20分でわかる!Drupalの基本機能講座

前回は、DrupalをさくらのVPSにインストールしました。
今回は、Drupalを利用してコンテンツタイプ、タクソノミー、ブロック、メニューの基本機能を紹介します。これらをマスターするとコンテンツの登録項目や表示方法、メニューを表示する仕組みがわかります。
では、早速コンテンツタイプの説明から始めます。読み進める前に、Drupalの管理画面にログインして管理者モードに変更してください。以下、ログイン画面です。
コンテンツタイプとは
コンテンツタイプは、コンテンツを作るための入力画面(ひな形)です。
Drupalではコンテンツ入力する項目を自由に定義することができ、コンテンツの内容や表示の管理が柔軟にできます。
コンテンツタイプ説明の前に、コンテンツ入力画面を確認してみましょう。
Drupalの管理メニューから「コンテンツ」->「コンテンツ追加」->「記事」を選択すると記事のコンテンツ入力画面が表示されます。
この表示画面では、「Title, Tags, Body, Image」の4つの入力項目があります。この4つそれぞれをフィールドと呼びます。また、下の「メニューの設定」以下のメニューが、各コンテンツ毎のオプション設定です。
この入力フィールドの内容4項目とオプション設定の規定値を決めている内容がコンテンツタイプです。
例えば、MS-Wordなどで文書を作成する場合、テンプレートを使ってひな形を選んでから、必要な部分のみ入力することがあると思います。このテンプレートがDrupalではコンテンツタイプに対応します。
逆に、コンテンツタイプを作成しないとコンテンツの入力ができません。コンテンツタイプは複数作成でき、作成するコンテンツの種類(お知らせ、ニュース、ブログ、リンク集ページ、マニュアルページ、写真表示ページなどなど)に応じてコンテンツタイプを作成します。
それでは、コンテンツタイプの管理画面の内容を見ていきます。
Drupalの管理メニュー(画面上部のメニュー)から「サイト構築」->「コンテンツタイプ」を選択してください。
インストール直後のDrupalは、基本ページと記事の2つのコンテンツタイプがあります。「記事」の「フィールド管理」を選択してください。
コンテンツ入力時の画面で表示されていた4つのフィールドが登録されています。それぞれの説明は以下のとおりです。
- Title:コンテンツのタイトルです。このフィールドは、必須です。
- Tags:「ターム」という説明がありますが、タグのことです。コンテンツの内容にタグ登録します。
- Body:本文を入力するフィールドです。
- Image:画像を登録するためのフィールドです。
記事のコンテンツタイプでは、Imageの画像は1件しか登録ができません。無制限の登録に変更したい場合は、Imageの行の右にある「編集」ボタンを選択します。
Imageフィールドの管理画面が表示され、下の方に「値の数」という項目があります。現在、1が選択されているため無制限に変更して、「設定の保存」を選択するとコンテンツ入力時に無制限で画像が登録できます。
フィールドの管理の画面に戻って、「フィールドを追加」の行で、新しいフィールドを追加してみます。
ラベルに「投稿者」を入力、右の列に「編集」が表示されるため、編集をクリックして、authorと入力します。(authorは例のため、別の単語でも大丈夫です)フィールドタイプは「テキスト」を選択します。
「保存」ボタンを選択すると、投稿者のフィールドの長さを設定する画面が出てきます。例えば20で入力して「フィールド設定を保存」してください。
保存すると次の画面が表示されます。先ほどと同じようにテキストフィールドの長さを「20」と入力して、「設定の保存」を入力します。
以上で、新しいフィールドが追加されます。
コンテンツの登録で、登録したフィールドが表示されることを確認してください。
このように、追加したいフィールドがあれば何個でも追加可能です。また、入力するフィールドの種類は、テキスト以外に数値や真偽値、画像などです。Drupalに追加のモジュールをインストールすることで日付の入力なども可能です。
次にタブの内容にある「編集」(「フィールドの管理」の左)を選択してください。この画面では、コンテンツ入力時に説明したオプション設定の規定値が設定できます。設定している内容はあくまで規定値のため、実際にコンテンツ入力時は、コンテンツ毎に変更が可能です。
- 投稿フォームの設定:タイトルフィールドのラベルです。コンテンツ入力時に表示されるフィールドの名称をTitleから変更が可能です。
- 掲載オプション:コンテンツ登録時に掲載するかどうか、掲載する場合に最初の画面にそのコンテンツを表示するかどうかのチェックです。
- 表示設定:コンテンツの作成者と日付情報を表示します。作成者は、Drupalにログインした時の作成者です。
- コメントの設定:コメントを登録可能にする設定です。規定値は「オープン」になっているため、ページを閲覧する人が誰でもが登録可能になっています。「非表示」にするとコメント登録ができません。「クローズド」にするとDrupalにログインして閲覧している人がコメント登録できます。
- メニューの設定:コンテンツを呼び出すためのリンクをメニューに自動登録するかの設定です。メニューについては後ほど説明します。
次に「表示管理」(「フィールド管理」の右)タブを選択してください。この画面では、このコンテンツタイプを表示する場合の表示するフィールドと表示する順番、表示方法について管理しています。
管理画面の右上に「デフォルト」と「ティーザー」という選択があります。デフォルトが、コンテンツを表示する場合の表示方法です。ティーザーは、コンテンツを検索した時に一覧表示でどのように表示するかを設定します。また、管理画面の下にある「カスタムの表示設定」で、表示方法の種類を追加することも可能です。例えば、RSS用に出力する内容を変更したい場合は、RSSをチェックして表示するフィールドを設定します。
以下に、それぞれの項目の意味を説明します。
- ラベル:入力した値を表示する時に一緒に表示するラベル名称のことです。
- フォーマットは、どういった内容で表示するを指定します。画像であれば、左の
- 左の
コンテンツタイプの管理画面のタブには、コメントフィールド、コメント表示というメニューもありますが、それぞれコメントを利用する場合のコメント入力内容と表示方法です。
コンテンツタイプで注意する点は、各フィールドを登録する場合、他のコンテンツタイプですでに登録しているフィールドを引用することができます。この引用したフィールドは、コンテンツタイプにまたがって同じフィールドとして扱われます。
例えば、記事で引用したImageのフィールドの「値の数」を変更しましたが、変更すると利用しているコンテンツタイプすべてに反映されます。現在編集しているコンテンツタイプのみ反映されるわけではないので、注意が必要です。
なお、Drupalでは各入力したコンテンツのページのことをノード(node)という単位で管理しています。今後、説明ではノードという言葉で使っています。コンテンツの1件毎をノードの意味です。
タクソノミー
コンテンツタイプで説明したTags(ターム)では、タグと説明しました。各ノードにまたがって、タグを入力することができます。このようなタグをタクソノミーと言います。
タクソノミーを利用すると各ノードで同じタクソノミーの値を持つコンテンツのグルーピングができます。同じタグが登録されているノードを検索したりできます。
また、タクソノミーは、タグの意味で使うだけではなく、タグ自体が一つのノードとしての機能を持たせることもできます。
コンテンツタイプと同じようにタグの内容をページとして説明文を入力したり画像を表示したりできます。
例えば、ブログなどでタグを入力した場合、タグの名称だけではなくて、アイコンも付与してデザイン性を良くしたいことがあります。この場合は、タクソノミーの内容に画像を追加して、タグ毎にアイコンを登録することで、タグに応じたアイコンも表示することが可能です。
具体的には、Drupalの管理メニュー(画面上部のメニュー)から「サイト構築」->「タクソノミー」を選択してください。
すでに「タグ」という名称があります。「ボキャブラリーの編集」を選択するとこのタグの管理画面が表示して、タブにある「フィールドの管理」を選択します。
コンテンツタイプのフィールドを追加する画面と同じような画面が表示されます。ここで、「既存のフィールドを追加」の行にある「存在するフィールドから選択」で、Imageを選び「保存」を選択します。その後に画像の設定画面が表示されますが、そのまま「設定の保存」を選択します。
そのままタブの「リスト」を選択してください。
すでにTagsを登録していると一覧にタグ名称が表示されています。もし、表示されていなければ、「タームの追加」で新規に追加します。
コンテンツタイプと同じように、表示する設定を行います。タブの「表示管理」を選択してください。右上の「タクソノミータームのページ」を選択します。
Imageのラベルに「非表示」、フォーマットに「非表示」から「画像」に変更して、「保存」を選択します。
記事のタグを選択するとアイコンが表示されます。各コンテンツを表示した時にアイコンを表示するのではなく、あくまでタクソノミーでグルーピングしたページ表示でアイコンが表示されます。
ブロック
ブロックは各種メニュー、コンテンツ、バナー、キービジュアル、ヘッダ、フッタなどをどこに配置するかを決める機能です。また、配置だけではなく、どのURLの時にそのブロックを表示する制御が可能です。
例えば、フロントページでのみ表示するメニューやバナー、下層のページのみ表示するサイドメニューなど、表示位置と表示するタイミングを設定します。
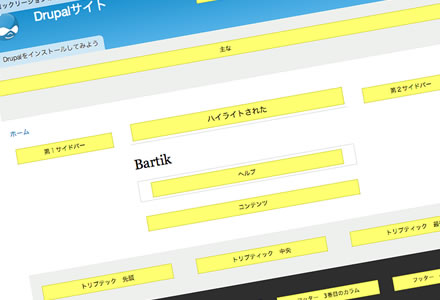
配置できる位置はDrupalのテーマによって決まります。Drupalの標準では、Bartikというテーマが使われており、そのBartikでの配置内容が確認できます。
「サイト構築」->「ブロック」を選択した画面で、画面上部のリンク「ブロックリージョンを仮表示する」を選択してください。
サイト全体のイメージ表示され、黄色の背景色部分で配置できる場所とその場所の名前が表示されます。
この黄色の背景色部分が、各種部品を配置できる場所です。コンテンツという場所が、メインのコンテンツを表示することになります。Drupalでサイトを構築する場合は、各ページの部品の配置からテーマを決める必要があります。あるいは、逆にテーマを決めてから各種ページの部品の配置を決める必要があります。テーマで配置できる場所が決まるため、サイトを構築するには重要な要素です。
それでは、「ブロックリージョンの表示を終了する」を選択して、ブロックの画面に戻ります。
先ほどの黄色の背景色の名前が、ブロックの名前(ボールドで表示)となります。ここに配置する部品を選択していきます。
無効という内容はブロックに配置されていないため、表示されない部品になります。
メインメニューという内容があり、「なし」を「第1サイドバー」に変更し「ブロックの保存」するすると左のサイドバーにメインメニューが表示されます。試してみてください。
同じブロックの中では、
ブロックの例として、フッタ行に常に固定の文字を入れてみましょう。「ブロックを追加」を選択します。
ブロックの説明に「Copyright」、ブロック本文に「Copyright 2014. All Rights Reserved.」を入力します。リージョンの設定の中で、Bartikのリストボックス内で「フッター」を選択し「ブロックを保存」を選択します。
以上で、フッタにCopyrightが表示されます。固定の文字を入力して、フッターに表示するのは簡単に実現できます。
次は、メニューについての説明です。
メニュー
メニューは複数登録可能で、各メニューがどこに表示するかはブロックで設定します。
トップページのみ表示するメニュー、下層の特定ページのみに表示するメニューなど、ブロックの機能で表示する位置と表示するタイミングが制御できます。
「サイト構築」->「メニュー」を選択すると登録されているメニューの一覧が表示されます。
ブロックの説明で、第1サイドバーにメインメニューを表示しました。「リンクの追加」でリンクを追加します。
ここでは、さくらのナレッジのリンクを登録しました。
登録するとフロントページのサイドメニューにメニューが追加されています。
最後に
今回はDrupalの基本的な機能について紹介しました。いろいろと聞き慣れない言葉があったと思いますが、実際にDrupalを触ってみて試してもらえればと思います。
最後に1点、日付のフォーマットを日本向けのフォーマットに変更したいと思います。
Drupalの管理メニューから「環境設定」->「日付と時刻」を選択します。
「書式」タブを選択し、「書式を追加」します。
書誌文字列に「Y-n-j(D) - G:i:s」と入力して、「フォーマットの保存」を選択します。
タブの「タイプ」を選択して、中程度のフォーマットに登録した書式を選択することで、コンテンツの更新日が日本向けのフォーマットに変更されます。
次回は、基本的な機能を押さえた上で、よく利用するモジュールの説明とテーマについて記載していきます。
最後に2件、宣伝となりますが、弊社のホームページを公開しました。Drupalを利用していますので参考にしていただければ幸いです。
また、8/8(金) 東京でPaaSを利用したDrupalハンズオンが開催されます。ご興味ある人はぜひ参加してください。