さくらのVPSを使ってシステム開発に必要な知識を学ぶ 〜第14回〜

はじめに
本連載は、システム開発に必要な知識を得るために、一通りの流れを学ぶことを目指しています。
本連載の第7回からは、実際の業務を想定したメモアプリを例に、開発の流れを解説しています。前回はフロントエンド部分の開発について解説しました。今回は以下の内容を解説します。
- ウェブサイトをサーバーに公開する手順
- ファイルのアップロードについて
- CI/CDの解説
- GitHub Actionsの設定
- GitHub Actionsを使ったコードのデプロイ
ウェブサイトをサーバーに公開する手順
一般的なウェブサイトをサーバーに公開する手順を簡単に解説します。
- ウェブサイトの作成
公開したいウェブサイトを作成します。今回の場合は、前回の記事で開発したAngularアプリケーションがウェブサイトになります。開発については「さくらのVPSを使ってシステム開発に必要な知識を学ぶ 〜第13回〜」を参照してください。 - ドメインの取得
ウェブサイトを公開するにはドメイン名が必要です。例えば「example.com」のようなものです。ドメイン名はレジストラ(ドメイン名の登録業者)を利用して登録しますが、手続きについては今回の記事では割愛します。詳しくは「さくらのドメイン」を参照してください。(ドメインの取得もできます) - ウェブホスティングサービスの選択
次に、ウェブサイトをホストするためのサーバーを選択します。多くのウェブホスティングサービスがありますが、初心者向けには共有ホスティングやクラウドホスティングがおすすめです。今回の記事では、ウェブホスティングサービスとして「さくらのVPS」を選択しています。 - ウェブホスティングアカウントの作成
利用するサービスが決まったら、そのサービスを契約し、アカウントを作成します。アカウント作成作業には、登録情報の入力や支払い方法の設定が含まれます。今回の記事ではさくらのVPSを契約します。 - ファイルのアップロード
サービスを契約しサーバを入手したら、ウェブサイトのファイルをサーバーにアップロードします。ファイルのアップロードには、通常、FTPクライアントソフトウェアを使います。具体的な手順は後述します。 - ドメインの設定
作成したウェブサイトに対してドメイン名でアクセスできるようにするために、DNS(Domain Name System)の設定を行います。通常はウェブホスティングサービスが提供するDNSサーバに当該ドメインの情報を追加する作業を行いますが、今回の記事では割愛します。なお、実際の業務ではすでにプロダクト用にドメインが取得されているケースが多く、開発チームの1メンバーがドメインに関する作業をする機会は少ないです。 - ウェブサイトのテスト
公開前に、ウェブサイトが正常に動作しているかどうかをテストします。リンクが正しく動作し、ページが適切に表示されるかどうかを確認します。 - 公開
テストが完了したら、ウェブサイトをインターネット上で公開します。ブラウザから所定のドメインにアクセスすると、ウェブサイトが表示されるはずです。
これらのステップを順番に実行することで、ウェブサイトをサーバーに公開することができます。
ファイルのアップロードについて
旧来、ファイルのアップロードにはFTPが使われてきました。しかし、FTPの利用には以下の問題があります。
- サーバー側にFTPサーバを構築する必要があります。
- FTPは通信経路が暗号化されておらず、安全ではありません。
そこで現在は、ファイルを安全に転送するためのプロトコルとして、SFTP(SSH File Transfer Protocol)やSCP(Secure Copy Protoco)といったものが利用されています。いずれもSSH(Secure Shell)プロトコルの一部です。SSHは本連載でもさくらのVPSにログインして操作する時に使っている接続方法です。
SCPとSFTP
ここではSCPとSFTPについて説明します。
SCP
SCPは、SSHプロトコルを使用してファイルを暗号化し、リモートサーバーとローカルマシン間で直接コピーします。シンプルで高速な転送が特徴ですが、転送の中断/再開やディレクトリ構造の同期などの機能はありません。
SFTP
SSHプロトコル上でFTPプロトコルの機能を提供します。ファイルのアップロード、ダウンロード、削除、名前変更、ディレクトリ操作など、さまざまな操作が可能です。転送が途中で中断した後の再開もできます。ただしSCPより転送速度が遅くなる場合があります。
SCPとSFTPの比較
両者の機能を比較したものを表にまとめます。
| 項目 | SCP | SFTP |
|---|---|---|
| 転送方法 | ファイルコピー | インタラクティブなファイル操作 |
| 機能 | ファイル転送のみ | ファイル操作全般、途中再開、進捗状況表示など |
| 使いやすさ | シンプル | FTPクライアントのような操作性 |
| 速度 | 一般的に高速 | 状況によって異なる(SCPより遅い場合も) |
| セキュリティ | SSHプロトコルによる暗号化 | SSH&SFTPプロトコルの二重暗号化 |
| 適した用途 | シンプルで高速なファイル転送 | ファイル操作機能とセキュリティ重視 |
SCPを使う場合のメリット
SCPを使う場合のメリットとして以下があります。
- サーバー側にFTPサーバを構築する必要がありません。
- SSHプロトコルを使用しているので、通信経路が暗号化されていて安全です。
そこで今回はSCPを用いてファイルの転送を行います。
SCPクライアントアプリ
SCPが使えるクライアントアプリとしては以下のものがあります。
アップロード作業について
SCPクライアントを使って手動でこの操作を行う場合、ミスをする可能が非常に高いです。個人のホームページであればミスをしても自己責任で済みますが、法人のシステムやサービスでは致命的な問題になることもあります。
そこで、こういった人的ミスを回避するために、CI/CD(継続的インテグレーション、継続的デリバリー/デプロイメント)という手法が生まれました。この後はCI/CDについて解説します。
CI/CDについて
システム開発の現場では、手動作業による事故を回避・低減する意味でも、CI/CDを使ってウェブサイト公開などの運用をします。CI/CDはソフトウェア開発のプロセスを効率化し、品質を向上させるための手法です。
CIについて
CI(Continuous Integration/継続的インテグレーション)は、複数の開発者が同時にコードを書いている場合でも、そのコードを頻繁に統合し、常に動作可能な状態に保つことを意味します。開発者がコードを変更するたびに、自動化されたテストやビルドが実行され、問題があればすぐに通知されます。こうすることでバグや互換性の問題を早期に発見し、修正することができます。
CDについて
CDは「Continuous Delivery(継続的デリバリー)」や「Continuous Deployment(継続的デプロイメント)といった言葉の略称です。いずれも、開発されたソフトウェアを効率的にリリースし、ユーザーに提供するための手法です。継続的デリバリーでは、ソフトウェアが常にリリース可能な状態に保たれますが、実際のリリースは手動で行われます。一方、継続的デプロイメントは、リリースまでの手順が自動化され、ソフトウェアが自動的に本番環境にデプロイされます。
CI/CDを導入する利点
CI/CDを導入する利点としては以下が挙げられます。
- より迅速な開発サイクル
コードの変更が即座に統合され、テストおよびデプロイメントが自動化されるため、開発サイクルが短縮されます。 - 品質の向上
自動化されたテストにより、バグや互換性の問題が早期に発見され、品質が向上します。 - リスクの低減
定期的なリリースとデプロイメントの自動化により、リリース時のリスクが低減されます。 - 生産性の向上
開発者は手作業での繰り返し作業から解放され、より多くの時間をコードの品質向上や新しい機能の開発に費やすことができます。
CI/CDは現代のソフトウェア開発で広く採用されており、効率的な開発プロセスを実現するための重要なツールとなっています。簡潔に言うと人が手動で行っていた作業を自動化する仕組みを作成して、ミスをなくし安定したサービスを提供する手法です。
今回はGitHub Actionsを使って、AngularとRustのコードをさくらのVPSにアップロードします。システム開発においては、フロントエンドやバックエンドのプログラムをサーバーにアップロードする行為を「デプロイする」と言います。(「デプロイ(deploy)」は「導入」や「配備」という意味です)
なお、CI/CDについてさらに詳しく知りたい方は、下記の参考資料をご覧ください。
GitHub Actionsの設定
ここではGitHub Actionsについて簡単に紹介した後、GitHub Actionsを使う前に行う設定について説明します。
GitHub Actionsとは
GitHub Actionsは、GitHubリポジトリ内での作業の自動化を容易にするツールです。コードのビルド、テスト、デプロイといった作業はソフトウェア開発の過程において繰り返し実行されますが、こういった繰り返しの作業をGitHubActionsのワークフローを使って自動化することができます。GitHubActionsはソフトウェア開発プロセスを効率化し、品質を向上させるための強力なツールです。
GitHub Actionsについての詳細はGitHub Actions documentationをご覧ください。
GitHub Actionsの設定方法
GitHub Actionsを使ってさくらのVPSにデプロイする場合、いくつかの項目をSecretsとVariablesに設定する必要があります。先に設定方法を紹介し、続いて設定すべき値を説明します。
まず設定方法は以下です。
- GitHubにて作業対象のリポジトリに移動します。
- Settingsタブをクリックします。
- 左側メニューから「Secrets and Variables」をクリックし、その下に表示される「Actions」をクリックします。
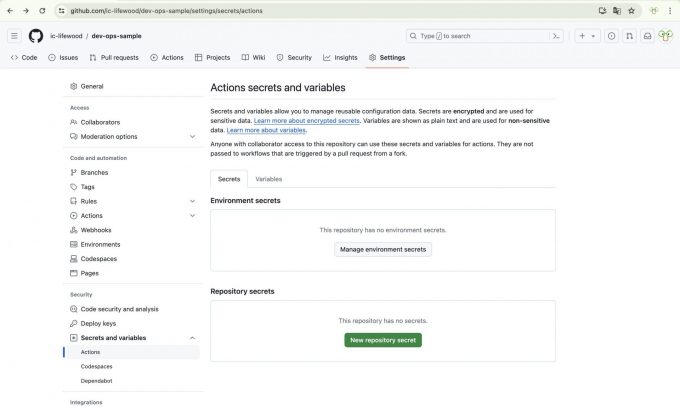
- 下図のような「Actions secrets and variables」の設定画面が表示されるので、下部にある「New Repository secrets」をクリックします。
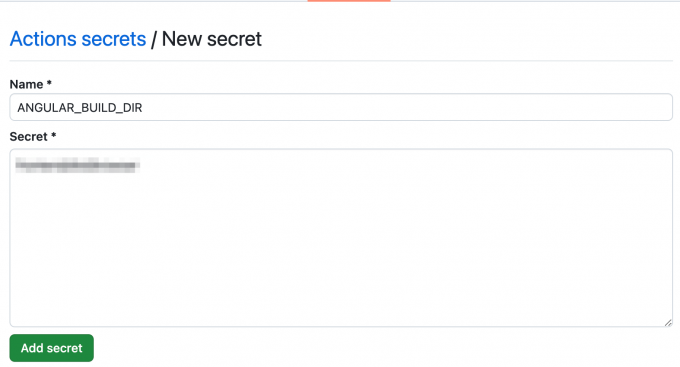
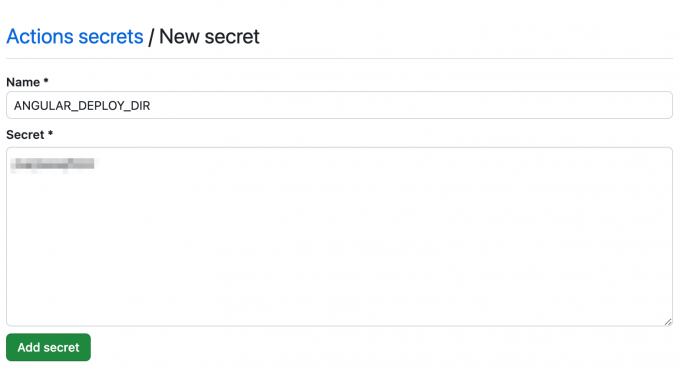
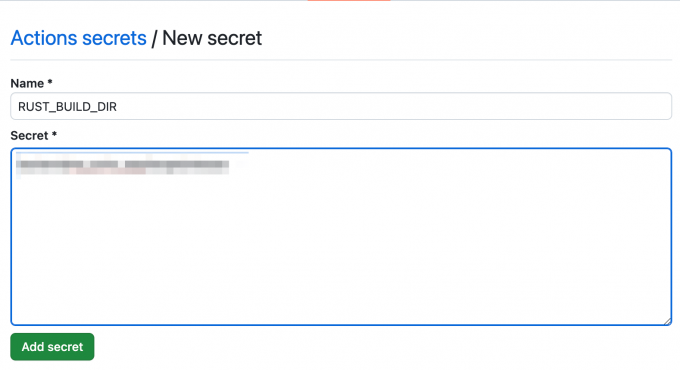
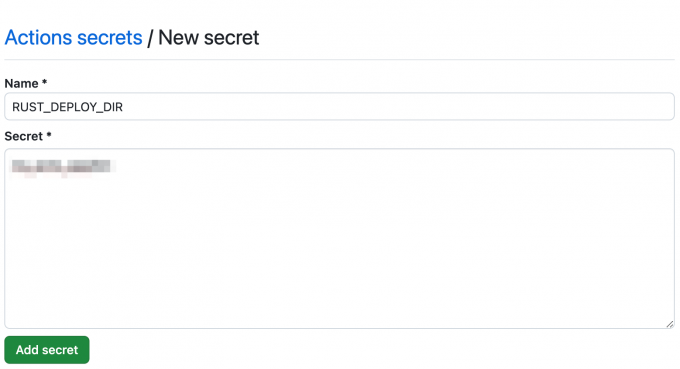
- Nameフィールドに設定する項目名、Secretフィールドに値を入力します。(設定すべき項目名と値は後述します)
- Add secretまたはSaveをクリックすると、設定が保存されます。
設定項目と値
NameとSecretには以下を設定します。
SCP_HOST
さくらのVPSのホスト名またはIPアドレスを指定します。
SCP_USERNAME
さくらのVPSのSSHユーザー名を設定します。
SCP_PASSWORD
SCP_USERNAMEで指定したSSHユーザー名に対するパスワードを設定します。
ANGULAR_BUILD_DIR
Angularのビルドディレクトリです。今回の場合は frontend/dist/todo-app/browser になります。
ANGULAR_DEPLOY_DIR
Angularのデプロイ先となるディレクトリです。今回の場合は /var/www/html になります。
なお、セキュリティを考慮するとデフォルト設定のままではリスクが高いので、公開ディレクトリはNginxの設定で変更してください。
RUST_BUILD_DIR
Rustのビルドディレクトリです。今回の場合は backend/my_actix_app/target/release になります。
RUST_DEPLOY_DIR
Rustのデプロイ先となるディレクトリです。今回の場合は my_actix_app/bin になります。
設定後
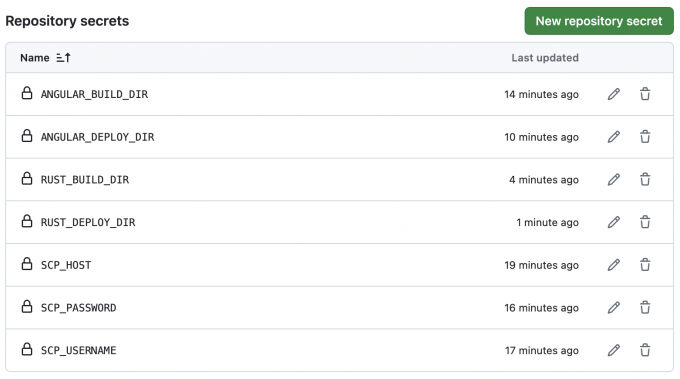
一通り設定すると以下のような画面になります。
以降で説明するGitHub Actionsを使ったコードのデプロイでは、ここに設定した値を使ってさくらのVPSへの接続と認証を行います。
GitHub Actionsを使ったコードのデプロイ
ここからはGitHub Actionsを使ったコードのデプロイ方法を説明します。
デプロイ手順の概略
今回は以下の手順でデプロイを行うことを意図しています。
- GitHubのリポジトリにおけるmain/masterブランチから自分の作業用ブランチにフォークし(※)、そこで何らかの実装・修正を実施します。
- フォーク元へPull Requestを作成します。
- Reviewerがレビューを実施し、問題なければApprove(承認)します。問題があるときは修正依頼をしたり、Decline(却下)することもあります。
- ReviewerまたはCode OwnerがPull Requestをmain/masterブランチにマージします。
- マージされたときにワークフロー(後述)が実行されます。
※フォーク元のmain/masterブランチに直接変更をPushするやり方もありますが、開発を安全に行うために基本的にこの方法は取りません。
GitHub Actionsのワークフローファイルの作成
上記の手順でマージされたときに実行される、GitHub Actionsのワークフローファイルの作成方法を説明します。
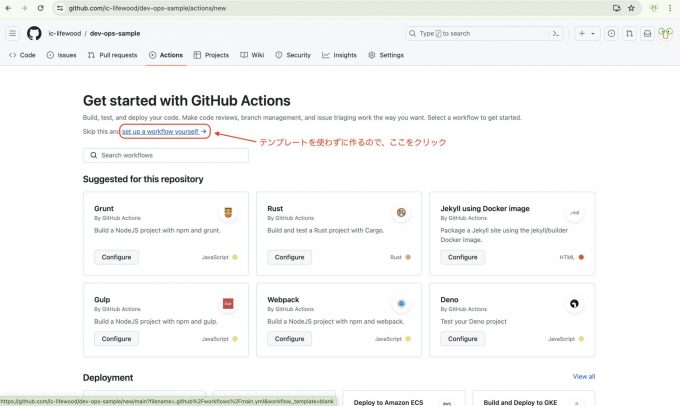
まず、GitHubにてフォーク元のリポジトリにアクセスし、上部タブのActionsをクリックします。すると、「Get started with GitHub Actions」で始まる画面が表示されるので、その下にある「set up a workflow yourself」をクリックします。
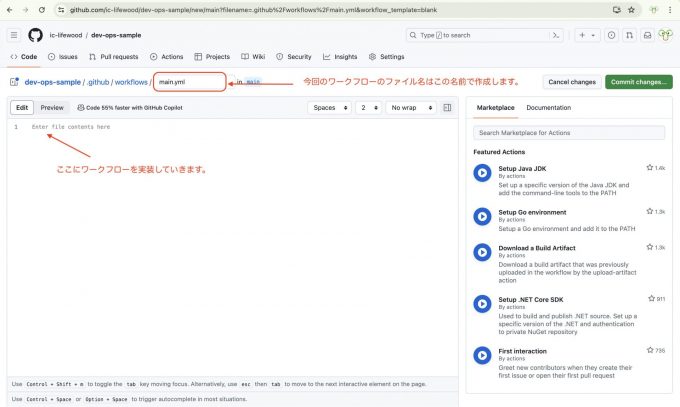
これでワークフローの作成画面に遷移します。
ワークフローの作成画面に下記のコードを貼り付けて、右上にある「Commit changes」をクリックして保存します。コードの内容については後ほど解説します。
name: Deploy Angular and Rust to Sakura VPS
on:
push:
# master/mainブランチにPull Requestがマージされた時
branches: [master, main]
jobs:
deploy:
# Ubuntu v22.04を指定
# latestを指定すると警告が出る場合があるため
runs-on: ubuntu-22.04
steps:
# GitHubのリポジトリからチェックアウト
- name: Checkout repository
uses: actions/checkout@v3
# Ubuntuをアップデート
# 後述のNode.jsインストールの最新情報を取得するため
- name: update ubuntu
run: |
sudo apt-get -y update
# Node.js, NPMのインストール
- name: Install Node.js v20.x
run: |
curl -sL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt-get install -y nodejs
node -v
npm -v
# Rustのインストール
- name: Install Rust v1.77
run: |
curl -sSL https://sh.rust-lang.org/install.sh | bash
source $HOME/.cargo/env
rustc -V
# Angularアプリケーション(フロントエンドTODOアプリ)のビルド
- name: Build Angular application
run: |
cd frontend
npm install
npx ng build --configuration production
# Rustアプリケーション(バックエンドAPサーバー)のビルド
- name: Build Rust application
run: |
cd backend/my_actix_app
cargo build --release
# GitHub Secretsに登録したキーの出力(確認用、省略可能)
# ワークフロー実行中に下記のように出力されていればOKです。
# SCP_HOST variable: **
- name: Check environment variables
run: |
echo "SCP_HOST variable: ${{ secrets.SCP_HOST }}"
echo "SCP_USERNAME variable: ${{ secrets.SCP_USERNAME }}"
echo "SCP_PASSWORD variable: ${{ secrets.SCP_PASSWORD }}"
echo "ANGULAR_BUILD_DIR variable: ${{ secrets.ANGULAR_BUILD_DIR }}"
echo "ANGULAR_DEPLOY_DIR variable: ${{ secrets.ANGULAR_DEPLOY_DIR }}"
echo "RUST_BUILD_DIR variable: ${{ secrets.RUST_BUILD_DIR }}"
echo "RUST_DEPLOY_DIR variable: ${{ secrets.RUST_DEPLOY_DIR }}"
# AngularアプリケーションをさくらのVPSにデプロイ
- name: Deploy Angular app
uses: cross-the-world/ssh-scp-ssh-pipelines@latest
with:
host: ${{ secrets.SCP_HOST }}
user: ${{ secrets.SCP_USERNAME }}
pass: ${{ secrets.SCP_PASSWORD }}
scp: |
./${{ secrets.ANGULAR_BUILD_DIR }}/* => ${{ secrets.ANGULAR_DEPLOY_DIR }}
# RustアプリケーションをさくらのVPSにデプロイ
- name: Deploy Rust app
uses: cross-the-world/ssh-scp-ssh-pipelines@latest
with:
host: ${{ secrets.SCP_HOST }}
user: ${{ secrets.SCP_USERNAME }}
pass: ${{ secrets.SCP_PASSWORD }}
scp: |
./${{ secrets.RUST_BUILD_DIR }}/my_actix_app => ~/${{ secrets.RUST_DEPLOY_DIR }}/
# RustアプリケーションをさくらのVPSで起動
- name: Run Rust application
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.SCP_HOST }}
username: ${{ secrets.SCP_USERNAME }}
password: ${{ secrets.SCP_PASSWORD }}
script: |
cd ~/${{ secrets.RUST_DEPLOY_DIR }}/
nohup ./my_actix_app > /dev/null 2>&1 &YAMLについて
GitHub Actionsの設定ファイルはYAML形式で書かれています。ワークフローの解説をする前に、YAMLについて説明します。
YAMLとは
YAMLは、構造化データやオブジェクトを文字列にシリアライズ(直列化)するためのデータ形式の一種です。GitHub Actionsの他に、DockerやOpen API定義などによく使われます。
YAMLを扱えるプログラミング言語は多数あります。以下に列挙します。
Actionscript, C#/.NET, Cocoa, Dart, Go, Haskell, Java, Lua, Nim, OCaml, Perl, PHP, Python, Ruby, Rust, Tcl, Vim
YAMLの構造
YAMLは一見難しそうに見えます。しかし、基本的な構造を理解すれば、それほど複雑ではありません。ここではYAMLの構造を解説します。
まず、YAMLファイルは大きく分けて以下の3つのセクションで構成されています。
- name
ワークフローの名前を定義します。これは、GitHub Actions上でワークフローを識別するために使用されます。 - on
ワークフローのトリガーとなるイベントを定義します。例えば、プッシュ、プルリクエスト、スケジュール実行などが指定できます。 - jobs
ワークフローで実行するジョブを定義します。ジョブは、それぞれ異なる環境で異なるタスクを実行することができます。
各セクションについてもう少し詳しく説明します。
- name(ワークフローの名前)は、英数字とハイフン(-)を使用して自由に設定できます。わかりやすい名前を付けると管理しやすくなります。
- onで指定するトリガーイベントは複数指定できます。例えば、プッシュとプルリクエストの両方でワークフローを実行することができます。また、特定のブランチやディレクトリに対してのみトリガーを設定することもできます。
- jobsセクションは、さらに以下の項目で構成されています。
- job_id: ジョブの名前を定義します。これは、ワークフロー内でジョブを識別するために使用されます。
- runs-on: ジョブを実行するランナー環境を定義します。例えばubuntu-latestを指定すると、最新のUbuntuランナーでジョブが実行されます。
- steps: ジョブで実行するタスクを定義します。タスクは、アクションの実行やシェルコマンドの実行などを指定できます。
ワークフローの解説
今回作成したYAMLファイルは、ジョブとして以下のものが順に実行されます。
- GitHubのリポジトリからチェックアウト
- Node.jsのインストール
- Rustのインストール
- Angularアプリケーション(フロントエンドTODOアプリ)のビルド
- Rustアプリケーション(バックエンドAPサーバー)のビルド
- AngularアプリケーションをさくらのVPSにデプロイ
cross-the-world/ssh-scp-ssh-pipelines@latestを使ってSCPでアップロードします。 - RustアプリケーションをさくらのVPSにデプロイ
こちらもcross-the-world/ssh-scp-ssh-pipelines@latestを使ってSCPでアップロードします。 - RustアプリケーションをさくらのVPSで起動
appleboy/ssh-action@masterを使ってAPサーバーを起動します。このとき、nohupコマンドを使うことで、ログアウト後もシェルスクリプトの実行を継続することが可能です。
このYAMLファイルは、リポジトリのmainブランチへのプッシュをトリガーとして実行されます。トリガーは必要に応じて調整します。
動作確認
それでは、今回作成したYAMLファイルの動作を見ていきます。YAMLファイルの該当する部分を示した後、その実行結果(ログ)を提示します。
master/mainブランチにプッシュされた時
GitHubの当該リポジトリにアクセスし、上部メニューのActionsをクリックすると、実行中のワークフローが表示されます。
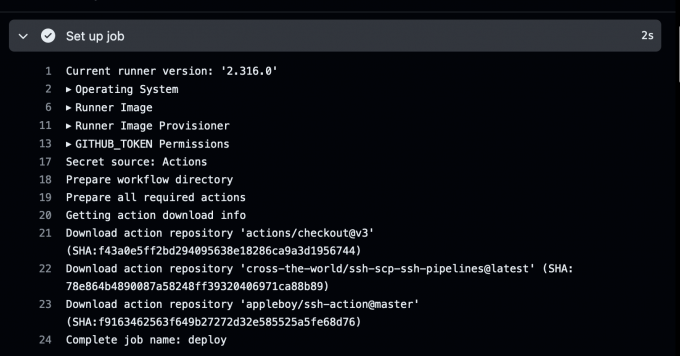
ワークフローのジョブセットアップ
jobsに記述された処理を実行するために必要なツールのダウンロードなどを行います。
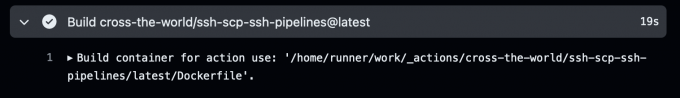
cross-the-world/ssh-scp-ssh-pipelinesのビルド
ジョブセットアップの処理においてダウンロードしたcross-the-world/ssh-scp-ssh-pipelinesをビルドします。
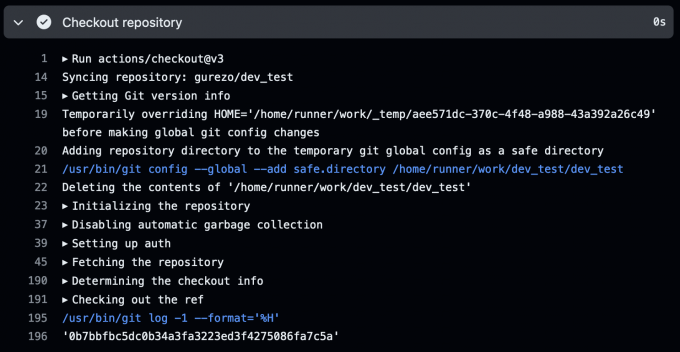
GitHubのリポジトリからチェックアウト
GitHubのリポジトリからコードをチェックアウトします。
# GitHubのリポジトリからチェックアウト
- name: Checkout repository
uses: actions/checkout@v3Ubuntuのアップデート
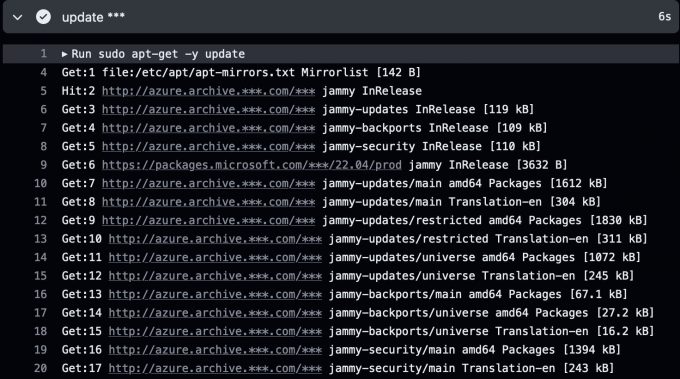
Ubuntuを最新の状態に更新します。これは、後述のNode.jsインストール作業において、Node.jsの最新版をインストールするためです。
# Ubuntuをアップデート
# 後述のNode.jsインストールの最新情報を取得するため
- name: update ubuntu
run: |
sudo apt-get -y updateログは非常に長いので、掲載は途中までとします。
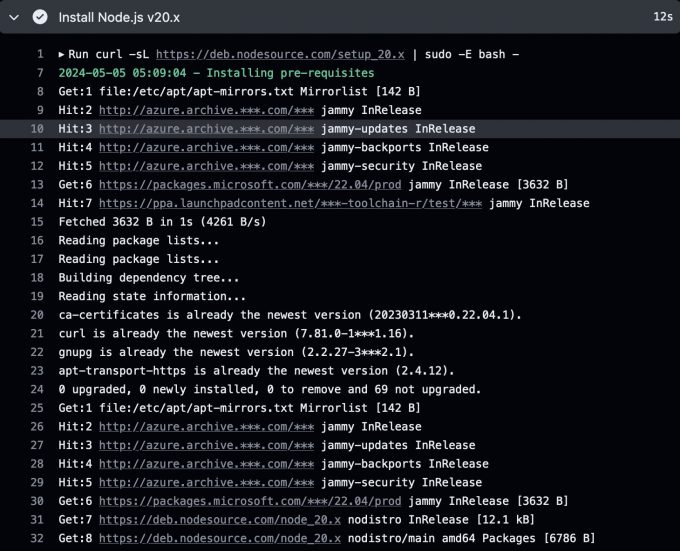
Node.js, NPMのインストール
Node.jsと、Node.jsおよびJavaScript系のパッケージ管理システムであるNPMをインストールします。
# Node.js, NPMのインストール
- name: Install Node.js v20.x
run: |
curl -sL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt-get install -y nodejs
node -v
npm -vこちらもログが非常に長くなるので、掲載は途中までとします。
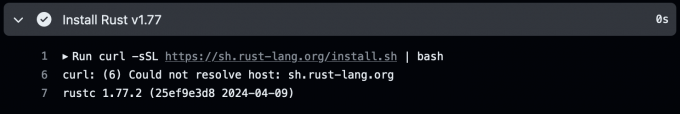
Rustのインストール
バックエンドアプリケーションの開発言語であるRustをインストールします。
# Rustのインストール
- name: Install Rust v1.77
run: |
curl -sSL https://sh.rust-lang.org/install.sh | bash
source $HOME/.cargo/env
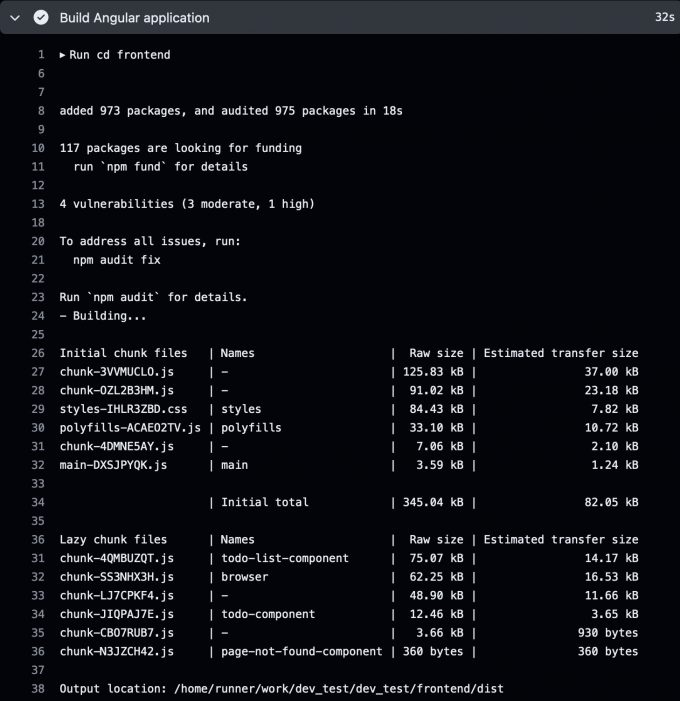
rustc -VAngularアプリケーション(フロントエンドTODOアプリ)のビルド
Angularで開発したフロントエンド部分をビルドします。
# Angularアプリケーション(フロントエンドTODOアプリ)のビルド
- name: Build Angular application
run: |
cd frontend
npm install
npx ng build --configuration productionこちらもログが長くなるので掲載は途中までとします。
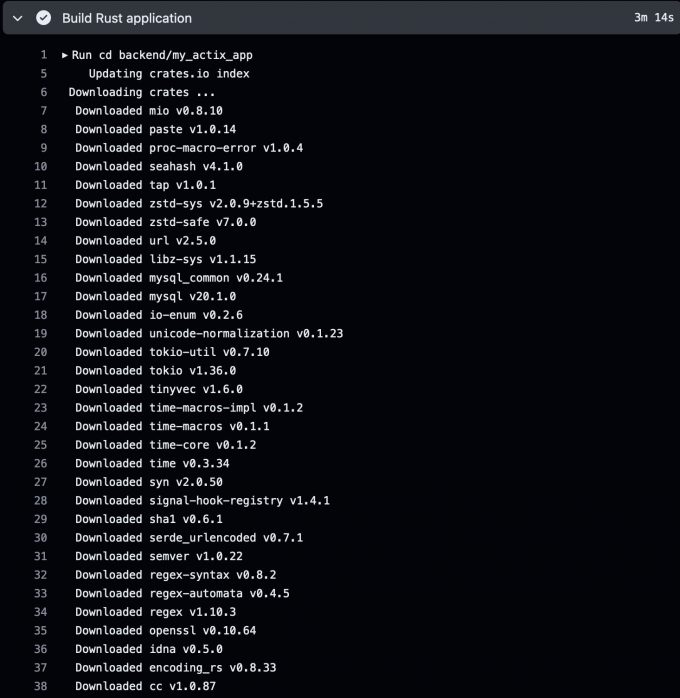
Rustアプリケーション(バックエンドAPサーバー)のビルド
Rustで開発したバックエンド部分をビルドします。
# Rustアプリケーション(バックエンドAPサーバー)のビルド
- name: Build Rust application
run: |
cd backend/my_actix_app
cargo build --releaseこちらもログが長くなるので掲載は途中までとします。
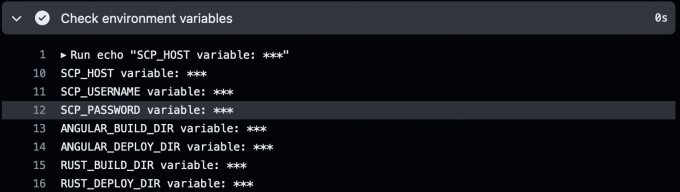
GitHub Secretsに登録したキーの出力(確認用、省略可能)
「GitHub Actionsの設定」の項目で登録した各種設定値を出力します。
# GitHub Secretsに登録したキーの出力(確認用、省略可能)
# ワークフロー実行中に下記のように出力されていればOKです。
# SCP_HOST variable: **
- name: Check environment variables
run: |
echo "SCP_HOST variable: ${{ secrets.SCP_HOST }}"
echo "SCP_USERNAME variable: ${{ secrets.SCP_USERNAME }}"
echo "SCP_PASSWORD variable: ${{ secrets.SCP_PASSWORD }}"
echo "ANGULAR_BUILD_DIR variable: ${{ secrets.ANGULAR_BUILD_DIR }}"
echo "ANGULAR_DEPLOY_DIR variable: ${{ secrets.ANGULAR_DEPLOY_DIR }}"
echo "RUST_BUILD_DIR variable: ${{ secrets.RUST_BUILD_DIR }}"
echo "RUST_DEPLOY_DIR variable: ${{ secrets.RUST_DEPLOY_DIR }}"下図では設定値をマスクしていますが、以下のような形式で出力されていればOKです。
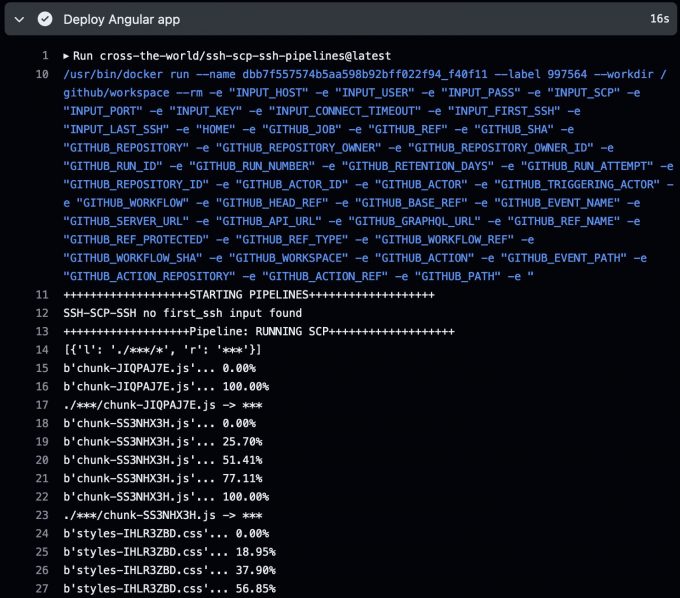
AngularアプリケーションをさくらのVPSにデプロイ
AngularアプリケーションをさくらのVPSにデプロイします。
# AngularアプリケーションをさくらのVPSにデプロイ
- name: Deploy Angular app
uses: cross-the-world/ssh-scp-ssh-pipelines@latest
with:
host: ${{ secrets.SCP_HOST }}
user: ${{ secrets.SCP_USERNAME }}
pass: ${{ secrets.SCP_PASSWORD }}
scp: |
./${{ secrets.ANGULAR_BUILD_DIR }}/* => ${{ secrets.ANGULAR_DEPLOY_DIR }}こちらもログが長くなるので掲載は途中までとします。
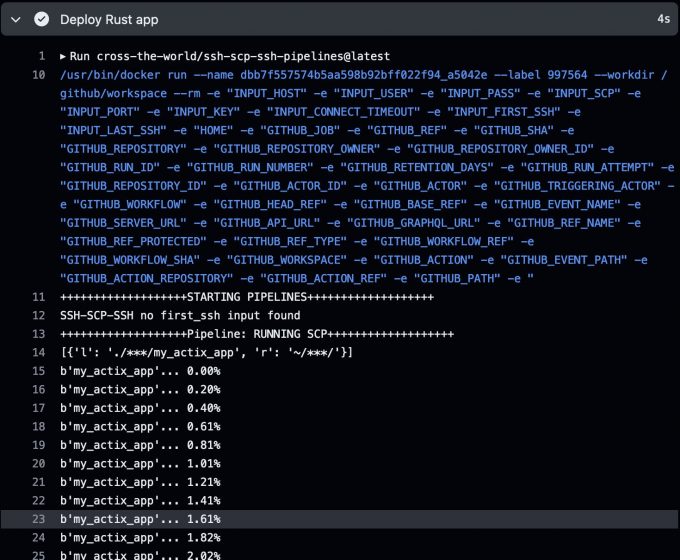
RustアプリケーションをさくらのVPSにデプロイ
RustアプリケーションをさくらのVPSにデプロイします。
# RustアプリケーションをさくらのVPSにデプロイ
- name: Deploy Rust app
uses: cross-the-world/ssh-scp-ssh-pipelines@latest
with:
host: ${{ secrets.SCP_HOST }}
user: ${{ secrets.SCP_USERNAME }}
pass: ${{ secrets.SCP_PASSWORD }}
scp: |
./${{ secrets.RUST_BUILD_DIR }}/my_actix_app => ~/${{ secrets.RUST_DEPLOY_DIR }}/こちらもログが長くなるので掲載は途中までとします。
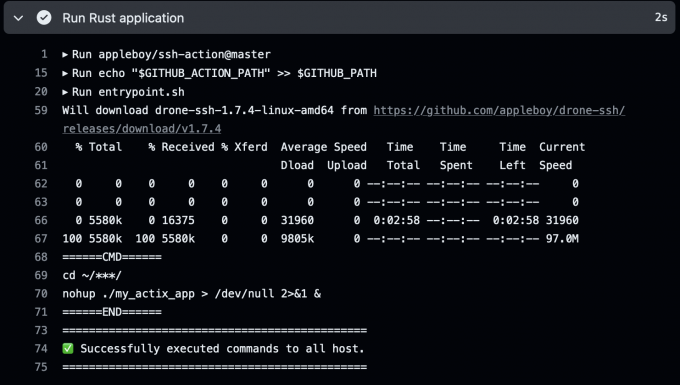
RustアプリケーションをさくらのVPSで起動
Rustアプリケーションを起動します。
# RustアプリケーションをさくらのVPSで起動
- name: Run Rust application
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.SCP_HOST }}
username: ${{ secrets.SCP_USERNAME }}
password: ${{ secrets.SCP_PASSWORD }}
script: |
cd ~/${{ secrets.RUST_DEPLOY_DIR }}/
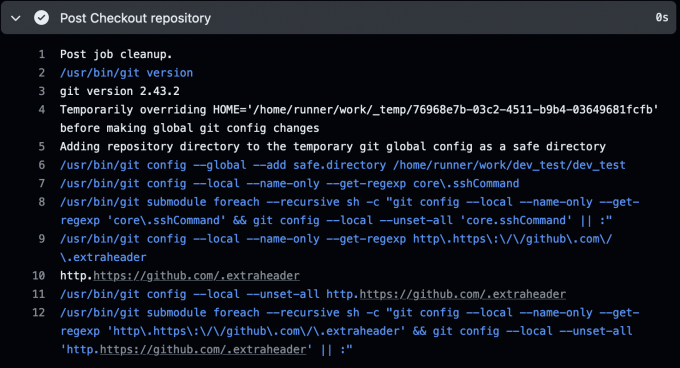
nohup ./my_actix_app > /dev/null 2>&1 &ワークフローのクリーンアップ
YAMLで記述した処理が一通り終わったら、ワークフローの後処理をします。
ワークフローの完了
下図のメッセージが出力されたらワークフローの実行が完了となります。
ブラウザでの確認
コードのデプロイが完了したら、ブラウザで動作を確認します。
デプロイ前
デプロイ前の状態では、ブラウザを開き、URLバーにサーバのホスト名かIPアドレスを入力すると、下図のようにNginxのWelcome画面が表示されます。
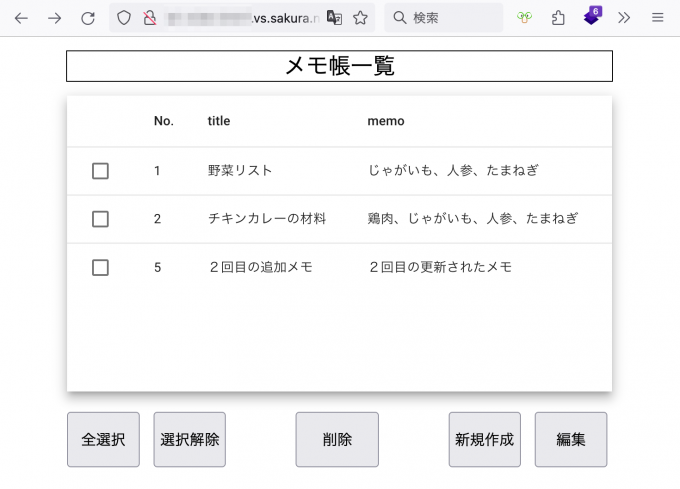
デプロイ後
デプロイが完了したらブラウザをリロードします。すると、アプリのメモ一覧画面が表示されます。
これで、機能変更や追加された後に自動的にプロダクトにシステムをデプロイするGitHub Actionsのワークフローが完成しました。
なお、今回はユニットテストやE2Eテストを割愛しましたが、一般的なプロダクトやシステムでは、ワークフローにおいてテストを実行し、デプロイをする前に異常を検知するようにしています。
参考資料
GitHub Actionsについてさらに詳しく知りたい方は、さくらのナレッジに「GitHubの新機能「GitHub Actions」で試すCI/CD」という記事がありますので参考にしてください。
まとめ
今回は以下の内容を解説しました。
- ウェブサイトをサーバーに公開する手順
- ファイルのアップロードについて
- CI/CDの解説
- GitHub Actionsの設定
- GitHub Actionsを使ったコードのデプロイ
本連載は今回で完了となります。本連載ではシステム開発に必要な知識を得るために、超ざっくり版ですが、システム開発の流れを下記の記事ごとに解説してきました。
- 第1回:GitHubの紹介
- 第2回:GitHubのアカウント・リポジトリ作成の解説
- 第3回:GitHub Project, wiki, label, milestone, issueの解説
- 第4回:CLI, GUIの解説、GitHub CLIの解説
- 第5回:ssh環境構築、gitコマンドの解説
- 第6回:gitコマンド操作の解説
- 第7回:さくらのVPSを使ったサーバーの構築
- 第8回:Web3層アーキテクチャ構造、Webサーバー構築の解説
- 第9回:データベース、DBサーバー(MySQL)構築の解説
- 第10回:Rustを使ったAPサーバー構築の解説
- 第11回:システム構造や機能、SQLの解説
- 第12回:APサーバーとDBサーバーの連携、バックエンド開発の解説
- 第13回:フロントエンド開発の解説
- 第14回:CI/CDの解説
システム開発に関しては、本連載で解説・紹介したもの以外にもさまざまな技術やツールがあります。また、現場で開発されている各システム・プロダクトにおいてもさまざまな開発・運用ルールがあります。読者の皆様がどんな開発・運用を担当されるかわかりませんが、本連載が皆様の開発・運用の一助になれば幸いです。
これまでの連載を継続して読んでいただきまして誠にありがとうございました。