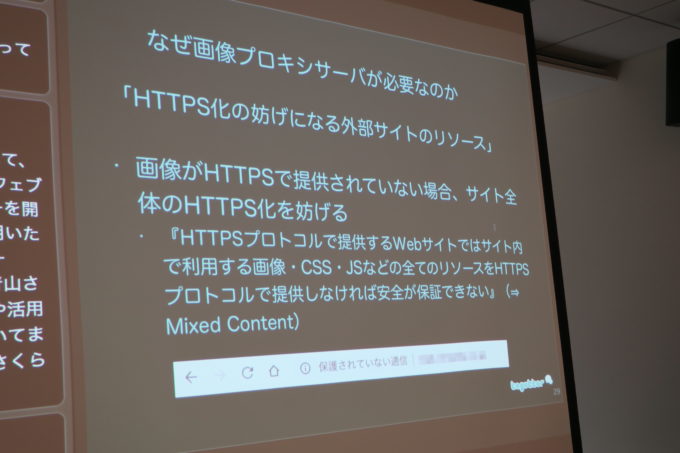
Togetterにおける画像プロキシの必要性
Togetterは一種のキュレーションサービスなので、Twitterをはじめ外部サービスのリソースを利用することが必須となります。特にツイート内の画像やOGPなどの画像リソースは、コンテンツ作成における重要な要素です。
ここで問題となるのが、外部サイトのリソースをどのように引用するかです。外部サイトのURLに直接リンクすると、自サイトに大量のアクセスが来たときにリンク先の外部サイトにも同量のアクセスが行き負担をかけてしまうので良くありません。かといって画像ファイルを自サイトにコピーして提供するのは、リソースが膨大になることやオリジナル画像の更新/削除への対応が煩雑になることから現実的ではありません。また、最近はウェブサイト内のすべてのリソースをHTTPSで提供することが推奨されていますが、外部サイトの画像がHTTPSで提供されていない場合、そのまま利用するとサイト全体をHTTPSで提供するという前提が崩れてしまいます。

このような問題に対する解決策が、画像プロキシサーバの設置です。外部リソースの画像ファイルにアクセスしたらそれをキャッシュし、以後のアクセスに対してはキャッシュからファイルを返すようにすれば、外部リソースへのアクセスを削減できます。さらに、外部リソースがHTTPS化されていないときは画像プロキシサーバにてHTTPSに変換すれば、サイト全体のHTTPS化も維持できます。この他にも、画像の拡大/縮小、切り抜き、サイズの圧縮、画像形式の変換など、画像プロキシはさまざまな役割を担っています。
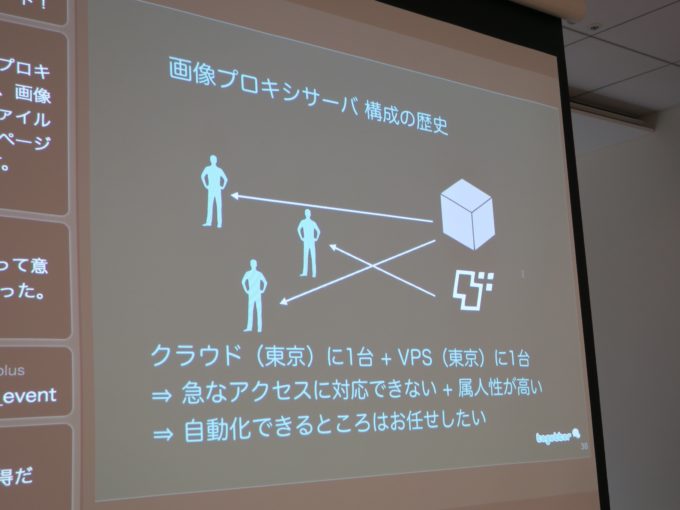
画像プロキシサーバ構築史とウェブアクセラレータの導入
Togetterにおいては、Camoというソフトウェアを用いて画像プロキシサーバを構築し運用しています(詳細は青山さんが書かれた記事をご覧ください)。サーバは当初AWSを利用していましたが、転送量に応じて課金されるため費用がかさみ、従量課金のないさくらのクラウドやさくらのVPSに移行しました。それでも、自前で構築したサーバ群では急なアクセス増に対応できないとか、属人性が高いという問題を抱えていました。

さくらのクラウドとVPSで配信していた時期もありました
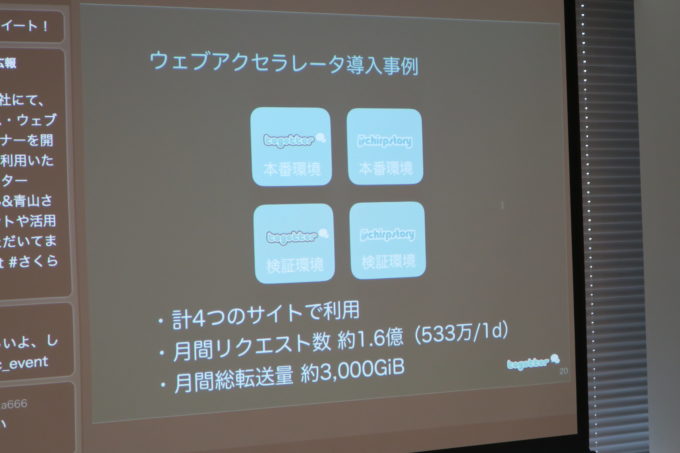
そこで導入することにしたのが、さくらのCDNサービス・ウェブアクセラレータです。ウェブアクセラレータは、オリジンサーバのコンテンツをキャッシュして高速配信する国内向けCDNサービスです。導入のメリットとしては、突発的なアクセス増にも自動で対応できる、SSLで配信可能、HTTP/2に対応している、などがありますが、Togetterにとって特に好都合だった点として、オリジンサーバが他社サーバでもよいことと、Togetterのユーザが東京と大阪に多く、エッジサーバが東京と大阪にあるウェブアクセラレータがぴったりだった点が挙げられます。ウェブアクセラレータの導入により、CDNによる配信費用はそれまでの1/5ぐらいになったそうです。

現在は4つのサイトでウェブアクセラレータを利用中
ウェブアクセラレータを支えるツイート駆動(?)開発
さらに、お2人からはウェブアクセラレータ導入にまつわるこぼれ話も聞かせていただきました。
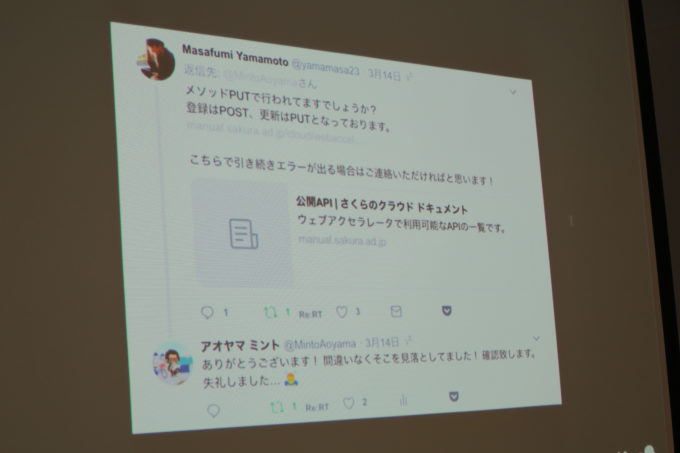
ウェブアクセラレータはデータ転送の累計が500GiBに達するまでは無償で利用できるので、まずは検証してみようということでTogetterのサイトを登録したところ、すぐにさくらインターネットから電話がかかってきました。どうやら著名サイトからの登録ということで気になって連絡してきたようです。次に、「SSL証明書の登録が手動なので面倒」とツイートしたところ、これまたすぐにウェブアクセラレータの担当者から返信があり、SSL証明書の登録APIを公開してくれたので本格導入に踏み切りました。その後も、証明書の更新に失敗することをツイートすると担当者からサポートの返信があったり、さくらのクラウドのシンプル監視機能の画面が見づらいとツイートしたら「開発担当にフィードバックしておきます!」という返信があったりと、手厚いサポートにとても感謝しているという言葉がありました。このような「ツイート駆動開発」とでもいうべき方法はTogetterでもやっているそうで、やはりユーザの声を聞くことはサービスを改善していくためには大切なことのようです。
今後は、Togetterの配信におけるウェブアクセラレータの利用比率を高めることや、オリジンサーバの運用を楽にするためにDockerの採用やArukas (さくらインターネットのDockerホスティングサービス)の利用などを考えているとのことです。

Twitterによるサポートの様子
フィルタリング機能付きツイート配信ツール「ツイート流れるマシーン」
ところで今回の講演では、スクリーンの左端にTwitterのタイムラインが表示されていました。これはトゥギャッター社で開発中のイベント用ツイート配信ツール「ツイート流れるマシーン」です。基本的にはイベントのハッシュタグを付けたツイートをスクリーンに表示するものですが、ただ単にツイートを垂れ流すのではなく、自動スパム判定や人力フィルタリングにより表示するツイートを選別する機能を持っています。これを使うことにより、イベントのハッシュタグを付けたスパムスイートや(ハッシュタグがTwitterのトレンドに載ると発生しやすい)、ネガティブなツイートの表示を防ぐことができます。こうしてタイムラインの質を高めることで、参加者からのツイートをさらに誘発し、イベントを盛り上げることができます。
現時点ではまだトゥギャッター社が関わるイベントでのみ使用しているとのことですが、筆者もいろいろなイベントを運営している者として、ぜひ使ってみたいと思いました。サービスが一般公開される日を楽しみにしています!

ツイート流れるマシーンの画面。左側にタイムラインが表示される。
開発担当者が教えるCDNハンズオン
イベントの後半は、さくらインターネットのコンテンツ配信チームに所属する中島英児が講師となり、ウェブアクセラレータの設定を実習するハンズオンセッションを実施しました。はじめにCDNの概念やメリット、ウェブアクセラレータの特徴などを簡単に説明した後、実習に入りました。

講師を務めた中島
実習は、参加者ごとにドメイン名が異なるサンプル用ウェブサイトを用意し、そのサイトをウェブアクセラレータで配信するという想定で作業を進めました。作業手順は「さくらのクラウド ドキュメント」の「【ウェブアクセラレータ】初期設定(独自ドメイン利用)」に掲載されているのでここでの説明は割愛しますが、ウェブアクセラレータとDNSの設定を行い、設定を有効化した後、ブラウザでサンプルサイトにアクセスして動作を確認しました。なお、今回は運営側で、
- キャッシュ対象:拡張子がgif, jpg, png, icoのファイル
- キャッシュ非対象:拡張子がhtml, cssのファイル
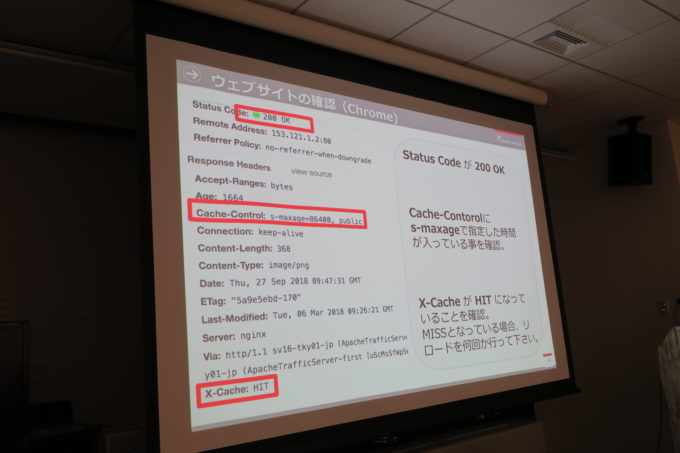
となるようにウェブサーバを設定しておきました。動作確認においてはブラウザのデベロッパーツールでファイルのレスポンスヘッダを検査し、拡張子によるキャッシュの有無を確認しました。

ファイルがキャッシュから送られていることを確認
お試し利用はお気軽にどうぞ!
筆者も、当社のイベントやコミュニティのイベントにおけるツイートのまとめにTogetterをよく利用しています。そのような日頃からお世話になっているサービスの舞台裏を知ることができて、とても興味深い講演でした。また、ウェブアクセラレータについては、存在は知っていたものの実際に操作する機会がこれまでなかったのですが、今回のハンズオンで使ってみて、意外に簡単に設定できると思いました。
ウェブアクセラレータは転送量累計500GiBまでは無料で使えるので、気軽にお試し利用ができます。サービスの説明ページからアカウント開設ができますので、この記事を読んで使ってみたいと思った方はぜひお試しください。また、ウェブアクセラレータなどのCDNサービスを利用するにはいくつかの前提知識(例えばDNSの知識など)が必要になります。使ってみる前にまずCDNについて学びたいという方は、当社コンテンツ配信チームの谷口元紀による連載「Web制作/運営の幅が広がるCDNを知ろう」にて詳しく解説していますので、そちらもぜひご覧ください。
それではまた次回のイベントでお会いしましょう!

懇親会はたこ焼きパーティー。吉田さんにも焼いていただきました!